pyRevit その2 はじめてのアドイン
pyRevitでは、自作のスクリプトを簡単にボタンにすることができます。C#でいうアプリケーションレベル・アドインというやつです。

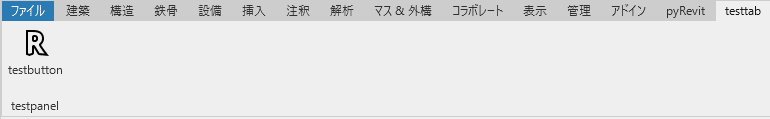
VisualStudioを使用するとなかなか大変な作業になるのですが、pyRevitを利用すると、フォルダを作成していくだけでこのようなボタンが作成できるようになります。早速作成方法をみていきます。
まずは、どこでもよいので、フォルダを作成していきます。この例では、Cドライブの直下にpyrevitというフォルダを作成しました。
C:\pyrevit

このフォルダを
pyrevit>Settings>Custom Extension Directoriesで指定します。

そしてこのフォルダに以下のようにフォルダを作成していきます。
C:\pyrevit\test.extension\testtab.tab\testpanel.panel\testbutton.pushbutton
そして、testbutton.pushbuttonのなかにicon.pngとscript.pyというファイルを作成します。
icon.pngはボタンのアイコンになる画像で、

今回は、pyrevitパネル内のIcons8というフリーのアイコンサイトからダウンロードしてきた画像データの名前を変更して使用します。

今回は、pyrevitのテストなので最も簡単な以下コードをテキストエディタで記述し、script.pyという名前で保存しました。
print ('Hello pyrevit')ここまでできたら、pyrevit>reloadを行います。

リロードの際には、コードを書き換えただけで、アイコン等を変えたりタブやボタンを変更したりしていない場合にはリロードする必要はないよという忠告がでてきますが、これは「はい」を選択してください。
リロードが終了すると、先程作成したアイコンがでてきます。

実行がうまくいくとこのようなポップアップが現れます。

以上がアドインボタンの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
