
PowerAppsでシンプルなデータ検索アプリを作る④プレビュー確認
前回の手順で自動生成されたアプリを加工する前に、デフォルトでどのような状態になっているのか、プレビューを確認してみましょう。
アプリに名前をつけて保存しよう
アプリを自動生成した後に、最初にやっておくべきことが、「アプリに名前をつけて保存する」ことです。初回にこれをやらずに画面を閉じるとアプリが消えてしまい、せっかく行なった編集作業が全部無駄になってしまうので注意です。
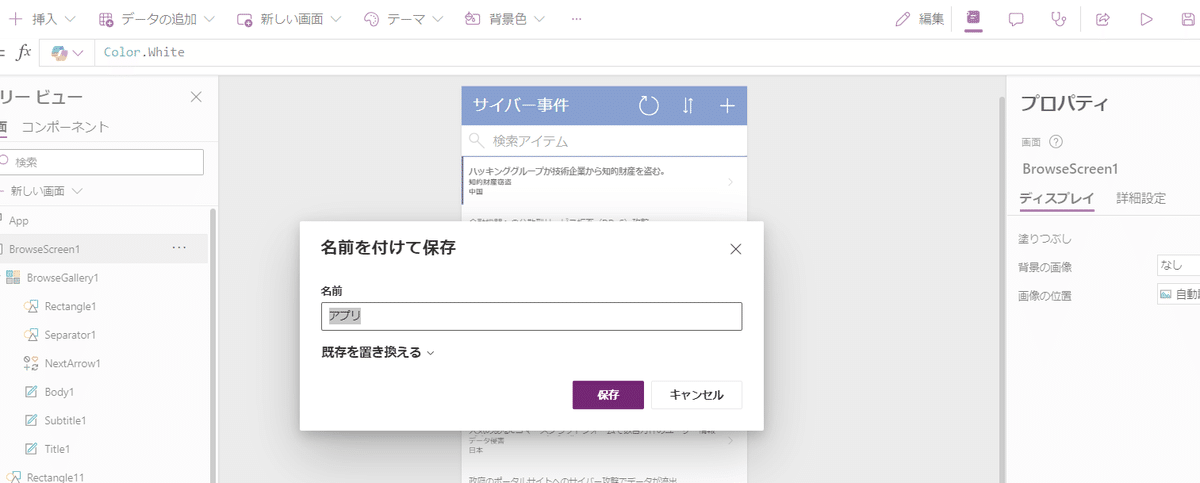
画面右上の「上書き保存」アイコンをクリックすると、「名前をつけて保存」という画面が表示されるので、任意の名前を入れて「保存」しましょう。


プレビューを確認してみよう
自動生成したアプリはデフォルトの状態でもプレビューが確認できる状態です。
画面右上の▷アイコン(「アプリのプレビュー」)をクリックすると、プレビュー画面が開きます。
アプリがどんな構造になっているのかをチェックしてみましょう。

アプリの画面構成を確認しよう
Excelから自動生成されたアプリは、基本的に次の3つの画面から構成されています。
一覧表示画面:既に登録した複数データの一覧が表示される画面。
詳細画面:一覧表示画面で選んだ1個のデータの詳細が表示される画面。
編集画面:1個のデータの編集ができる画面。(新規登録画面も同じ画面)
「一覧表示画面」
プレビュー画面を開くと、まずトップページに複数データの一覧が表示されていることがわかります。これが「一覧表示画面」です。
「検索アイテム」にキーワードを入力すると、絞り込み表示もできるようになっています。

「詳細画面」
一覧表示画面上の個別のデータをクリックすると、次のような「詳細画面」に遷移します。

「編集画面」
さらに、詳細画面の右上の鉛筆アイコン(編集ボタン)をクリックすると、下図のような、「編集画面」へと移動します。既に入力したデータの更新を行えます。

試しになにかデータを書き換えてみて、画面右上の✔️(チェックアイコン)をクリックしてみてください。一覧表示画面に戻ると、内容が変更されているのがわかると思います。
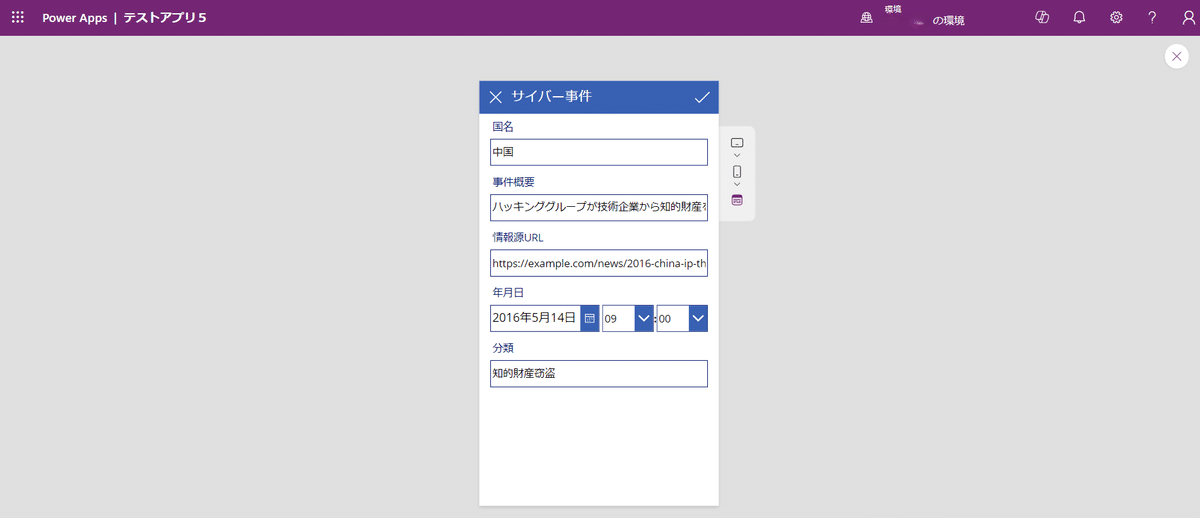
「新規登録画面」
また、「一覧表示画面」の右上の「+」アイコンをクリックすると、下図のとおり、データの新規入力画面が表示されます。前の「編集画面」と同じ構成ですが、データが何も入っていない状態です。
左上の「x」アイコンをクリックすると前の画面に戻ります。

ひととおりの画面を確認できたら、プレビュー画面右上の「✕」ボタンをクリックして、プレビューモードを終了し、元の編集画面に戻ります。
次回はいよいよアプリを加工していきます。
