
初心者向け:PowerAppsスタジオの基本画面構成
この記事では、PowerAppsを初めて使う方向けに、PowerAppsスタジオ(編集画面)の基本的な画面構成と特によく使う機能などをご紹介します。
PowerAppsには様々な機能があります。一度に覚えようとしてもなかなか難しいので、実際にアプリ作成をしながら、徐々に覚えていくのが良いと思います。

主要な構成要素
PowerAppsスタジオは、アプリを作成・デザイン・カスタマイズするための編集画面です。大きく分けて以下の4つのパートに分かれています。
左側メニュー:ツリービュー、データ、メディアなど、アプリの構造や接続を管理するためのツールが揃っています。
右側の「プロパティ」パネル:選択したオブジェクト(画面やコントロール)の設定を詳細にカスタマイズできます。
上部メニュー:アプリのプレビュー、挿入、保存、共有、公開など、アプリ作成に必要な基本操作を行います。
キャンバスエリア:実際にアプリの画面をデザイン・編集するエリアで、ここに各種コントロールを配置します。
以下で各パートのより詳細な説明をしたいと思います。
左側メニュー
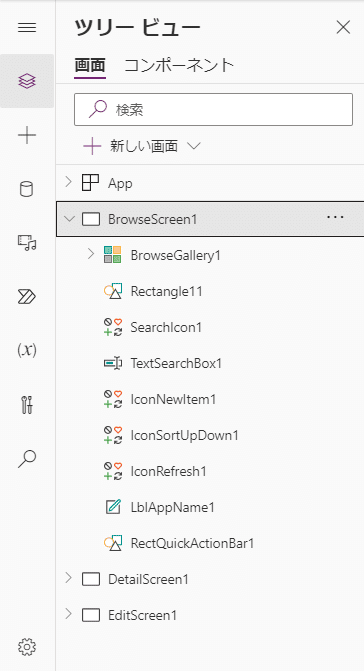
ツリービュー
アプリ内の画面や各部品(テキスト、ボタンなど)の構造を階層的に表示しています。各要素をクリックして選択し、編集することが可能で、アプリの全体構造を把握しやすくなります。

データ
アプリに接続されているデータソース(Excel、SharePointなど)を管理します。新しいデータソースの追加や既存データの設定もここで行います。
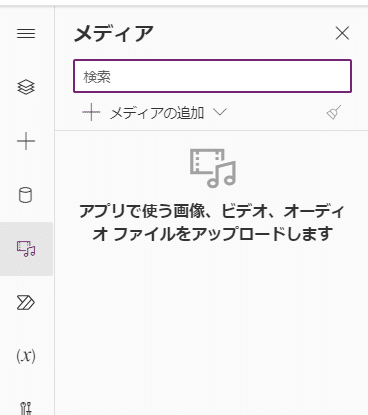
メディア
アプリに使用する画像、動画などのファイルを追加・管理するためのセクションです。

右側:プロパティ
選択した部品や画面の設定を調整できます。例えば、ボタンのテキスト、色、サイズ、配置、動作などを細かくカスタマイズすることが可能です。
「ディスプレイ」タブと「詳細設定」タブがあります。

上部左側メニュー
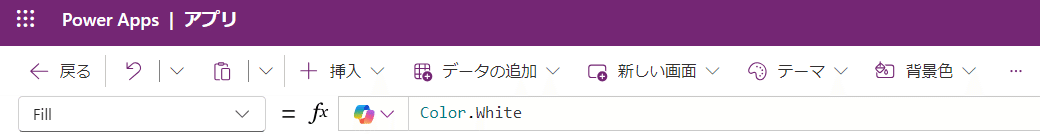
「+挿入」
新しいパーツ(ラベル、ボタン、ギャラリー、フォームなど)をアプリ内に挿入することができます。

「新しい画面」
アプリに新しい画面(ページ)を追加することができる。白紙のページの他にいくつかのテンプレートが用意されている。

「テーマ」
アプリ全体のデザインカラーを一括で変更する機能です。
ただし、アプリが複雑になると適用に時間がかかることがあるため、初期段階で設定することをお勧めします。

「数式バー」
アプリの動作を細かく制御するために使います。数式バーにExcelの数式と似たような形式の様々な式や関数を入力することで、アプリの動作を設定することができます。

上部右側メニュー

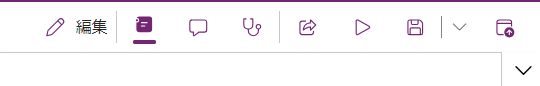
「プロパティ」:プロパティ画面を開いたり閉じたりできる。
「アプリのチェック」:エラーや警告の一覧が表示される。
「共有」:アプリを特定のユーザーやグループと共有し、利用できるようにします。
「アプリのプレビュー」:アプリの動作を確認するためのツールで、実際の使用感をテストする際に使用します。
「上書き保存」:現在の状態でアプリを手動で保存しますが、PowerAppsはリアルタイムでの自動保存機能があるため、通常は自動で進行中の変更が保存されます。
「公開」:アプリを組織の全メンバーや選択したユーザーグループに公開し、実際の運用を開始するための機能です。
