
PowerAppsでシンプルなデータ検索アプリを作る⑥詳細画面を加工
今回は、「一覧表示画面」で選択した個別データの詳細情報を表示する「詳細画面」を加工していきたいと思います。
ページを構成する部品の確認
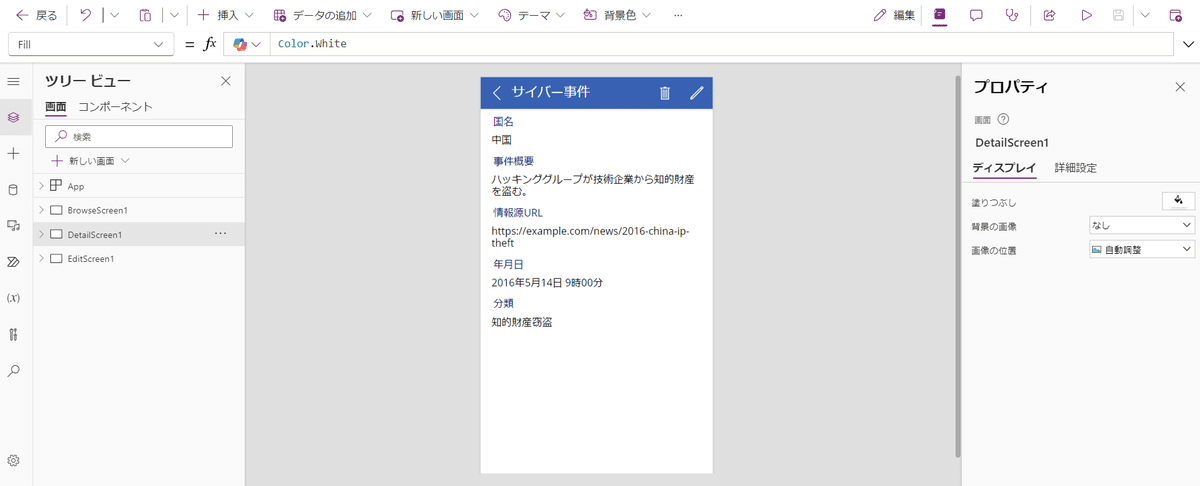
詳細画面を開くには、ツリービューの「DetailScreen1」をクリックしてください。

「DetailScreen1」の左側の>マークをクリックすると、画面を構成する部品が表示されますので、一覧表示画面と同様、どんな部品が使われているかツリービューの項目をクリックして確認してみましょう。

詳細フォームの並び順を修正する
デフォルトの状態では、詳細画面には5つのフィールド情報が並んでいます。ただ、この並び順が意図した順番ではないようなので、直して行きたいと思います。
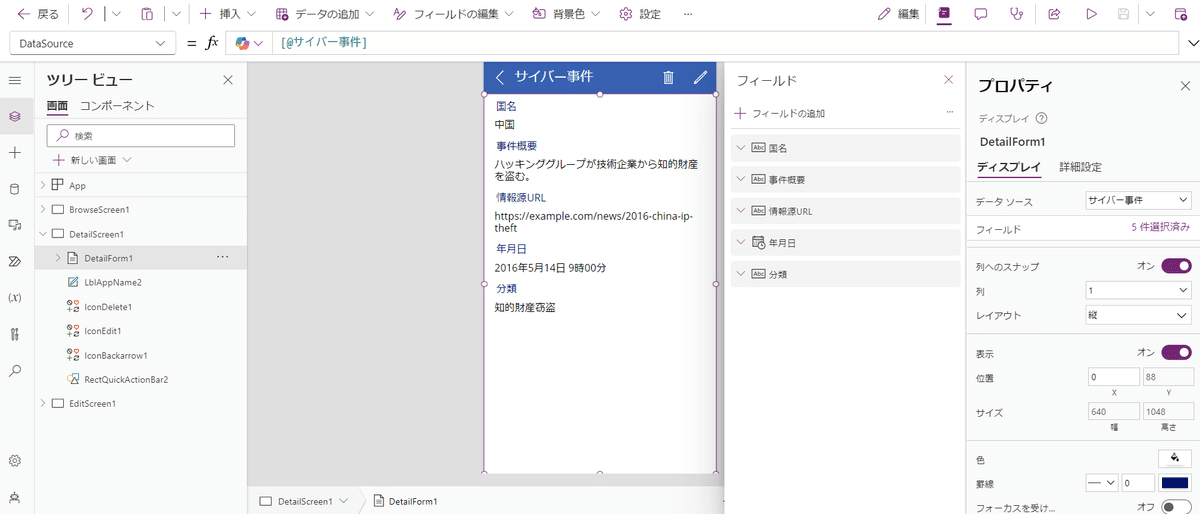
まず、ツリービューで「DetailForm1」を選択した状態で、右側のプロパティを確認してください。
「フィールド」という項目の「5件選択済み」と表示されている部分をクリックすると、画像のように5つの「フィールド」が並んでいるのがわかります。

たとえば、「年月日」フィールドを一番上に表示したい場合は、この「フィールド」タブ上で「年月日」の部分をマウスで左クリックしたまま上部へドラッグして移動させてください。これでアプリ上のフィールドの表示順が変更されます。

年月日の後の時刻を削除する
一覧表示画面と同様、「年月日」の後に時刻が表示されてしまっています。
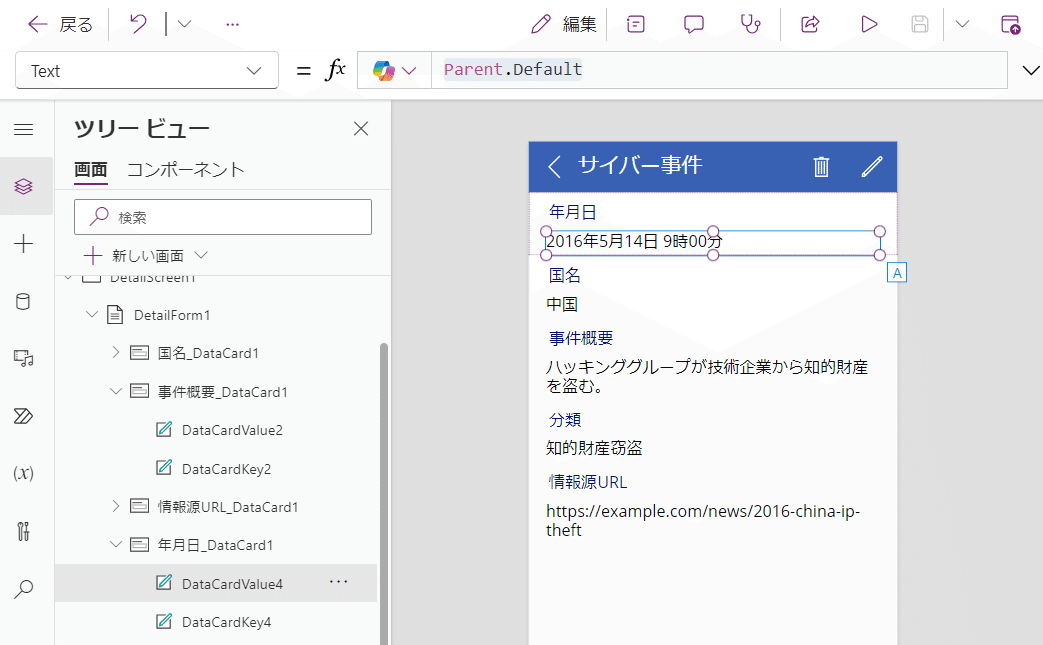
消したいと思いますが、年月日フィールドをマウスクリックした状態で、数式バーを確認すると、Textプロパティとして「Parent.Default」と表示されています。
「Parent.Default」の意味は、「フィールドのデフォルト値がそのまま表示される」ということです。これを修正します。

一覧表示画面と同様に、数式を書き換えようとすると、「読み取り専用エディターでは編集できません」という表示が出て、書き換えられないようです。

右側のプロパティペインの「詳細設定」タブを開いてください。
一番上の「プロパティを変更するためにロックを解除します」という部分をクリックすると、編集可能な状態になるはずです。

もともと入っていた「Parent.Default」を削除して、以下の式を入れます。
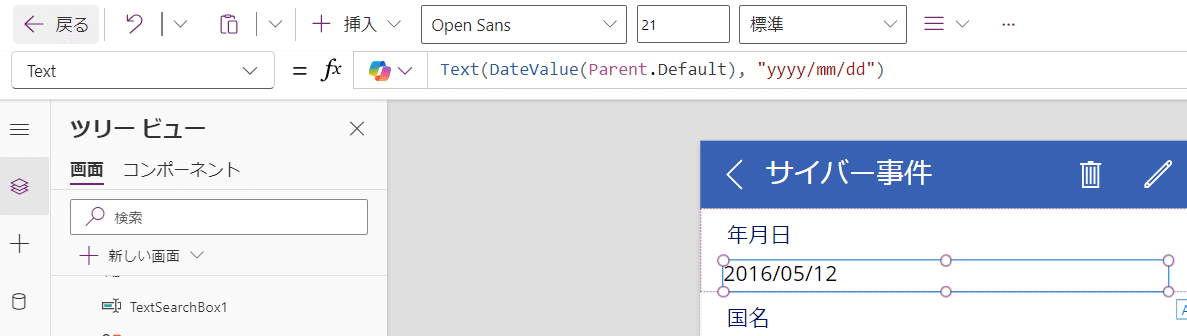
Text(DateValue(Parent.Default), "yyyy/mm/dd")

無事、数式バーを書き換えることができ、時刻を消すことができました。
詳細画面については、修正点はこんなところです。
次回は「編集画面」の加工をしたいと思います。
