
PowerAppsでシンプルなデータ検索アプリを作る⑧ドロップダウンを追加
今回は、「編集画面」の加工の続きです。一部のデータフィールドをドロップダウンリストにしてみようと思います。
なお、この記事はあまり初心者向けとは言えないかもしれません。自分も軽い気持ちでやってみたら結構難しくてドツボに嵌ったのですが、修正事項が多くてちょっと複雑になってしまいました。ご興味のある方だけ読んでみてください。
テキスト入力をドロップダウンに変える
自動生成されたアプリでは、ほとんどのフィールドがデフォルトで「テキスト入力」形式になっています。
テキスト入力形式では、ユーザーが自由に文字を入力できるので、入力ミスや表記の揺れが生じることがあります。ユーザーの入力の手間を省くためにも、あらかじめ決まった選択肢から選ばせたい場面もあるかと思います。そんな時に便利なのが「ドロップダウン」リストです。
今回のアプリでは「分類」フィールドを例にして、入力内容を制限するためにドロップダウンリストへ変更する方法をご紹介します。
手順①ドロップダウンを挿入する
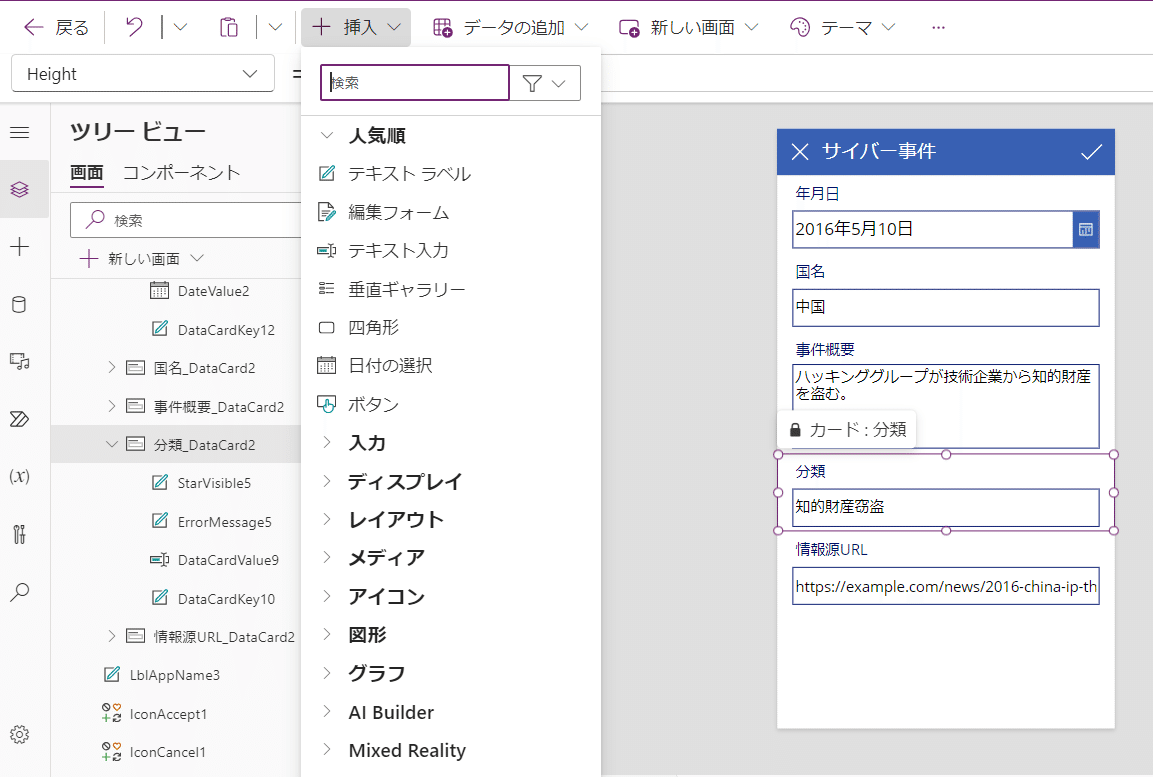
まず、編集画面で「分類」フィールド全体のカードをクリックします。
(もしくは、ツリービュー上で「分類_DataCard2」をクリックでもOK。)
その状態で、画面上部の「+挿入」ボタンをクリックします。

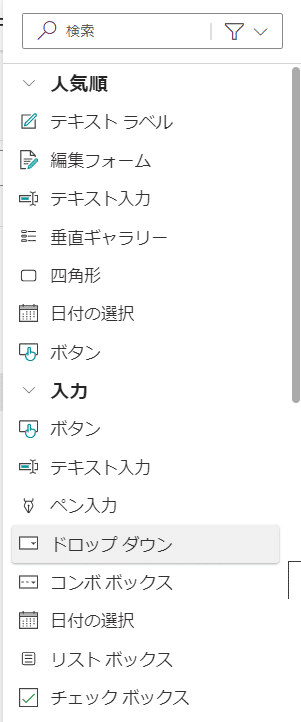
「入力」をクリックするとさらに表示される選択肢の中から「ドロップダウン」をクリックしてください。

「データカードがロックされている」というメッセージが表示されたら、「ロック解除と追加」をクリックします。

これで「分類」カード内にドロップダウンリストが追加されます。

もともとこのデータカードにあった、「テキスト入力」フィールドは不要なので削除します。枠をクリックしてDeleteで削除できます。
この時点では、下の画像のように赤丸の「✕」マークが2つ表示されると思います。このエラーを修正していきます。

手順②Itemsプロパティを書き換える
新たに追加したドロップダウンを選択した状態で、上部の数式バーを確認すると、デフォルトでは Itemsプロパティに「DropDownSample」と入力されているはずです。これを削除し、書き換えます。

ドロップダウンに複数の選択肢を追加するには、次のように角括弧[]内にカンマ区切りで選択肢を入力します。各選択肢はダブルコーテーション("")で囲みます。
["選択肢A","選択肢B","選択肢C"]といった具合です。
このアプリでは、以下のように入力しました。
["ハッキング","フィッシング","ランサムウェア","マルウェア","DDoS攻撃","データ侵害","知的財産窃盗","諜報"]

これで、ユーザーが「分類」フィールドに対して、あらかじめ定められた選択肢から入力できるようになります。
手順③Updateプロパティを書き換える
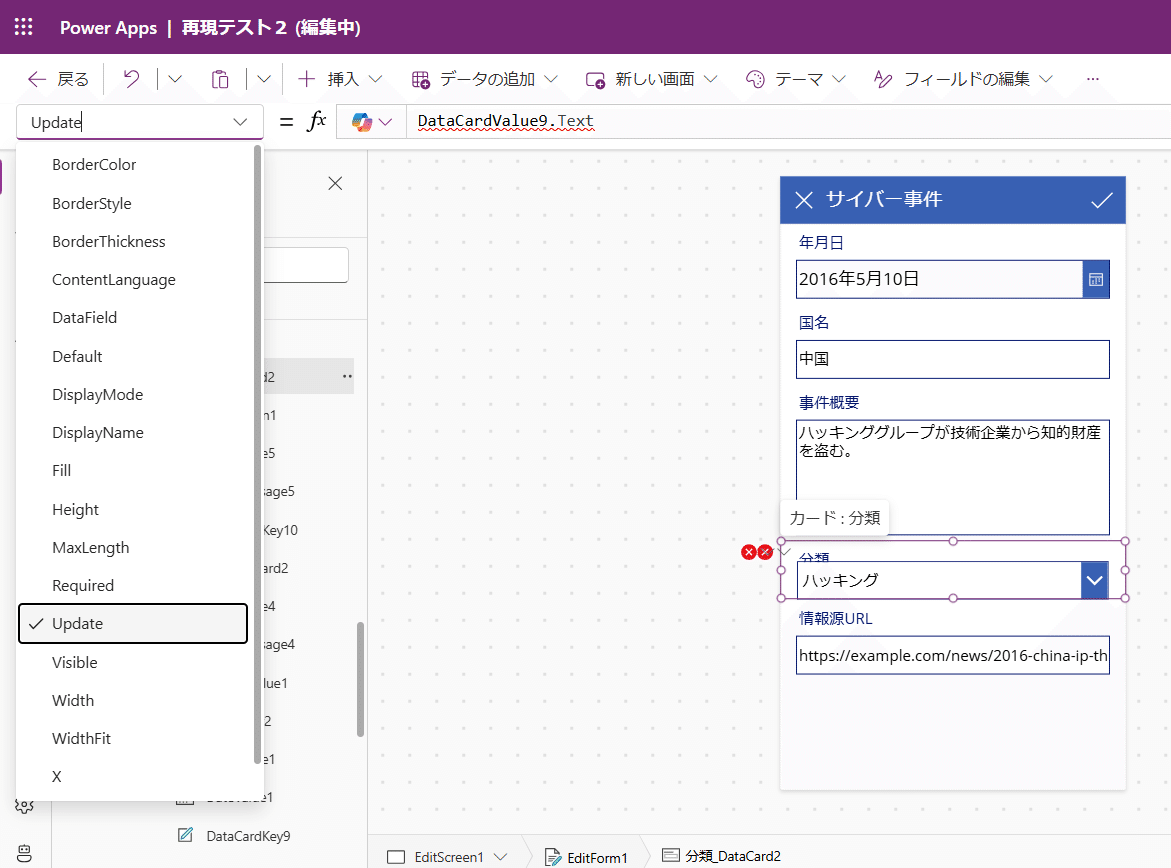
赤丸の一つをクリックすると、「数式バーで編集」という文字が表示されますのでこれをクリックします。

すると、画面上部の数式バーのところで、「Update」というプロパティが表示されます。

デフォルトでは、画像のように「DataCardValue9.Text」と入力されているはずです。「DataCardValue9」というのは、先ほど消した「テキスト入力」パーツの名前です。これを新たに追加した「ドロップダウン」名に修正する必要があります。

新たに挿入したドロップダウンの名前を確認するため、アプリ画面上でドロップダウンフィールドをクリックしてツリービュー上の名前を確認しましょう。すると、「Dropdown1」という部分の色が変わっていることがわかります。これがドロップダウンの名前です。

再度、「分類」カードをクリックした状態で「Update」プロパティの数式バーを確認して、以下に変更してください。
修正前:DataCardValue9.Text
修正後:Dropdown1.Selected.Value
これで、赤丸の「x」マークが1個消えたかと思います。
Updateプロパティを修正すると、「ドロップダウンで選択された値」がデータソースに正しく保存されるようになります。
手順④ Yプロパティを書き換える
続いて、もう一個の赤丸をクリックします。

先ほどと同様、「数式バーで編集」をクリックすると、問題の箇所が上部の数式バーに表示されます。

赤い波線部分がエラー箇所です。「Yプロパティ」に問題があるとのことです。
ここも削除したテキスト入力ボックスの名前(DataCardValue9)が残っているので、2箇所、「Dropdown1」に書き換えます。


これで赤丸のエラーメッセージが消えます。

画面右上の「アプリのプレビュー」ボタンをクリックしてプレビュー画面を確認してください。ドロップダウンをクリックすると、先程設定した複数の選択肢が選べるようになっています。
選択肢を一つ選んで、画面右上の保存ボタン(✓)をクリックすると、詳細画面に飛び、「分類」に選択したデータが正常に保存されているのがわかります。

手順⑤Defaultプロパティを修正
アプリ上でさらに動作確認すると、一覧表示画面と詳細画面では、編集画面で先ほど選んだはずの選択肢(「DDoS攻撃」)が反映されているのですが、編集画面に再度戻ると、一番上の選択肢(「ハッキング」)が表示されてしまうという問題が見受けられます。

この問題を調査した結果、Defaultプロパティに問題があるようでした。
プレビューモードを閉じて、再びPowerApps編集画面に戻ります。
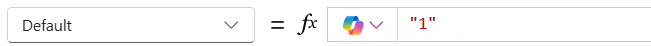
ドロップダウン(Dropdown1)をクリックした状態で、Defaultプロパティを表示してください。現状では、"1"と入力されています。この意味は、「常に選択肢の一番上のものを選ぶ」ということのようです。

これを削除して、「Parent.Default」に直します。

上書き保存してプレビュー画面を確認します。編集画面を開くと、先程選んだ選択肢(「DDoS攻撃」)がきちんと表示されるようになりました。

手順⑥AllowEmptySelectionプロパティを修正
さて、これで終わりかと思いきや、もう一つ問題が発生しました。
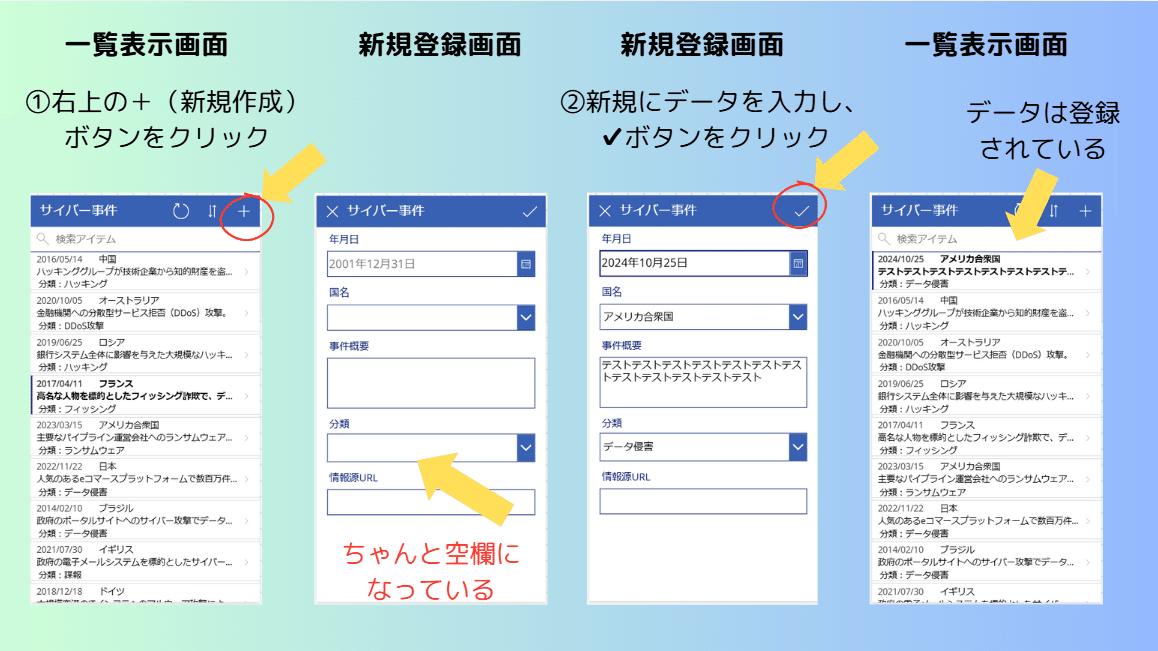
プレビュー画面で「一覧表示画面」に戻り、今度は右上の「+」(新規作成)ボタンをクリックしたところ、「新規登録画面」上で直前に選んだ選択肢(「DDoS攻撃」)が表示されてしまっています。

新規登録画面というのは当然ながら、何もデータが入っていない状態でないと困ります。これについても調査したところ、どうやらAllowEmptySelectionプロパティを直すと良いらしいとわかりました。
再び、ツリービューで「Dropdown1」をクリックした状態で、プロパティのドロップダウンから「AllowEmptySelection」を選び、数式を確認します。
デフォルトでは、「false」と入っています。

これを削除して、「true」に修正します。

これにより、「新規登録画面」の場合はドロップダウンが空欄から始まります。これで何も選ばれていない状態を表示できます。
一方、「編集画面」の場合は、既存のデータを編集をする際には、Parent.Defaultにより、選択された値が表示されるようになります。
再び、プレビュー画面で動作確認してみます。
「新規登録画面」の「分類」フィールドには、何も表示されず空欄になっていました。テストデータを入力して保存したところ、正常に登録されています。

これを解決するのに1週間くらいかかりました・・・(汗)
同じところでつまづいた方のお役に立てれば幸いです。
「いや、もっとこうした方がいいよ」「こっちの方がシンプル」などのご意見やご指摘あれば、ぜひコメント欄によろしくお願いいたします。
