
TableauCloudを使い倒す 基本編
はじめに
お疲れ様です!
この記事をご覧いただいているということはTableau Cloudをもっと使いこなしたい、自分が知っている機能以外に何かあるのかなど課題感や疑問をお持ち頂いた方かと思います。
是非、知っている機能でも知らない機能でもこの記事に書かれている機能を活用して日々の業務に役立てていただければと思います。
この記事で例に出しているダッシュボードはこちらです。ダウンロードしてお使いください。
コメント
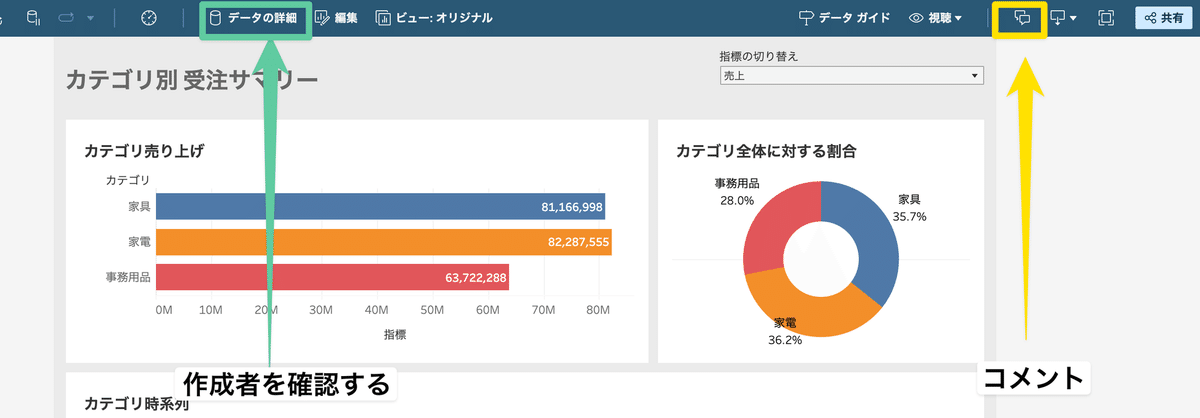
気になったことがあれば右上にあるコメント機能を使ってコメントを残すことができます。
作成者に問い合わせしたい場合でも有効です。作成者を確認したい場合には「データの詳細」をクリックして確認することができます。

カスタムビュー
並び替え
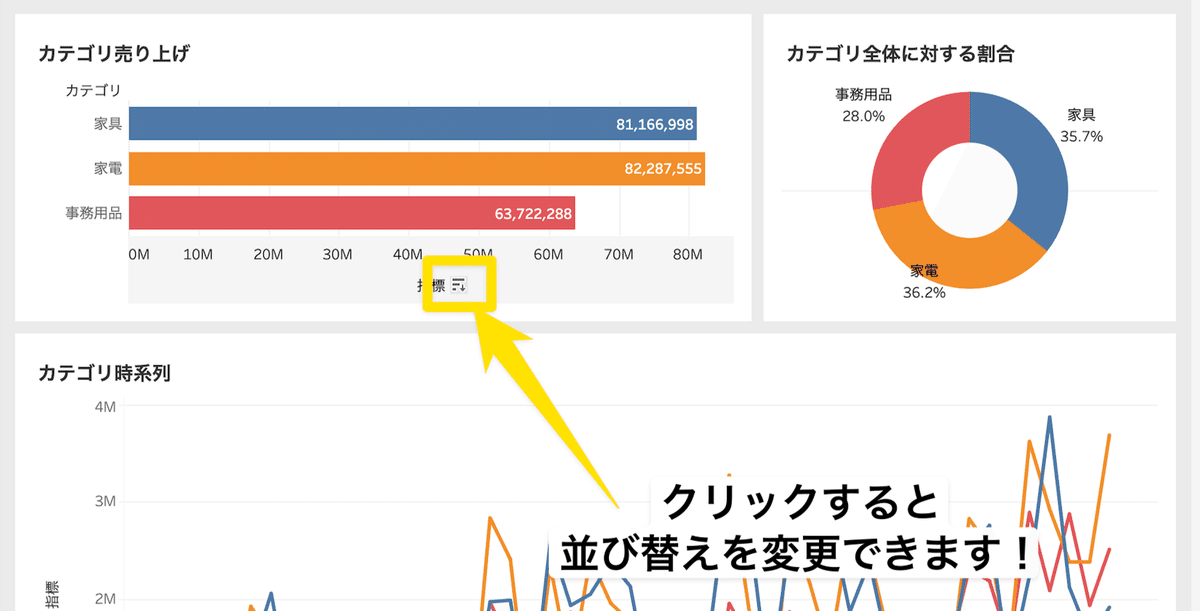
Tableauのダッシュボード作成を開いたとき基本的には作成者が設定した並び替えが設定されています。この並び替えは視聴者でも簡単に変更できます。

ツールヒント
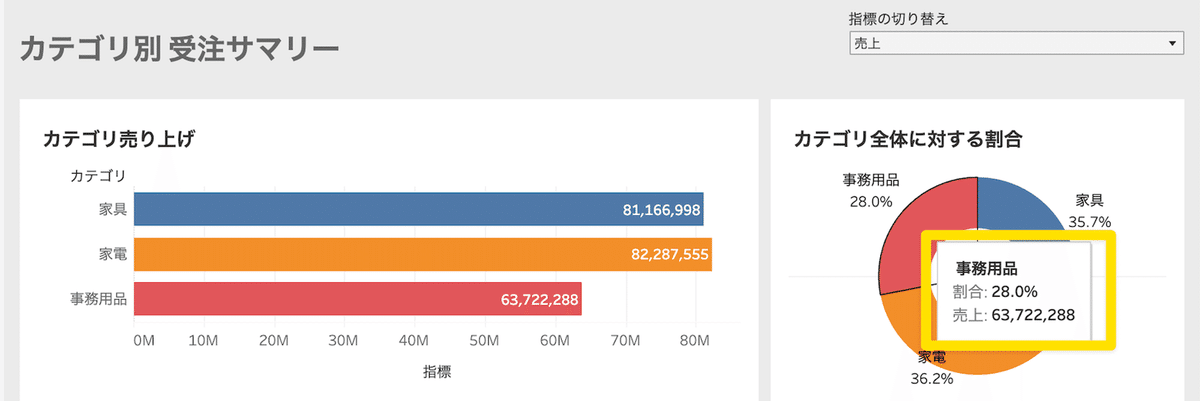
それぞれのグラフやチャートにカーソルを合わせるとツールヒントが表示され、カーソルを合わせた箇所の詳細を表示することができます。詳細情報の追加や希望があればコメント機能を活用して作成者に問い合わせましょう。

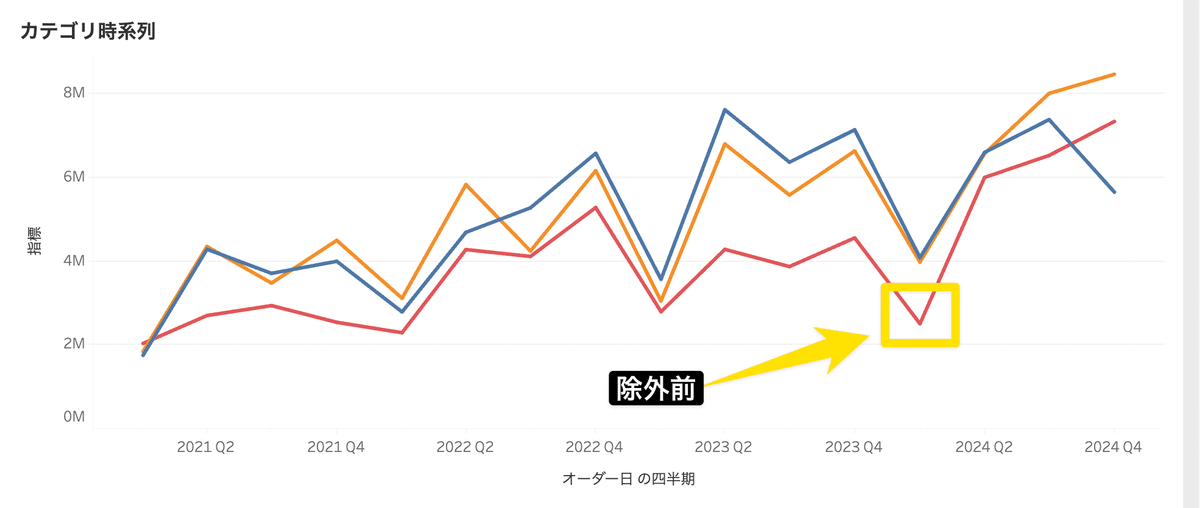
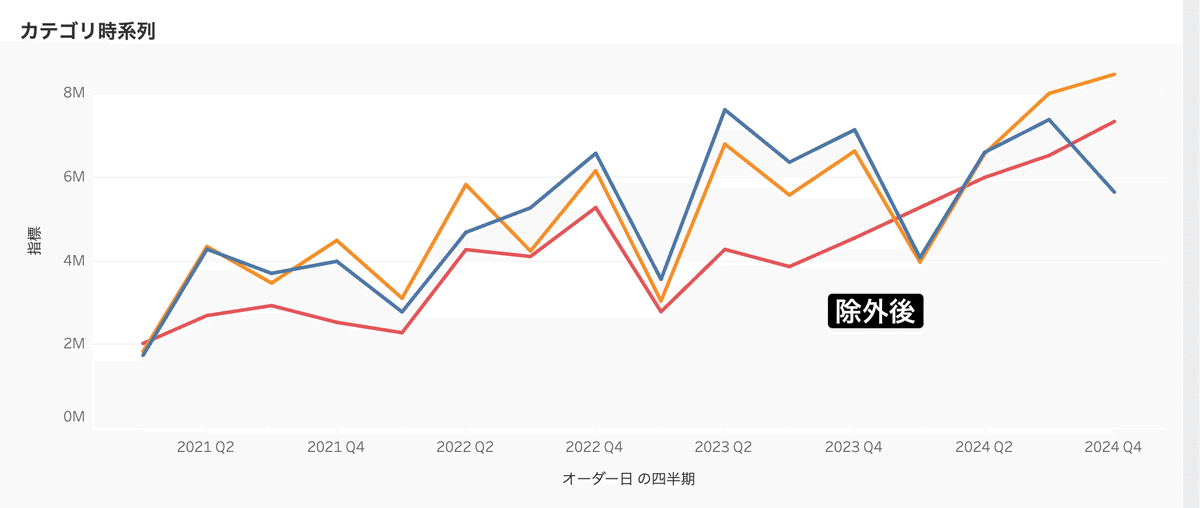
Vizのマークを選択することでそのマークを「保持」したり「除外」することができます。例えば時系列グラフで明らかに異常値がある場合、そのマークを選択して除外することで全体のバランスをとることができるようにもなります。
ただ、これは聞き手に誤解を与える可能性が非常に高いので扱いには注意が必要です。


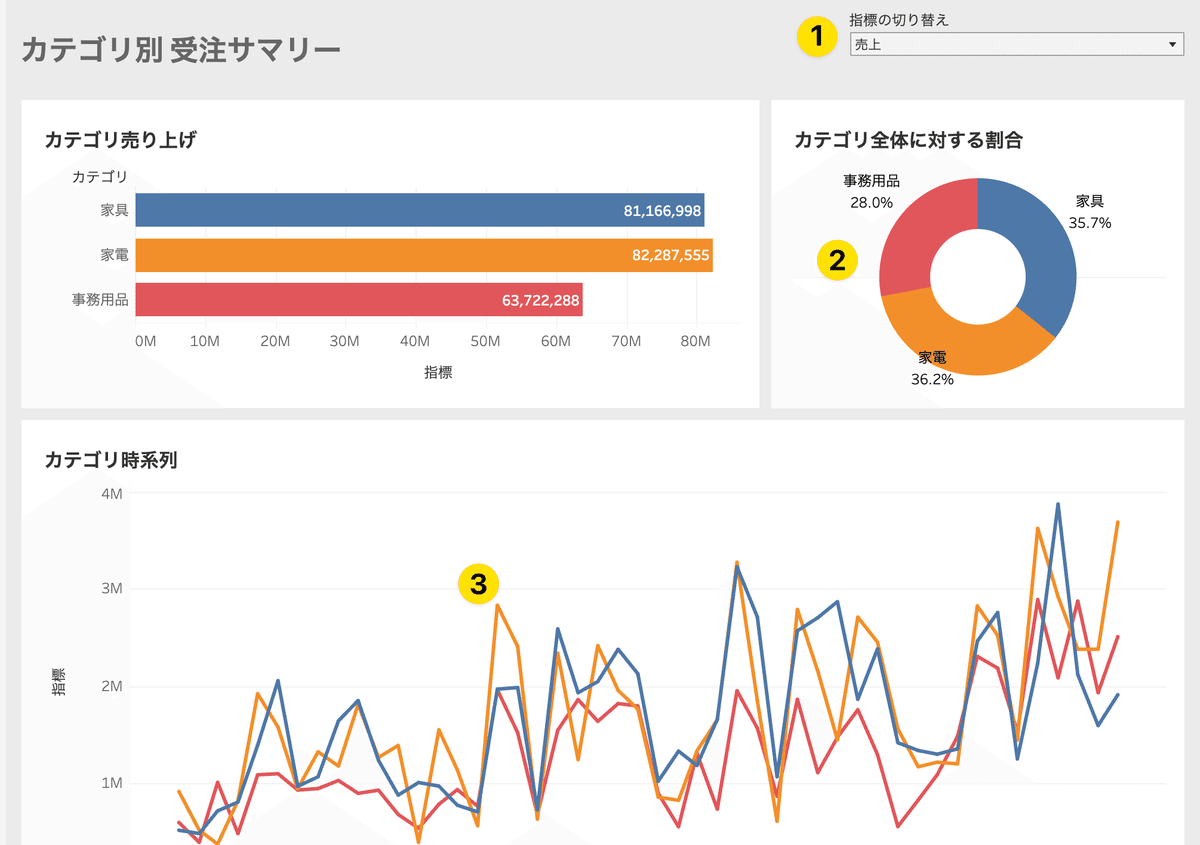
フィルター/パラメーター
ダッシュボードによってはパラメーターやフィルターが設定されています。①のように明示的にフィルターやパラメータがある場合もありますが、ダッシュボードのグラフやチャートをクリックすることでその地点や要素にフィルターをかけられる設定がされていることがあります。
自分で気になった箇所があればクリックしてみたり、作成者に確認してどのようなアクションがあるのか確認をしましょう!

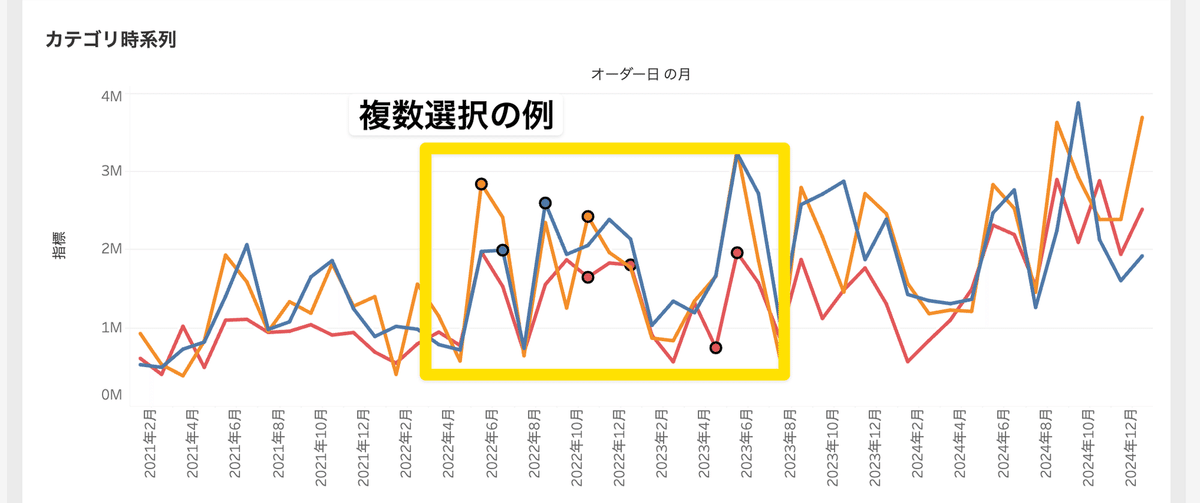
また、選択は単一の選択だけでなく複数の選択も可能です。windowsならCtrl、macなら⌘を押しながら選択したい項目をクリックするか、選択したい範囲をドラッグすることで複数選択が可能です。

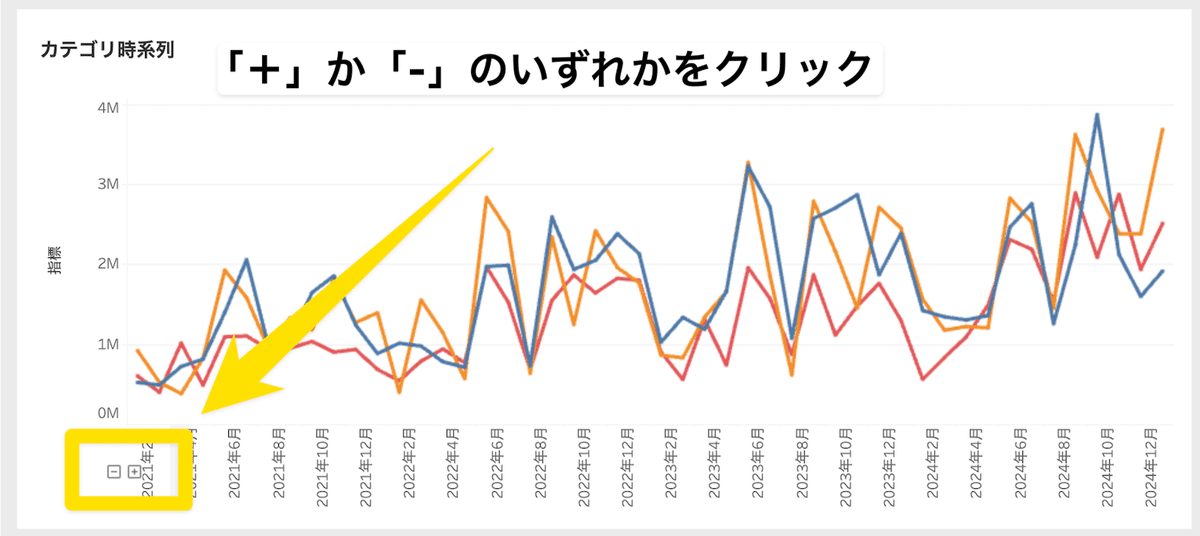
粒度の変更
階層が設定されているグラフやチャートであれば表示する粒度を変更することができます。
今回の例で言うと月毎の粒度で表示されていたものが「+」で日ごと、「-」で四半期ごとの粒度に変更を加えることができます。

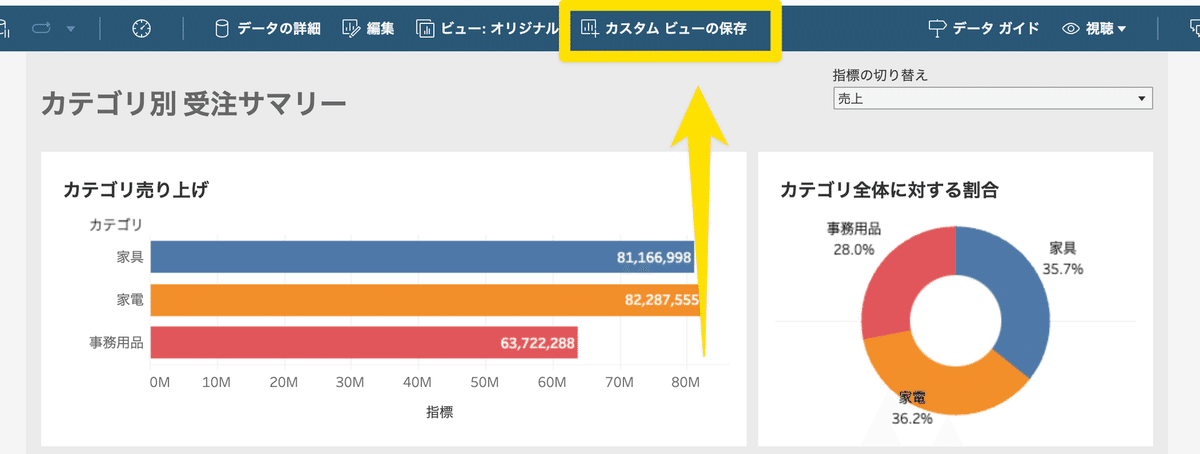
カスタムビューの保存
ここまででダッシュボードをインタラクティブに操作することができたら、そのビューを保存しておきたいと考えるでしょう。そういったときに「カスタムビューの保存」をすることで自身がみたいアクションが加わったビューを保存しておくことができます。
自身の見たいパラメーターやフィルターによる変更が加わったダッシュボードの状態で「カスタムビューの保存」を選択し、「既定に設定」にチェックをして名前をつけて保存します。すると、次回からそのワークブックを開いたときに設定したカスタムビューを表示することができます。

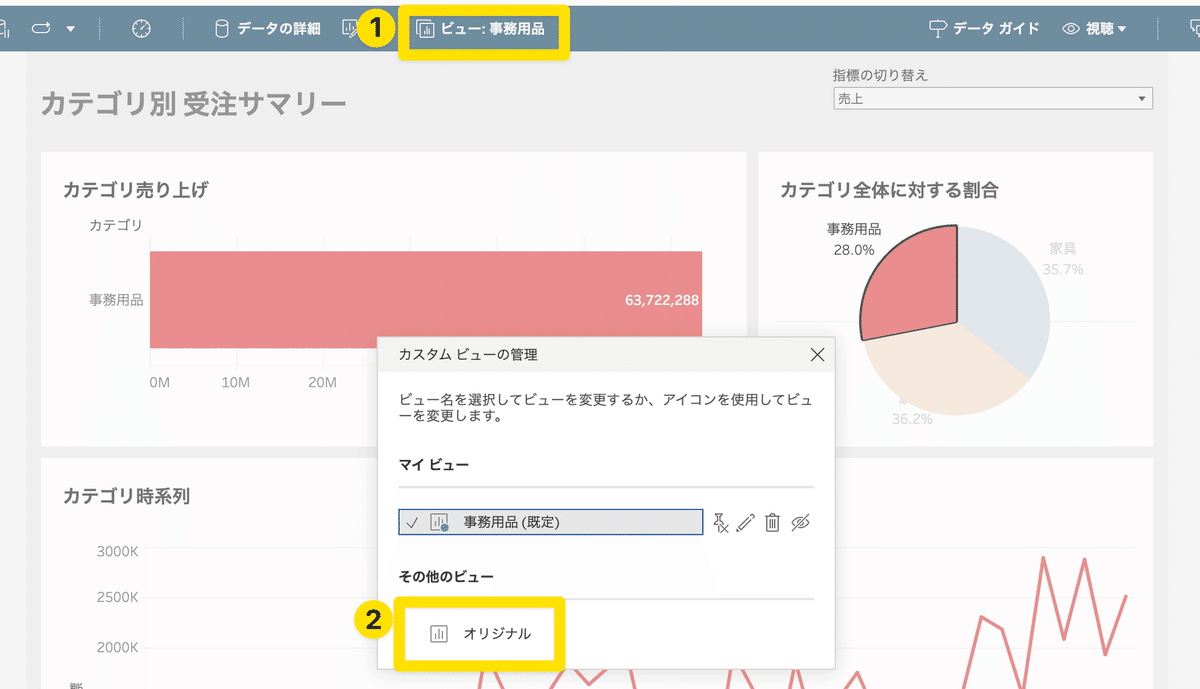
オリジナルのビューに戻したいときには「ビュー:〇〇」からその他のビューにあるオリジナルを選択することで元のビューに戻すことができます。

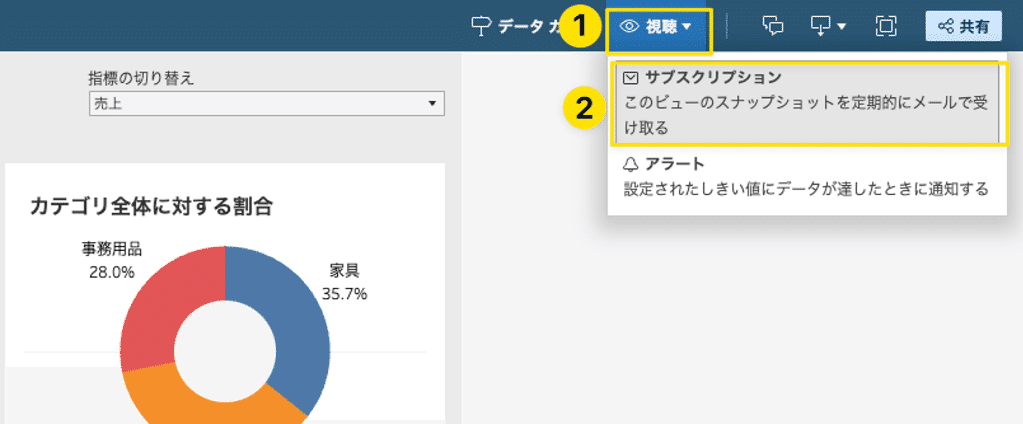
通知を受け取る
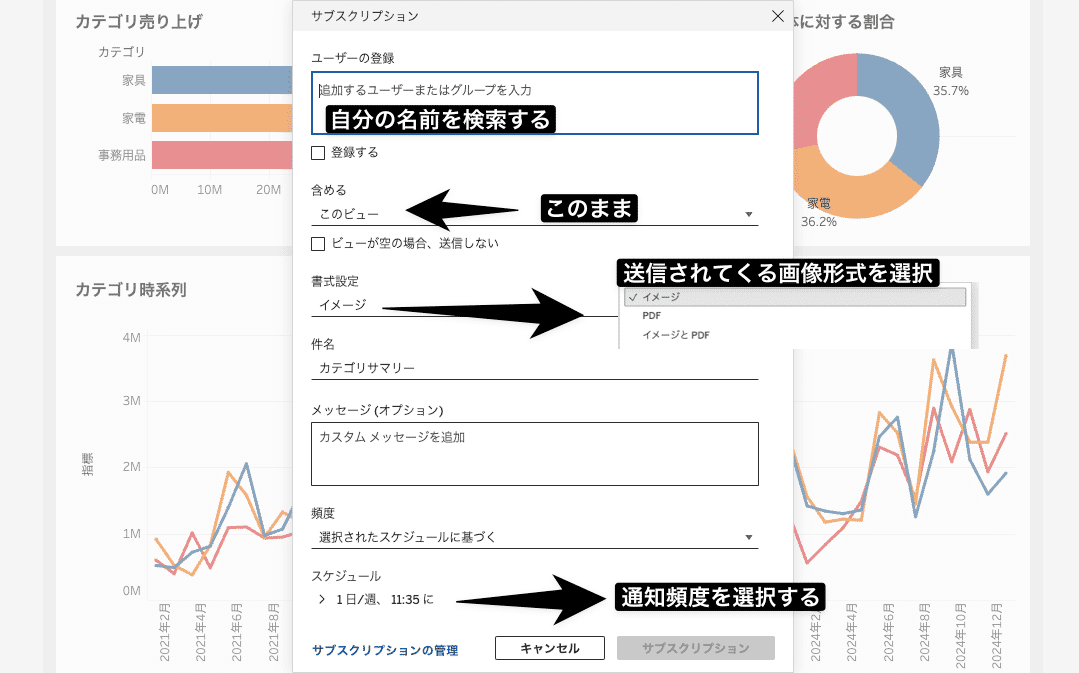
サブスクライブ
ここまで自身でビューをカスタムしたことでこのワークブックを定期的に見たいと考えたと思います!そういったときにはサブスクライブ機能を使って自身へ定期的にビューのスナップショットを送信することができます。


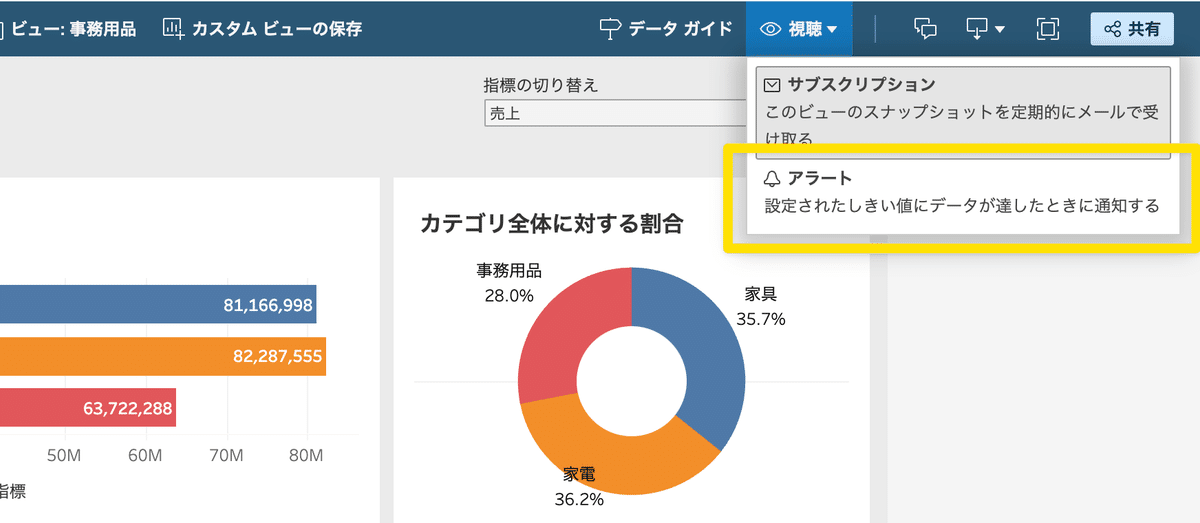
アラート
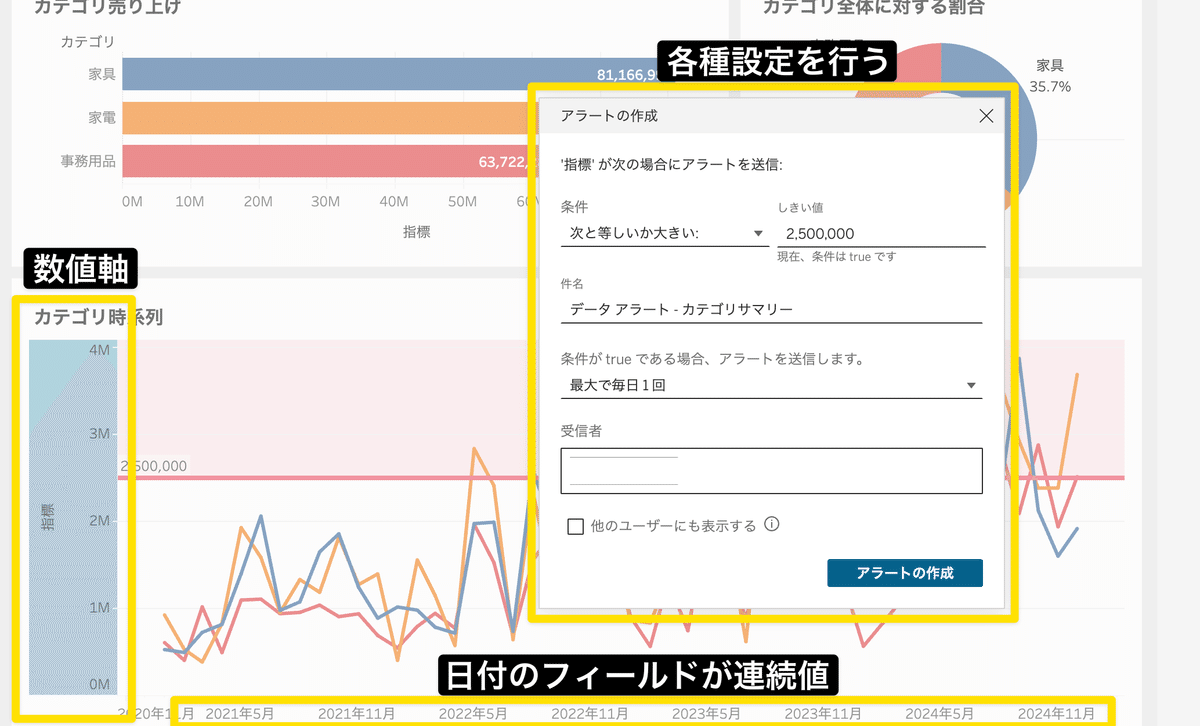
ダッシュボードを見ている人の中には一定の値を超えた時に通知が欲しいと思う方もいらっしゃると思います。そんな時にはアラート機能を使うことで設定した値を超えた時自身へ通知を届けることができます。アラートは数値軸かつ時系列でなければ設定ができないので注意しましょう。


さいごに
この記事を通じて、Tableau Cloudの多彩な機能を理解し、日々の業務に役立てていただければ幸いです。知識を深めることで、より効率的かつ効果的なデータ分析を実現し、ビジネスの意思決定に貢献できることを願っています。
<参考>
・カスタム ビューの使用
・ビューまたはワークブックへのサブスクリプションの作成
