
Tableau Pulseを使い倒す 定義編
はじめに
Tableau Pulseは、Tableau Cloudの機能で、ユーザーがフォローしているメトリクス(指標)に関するパーソナライズされたデータの分析結果を受け取ることができるサービスです。
この記事ではTableau Pulseのメトリックスを作成し、どのようなことができるかを実際に体験してもらうことを目的としています。使用するデータはサンプルスーパーストア2024のデータを使用します。
メトリクスの定義には、Tableau CloudのCreator、サイト管理者Explorer、Explorer (パブリッシュ可能)のサイトロールが必要ですので、Viewerの方は「Tableau Pulseを使い倒す 探索編」からご覧いただければと思います。
概要
メトリクスの定義
ユーザーは特定のメトリクスを定義し、それをフォローすることで、関連するデータインサイトを受け取ることができます。メトリクスは売上や利益などの指標を定義することができ、これらの動きを時系列でウォッチすることが可能です。
インサイトの受信/探索
フォローしたメトリクスに関するインサイトは、メールやSlackを通じてユーザーに送信することができます。これにより、ユーザーは常に最新のデータにアクセスでき、迅速な意思決定が可能になります。
インサイトは、統計的事実に基づいた自然言語で生成され、ユーザーが理解しやすい形で提供されます。
データ選択する
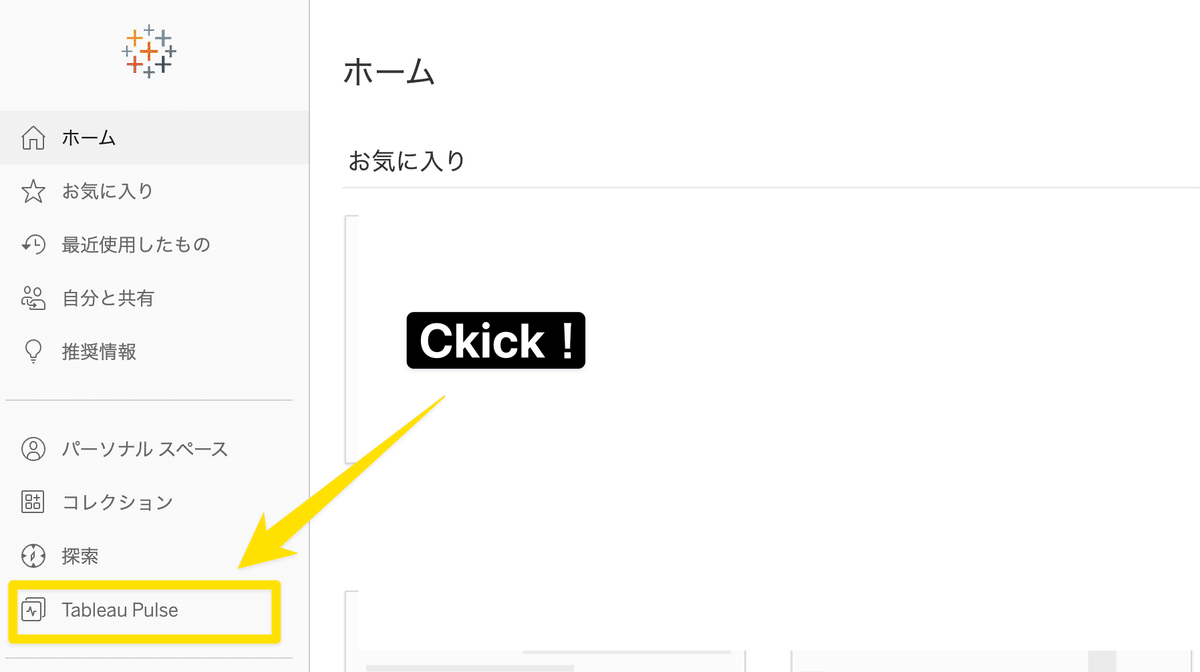
それでは早速、Tableau Pulseでメトリクスを作成していきましょう。

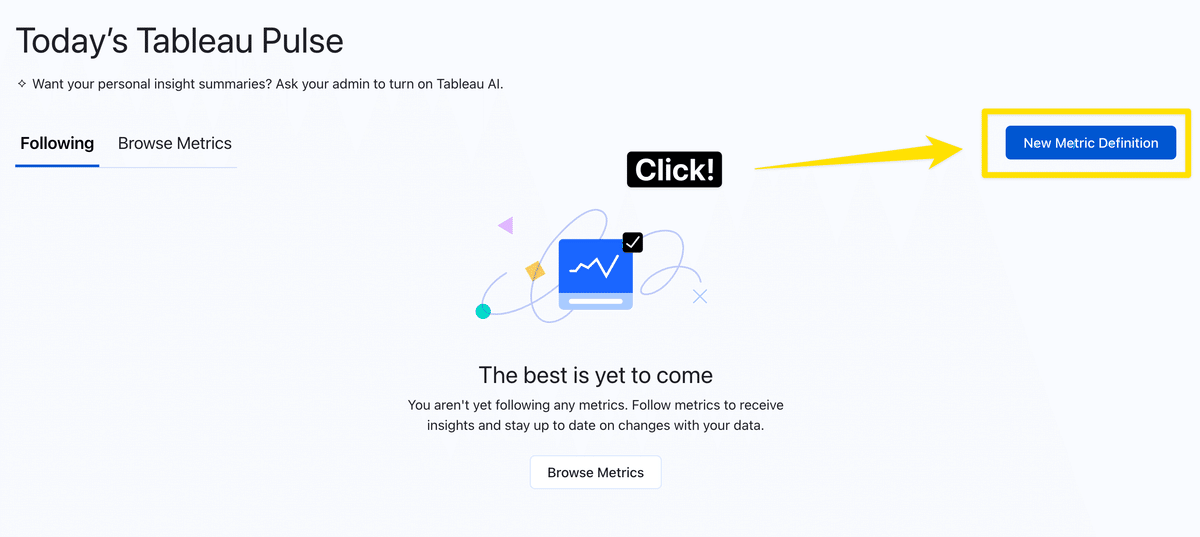
New Metric Defintionをクリックするとデータソースを選択するためのダイアログが出てくるのでメトリクスを作成するためのデータソースを検索・選択します。
今回はサンプルスーパーストアのデータを使っていきます。

💡 Tableau Pulseで使用できるデータの条件
合計、平均、中央値、最大値、または最小値として集計されるメジャー、あるいは、カウントまたはカウント (個別) として集計されるディメンション。
メトリクスの時系列に対する時間のディメンション。Tableau Pulse は経時的にデータをモニタリングするため、単一の時点の値では有効なメトリクスが得られません。
データとインサイトのフィルタリングに使用できる少なくとも 1 つのディメンション。
メトリクスを定義する
メトリクスの定義の仕方にはDefinitionの項目をクリックで選択していく方法と「Create Advanced Definition」をクリックしてTableauのVizを作る時のようなUIにフィールドを当てはめていく方法の2種類あります。
ここでは、項目を選択してメトリクスを定義する方法でメトリクスを定義していきたいと思います。
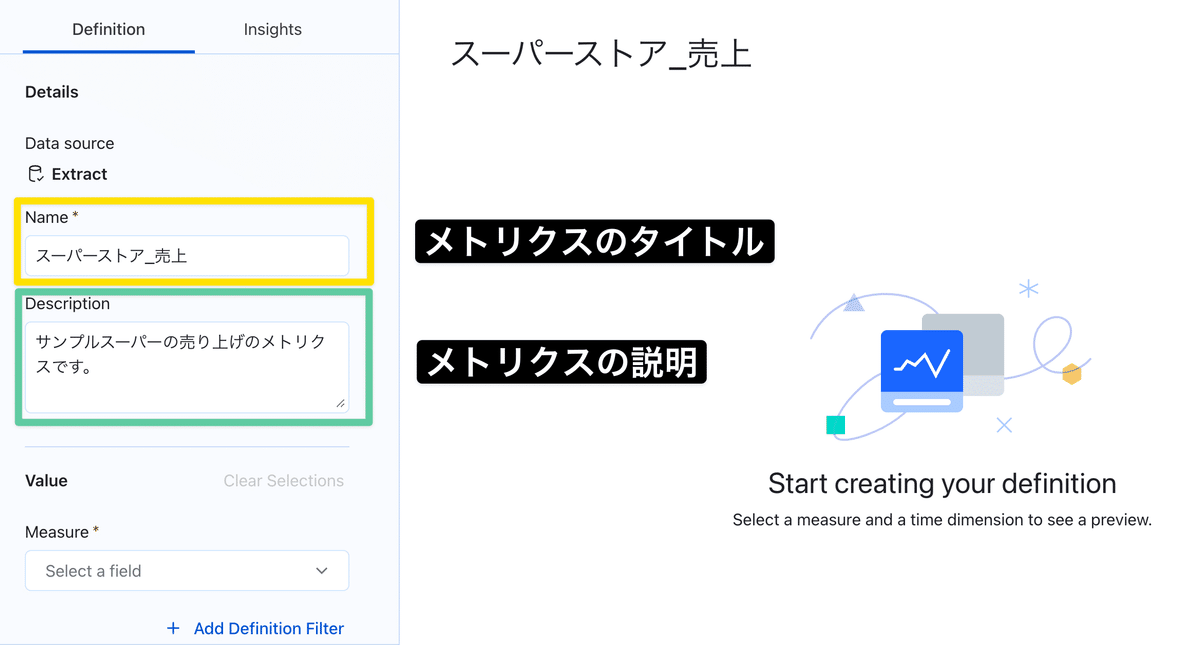
タイトルと説明
まずは、タイトルとメトリクスの説明を加えましょう。今回はスーパーストアの売り上げを対象としていくのでタイトルは「スーパーストア_売上」とします。

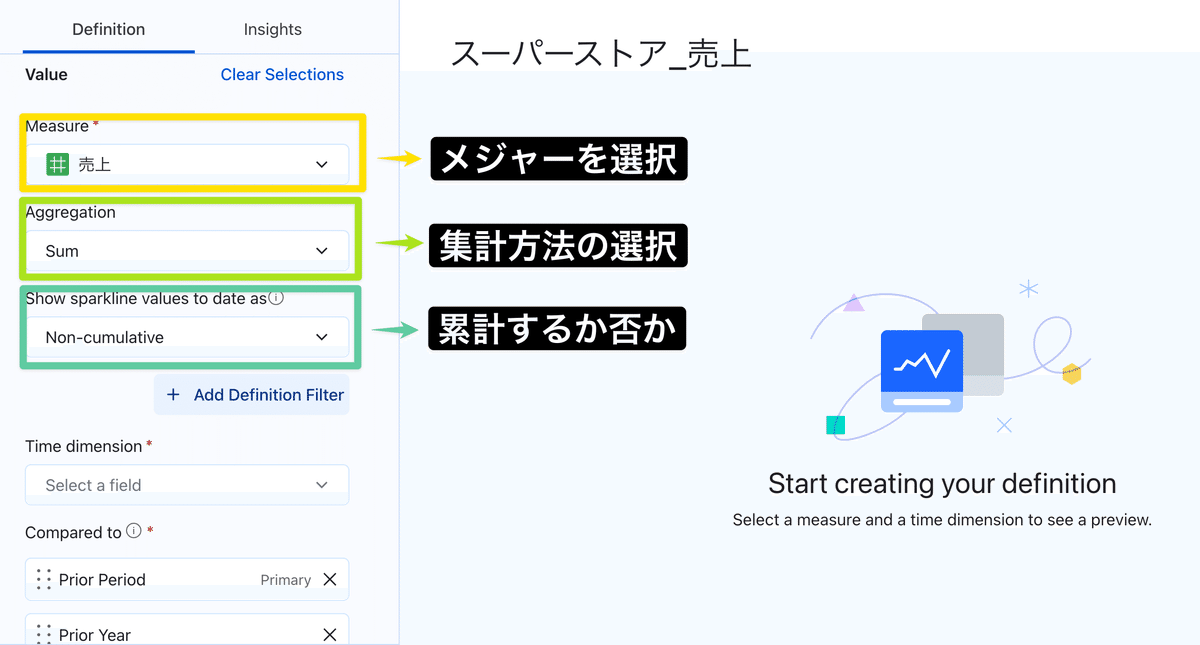
メジャーの設定
メトリクスで探索していくメジャーを設定していきます。ここで設定できるメジャーは一つだけです。メジャーとメジャーを比較することはできないので注意しましょう。
選択できるのはメジャーだけではなく会員IDをカウントしたものを選択することも可能です。集計方法も選択することができ、今回は売上の合計で累計しない設定でいきます。

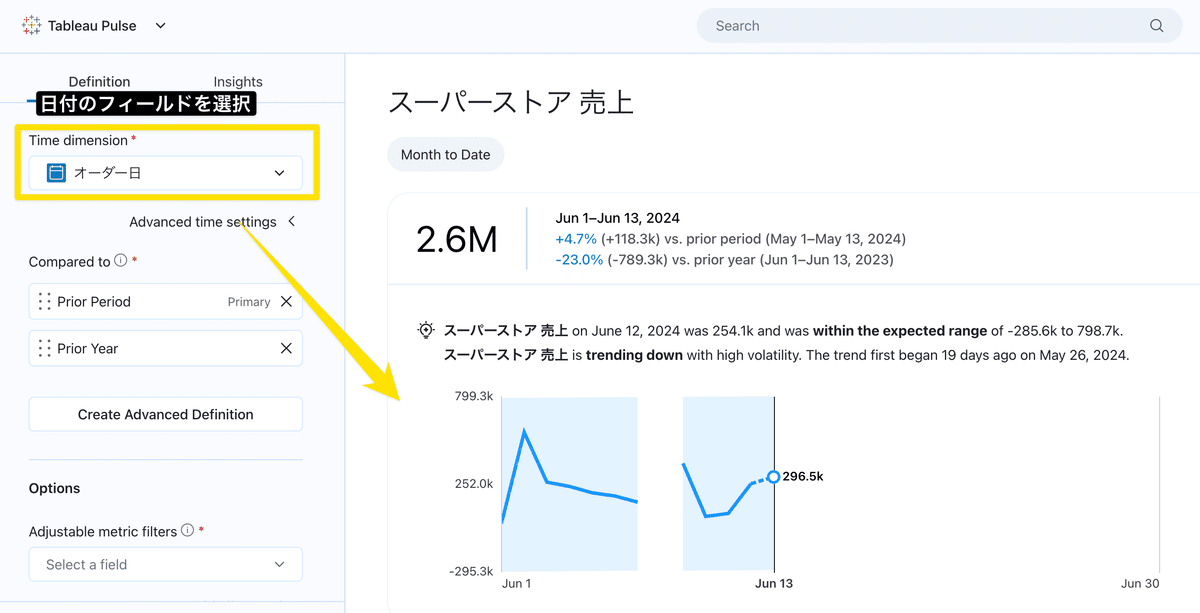
日付フィールドの設定
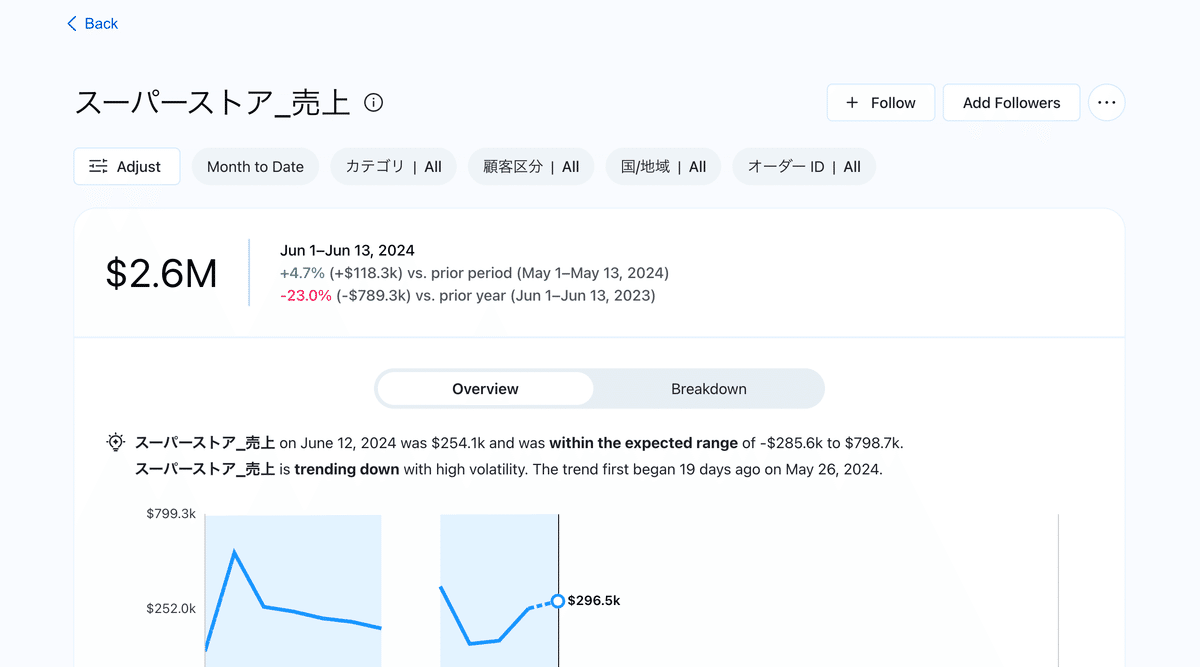
日付のフィールドを選択するとTableau Pulseが分析結果を返してくれます。ここはデフォルトで「Month to Date」が設定されていて、今日から過去1ヶ月のデータについてが表示されます。そのため、その範囲にデータがないと分析結果が帰ってこないのでもしチャートが表示されない場合はこれが原因かもしれません。
また、現在(2024年6月13日)はまだ完全に日本語対応をしていませんがブラウザの翻訳機能を使えばある程度文章を読み取ることができます。

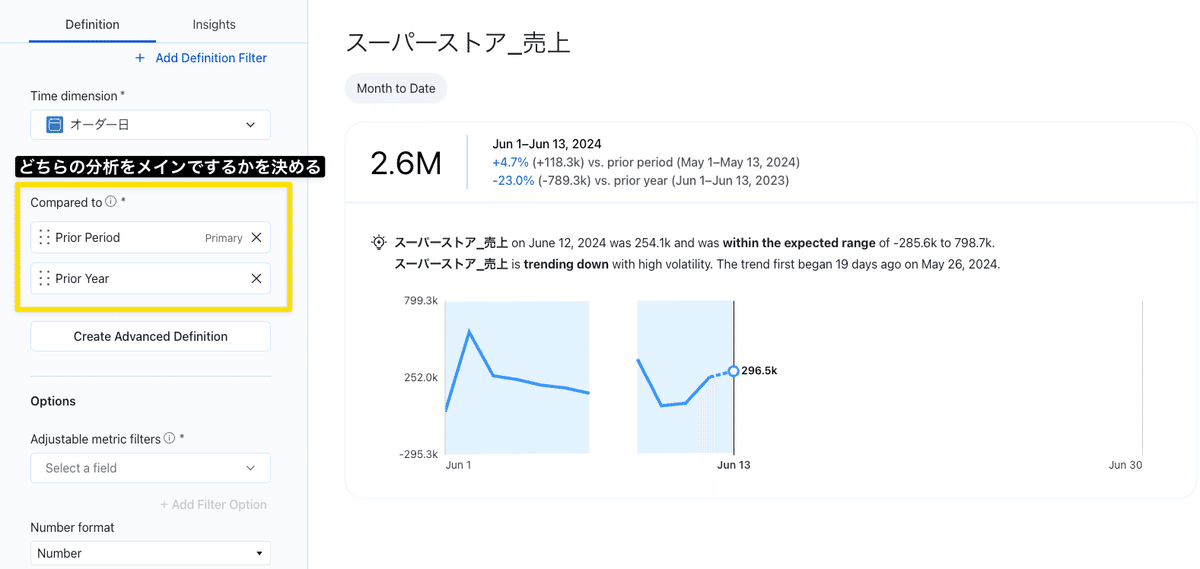
プライマリーとセカンダリーの比較を決める
ここでは前月もしくは前期のどちらをプライマリーにするか決めることができます。六つの点の部分を一番上にくるようにドラッグすればプライマリーを変更できます。また、セカンダリーの分析が必要ない場合はばつ印をクリックすることで表示を消すこともできます。

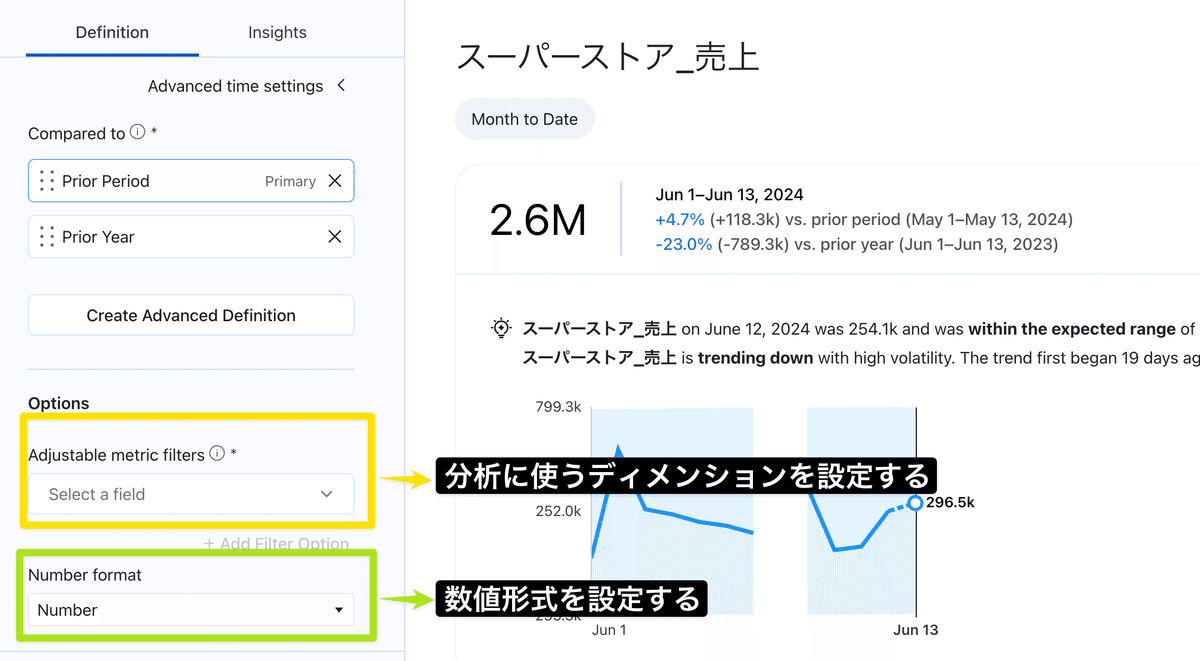
オプションを設定する
分析に使うディメンションを設定していきます。ここで設定していないディメンションについてはメトリクス上で分析することができないので必要なものとそうでないものの取捨選択が必要です。

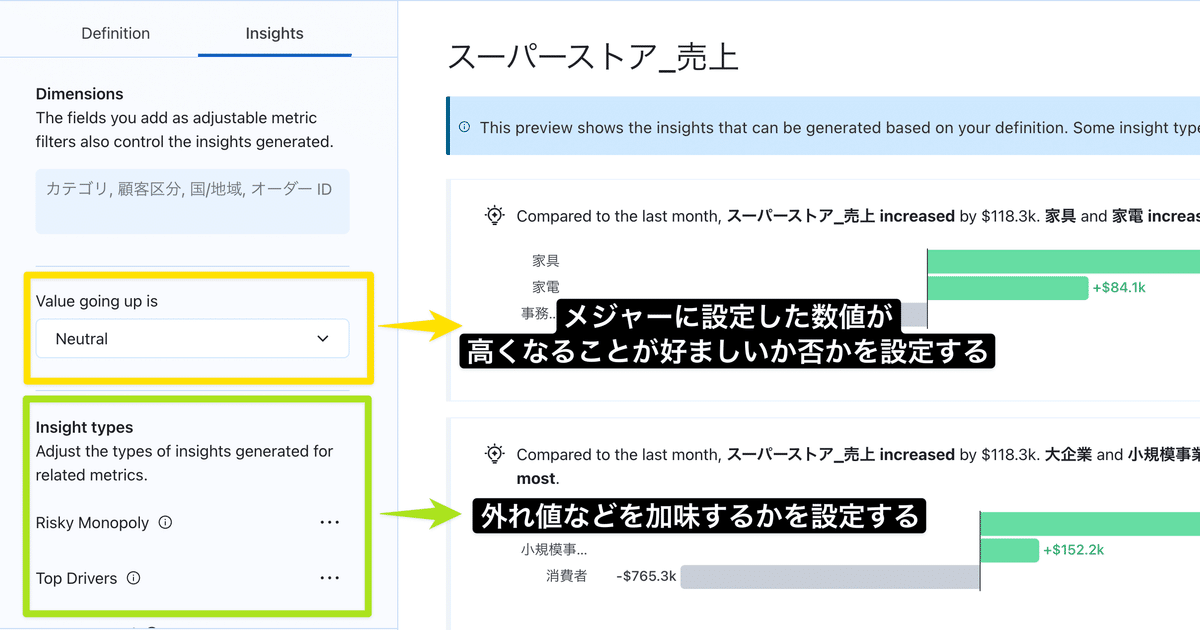
Insightsの設定
最後にInsightsへ移動して分析で使用するメジャーについての設定を行います。

これでメトリクスの定義は完了です!「save difinition」をクリックしてメトリクスを保存しましょう!

さいごに
この記事では、Tableau Pulseを使用してメトリクスを定義し、データ分析のインサイトを得るための手順を詳しく解説しました。それではいよいよ作成したメトリクスを探索してみましょう!
メトリクスの探索については「Tableau Pulseを使い倒す メトリクスの探索編」で解説をしています。ぜひご覧ください。
<参考>
・Tableau Pulse について
・Tableau Pulse でメトリクスを作成する
・[2024.1新機能]TableauもとうとうMetricsファーストなBIツールに!?データを用いた指標をMetricsとして定義し分析を行えるTableau Pulseを試してみた
