
Chatbot UI を自分のPCに導入する手順
[1]Chatbot UI とは
Bingに聞きました。チャットボットUI って知ってますか?
Bing>
McKay Wrigley12さんのchatbot-uiというGitHubのリポジトリを見つけました。Next.js, TypeScript, Tailwind CSSを使ってChatbot UI Liteの上に構築されたOpenAIのチャットモデル用の高度なチャットボットのキットです。ChatGPTのインターフェースと機能を模倣することを目的としています。
ChatGPTと同じ画面構成で、しかもそこに様々な機能が付加されていて、とても使いやすくなっています。課金はOpenAIの使用分だけ。(ChatGPT Plusの金額とは別です)
これは、[April 3rd, 2023]のメモです。 導入先はWindows10。 使ったツールはVScode1.75.1 。
[2]Chatbot UIをPCにコピーする前に、node.js(とnpm) を確認
(1)node.jsがなければインストールします。node.jsに含まれるnpmが必要です。
ダウンロードURL: https://nodejs.org/

node.jsのインストールが終わると、Windowsのシステム環境変数にnpmのパスが自動で登録されています。(もし、できていなかったら手動で登録しておきます)
(2)npmを最新のバージョンにします。
コマンドラインで、次のコマンドを実行します
npm install -g npmコマンドの説明
「npm install -g npm」というコマンドは、基本的にnpmツールを、利用可能な最新バージョンに更新するよう指示するものである。npmをグローバルにインストールすることで、すべてのNode.jsプロジェクトでシステム全体を通して更新されたバージョンにアクセスできるようになります。
[3]Chatbot UI のリポジトリを、自分のPCの中に複製(クローン)する
ChatbotUIのレポジトリの複製(クローン)をローカルPCに作ります。

(1)ChatbotUIの クローンURLを取得する
McKay Wrigley12さんのchatbot-uiはこちら
mckaywrigley/chatbot-ui: An open source ChatGPT UI. (github.com)
ここから、図の手順でクローンURLをコピーします。
[Code]クリック > [Local] タブ > [CitHub CLI] > urlをコピー

(2)VScode で リポジトリを複製(クローン)するフォルダを開き、そこにリポジトリのクローンを作成する。
git > [リポジトリのクローン] > 上部のテキストボックスに、コピーしておいたクローンURLを貼り付け > [GitHubから複製]をクリック

インストールが終わると「chatbot-ui」フォルダができて、インストールされたファイルが表示されます。

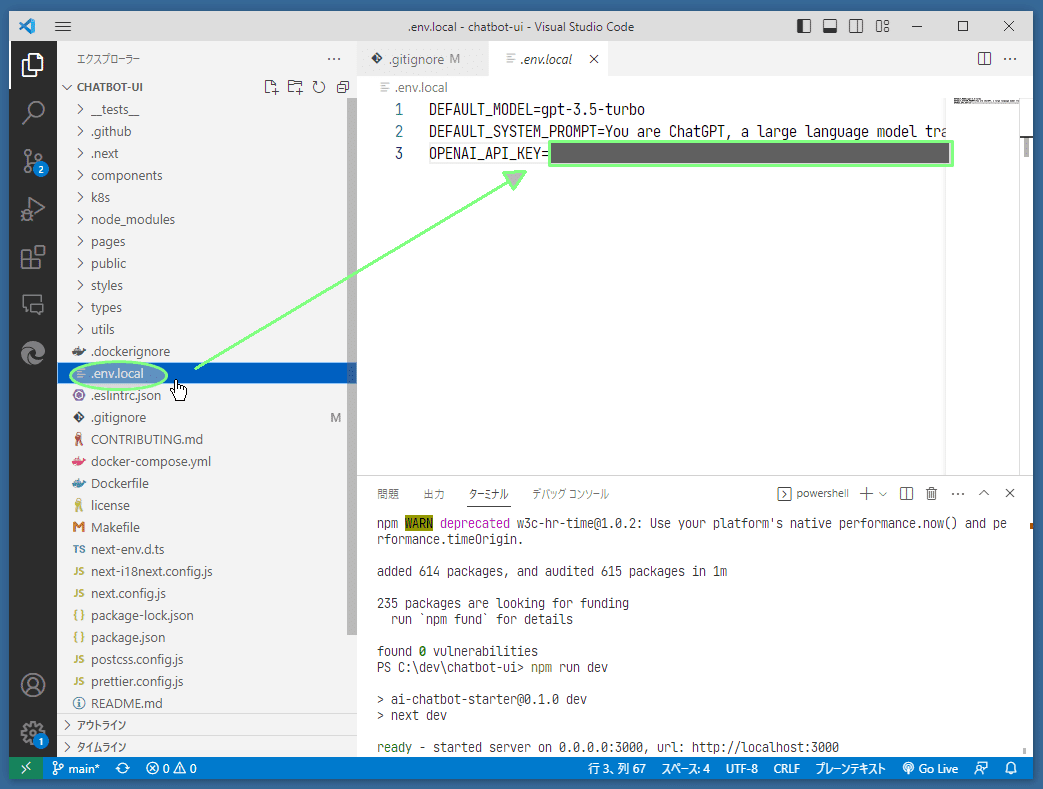
(3)環境設定ファイル (.env.local) を、編集する
エクスプローラに.env.local.example があるので、名前を.env.localに変えて、自分のOpenAIキーを入れます。

[4]Chatbot UI を使う
VScodeでターミナル(シェル、コマンドプロンプト)を出しておきます
Windows10の場合 … Ctrl+@ ( 表示/非表示 のtoggle)
(1)起動する (npm i, npm run dev)
初めて動かすときは、npm i を 実行
npm inpm i コマンドは、プロジェクトに必要な依存関係をインストールするために使用され、プロジェクトをリポジトリからクローンまたはダウンロードした後に1回だけ実行する必要があります。
最初のインストール後は、プロジェクトの依存関係に変更がない限り、「npm run dev」を実行する前に「npm i」を毎回実行する必要はありません。
ただし、後述の「npm run dev」を実行して問題が発生した場合は、「npm i」を再度実行して、必要な依存関係がすべて最新であることを確認します。
Chatbot UI を起動するために、npm run dev を実行
npm run devChatbotUIが起動し、ターミナルのログの中に、下記のようにURLが現れます。
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
(2)ブラウザで使う (http://localhost:3000)
VScodeで、上述の http://localhost:3000 の文字にマウスをのせて、Ctrl + Click
Chatbot UI は いろいろと至れり尽くせり。
ChatGPTの画面にそっくりで、わかりやすいです。
・チャット履歴はフォルダを作ってまとめることができる
・チャット履歴を検索できる
・プロンプトを登録できる(チャットボックスの先頭で / を押すと呼び出せる)
・プロンプトもフォルダを作ってまとめることができるし、検索もできる
・システムプロンプトが入力できる
・履歴のエクスポートもインポートもOK
など

(3)終了する
VScodeのターミナルで Ctrl+c を押します。
「バッチジョブを終了しますか」と聞かれるので、 y を押して終了します。
バッチ ジョブを終了しますか (Y/N)?
y
[5] 注意
(1) パッケージの更新:頻繁に更新されるので要チェックです。 (git status, git pull)
(2) 課金に注意:使用量に気をつけましょう。
[6]補足: ポート番号が自動変更されたときの対応
トラブル:
前回まではport 3000を使用していたのに、
次のようなメッセージがでて、portが3001に変わりました。
結果、3000ポートで使っていたデータにアクセスできなくなってしまいました。
warn - Port 3000 is in use, trying 3001 instead.
ready - started server on 0.0.0.0:3001, url: http://localhost:3001
info - Loaded env from C:\dev\chatbot-ui\.env.local
(node:17312) ExperimentalWarning: The Fetch API is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
(ChatGPT4に聞いて使用中の3001ポートをKillする方法を教えてもらったけれど)一番簡単な解決法で解決。--> 再起動。
