
エリア内文字+アピアランスで作る「ここからここまで」の指定(2)
こちらの記事の発展系です。
この↑記事では、テキストエリアの外側に罫線を追い出していたのですが、スナップできるように中に入れておくのがよさそうです。

「ここからここまでのブラケット+テキスト」、スナップできるように中に入れる版#アピアランス100本ノック #常用アピアランス pic.twitter.com/uRMPqSUfq4
— DTP Transit (@DTP_Transit) April 25, 2023
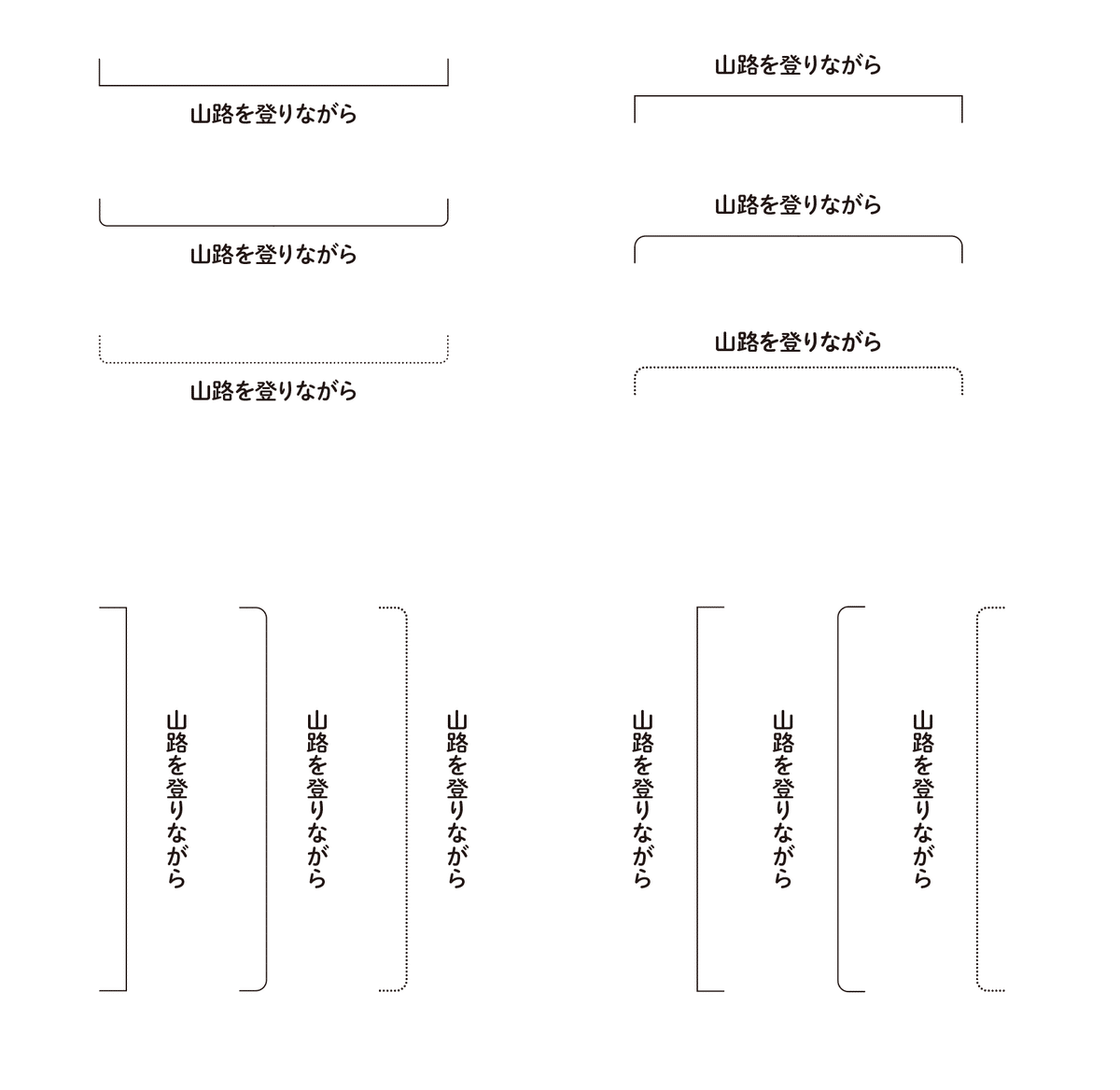
上下左右あります。

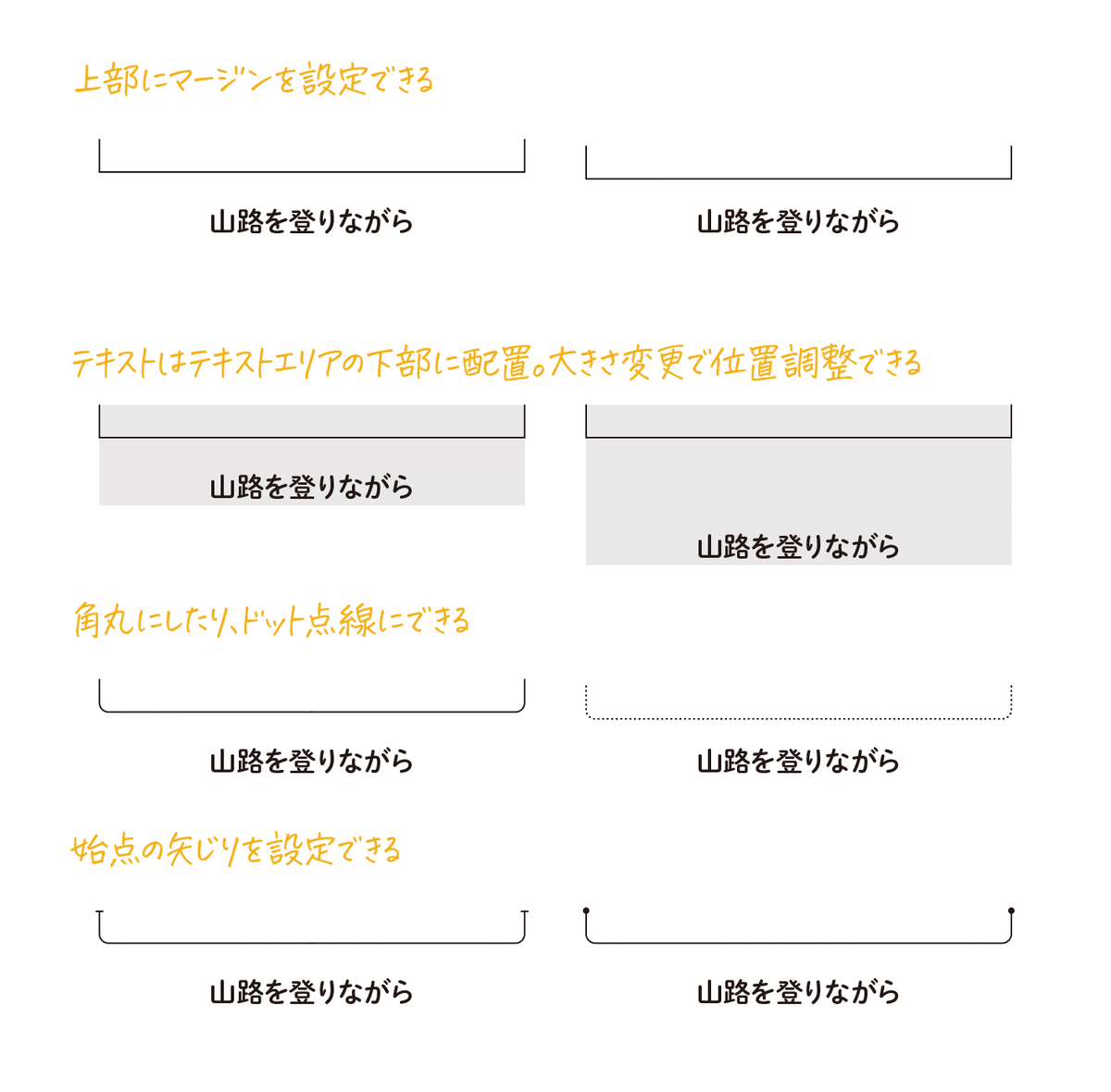
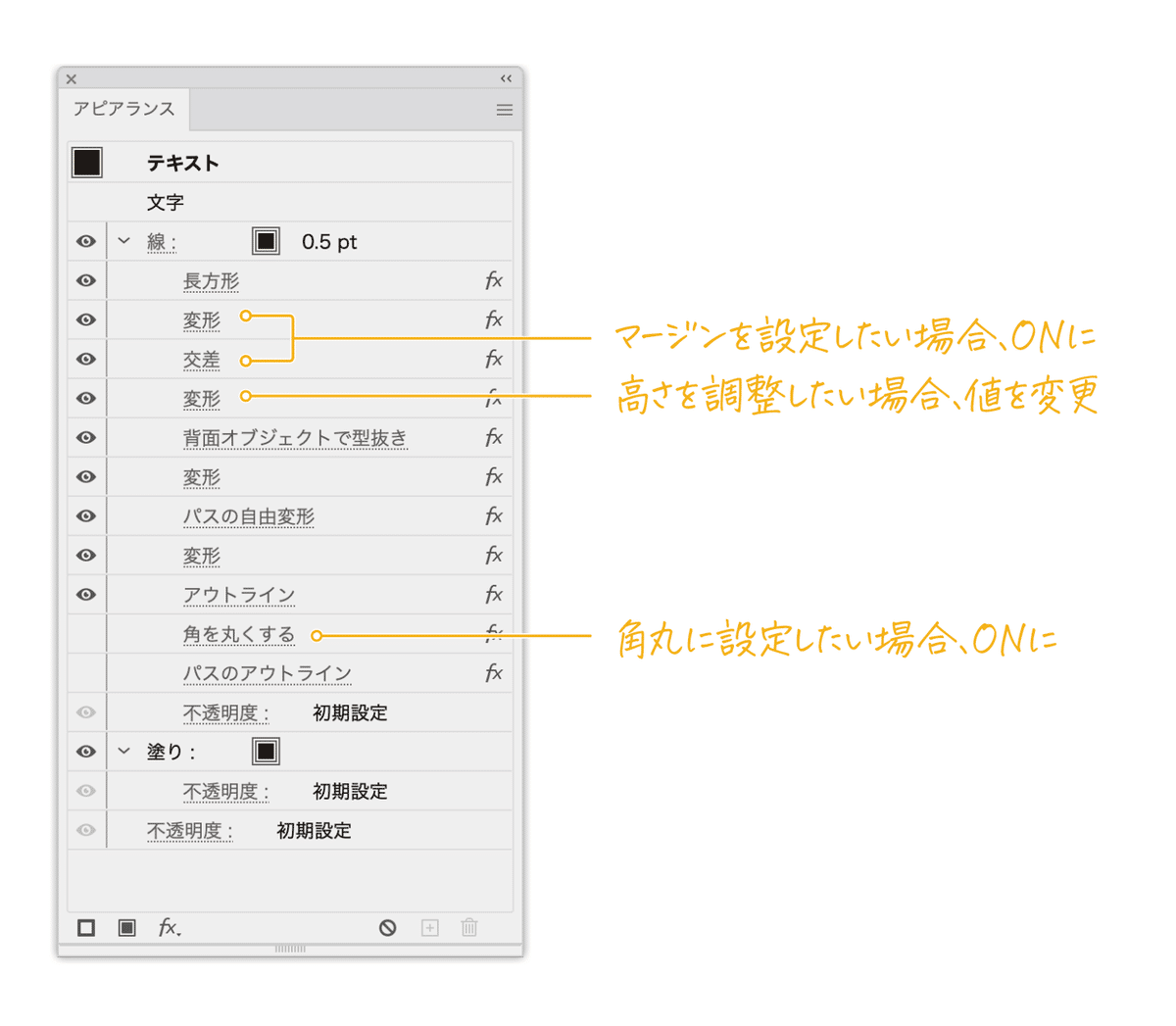
調整

ダウンロード
ひとつだけ
フル版
ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
