
エリア内文字とアピアランスで作る上下の“ワーイ線”
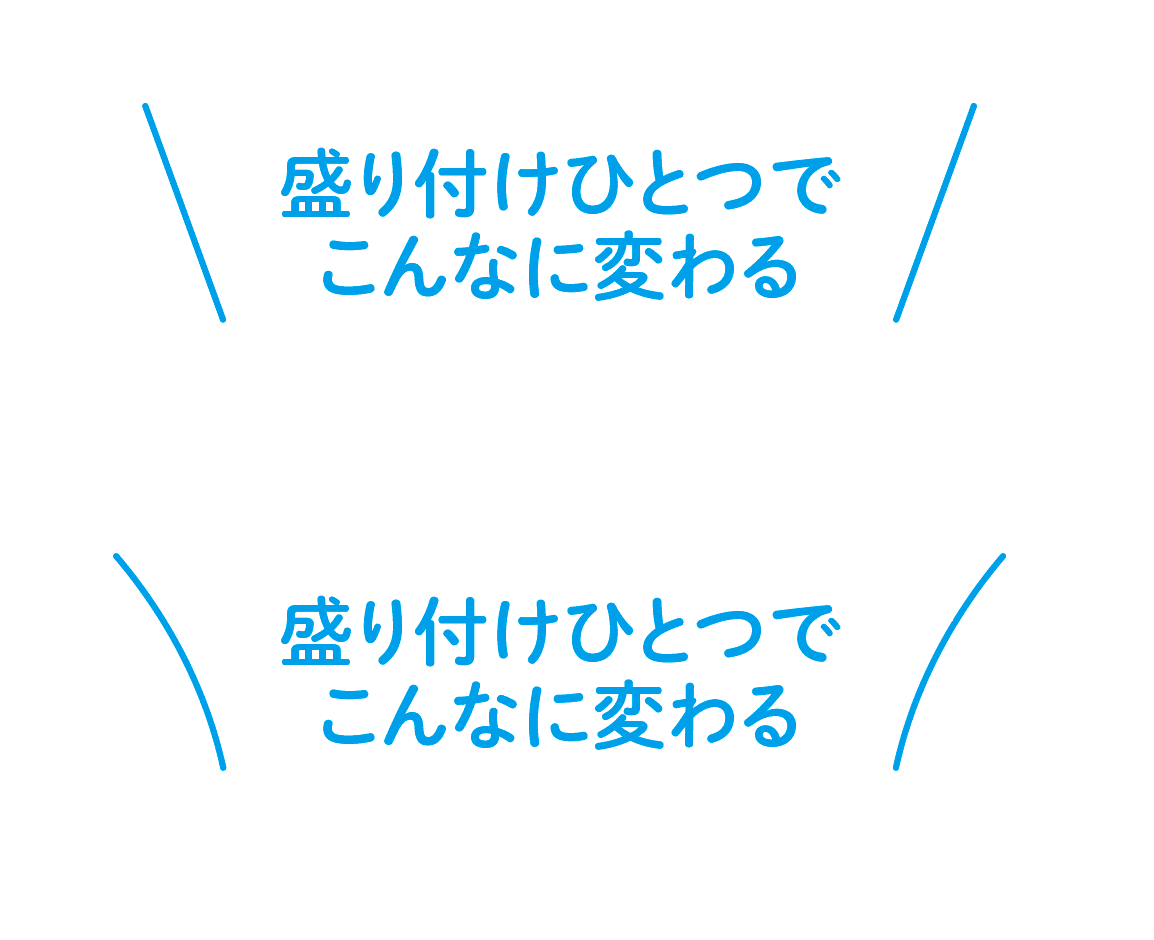
テキストでも「\新製品/」のように使うことが多い“あしらい”、名前はやっぱりワーイ線でしょうか?
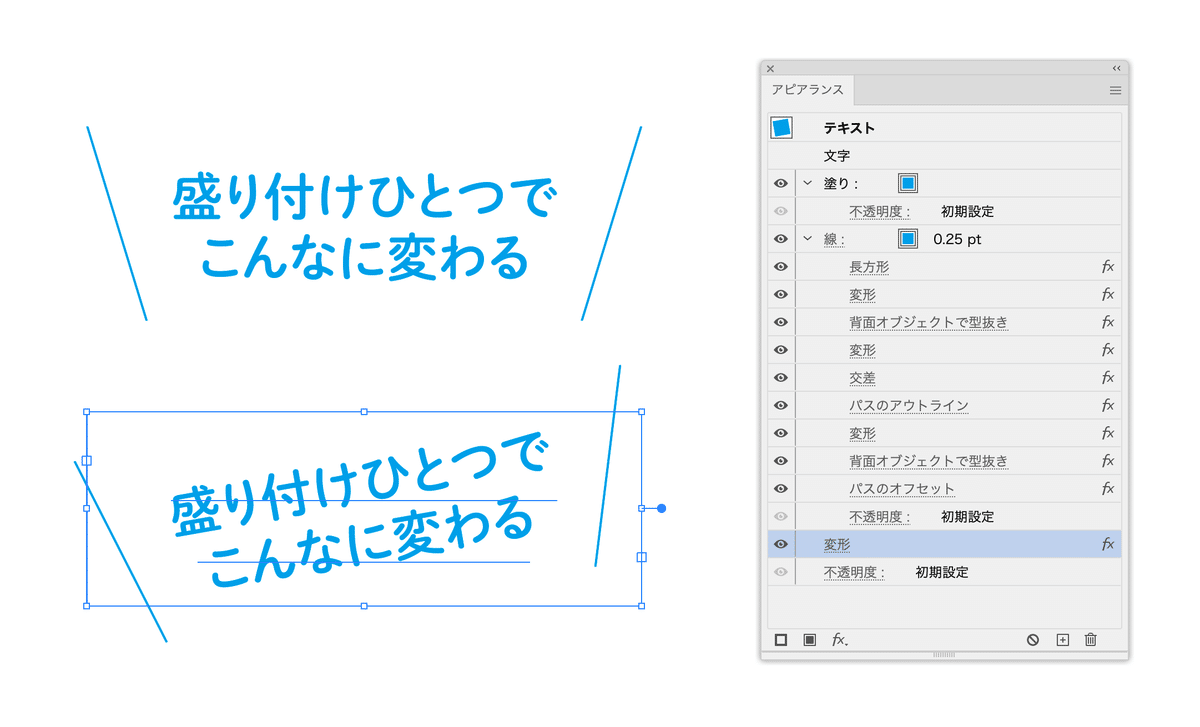
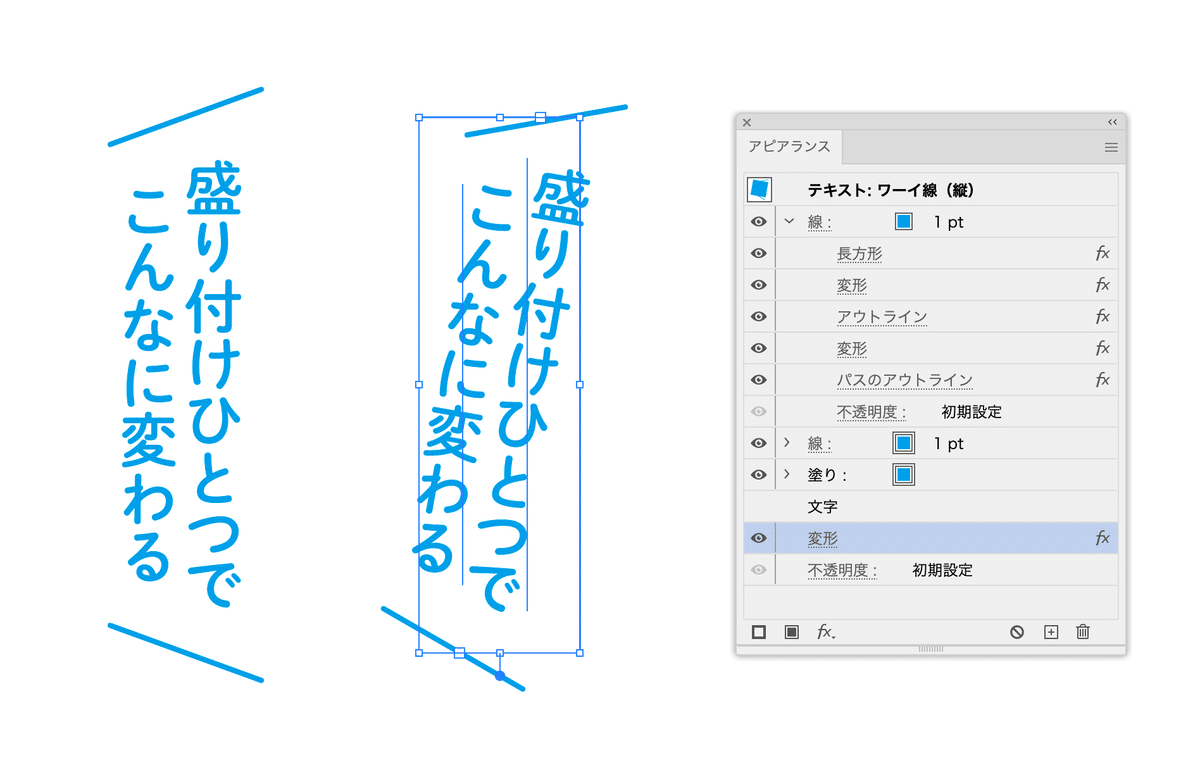
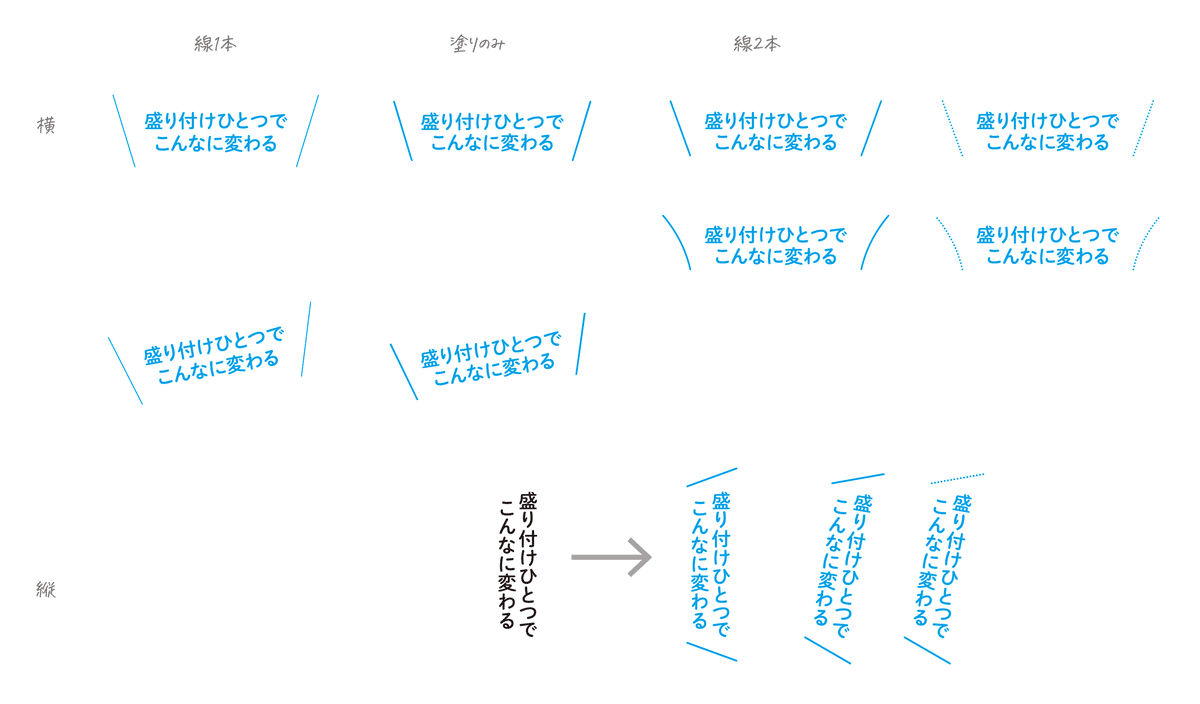
エリア内文字+アピアランスで作成すれば、線の位置やテキストとのマージンの変更を自由に行えます。

1つの線だけでもがんばれますが…

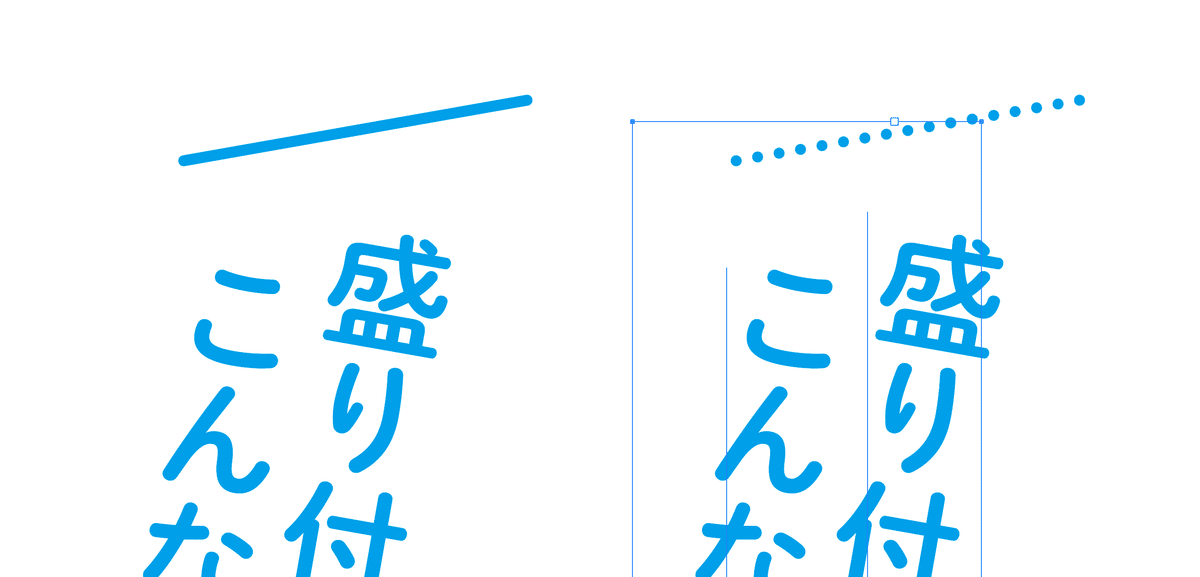
オープンパスのメリット
線端を丸めたり、ドット点線にするには、オープンパスにする必要があるため、線は2本必要です。

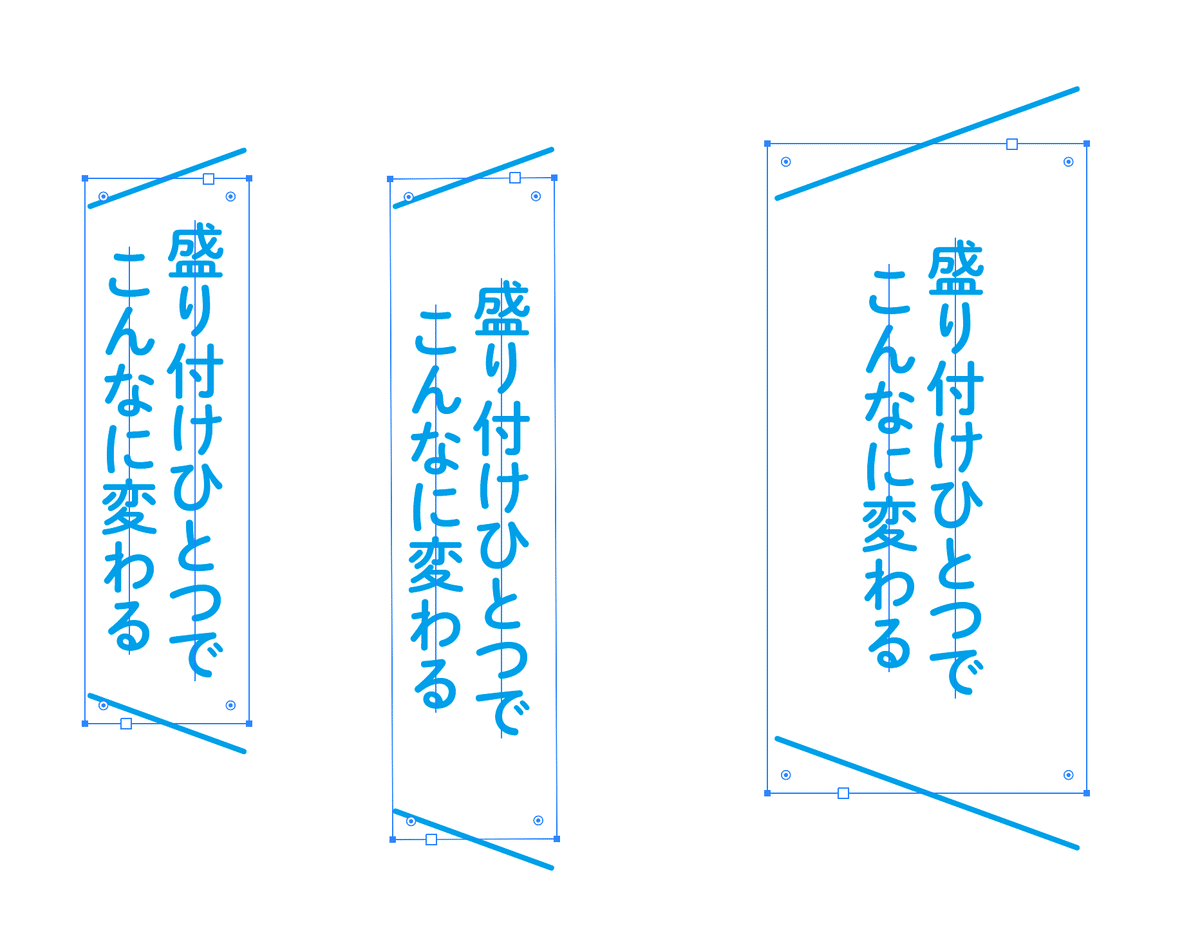
全体を回転
一番下に[変形]効果を加え、全体を回転させています。

さらにワーイ感!
[ワープ]効果でちょっと曲げると、さらにワーイ感が増します。

ダウンロード
横バージョン、縦バージョンが入っています。
角度変更は(面倒ですが)2つの線に対して行ってください。

ここから先は
5字
/
2ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
