
【Illustrator】オブジェクトの幅(や高さ)をスクリプトで揃える
あったら便利なのに、Illustratorの基本機能に欠けている「ミッシング・ピース」がオブジェクトのサイズ揃えです。
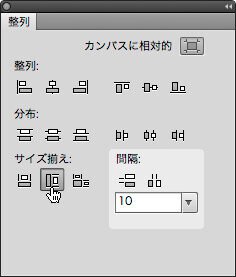
ちなみにFireworksだと[整列]パネル内にありました。

ROCAPPAさんやGorolib Designさんが提供してくださったスクリプトを使わせていただいてきましたが、ChatGPTで理想系ができました。
3つ以上のオブジェクトにも対応
キーオブジェクトには非対応(そもそもスクリプトで対応できない)
クリップグループにも対応
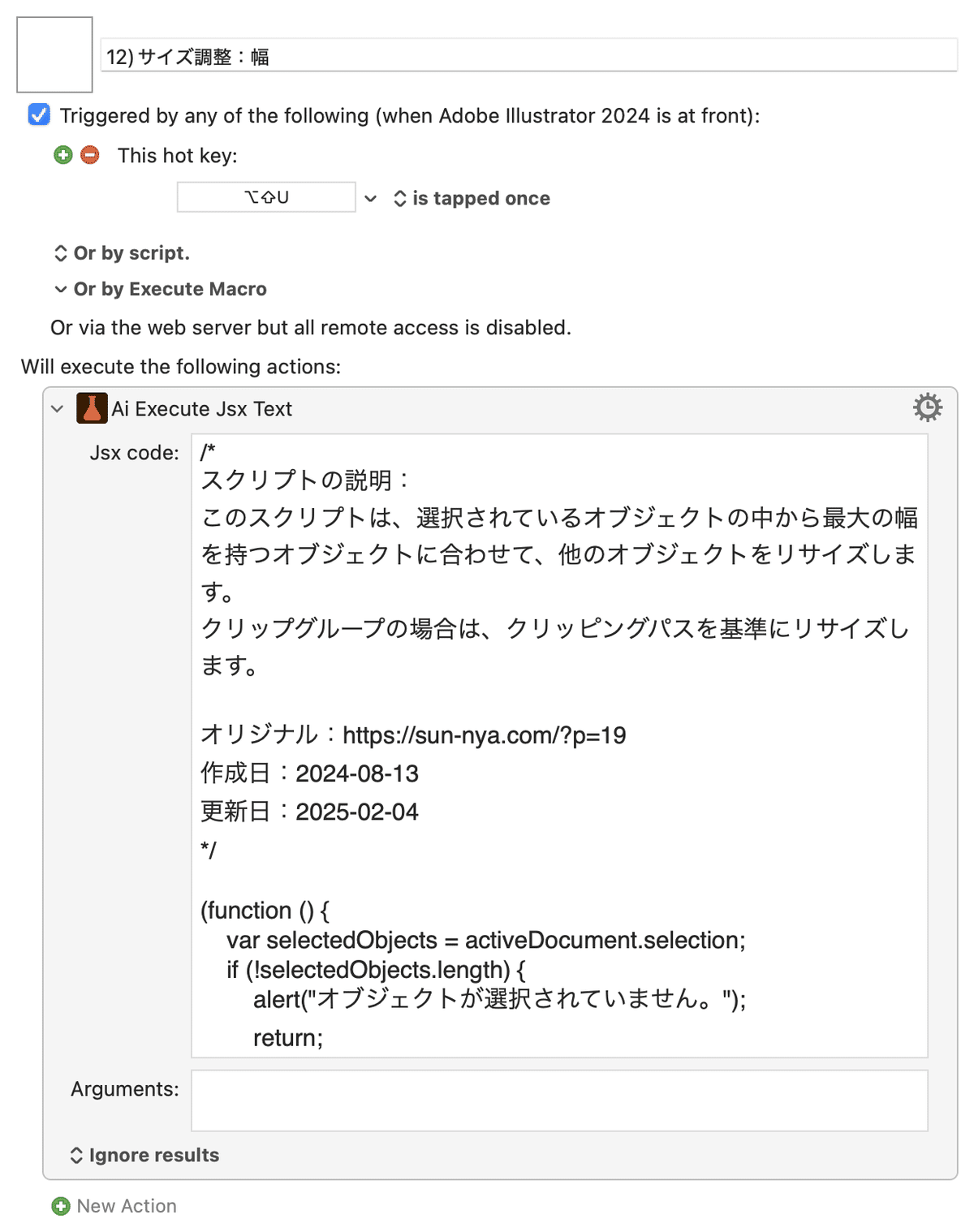
幅に合わせる
最大の幅を持つオブジェクトに合わせて、ほかのオブジェクトをリサイズします。
(function () {
var selectedObjects = activeDocument.selection;
if (!selectedObjects.length) {
alert("オブジェクトが選択されていません。");
return;
}
var maxObjWidth = 0;
var maxObjHeight = 0;
var targetObjects = [];
// 最大幅の計算とリサイズ対象オブジェクトの特定
for (var i = 0; i < selectedObjects.length; i++) {
var obj = selectedObjects[i];
var target = obj;
// クリップグループの場合、クリッピングパスを取得
if (obj.typename === "GroupItem" && obj.clipped) {
for (var j = 0; j < obj.pageItems.length; j++) {
if (obj.pageItems[j].clipping) {
target = obj.pageItems[j];
break;
}
}
}
targetObjects.push({ obj: obj, target: target });
if (target.width > maxObjWidth) {
maxObjWidth = target.width;
}
if (target.height > maxObjHeight) {
maxObjHeight = target.height;
}
}
// 各オブジェクトを最大の幅に合わせてリサイズ
for (var i = 0; i < targetObjects.length; i++) {
var obj = targetObjects[i].obj;
var target = targetObjects[i].target;
var resizeRatio = (maxObjWidth / target.width) * 100;
obj.resize(resizeRatio, resizeRatio, true, true, true, true, resizeRatio, Transformation.CENTER);
}
})();
option + shift + Uキーで実行します。

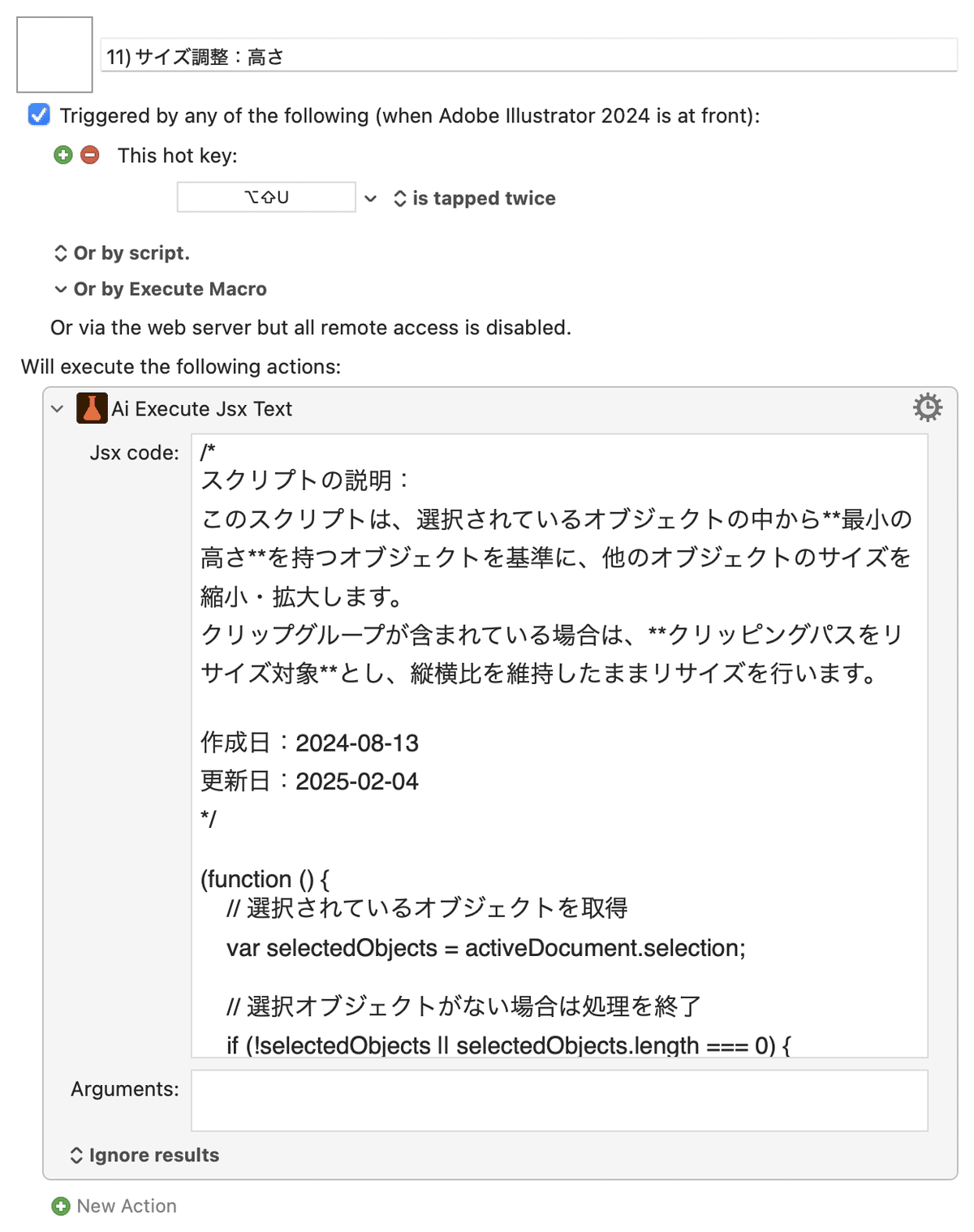
高さに合わせる
最小の高さを持つオブジェクトに合わせて、ほかのオブジェクトをリサイズします。
(function () {
// 選択されているオブジェクトを取得
var selectedObjects = activeDocument.selection;
// 選択オブジェクトがない場合は処理を終了
if (!selectedObjects || selectedObjects.length === 0) {
alert("オブジェクトを選択してください。");
return;
}
var minHeight = null;
// 最小の高さを持つオブジェクトを検索(クリップグループがある場合はクリッピングパスを対象)
for (var i = 0; i < selectedObjects.length; i++) {
var targetObject = getClippingPath(selectedObjects[i]) || selectedObjects[i];
if (minHeight === null || targetObject.height < minHeight) {
minHeight = targetObject.height;
}
}
// 各オブジェクトを最小の高さに合わせてリサイズ(縦横比を維持)
for (var i = 0; i < selectedObjects.length; i++) {
var targetObject = getClippingPath(selectedObjects[i]) || selectedObjects[i];
var scaleRatio = (minHeight / targetObject.height) * 100;
targetObject.resize(scaleRatio, scaleRatio, true, true, true, true, scaleRatio, Transformation.CENTER);
}
/**
* クリップグループの場合、クリッピングパスを取得
* クリップグループでない場合は null を返す
*/
function getClippingPath(groupItem) {
if (groupItem.typename === "GroupItem" && groupItem.clipped) {
for (var i = 0; i < groupItem.pageItems.length; i++) {
if (groupItem.pageItems[i].clipping) {
return groupItem.pageItems[i]; // クリッピングパスを返す
}
}
}
return null;
}
})();option + shift + Uキー(ダブルタップ)で実行します。

ダウンロード
ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
DTP Transit 定期購読マガジン
¥100 / 月
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
