
タマケンさんの「文字の上に雪を積らせる表現」を非破壊で
タマケンさんが「文字の上に雪を積らせる表現」をツイート(ポスト)されていました。
文字の上に雪を積らせる表現#Illustrator pic.twitter.com/Mr86TceuTH
— タマケン | Design Spot (@DesignSpot_Jap) November 14, 2024
むちゃくちゃ楽しいので、非破壊で実装できないか、試してみました。
1 | 下準備(1)テキスト
テキストは複合シェイプに変換します。テキストをアウトライン化する必要はありません。
テキストを入力し、複合シェイプに変換
塗り/線を「なし」に設定

2 | 下準備(2)長方形
テキストと長方形の重なり部分が雪の「モト」になります。
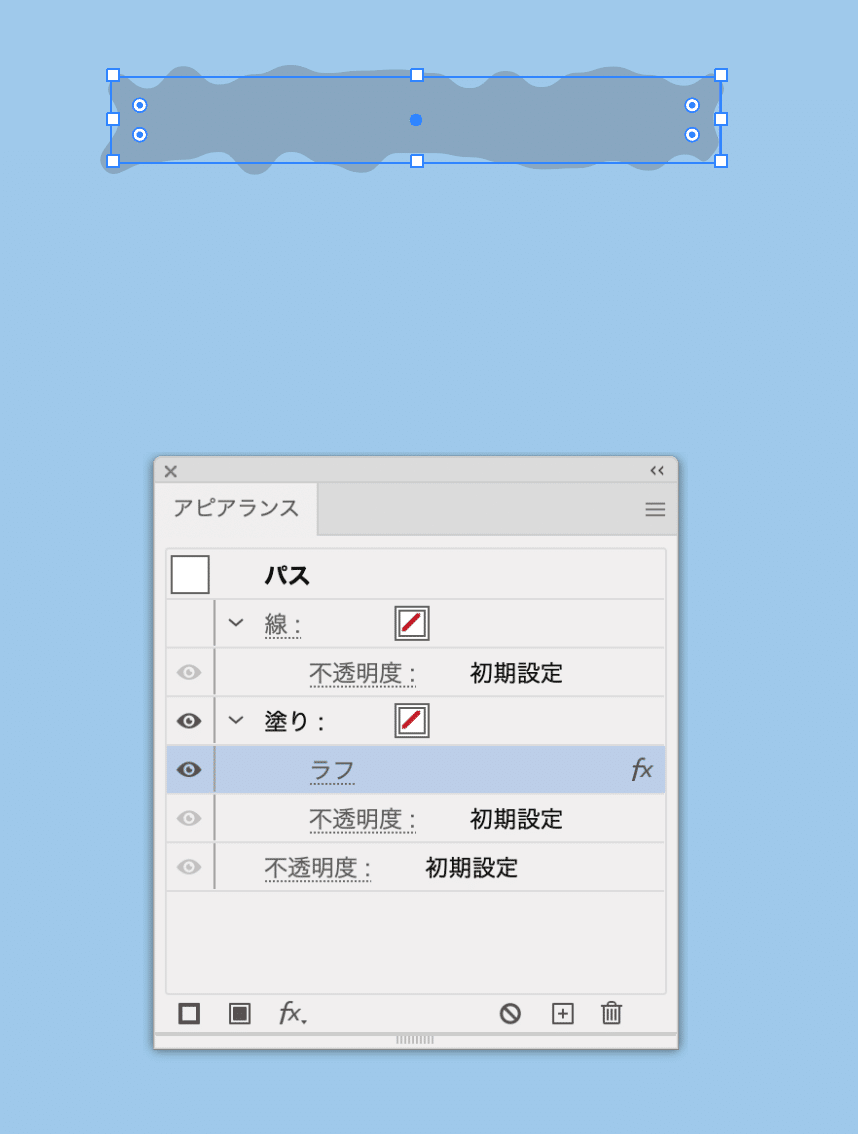
長方形を描き、[ラフ]効果でなめらかなギザギザに
塗りを「なし」に設定
線は非表示に

3 | 仕上げ
グループ化し、塗りを2つ追加し、次のように設定します。
「雪」部分
[パスファインダー(交差)]効果を適用
[落書き]効果でモコモコに
「テキスト」部分
[パスファインダー(前面オブジェクトで型抜き)]効果を適用

完成
グループ選択ツールでテキスト(または長方形)をドラッグすれば、

バリエーション
[雪]部分は、長方形でなくパスでも可能です。

サンプルファイル
ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
