
メンテしやすい複数ボックス(Illustratorのアピアランス)
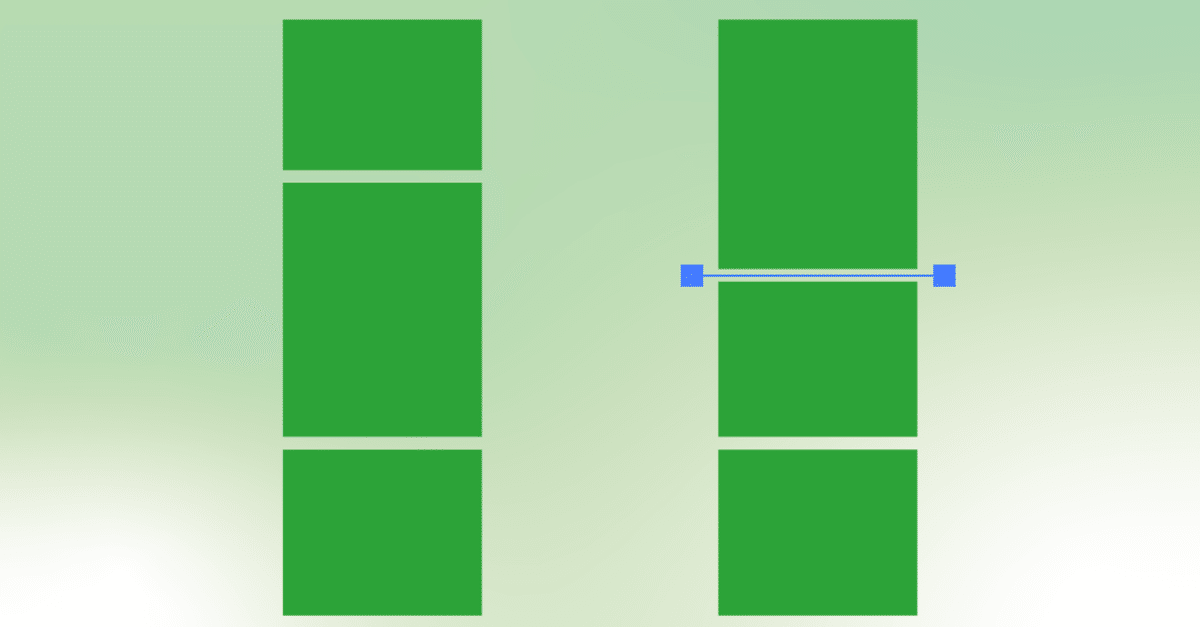
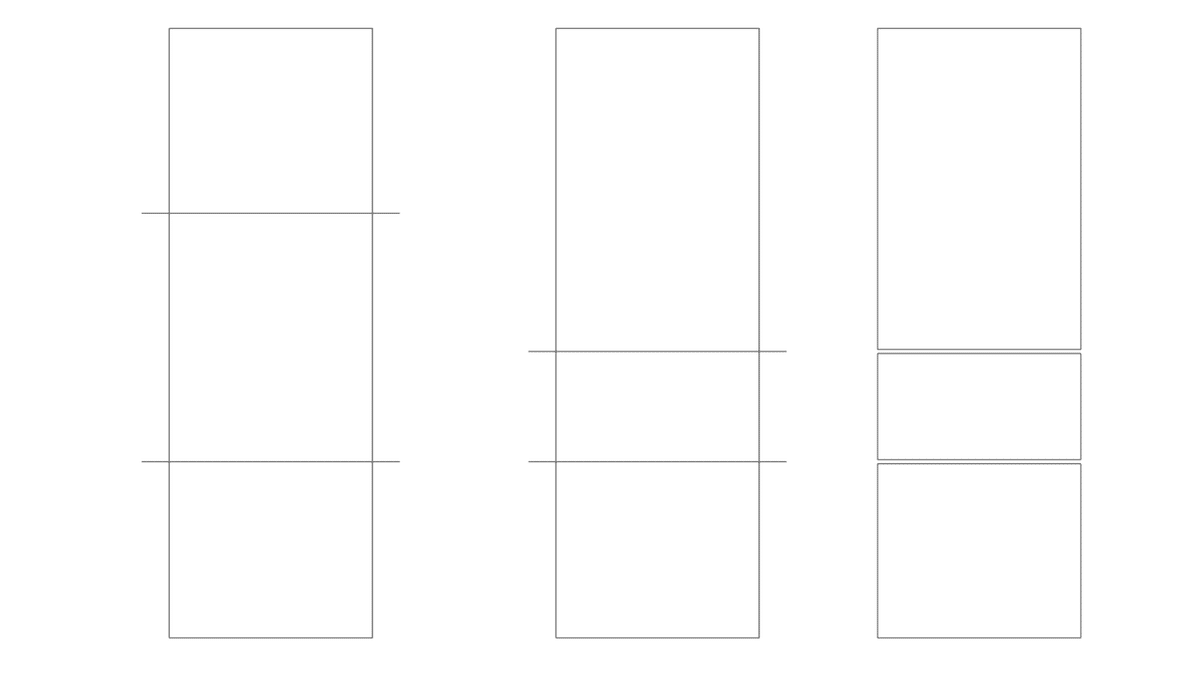
次のように均等にスペースが空いているボックスを扱うとき、修正があると何かと面倒です。

単純な高さ変更であれば[ダイレクト選択ツール]で4つのアンカーポイントを移動してもいいのですが、「スキマの幅をまとめて太くして」なんてことになったらお手上げ。

「背景色と同じカラーの罫線を引く」というアプローチもありますが、背景にパターン的なものがある場合には使えません。
これをアピアランスやグループの抜きで解決します。
アピアランスでの設定方法
スキマ部分には水平線を引き、線幅で高さを設定。これに[パスのアウトライン]効果を適用しておきます。

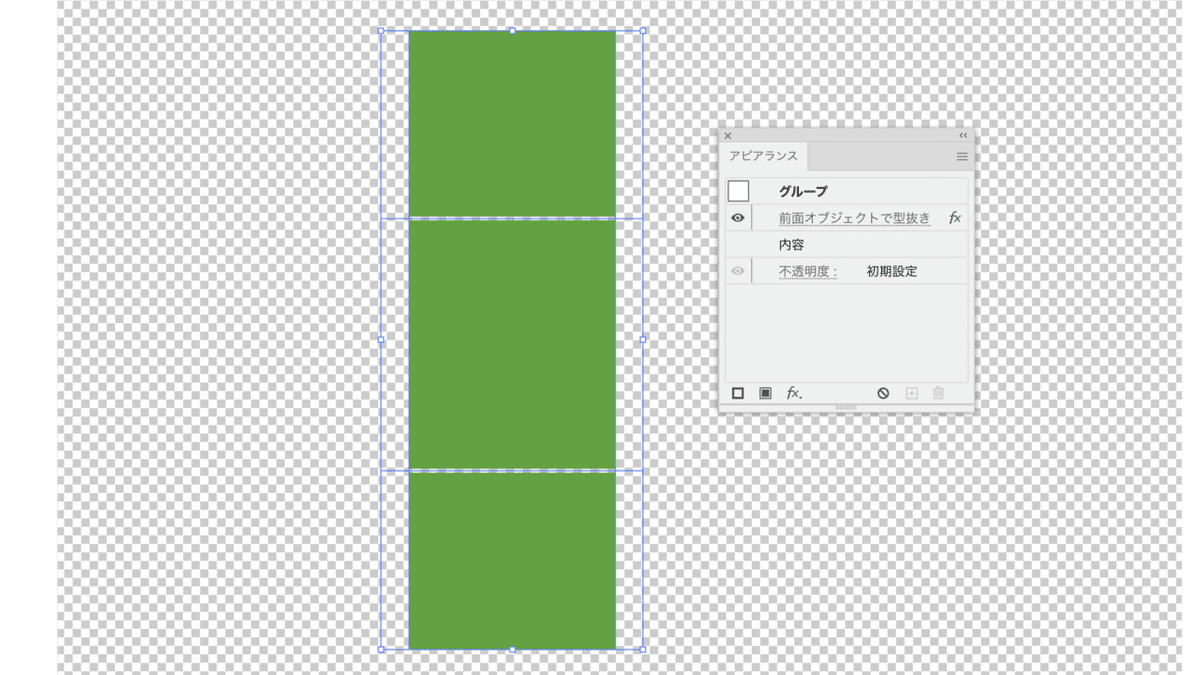
背面のオブジェクトと一緒にグループ化し、[パスファインダー(前面オブジェクトで型抜き)]効果を適用すると、線幅の高さ分、透過されます。

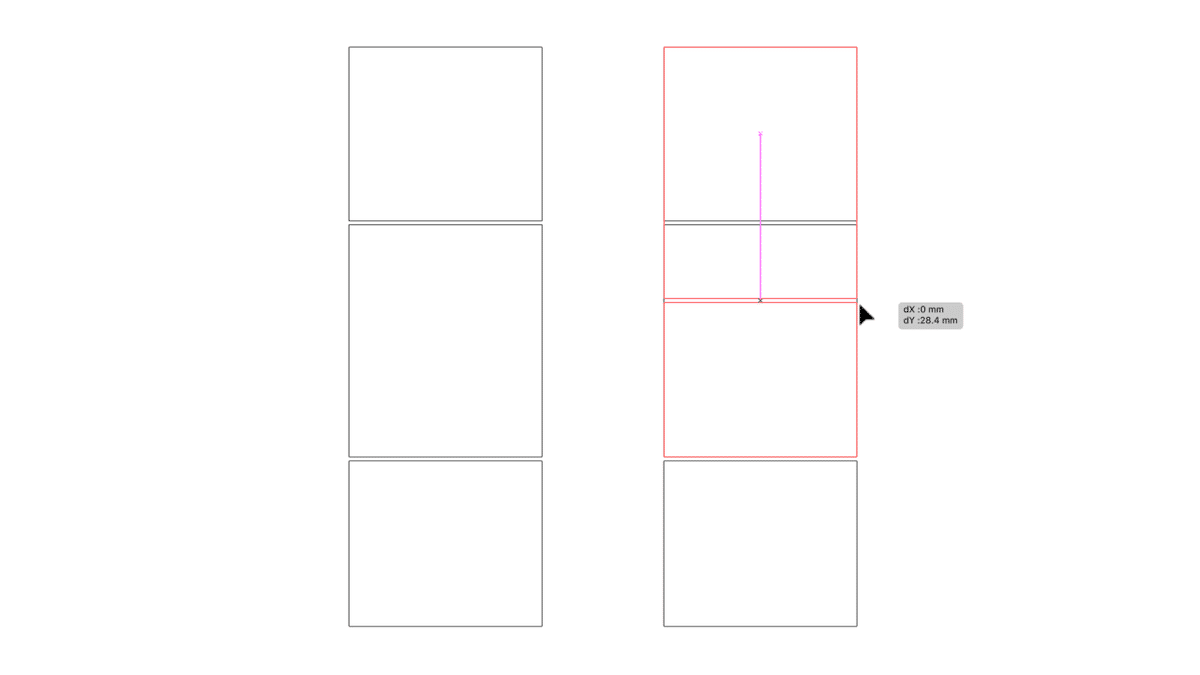
高さを変更したい場合には[グループ選択ツール]で罫線を移動します。

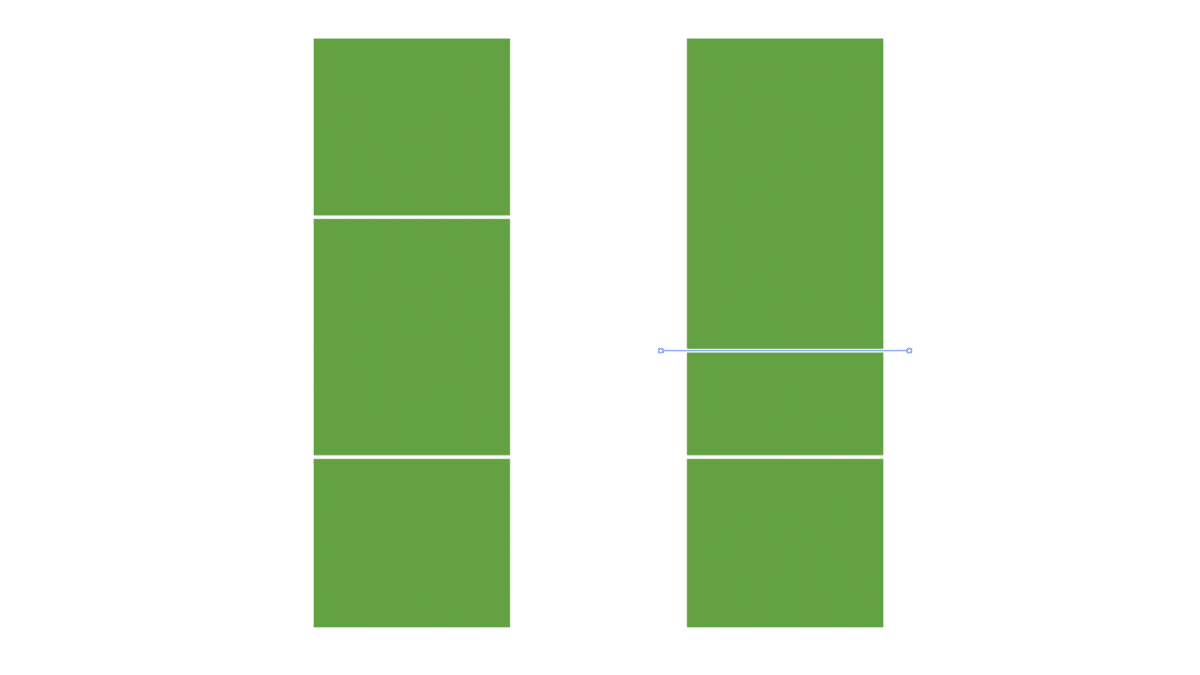
[グループ選択ツール]で罫線を選択し、線幅を変更すればスキマの高さを一挙に変更できます。

必要に応じて[アピアランスを分割]すれば、見た目と同じ図形に分割されます。

レイヤーのアピアランスでも実装できる
実際には、レイヤーのアピアランスにて実装した方がハンドリングしやすい。

グループの抜きを使う
透過アプローチの雄「グループの抜きを使う」方法もあります。
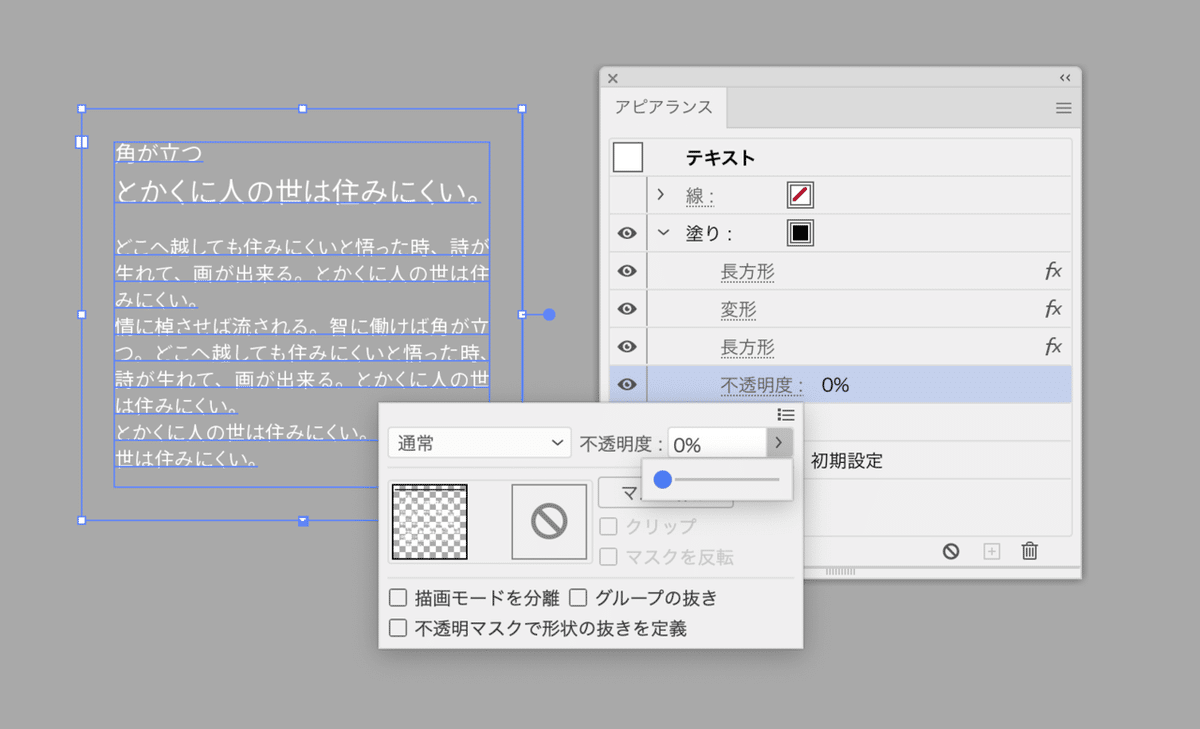
1. エリア内テキストに長方形を追加する

2. [不透明度]を「0%」に設定する

3. [レイヤー]パネルにてレイヤーの○をクリック
4. [アピアランス]パネルにて対象が「レイヤー」になったことを確認して、[不透明度]から[グループの抜き]オプションをオンにする

ステップ1の黒いバーの部分が透過されます。

