
InDesignでフレームを指定のサイズ(幅と高さ)と座標に変更する
進行中の案件で、何回も「フレームを指定の位置・大きさに変更する」という作業が発生します。
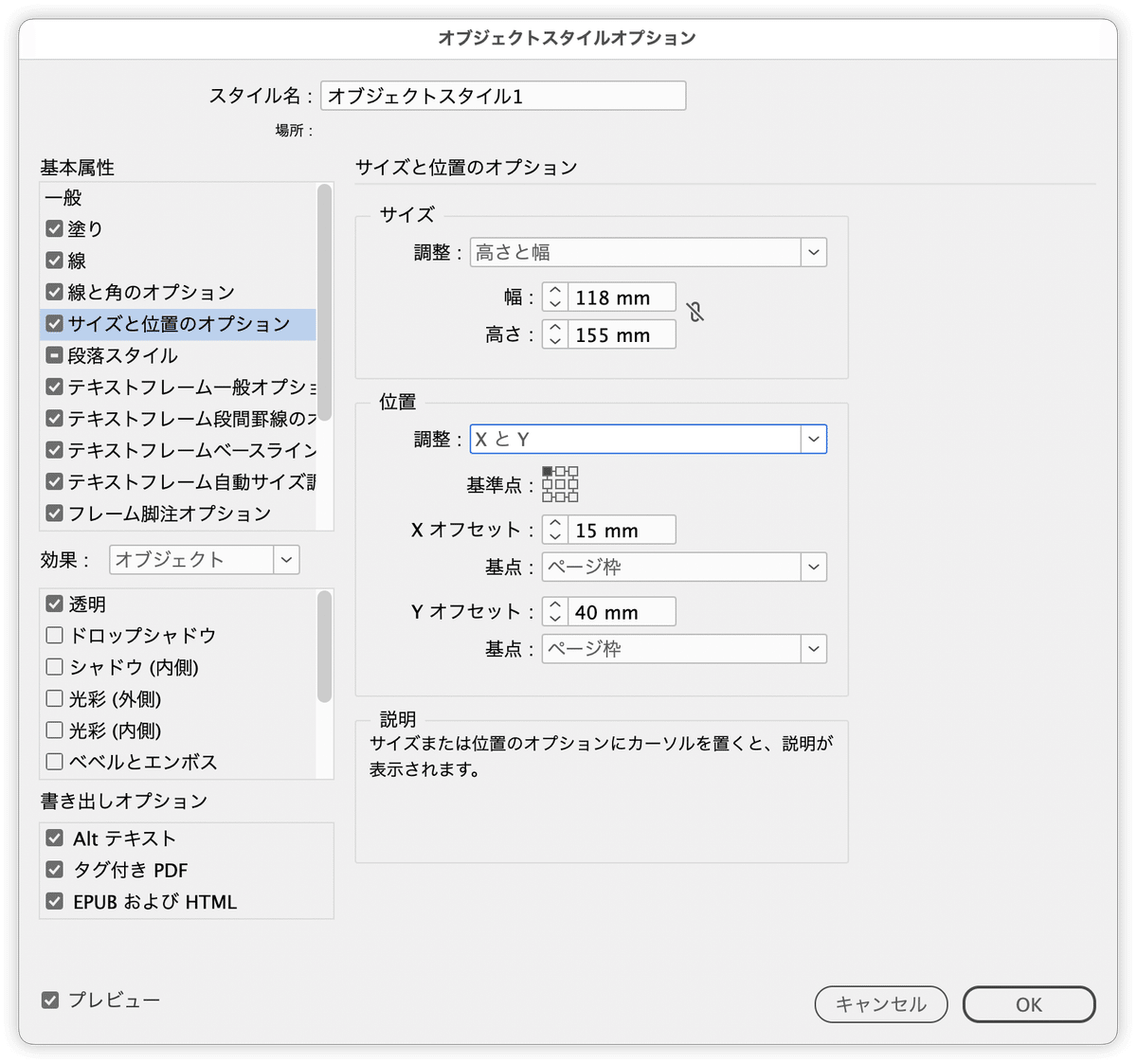
サイズ(幅と高さ)と座標はオブジェクトスタイルに登録できますが、InDesignのスタイルは重ねがけができませんので、悪手ともいえます。


スクリプトで指定する(1)
InDesignでは次のようにスクリプト指定することでサイズ(幅と高さ)と座標を指定できます。
// スクリプトの説明:選択したフレームの位置とサイズを変更します。
// 変数frameに現在のドキュメントで選択されている最初のオブジェクトを代入します
var selectedFrame = app.activeDocument.selection[0];
// visibleBoundsプロパティを使用して選択したフレームの位置とサイズを設定します
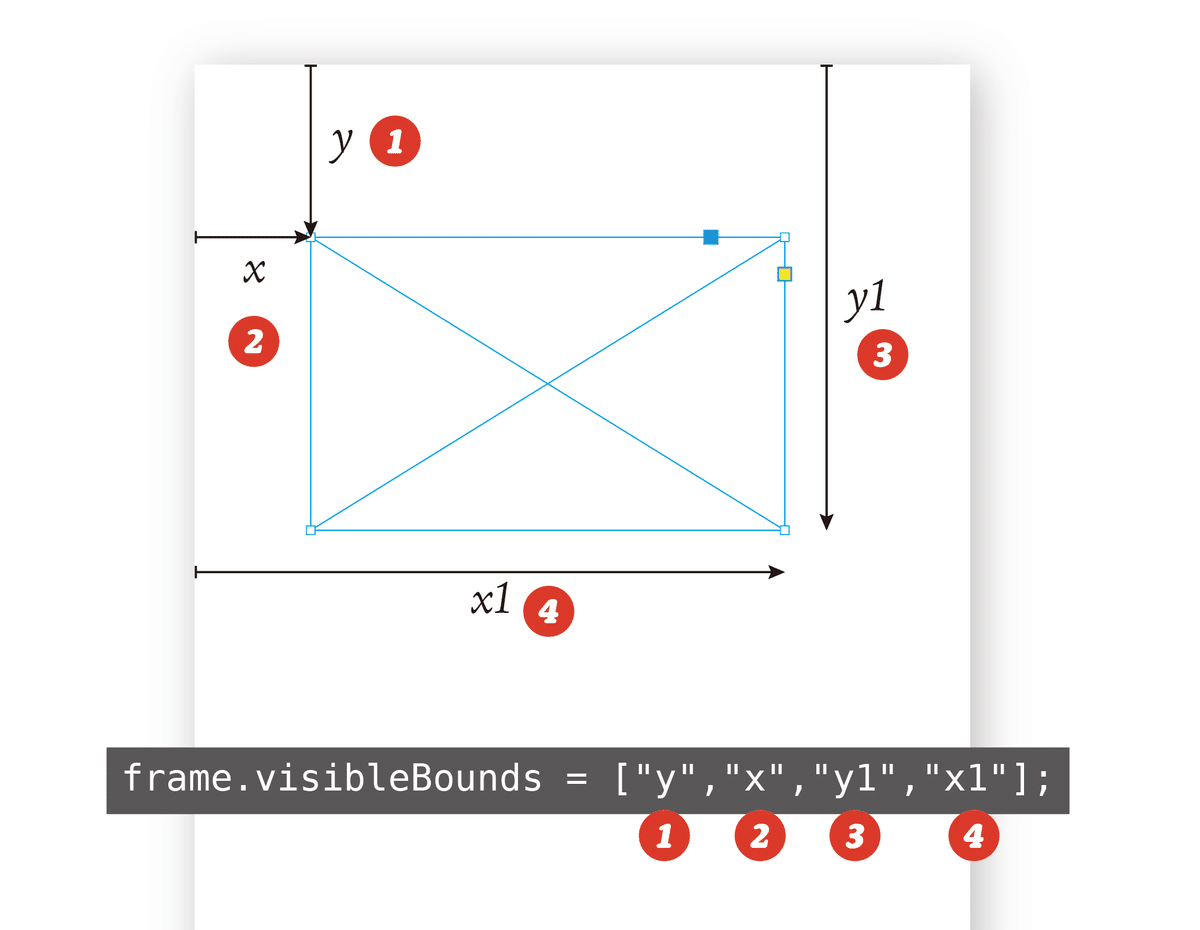
selectedFrame.visibleBounds = ["40", "15", "195", "133"];図にすると、次のようになります。

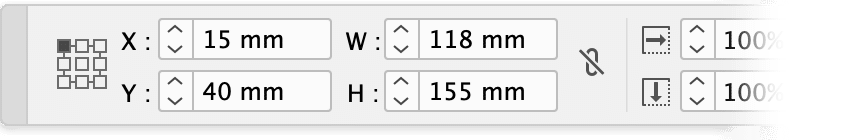
「そういうもの」と言われたら、そうなのかもですが、InDesign上で見える「X:15、Y:40、W:155、H:118」から剥離していて非常にわかりにくいです。
selectedFrame.visibleBounds = ["40", "15", "195", "133"];スクリプトで指定する(2)
次にように書けば、「X:15、Y:40、W:155、H:118」を順番に入れていくだけで完了です。
// スクリプトの説明:選択したフレームの位置(XY)とサイズ(WH)を指定して変更します。
// 作成日:2024-08-07
// 変数selectedFrameに現在のドキュメントで選択されている最初のオブジェクトを代入します
var selectedFrame = app.activeDocument.selection[0];
// フレームの新しい位置とサイズを指定するためのXYWH値を設定します
var X = 40; // X座標
var Y = 15; // Y座標
var W = 118; // 幅
var H = 155; // 高さ
// visibleBoundsプロパティを使用して選択したフレームの位置とサイズを設定します
selectedFrame.visibleBounds = [Y, X, Y + H, X + W];または、次のようにまとめて指定できる方がシンプルです。
// スクリプトの説明:選択したフレームの位置(XY)とサイズ(WH)を指定して変更します。
// 作成日:2024-08-07
// 変数selectedFrameに現在のドキュメントで選択されている最初のオブジェクトを代入します
var selectedFrame = app.activeDocument.selection[0];
// フレームの新しい位置とサイズを指定するためのXYWH値を設定します
var bounds = [15, 40, 118, 155]; // X, Y, W, H
// 各値を個別の変数に代入します
var X = bounds[0]; // X座標
var Y = bounds[1]; // Y座標
var W = bounds[2]; // 幅
var H = bounds[3]; // 高さ
// visibleBoundsプロパティを使用して選択したフレームの位置とサイズを設定します
selectedFrame.visibleBounds = [Y, X, Y + H, X + W];補足
Yusuke S.さんから補足いただきました。
線幅も含んだ座標はvisibleBounds、フレームの芯の座標はgeometricBoundsで指定します
InDesignでフレームを指定のサイズ(幅と高さ)と座標に変更する|DTP Transit 別館 #note https://t.co/wWekXqU4j9
— Yusuke S. (@Uske_S) August 8, 2024
補足:線幅も含んだ座標はvisibleBounds、フレームの芯の座標はgeometricBoundsで指定します
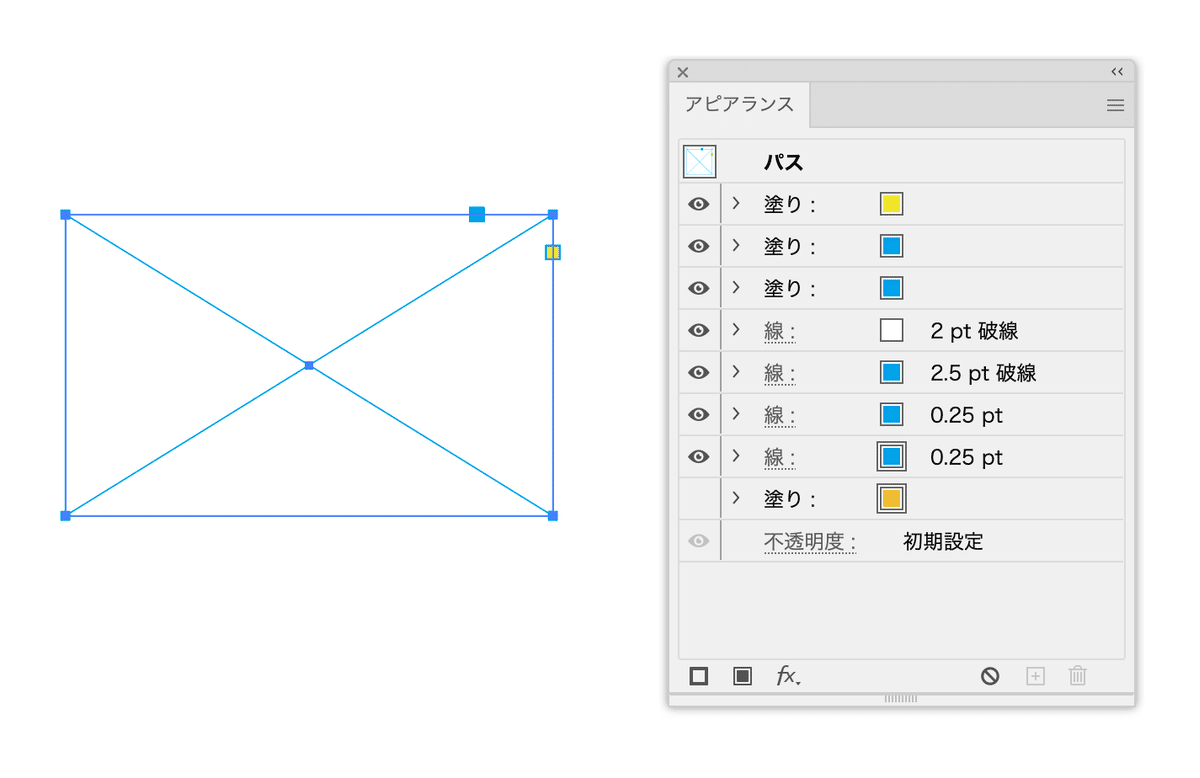
最後のアピアランス、???ってなった程度にはクオリティすごいw
副産物
Illustratorで「InDesignのフレーム」を1クリックで適用するアピアランスができました。

ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
DTP Transit 定期購読マガジン
¥100 / 月
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
