
カラーグループのスウォッチを使って、対象のオブジェクトをランダムにカラーリングする #Illustrator
カラーグループのスウォッチを使って、対象のオブジェクトをランダムにカラーリングしたいことがあります。
Alexander Ladyginさんのスクリプトが役立ちます。スミ(黒)のままだとバグることがあるので、いったん、カラー変更しておくのが吉。
なお、スクリプトを実行すると、次のようなパネルが開きます。
対象のオブジェクトをランダムにカラーリングするには、右上の[Fill or Stroke swatches]のエリアで次のように設定します。
[For all items]オプションをOFFに
[Fill Swatches]ボタンをクリック

〈オブジェクトの再配色〉を利用した方法
〈オブジェクトの再配色〉を利用する方法もありますが、事前準備が面倒です。
「グリッドに分割」を使って長方形を分割
「左右にブレンド」でグラデーションを作成
「オブジェクトを再配色」で色の並びをランダムに
「個別に変形」で幅をランダムに
「パスファインダー(刈り込み)」で仕上げ
番外編:
以前、「パターンを拡張する手順」について記事にしました。
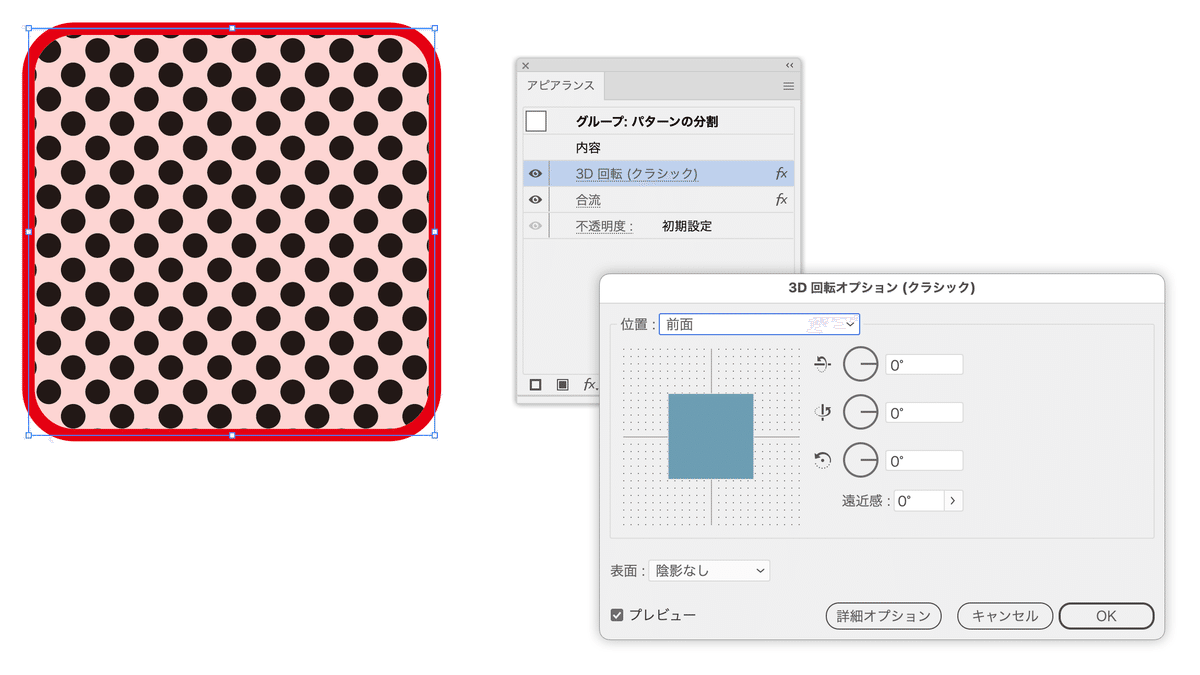
「アピアランスを適用」→「アピアランスの分割」のワークフローを想定して、次のグラフィックスタイルを用意していおくとよいでしょう。
[3D(回転)]効果
[パスファインダー(合流)]効果

このテクニックは、#朝までイラレ で樋口さんが発表されたものです。
サンプルファイル
ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
DTP Transit 定期購読マガジン
¥100 / 月
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
