
Illustratorのアピアランスで座布団を追加するアプローチの使い分け
テキストの背景に敷く図形のことを「座布団」と呼びます。元は映像業界の用語のようですが、グラフィックデザインでも定着しつつあります。
テキストの変更(文字数の増減)に対応できるようにアピアランスで座布団を追加するのが定着しつつありますが、これが深い!!!
この記事では、改めて、Illustratorのアピアランスで座布団を追加するアプローチと、その使い分けについてまとめてみます。
「フォントの高さ」問題への対応
Illustratorでデザインするときに非常に悩ましい「フォントの高さ」問題。フォントサイズが12ptであれば、高さを12ptと認識してくれればいいものの、「源ノ角ゴシック」や「貂明朝」など、フォントによっては倍近くの高さを持っています。

ちなみに、フォントの高さは、そのフォントが持っている字形すべてを対象にして算出されるようです。
解決策(1)座布団の位置を調整
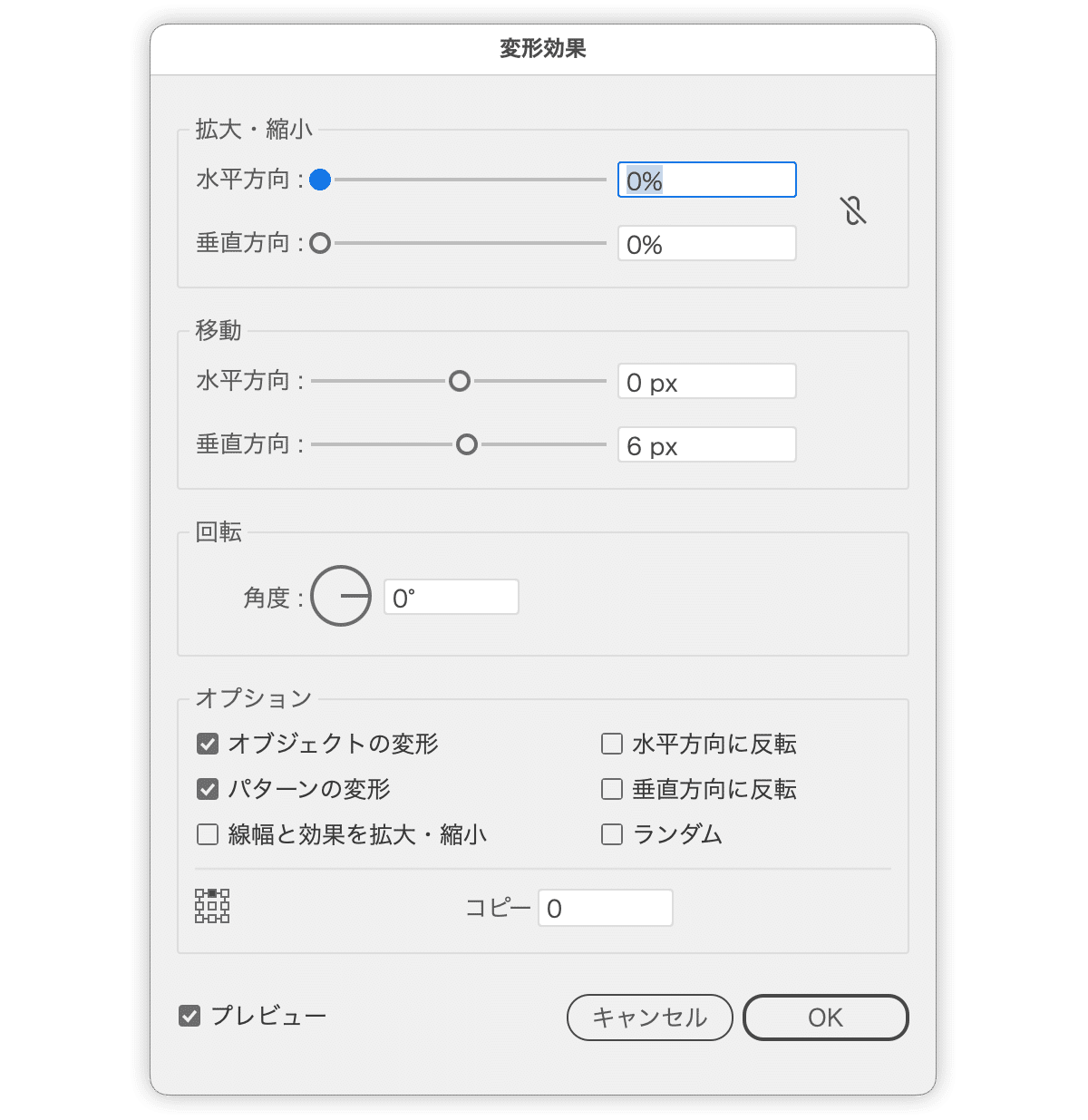
[変形]効果で座布団(またはテキスト)の位置を調整します。

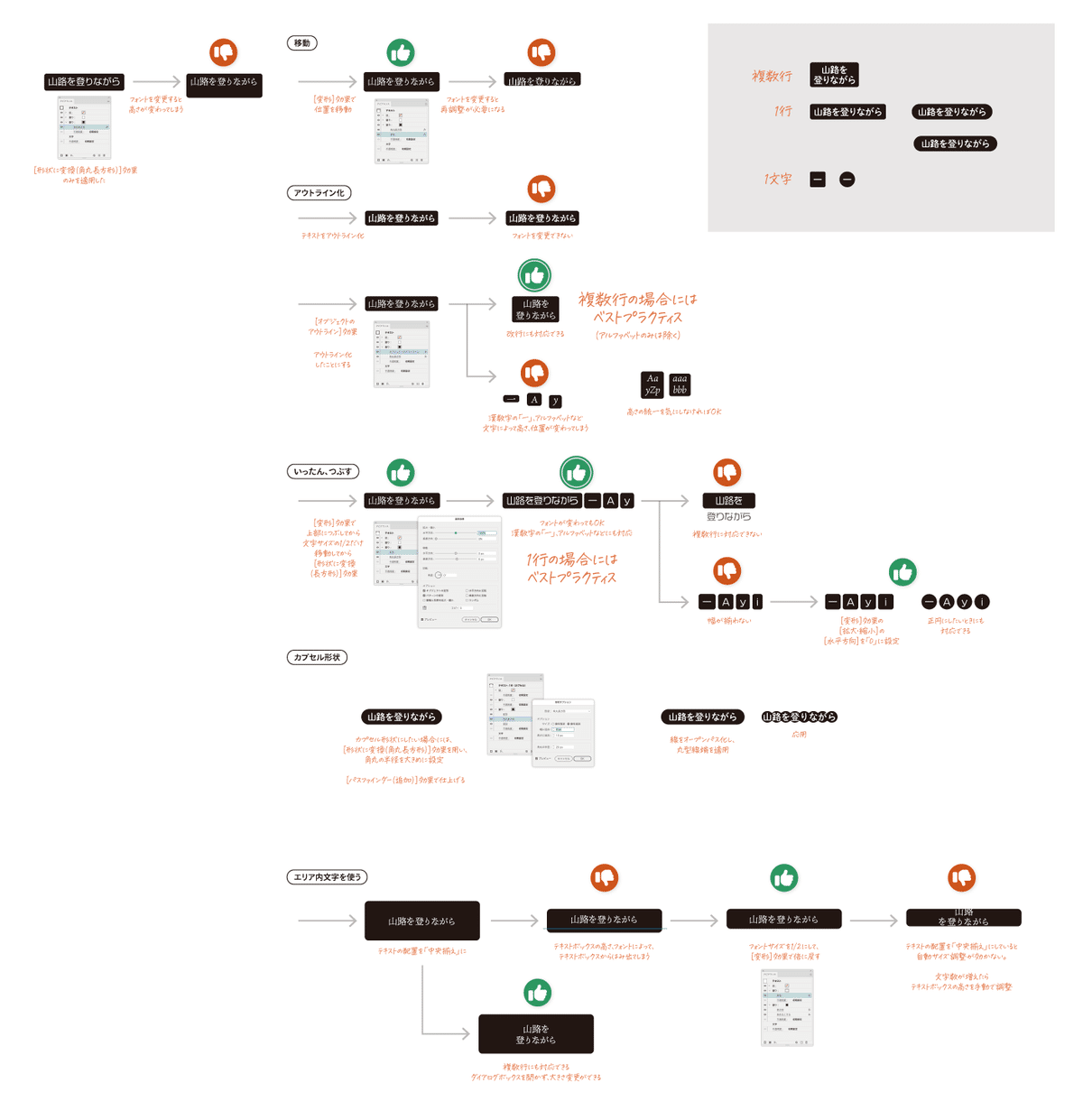
一件落着と思いきや、異なるフォントに変更すると、また、再調整が必要になってしまいます。

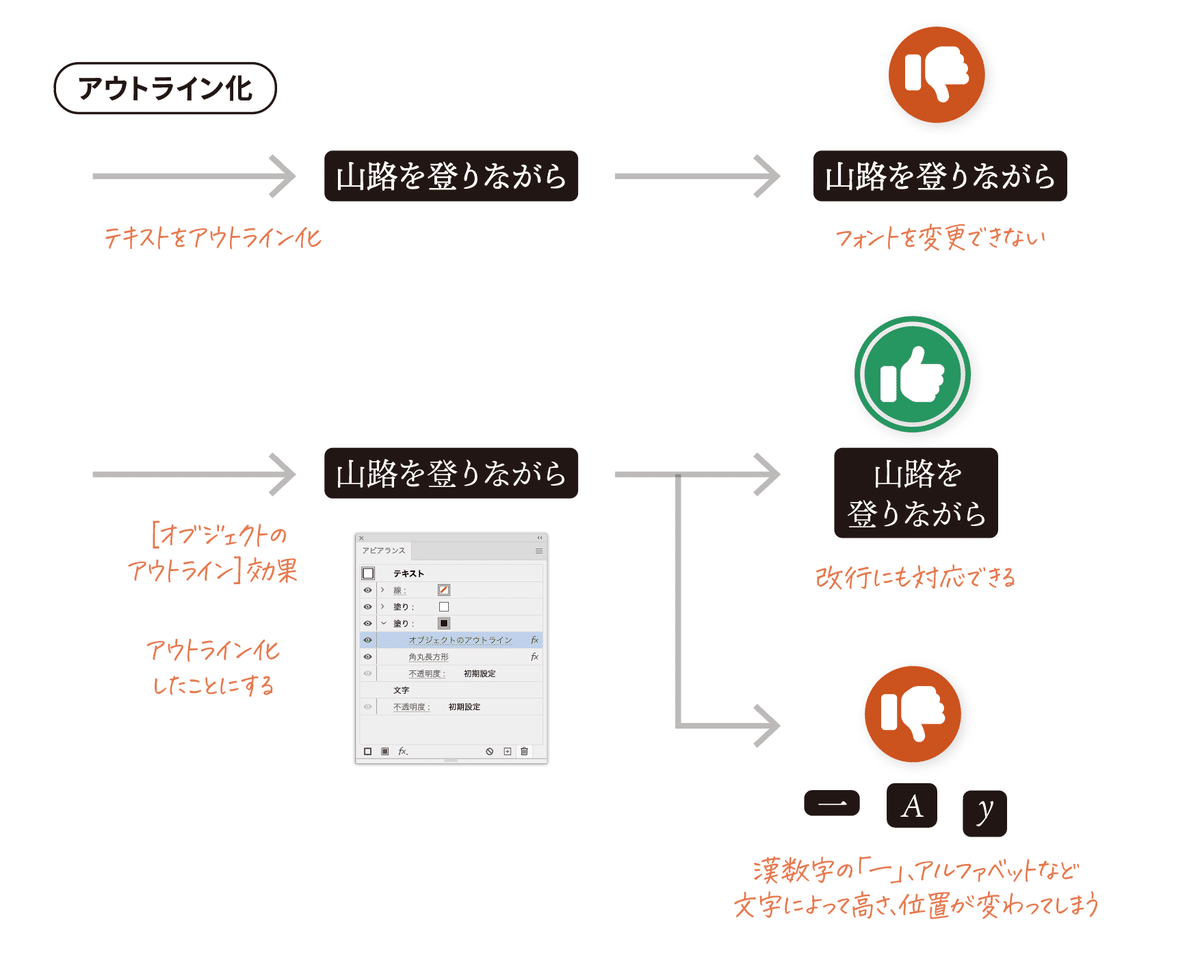
解決策(2)アウトライン化
「フォントの高さ」が問題になるならアウトライン化してしまえばいい!と思いますが、アウトライン化してしまうとテキストやフォントを変更できなくなってしまいます。
そこで、アウトライン化を仮に行うために[オブジェクトのアウトライン]効果を適用します。
これで一件落着!! と思いきや、漢数字の「一」、アルファベットなど
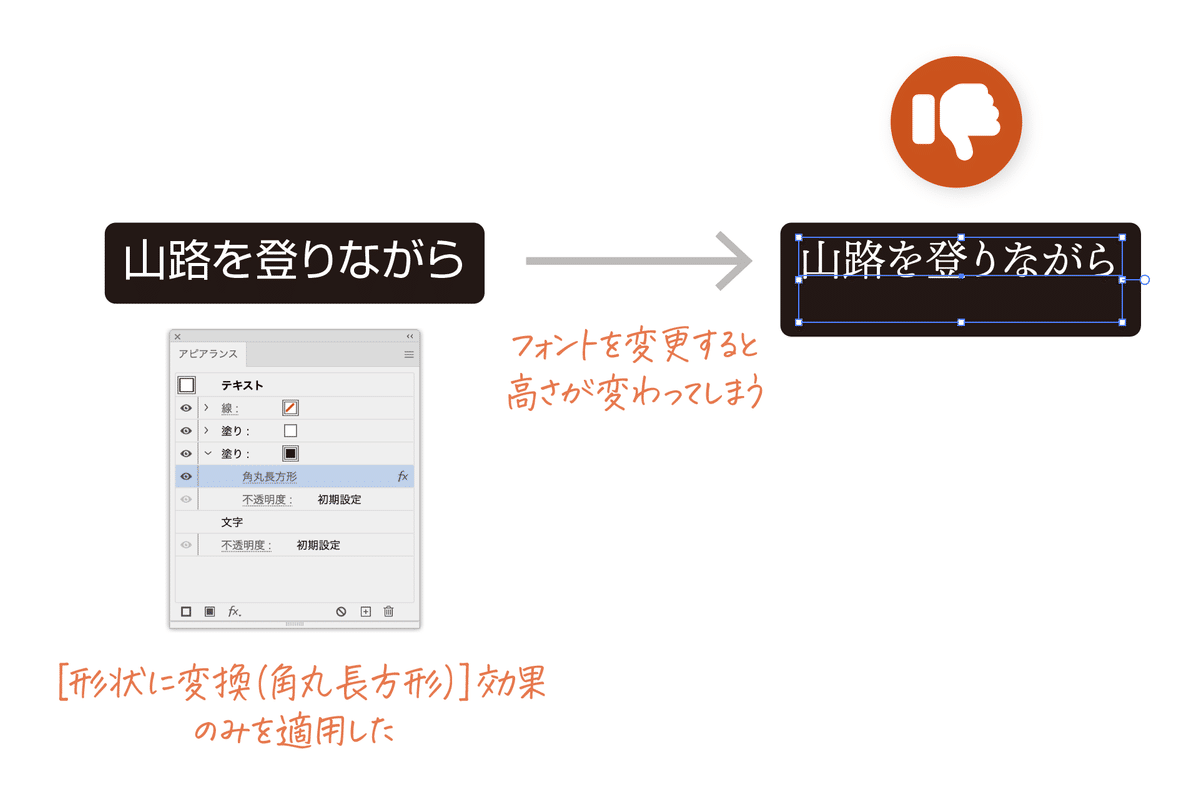
文字によって、同じフォント/フォントサイズでも座布団の高さや位置が変わってしまいます。

「いったんつぶす」というアプローチ
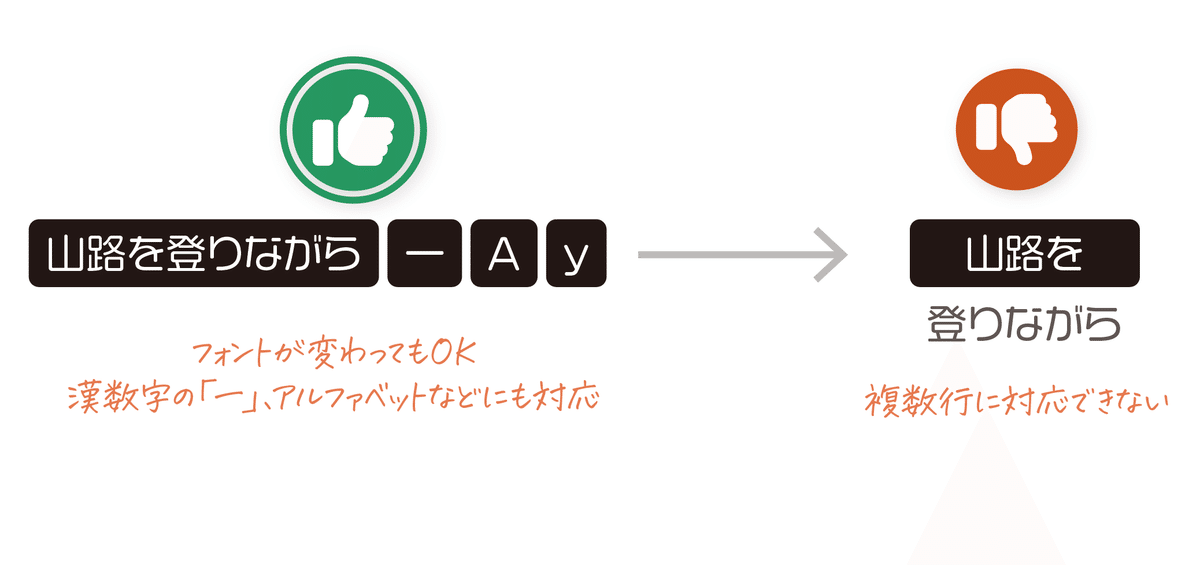
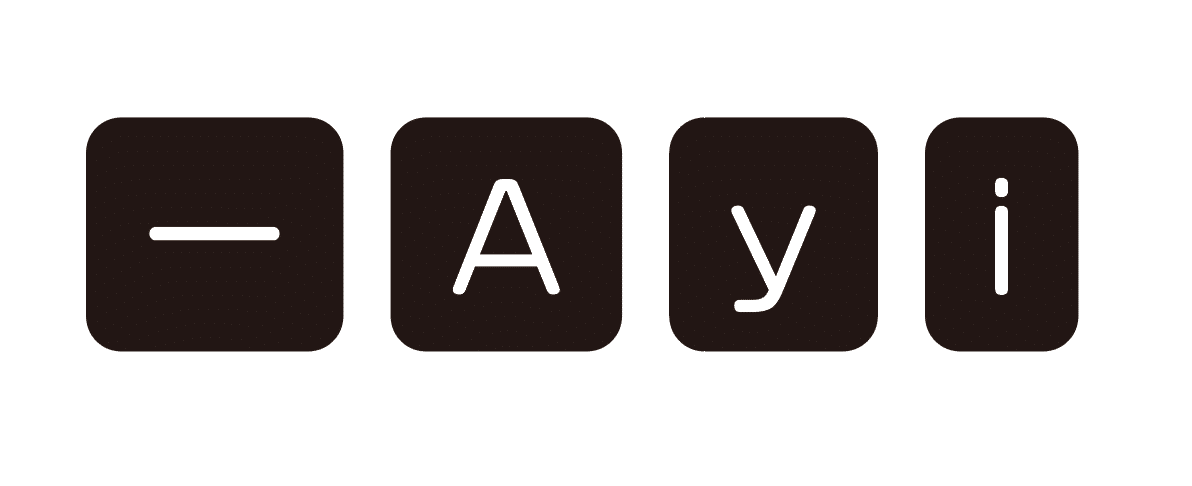
高さを揃えるために、一手間かけます。

[変形]効果で上部につぶす([拡大・縮小]の[垂直方向]を「0」に)
文字サイズの1/2だけ下に移動
[形状に変換(長方形)]効果で座布団を追加

このアプローチには2つの弱点があります。
ひとつは複数行に対応できないこと。

2つ目はフォントサイズの変更への対応。「上から6pt」と設定しているため、フォントサイズによって、この値を調整する手間が必要です。

ただし、この問題はフォントサイズの変更でなく、[拡大・縮小]機能を使うことで解決します。

1文字のとき、幅を合わせる
1文字のとき、幅がマチマチになってしまいます。

同じ幅にするためには、[変形]効果の[拡大・縮小]の[水平方向]を「0」に設定します。つまり、いったん、大きさを無にします。

カプセル形状
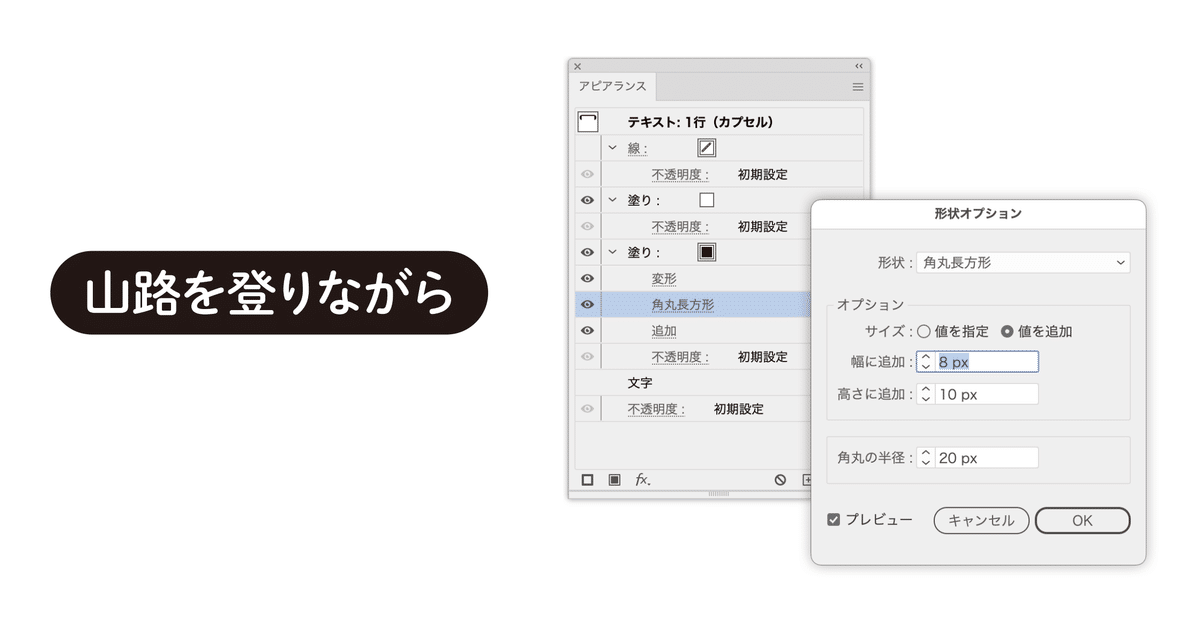
カプセル形状にしたい場合には、[形状に変換(角丸長方形)]効果を用い、角丸の半径を大きめに設定し、[パスファインダー(追加)]効果で仕上げます。

線をオープンパス化し、丸型線端を適用するアプローチもあります。

団子状に応用できます。

エリア内文字を使う
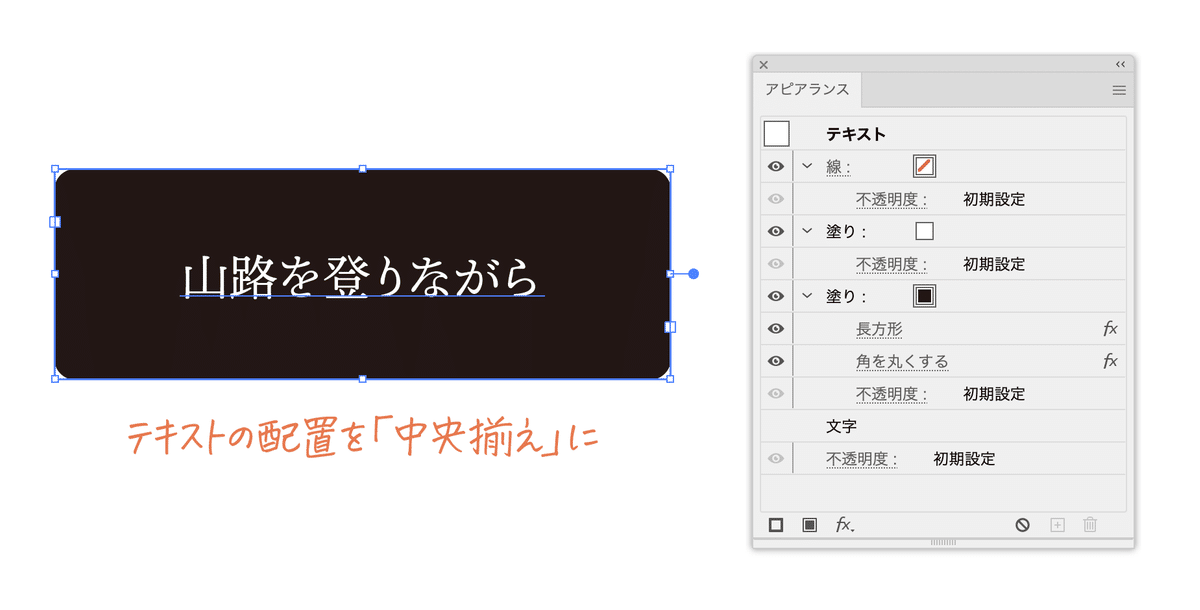
エリア内文字を使い、テキストの配置を「中央揃え」に、また、テキストの行揃えを中央揃えにすることで中央に配置します。
エリア内文字は物理的に形がありますので、整列の際にも便利です。

複数行にも対応できますが、高さによっては「フォントの高さ」のため、エリアをはみ出てしまいます。

これを回避するために、フォントサイズを1/2にして、[変形]効果で戻すというアプローチも取れますが面倒です。
また、エリア内文字の弱点として、テキストの配置を「中央揃え」にしていると自動サイズ調整が効きません。文字数が増えたら、テキストボックスの高さを手動で調整します。

まとめ
複数行のとき、1行のみ、1文字のみで使い分けるのがよいでしょう。

サンプルファイル

ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
