
Illustratorのグラデーションについて
先日のセミナー(イラストを演出するAfter Effectsの“ちょっと使い”)にて、Illustratorのグラデーションの質についての話題が出ました。
私(鷹野)は、Illustratorのグラデーションはそんなによいものではないと考えていたのですが、それについて掘りさげてみます。
間違っていることがあれば、ご指摘くださいますと助かります。
Illustratorのグラデーションは256階調
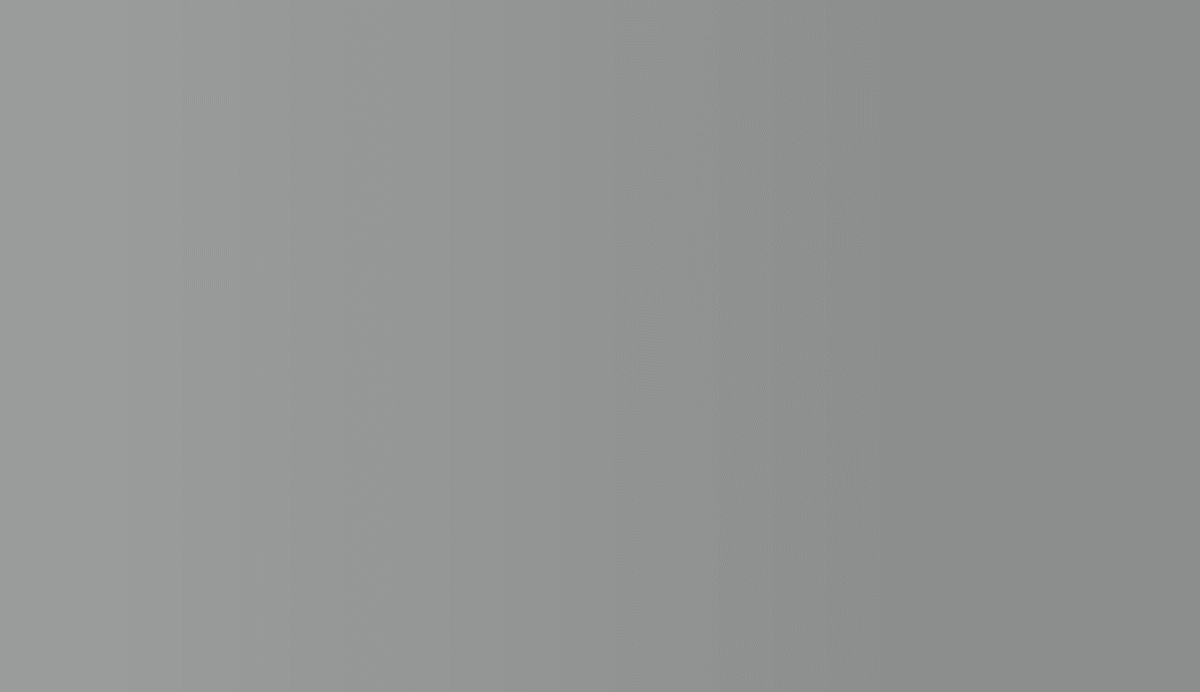
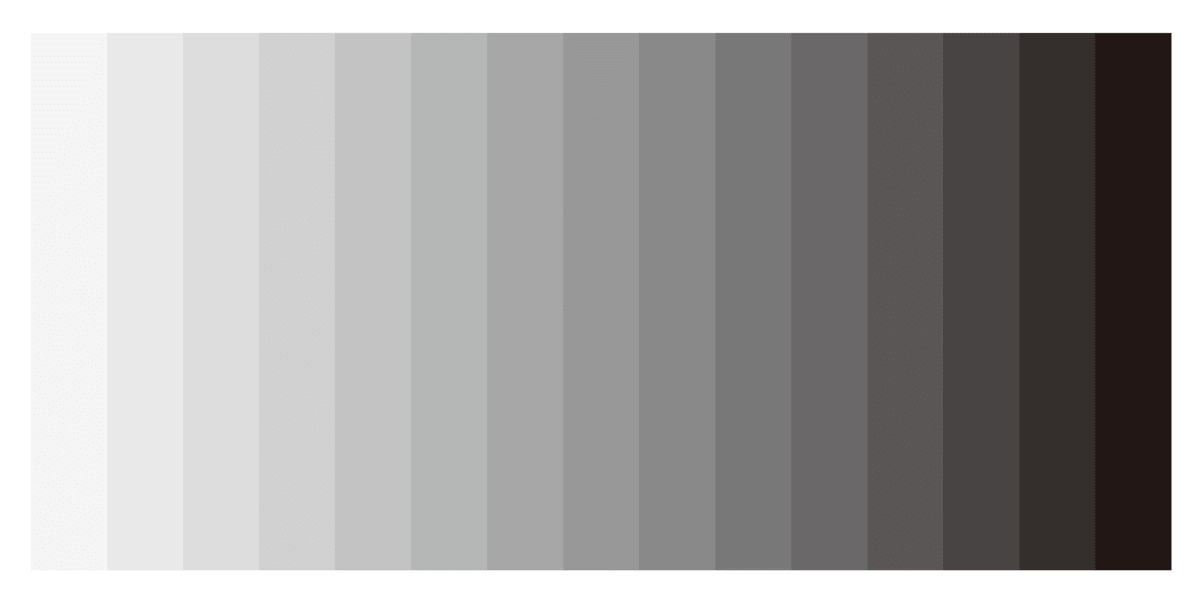
Illustratorのグラデーションは256階調で構成されます。たとえば、横1m、白から黒のグラデーションを作成すると、およそ4mmごとの縞模様が出ます。

極端にいうと、次の図のようになっているということです。
(これを「バンディング」と呼びます)

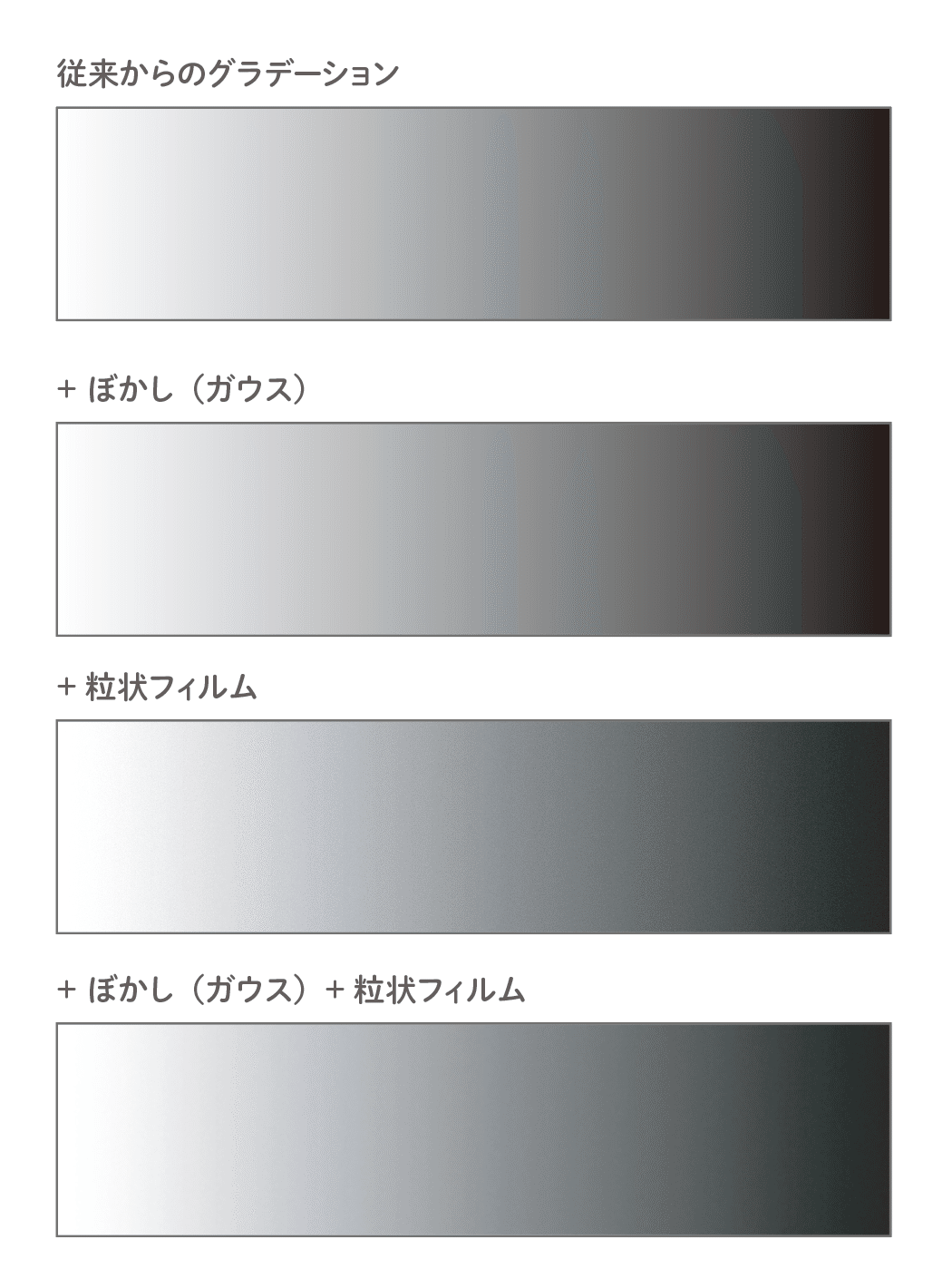
Photoshopも同様ですが、次のような逃げ方があります。
A:[ぼかし(ガウス)]フィルターをかけたり、ノイズを入れてバンディングが目立たないように処理する
B:16ビットにする(65,536階調になる??)
AをIllustratorでやろうとすると、かなり重くなるほか、色味が変わってしまったり、オブジェクトのエッジが白くなってしまうなど、使いどころは慎重に選ぶ必要がありそうです。

グラデーションの中間色
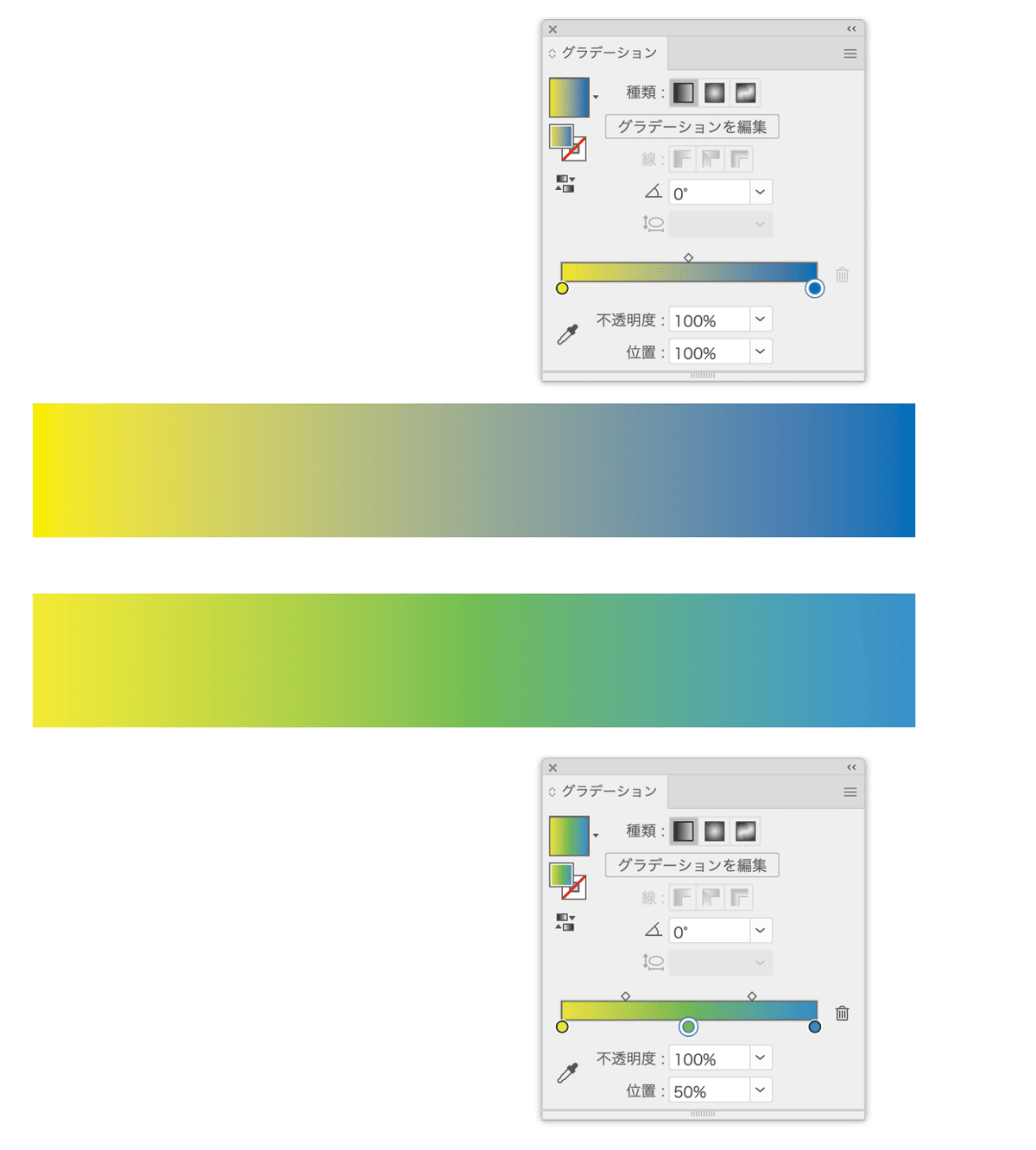
いろいろな方が、さまざまなアプローチで語ってくださっていますが、そもそも問題として、Illustratorのグラデーションはデフォルトの中間色の扱いがうまくありません。
カラーにもよりますが、HSBから中間色を入れるとよいというもの。

わたしの好きな「色が濁りにくいグラデーション」の作り方を書きました。コーポレートカラーなど、色の制約があるグラデーションを作る場合、1色挟むととても表情が豊かになります。
— すぴかあやか(角田綾佳) (@spicagraph) August 14, 2020
ウェブデザインの場合はCSSで再現するのが大変なこともあるので、使い所には要注意。 pic.twitter.com/IL785xez4U
Illustratorのグラデがうまくないんよね的な投稿を見たんだけど、ちょっと忙しくてどこで見たんだったかもう思い出せないのー
— ナカシマ@エディトリアル&組版 (@bizarre_n) December 1, 2024
でも色によってだけど確かにいやーんなグラデができちゃうのは確かなので
自分はGradientBlenderを使わさせていただいております(ありがたさに平伏)…
ただし、これは画面上だけの話で、印刷向けとなると注意が必要です。
このグラデの作り方自分も好きでよくやるんだけど、DTP(特に凸版印刷)会社泣かせだったりするんよ。理由は、CMYKで分版した時に0%が綺麗に表現出来ないからね。
— きくちなごみ|相談できるWeb/UIデザイナー・ディレクター (@75mix) August 14, 2020
つまり、主におれがいつも泣いてます😭
フリーグラデーション
2019年から「フリーグラデーション」が搭載されました。いかにも…なのですぐに飽きられるのかな〜と思いつつ、人気のある機能です。
#朝までイラレ のバナーでも利用しています。

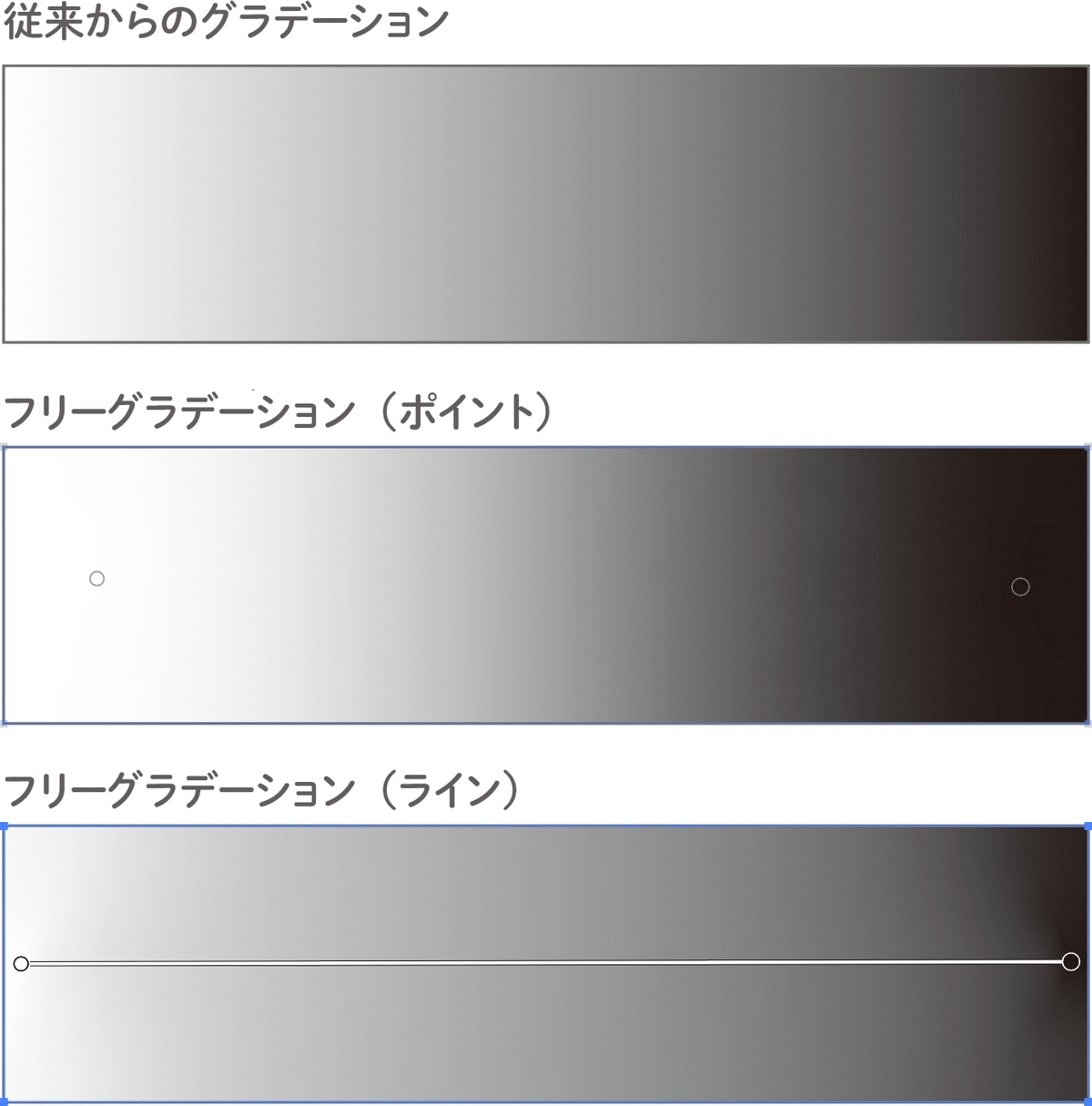
〈フリーグラデーション〉には「ポイント」と「ライン」がありますが、ポイントでは、そこから円状に広がりつつ、よい感じにブレンドされます。
一見、気づきにくいのですが、バンディングは発生します。

よい機会なので試してみたのですが、フリーグラデーションを使っても単純な組み合わせだとバンディングは生じますね。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
