
「7ステップのうち、どの状態かを表す」パーツをスピーディに作成する
カバー画像みたいなパーツをメンテナンスしやすく、かつ、スピーディに作る方法について考えてみました。
スクリプトでナンバリング
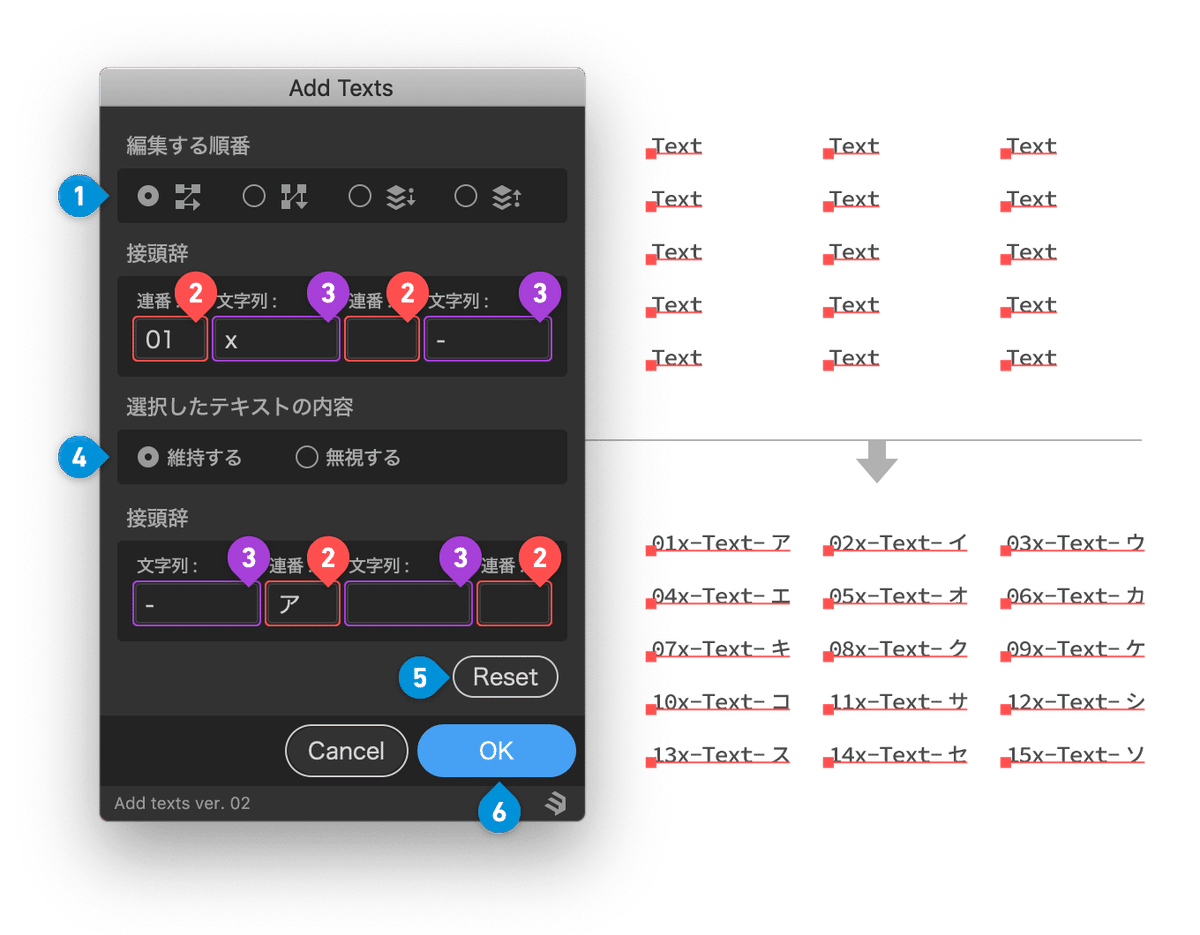
三階ラボ宮澤さんの「Add Texts」を使うと、ナンバリングを手軽に行えます。「A、B、C…」にも対応。無料でも使えますが、カンパウェアです。
ポイントは、中央の[選択したテキストの内容]を「維持する/無視する」の選択。
維持する:「あああ」「いいい」 → 「1. あああ」「2. いいい」のようにテキストを残し前後に指定文字列を付加します。
無視する:完全に書き換えます。

アピアランスの設定
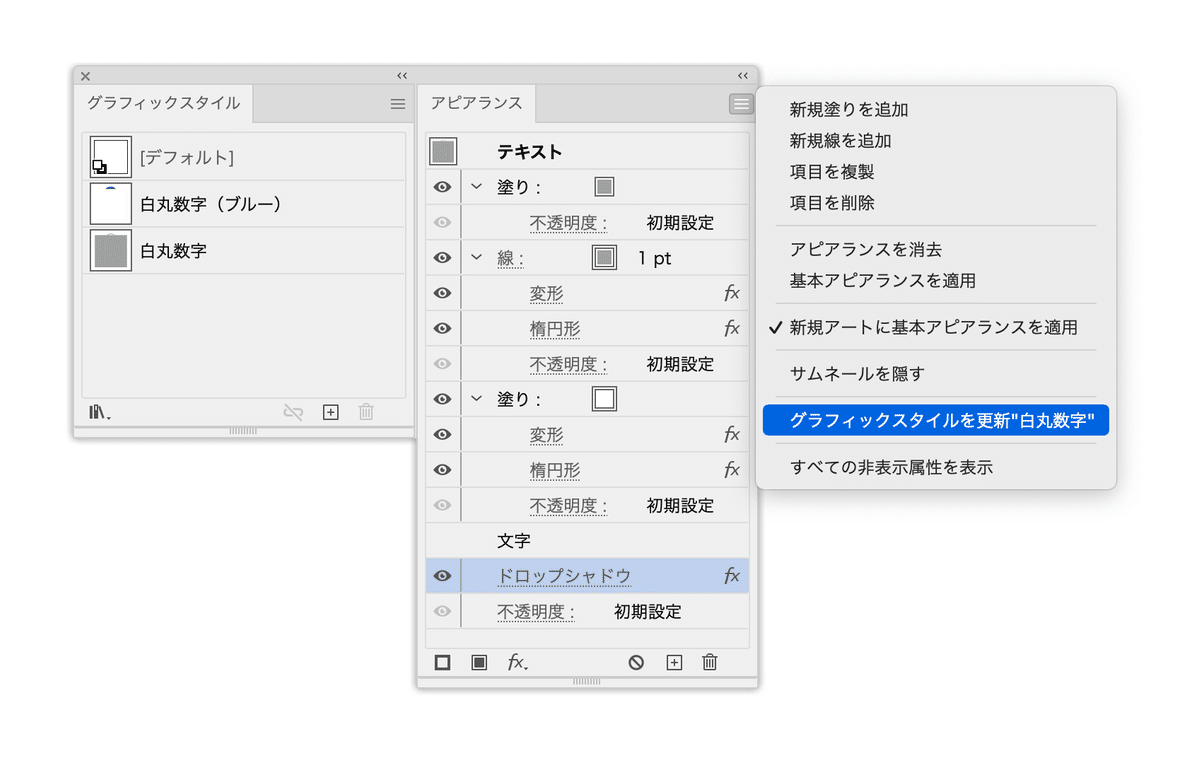
白丸数字/黒丸数字はアピアランスで実現します。
[変形]効果:いったん0%でつぶしつつ、下に移動
[形状に変換(楕円形)]効果:「値を指定」で大きさを指定

グラフィックスタイルで適用
作成したアピアランスはグラフィックスタイルに登録してから適用します。
[グラフィックスタイルの更新]を行うことで、変更を一括更新できます。

シンボルを使うやりかたも
シンボルを使ってもよいのですが、このケースだと14個登録しなければならないので、かえって手間です…
繰り返し使うパーツは「シンボル」にしておくと、サクサク置換できます。
— DTP Transit (@DTP_Transit) November 12, 2022
「削除、再配置、位置調整」の手間が省けます。#イラレ知恵袋 pic.twitter.com/b4WWNm8bkB
「イラレでPowerPointのマスターページ」みたいなの、できないの?
— DTP Transit (@DTP_Transit) December 26, 2022
→ シンボル機能を使えばできます。#Illustratorの基本https://t.co/nRd3JTQVW3 pic.twitter.com/ofj75GjTAT
ダウンロード
サンプルファイルです。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
