
固定サイズの罫線上で透過するテキスト
罫線上にテキストを置く場合、次のように「罫線を隠すオブジェクト」を使うと透過できないため、グラデーション/テクスチャーの背面に対応できません。

一方、左右に2本の罫線を使うと、文字数の変更時の修正が面倒です。
そこで、アピアランスとグループの抜きを使って解決します。
動画
詳細手順
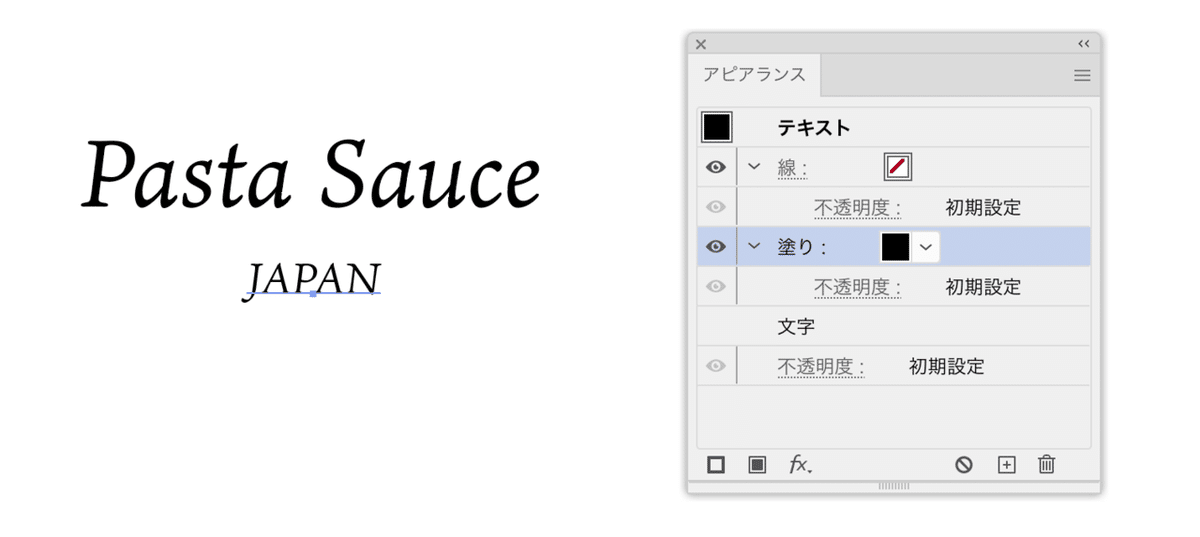
---------------【1】---------------

2つのテキストからスタートします。追って利用するために、上部のテキストの横幅を[変形]パネルの[W]で調べておきましょう。
---------------【2】---------------

文字の「塗り/線」をなしにして、新規塗りを追加します。
---------------【3】---------------

さらに塗りを追加し、オレンジなど便宜上、カラーを設定します。このカラーは追って「透過」される領域になります。
---------------【4】---------------

[形状に変換(長方形)]効果を追加します。この大きさが罫線を部分的に透過させる領域になります。[幅]が「0」だとぴったりすぎるので若干空けておいた方がよいでしょう。
---------------【5】---------------

線にカラーを設定し、[形状に変換(長方形)]効果を追加します。[値を指定]オプションを選択し、手順1にて[変形]パネルの[W]で調べた値を[幅]に指定します。[高さ]は適当でOK。
---------------【6】---------------

[変形]効果を追加し、次のように設定します。
• [拡大・縮小]の[垂直方向]を「0」に:天地方向をぺしゃんこにします。
• [移動]の[垂直方向]を調整:結果を見ながら罫線の位置を調整します。
---------------【7】---------------

罫線の位置を最背面に移動します。
---------------【8】---------------

オレンジの塗りの[不透明度]を「0」(%)に設定します。
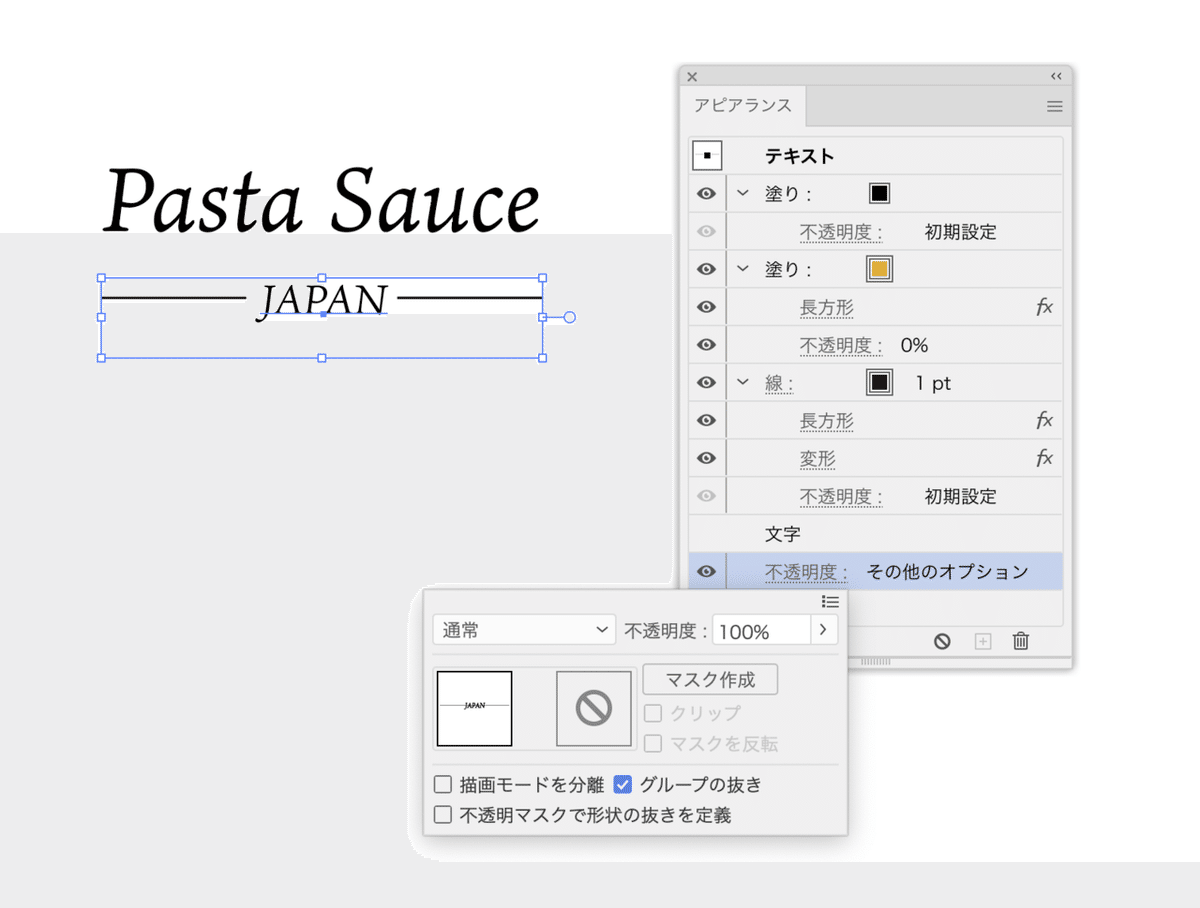
---------------【9】---------------

テキスト全体の[不透明度]をクリックし、[グループの抜き]オプションをオンにします(2回クリックします)。これでオレンジ部分が透過します。
バリエーション


