
非破壊の円の欠けの表現
昨年の今ごろ、こんなツイートが話題になりました。
\Webデザイン初心者向け/
— Nao Ryujin | necco (@naooooo_ch) December 19, 2021
【すぐに使える!デザインの小技紹介✏️】
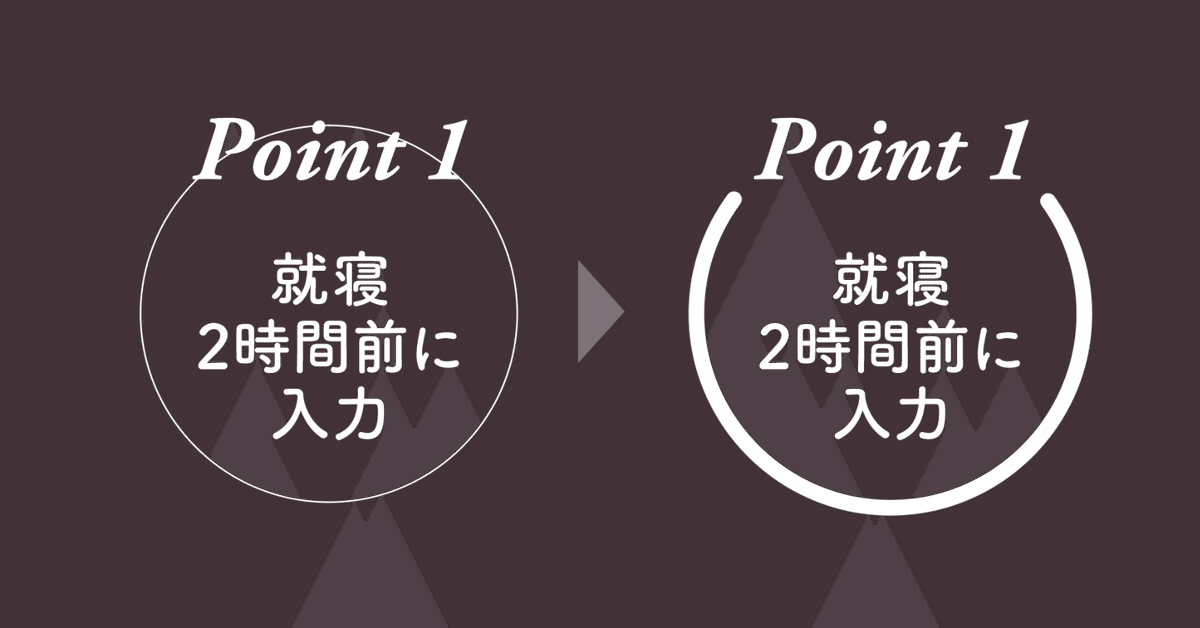
「この円のように、円の輪郭上に余白つきテキストを重ねるにはどうすればいいのか?」
shioさん (@design_shio) とはるかさん (@pr_cycle) と一緒にご紹介させていただきました💡 pic.twitter.com/na8EHQUOeY
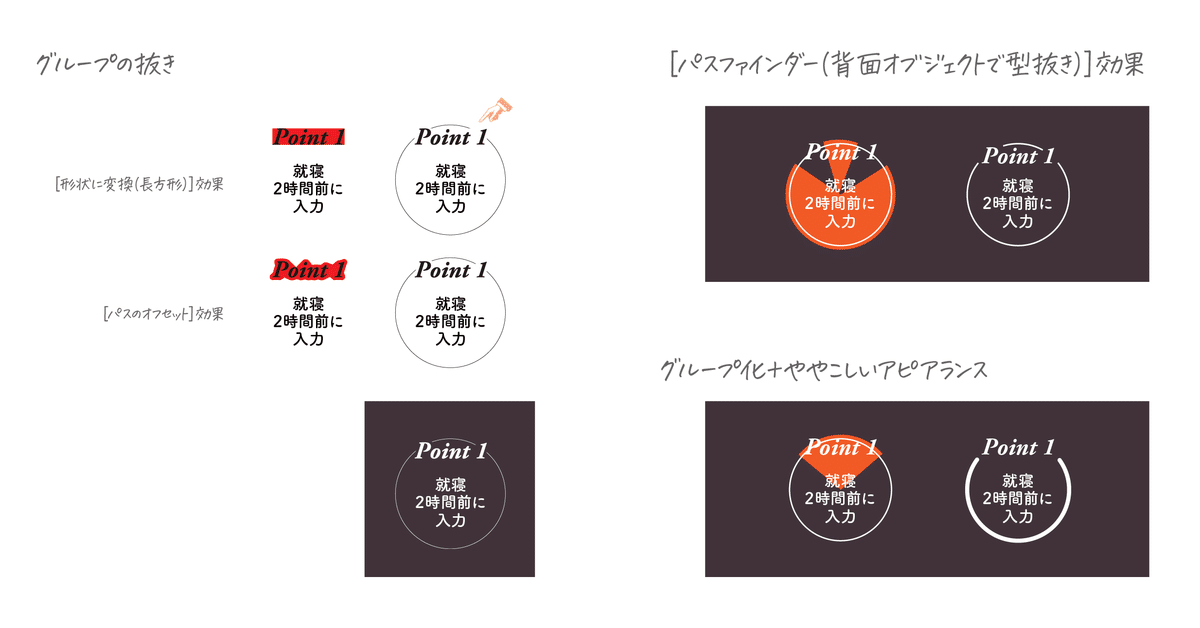
そのときには「グループの抜き」を使ったアプローチを考えた。
円弧を分割しない
— DTP Transit (@DTP_Transit) December 21, 2021
+後から編集可能
+「グループの抜き」を使わないアプローチ
↓ ↓ ↓
・透過したい部分をIllustratorのライブシェイプで“パックマン”処理(×2箇所)
・円弧とグループ化して、[[パスファインダー(背面オブジェクトで型抜き)]効果#アピアランス100本ノック https://t.co/lz5KmyspV6 pic.twitter.com/QxD3BTPMuD
異なるアプローチを思い付いたので紹介します。
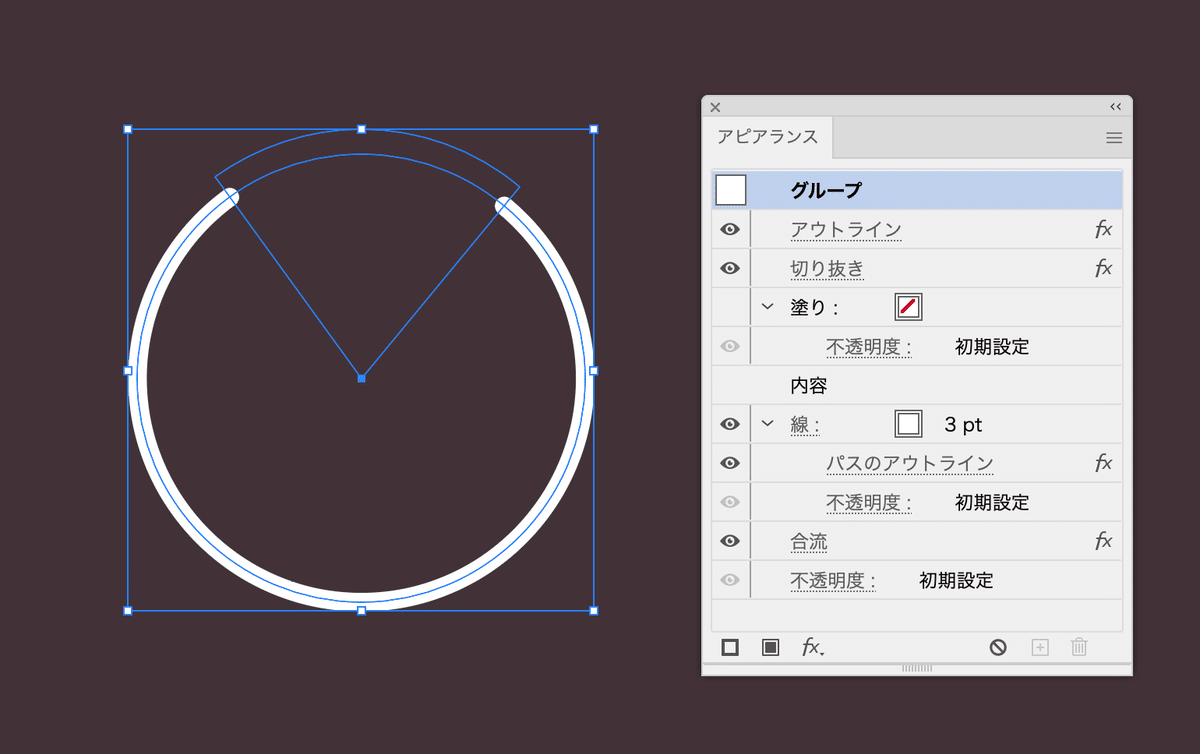
2つの塗りをグループ化、[パスファインダー(アウトライン)]効果と[パスファインダー(切り抜き)]効果を適用すると、追加した線がオープンパスになります。
オープンパスですので、線端を丸くできます。
手順
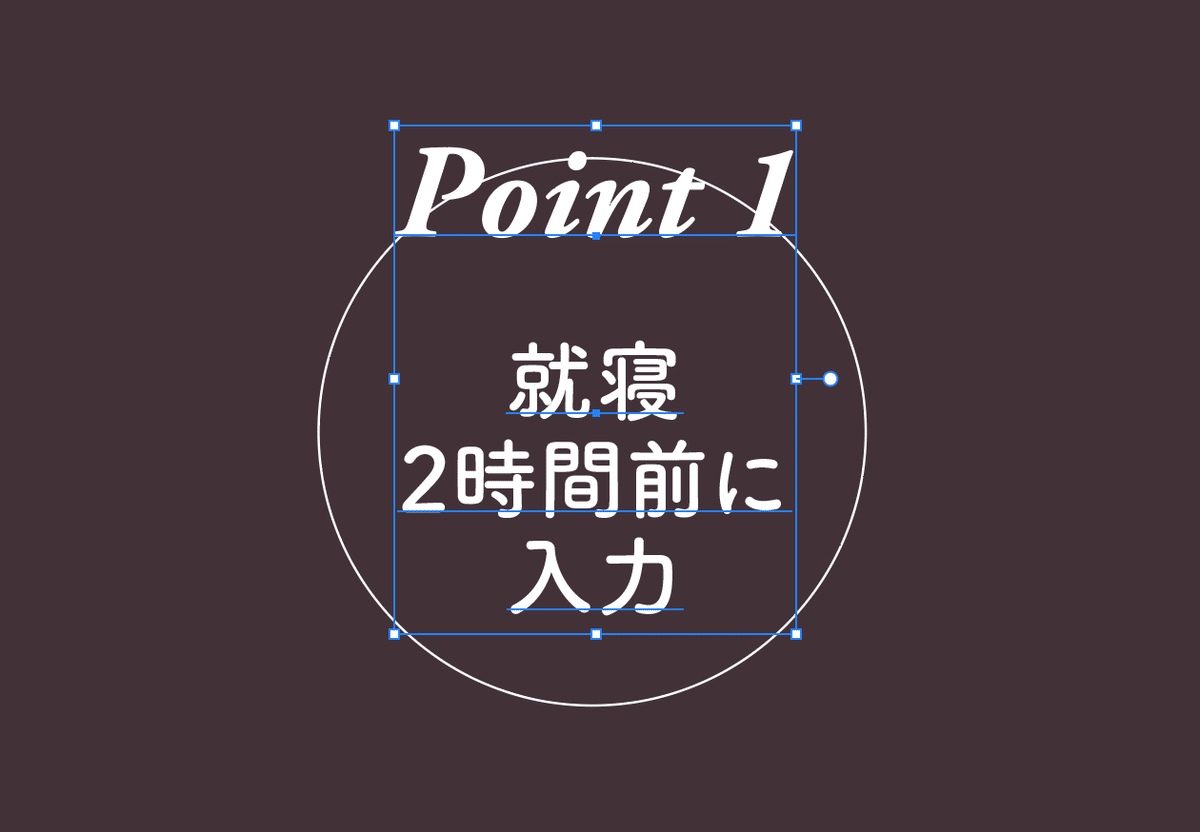
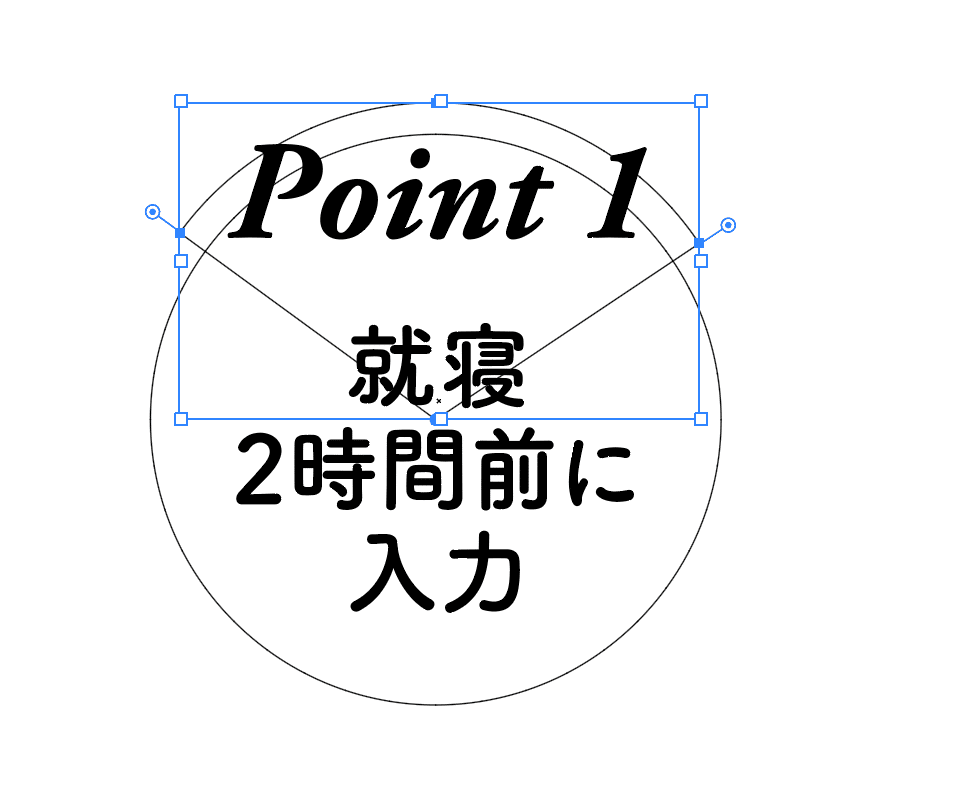
テキストを隠しておきます。

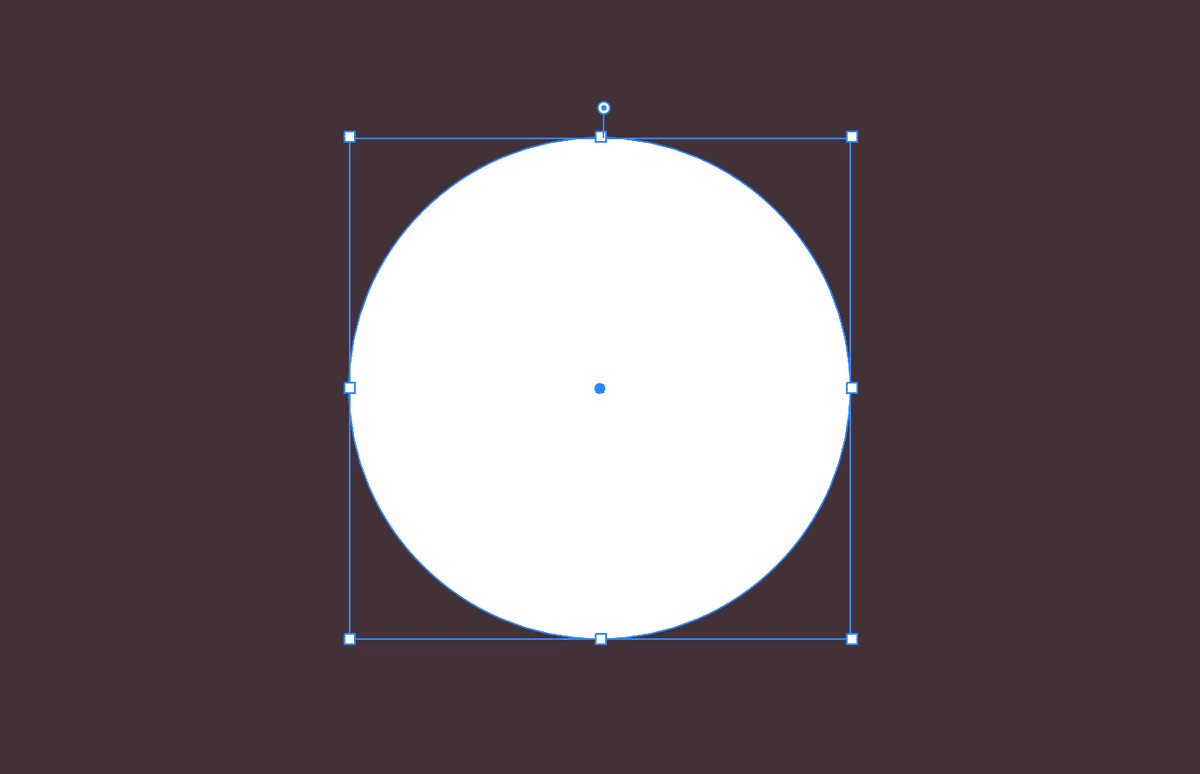
円に塗りを設定します。追って消えますので、何色でもOKです。

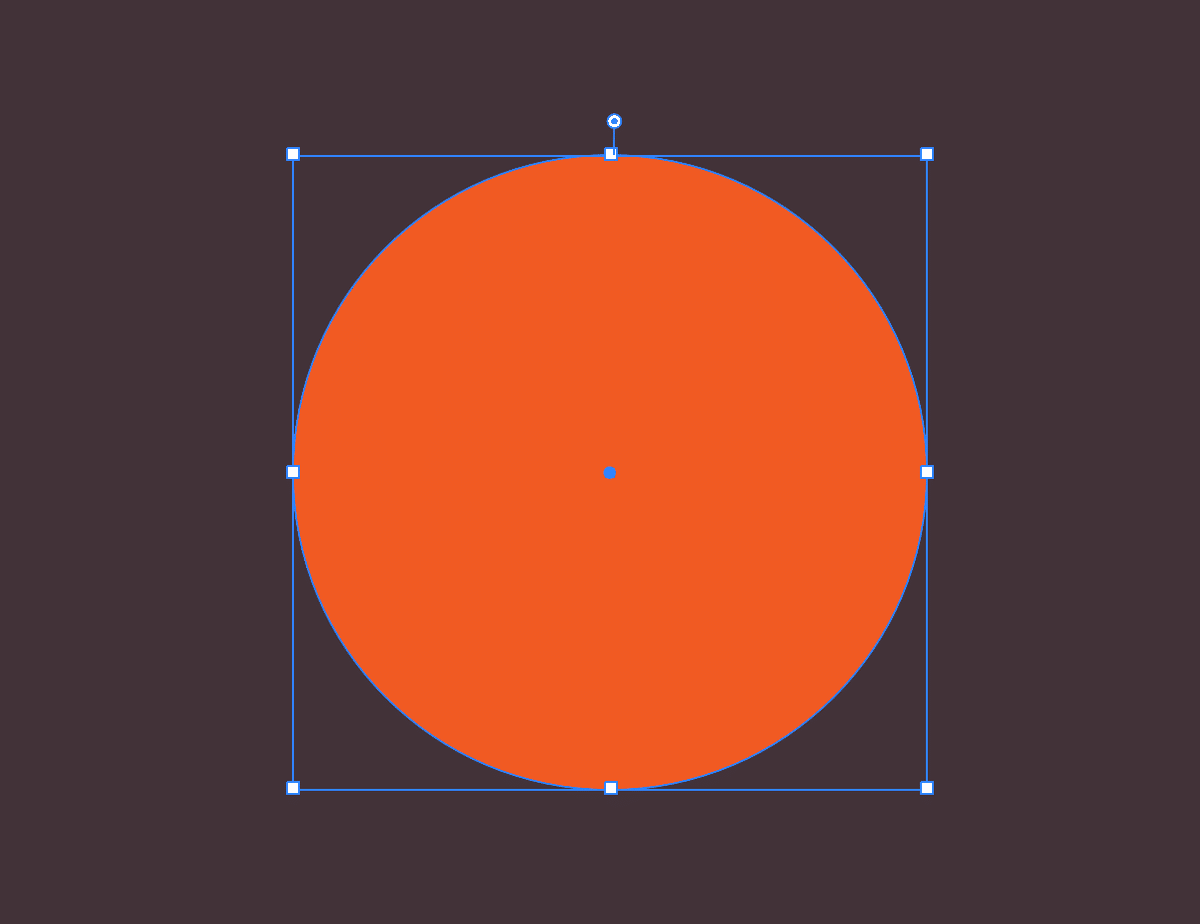
円を複製し、ひと回り大きくします。区別しやすいように異なるカラーを設定しておきましょう。

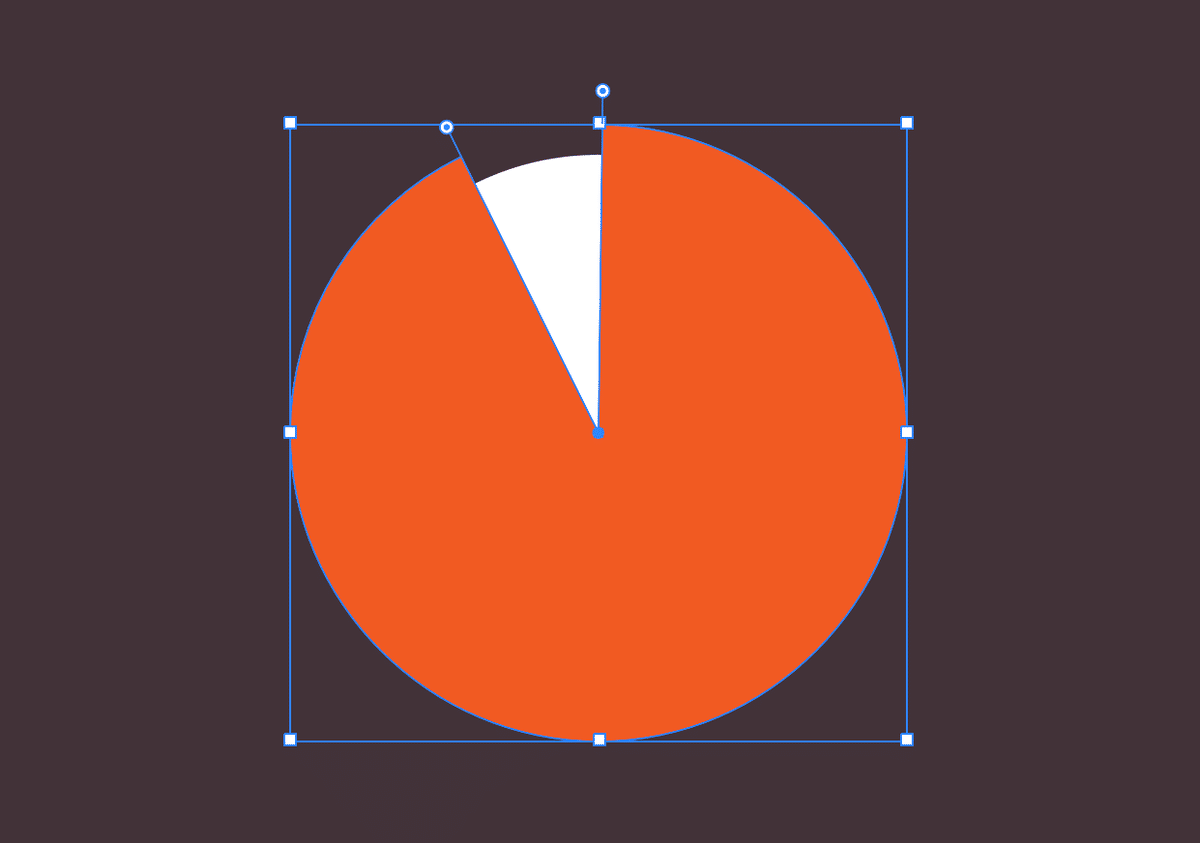
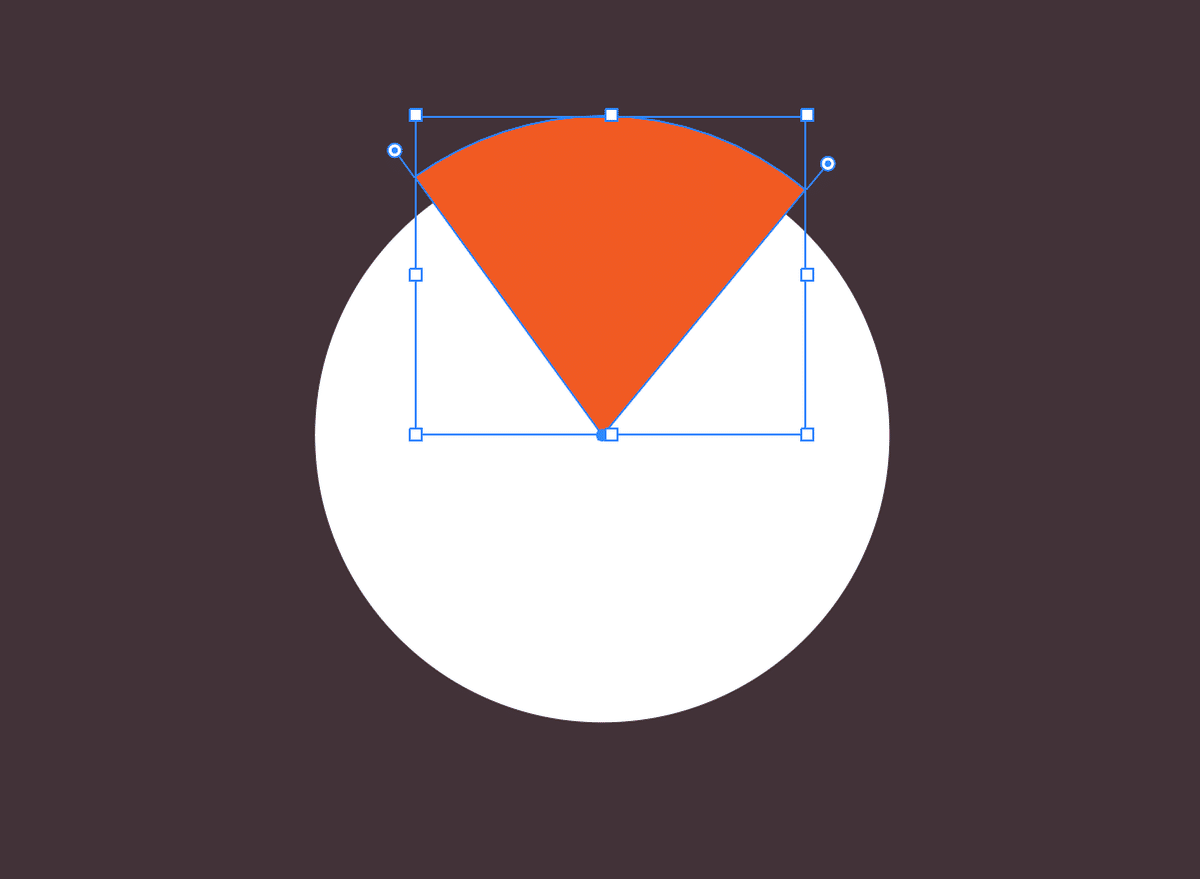
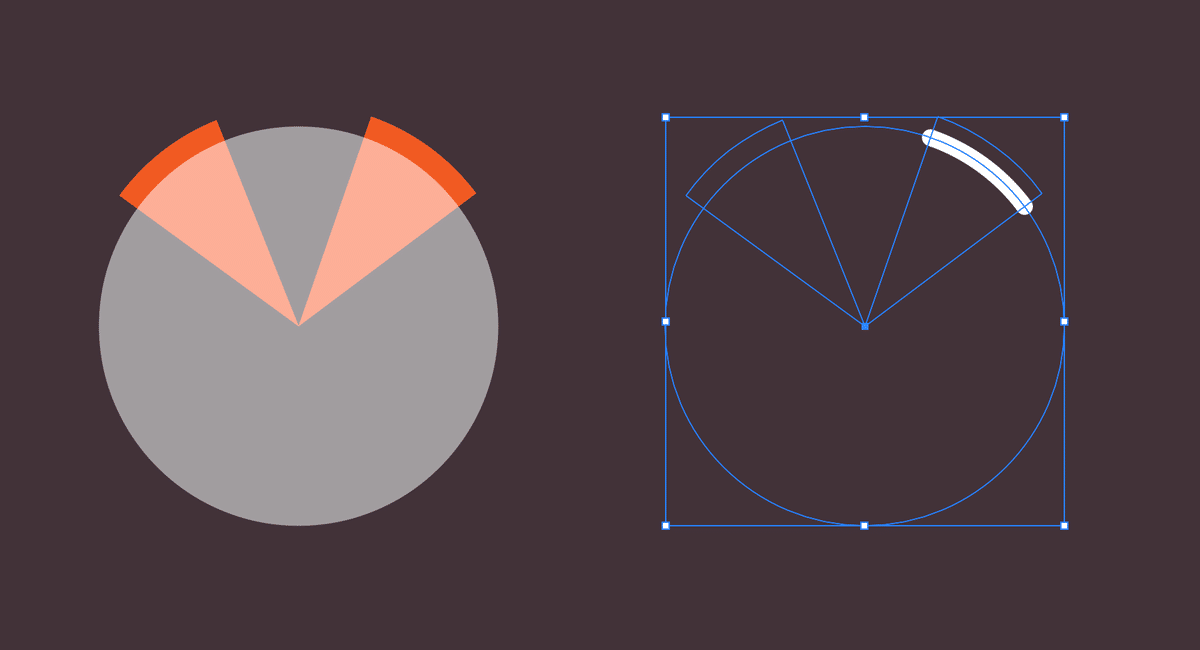
ライブシェイプのウィジェットを使って、“パックマン”のように調整します。

とりあえず、次のように“逆パックマン”形状にしておきましょう。

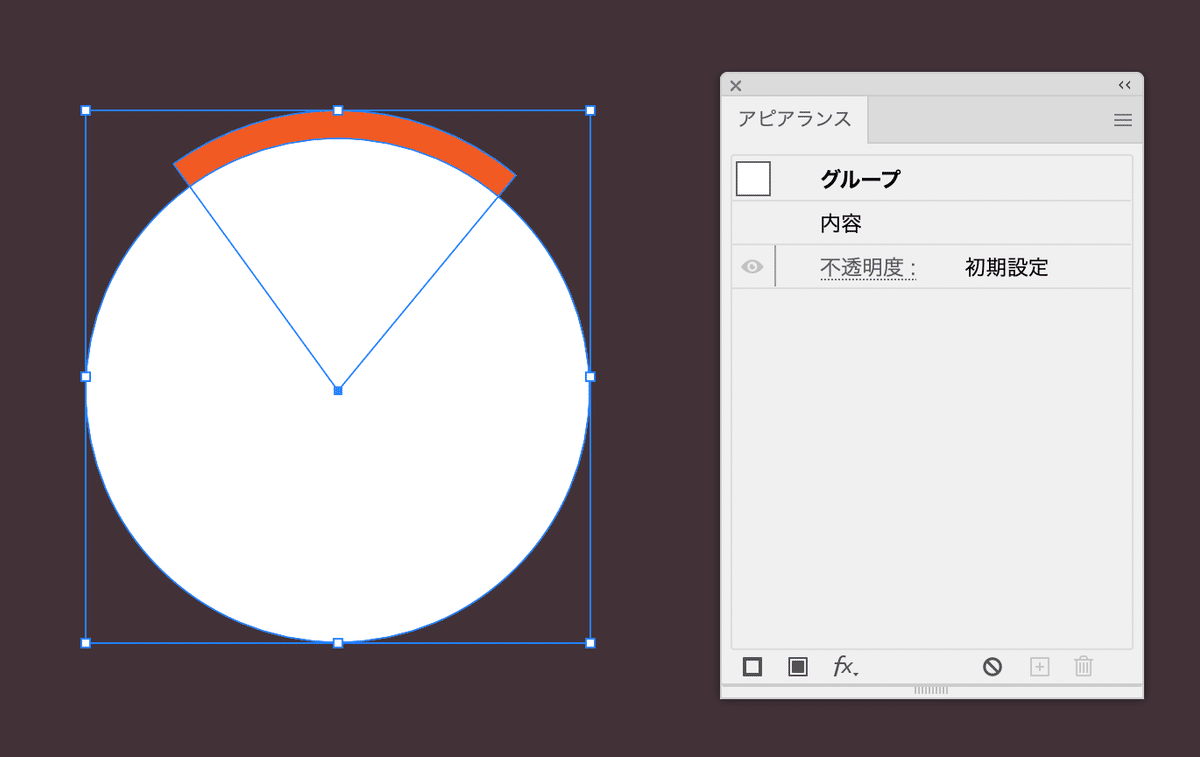
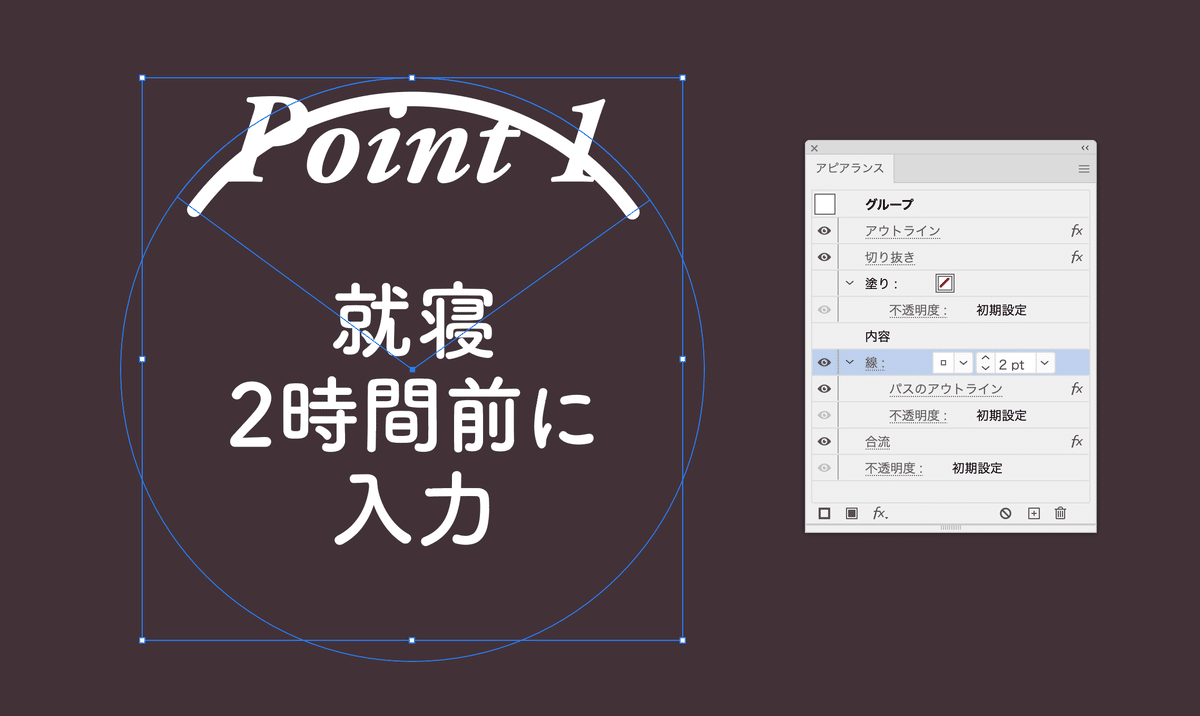
白い円を手前に移動し、グループ化します。

次にようにアピアランスを適用します。

隠しておいたテキストを再表示します。

注意深く、逆パックマンの大きさを調整します。

難点
よさげな方法ですが、難点があります。
切れ目は1箇所のみ
複合パス、複合シェイプを使っても2箇所以上の切れ目には対応できません。

たまにパスが裏返る
意図した結果と反転してしまうことがあります。この場合には線幅を変更すると直ります。ちょっとバギーですね…

サンプルファイル
「グループの抜き」版と一緒においておきます。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
