
修正しやすい右上の三角のアイキャッチ
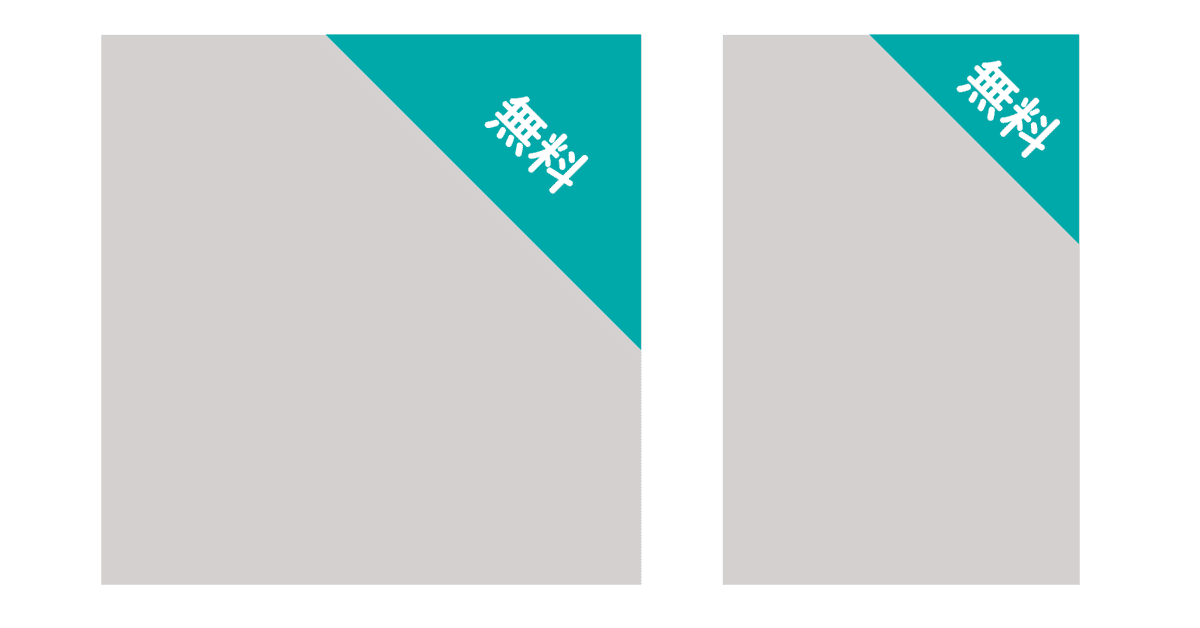
むちゃくちゃよく使う「右上の三角のアイキャッチ」、エリア内文字で実現すると大きさ変更しやすいです。
エリア内文字の場合、物理的な大きさを持っていますので、下のオブジェクトと整列しやすいのでメリットです。
エリア内文字で実現する修正しやすい右上の三角のアイキャッチ#アピアランス100本ノック #常用アピアランス pic.twitter.com/qVUiCKXJEZ
— DTP Transit (@DTP_Transit) January 18, 2023
ロジック
上から次のように設定します。
線アピアランス:右上を基準に拡大。便宜的に「黒」に指定していますが「なし」でOK。一番下の[パスファインダー(切り抜き)]効果でマスクする図形として利用します。
塗りアピアランス(白):テキスト。[変形]効果で45°回転します。
塗りアピアランス(グリーン):帯。[形状に変換(長方形)]効果でテキストボックスを塗りつぶしてから[変形]効果で拡大しつつ、45°回転します。

「塗り足し」への対応
線アピアランスに「3mm」の[パスのオフセット]効果を設定すれば、「塗り足し」になります。

アピアランス集
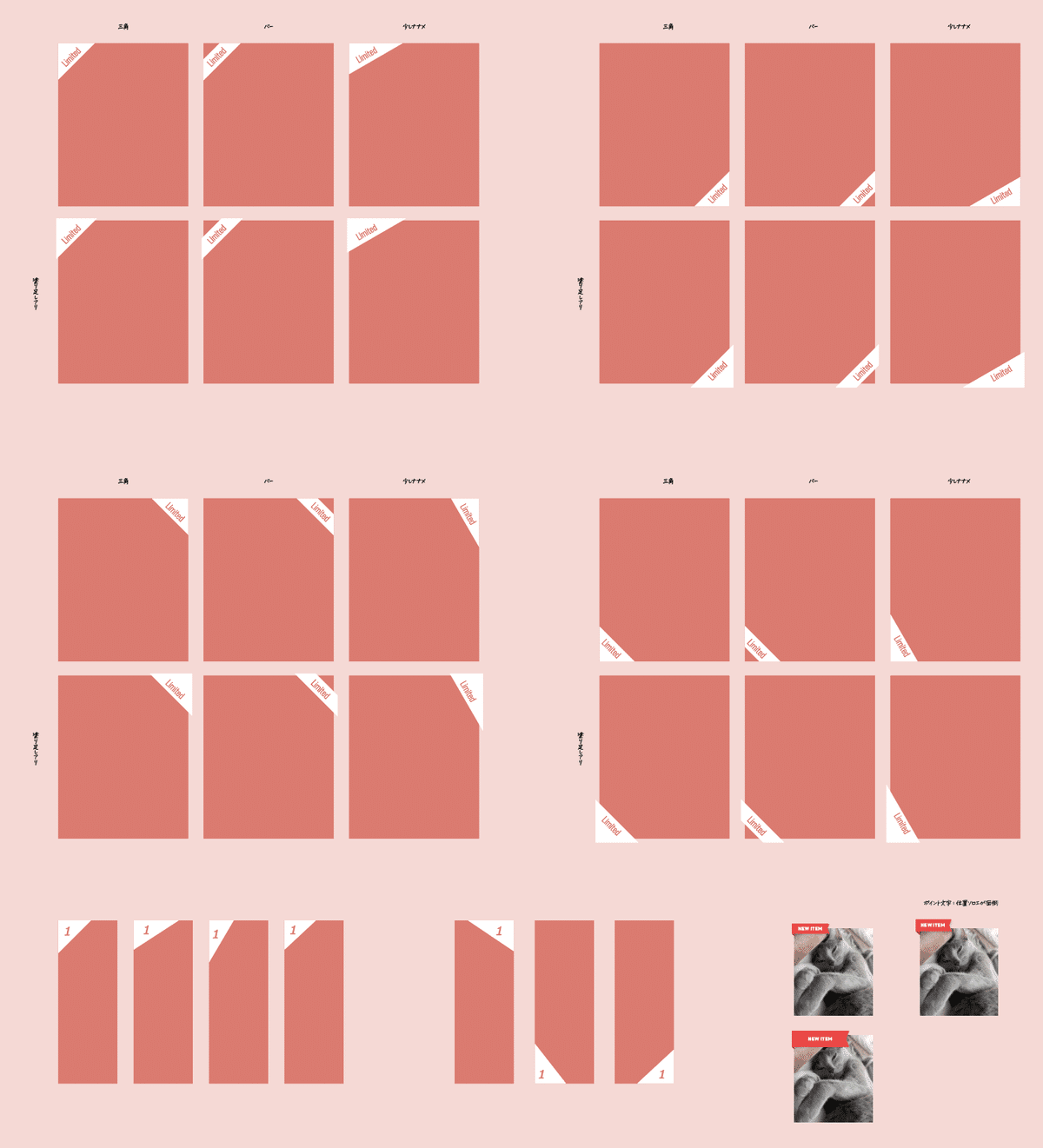
右上だけでなく、各コーナー。さらにいくつのかバリエーション展開が考えられます。

こちらのアピアランス集のnoteにすべて入っています。
ダウンロード
ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
