
樋口さんの紙めくれアピアランスの応用
2023年5月末、樋口さんがこんなアピアランスを公開されていて騒然となりました。
久しぶりに変態チックなアピアランスができたぞ… pic.twitter.com/6TNyEP4Csx
— 樋口泰行/イラレおじさん (@higuchidesign) May 29, 2023
その後、種明かしされています。
こちらは先日のイラレ大学でご紹介した、文字切れ表現(文字と図形とグループ化して云々する)の応用編でできています。線から二等辺三角形を作成し長方形とグループ化させて、パスファインダーの組み合わせで折れてるように見せています。(140字では足りないので次回の講座の時にでもやります) pic.twitter.com/Wxx9QYNiu7
— 樋口泰行/イラレおじさん (@higuchidesign) June 1, 2023
罫線で面を分割
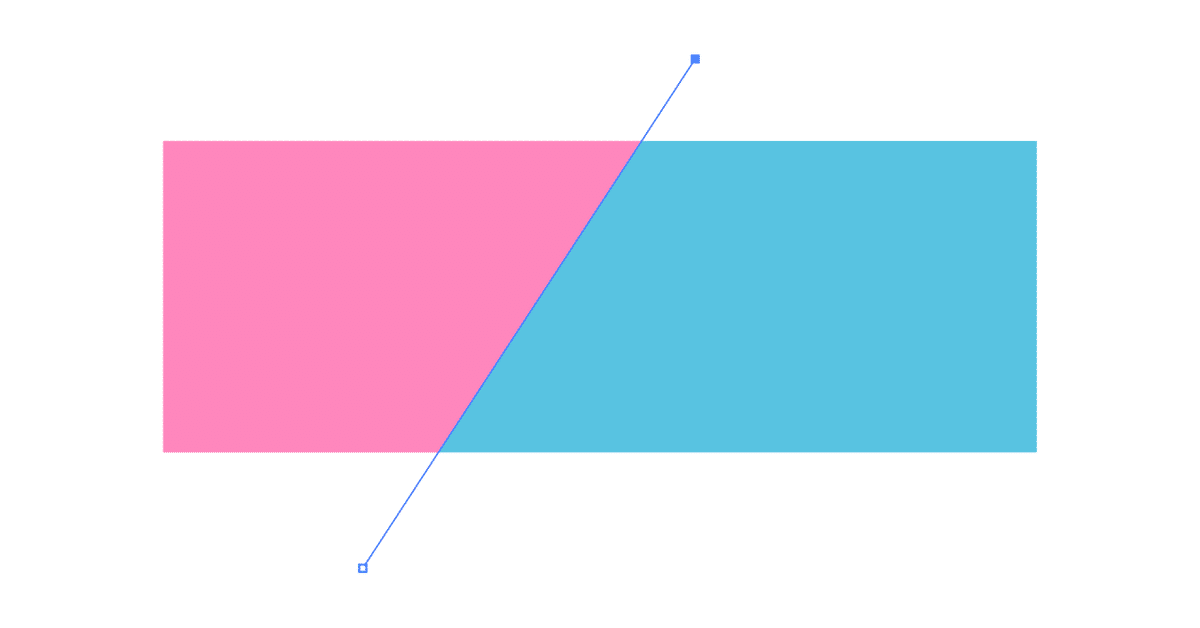
罫線で面を分割するときにも使えます。
罫線で面を分割するアピアランス
— DTP Transit (@DTP_Transit) June 27, 2023
※樋口天帝 @higuchidesign さんの“紙めくれ”アピアランスの応用#アピアランス100本ノック #常用アピアランス pic.twitter.com/KVbXwDJWz9
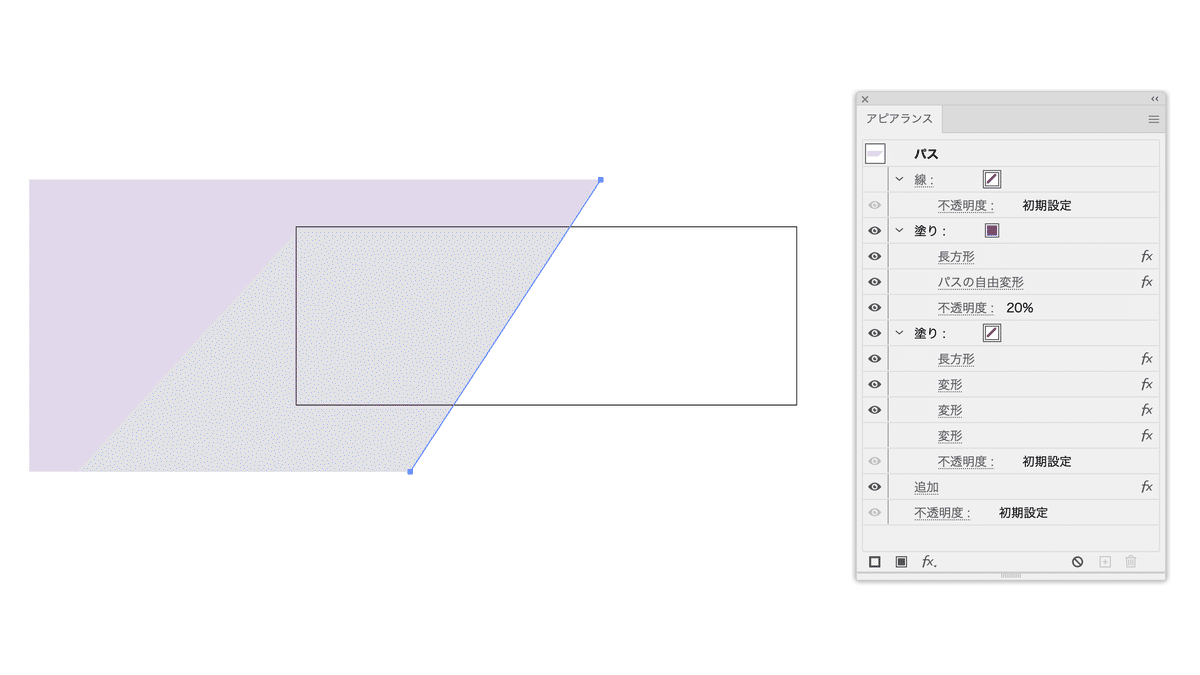
罫線に対して、次のアピアランスを設定します。
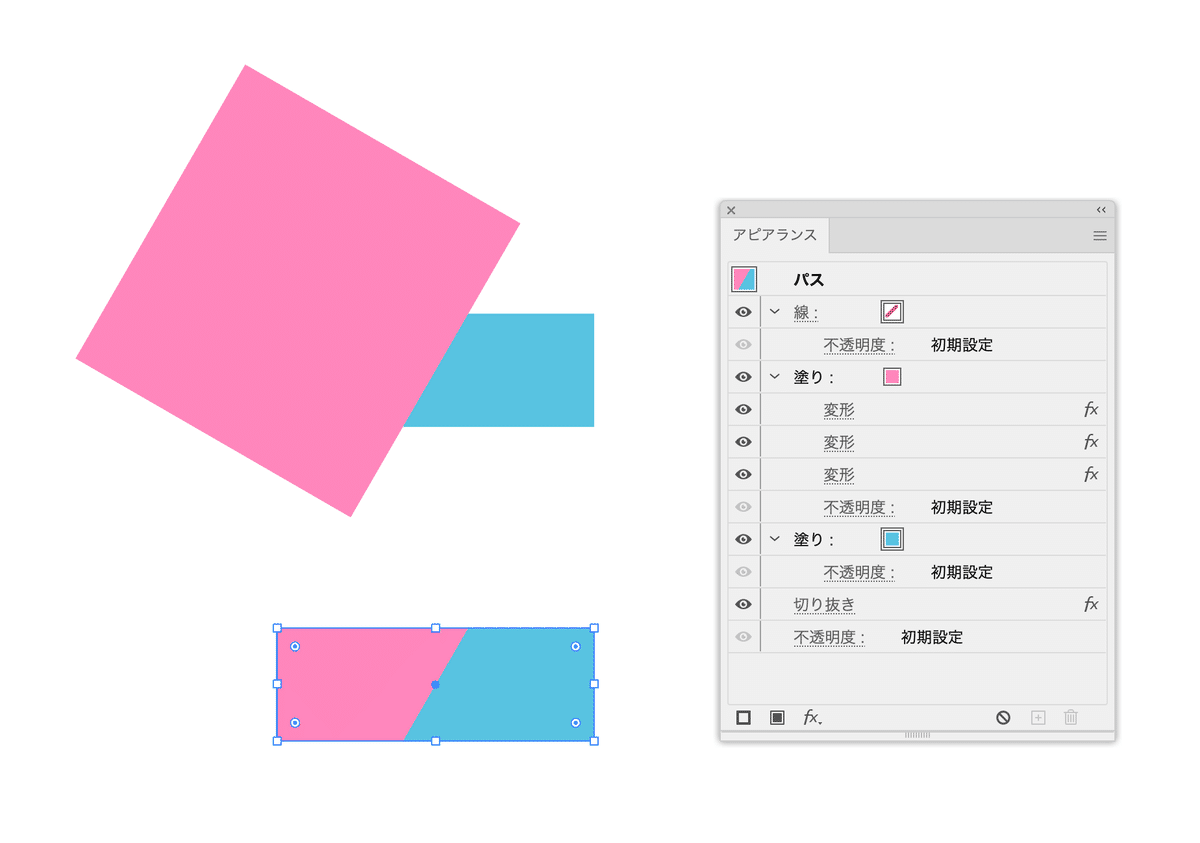
①[形状に変換(長方形)]効果で長方形化
②[パスの自由変形]効果で三角形に
③ ①を[変形]効果で反転
④[パスファインダー(追加)]効果で合体

その後、背面の長方形とグループ化します。
別の実装方法
ダイアログボックスを出す必要がありますが、ひとつの図形でもハンドリングできます。

ほかの応用例
ダウンロード
ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
