
「左上欠け+ナナメの罫線」をアピアランスで
“あしらい”として見かける「左上欠け+ナナメの罫線」、アピアランスで実装してみました。
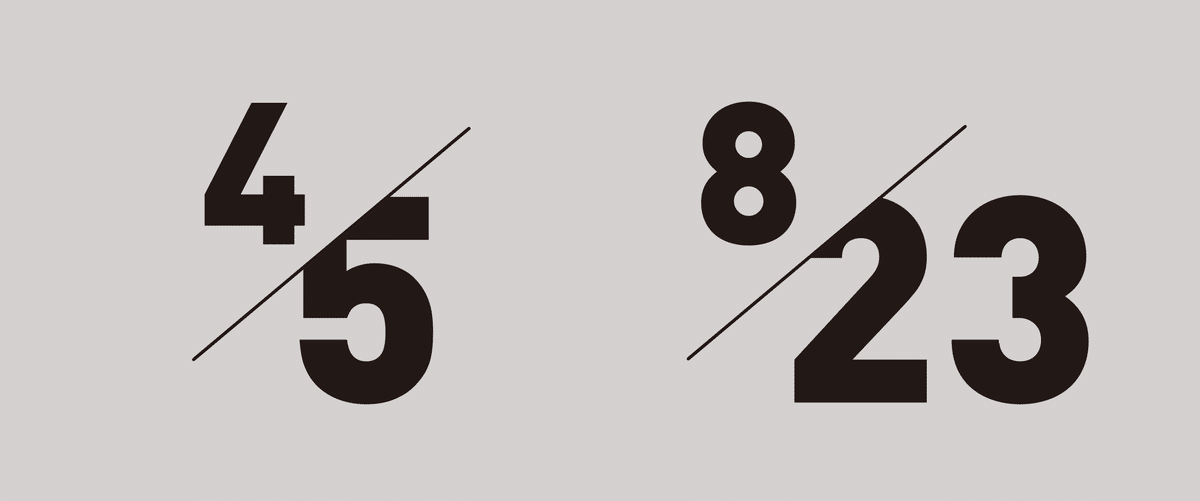
左上欠け+ナナメの罫線【修正版】
— DTP Transit (@DTP_Transit) April 8, 2023
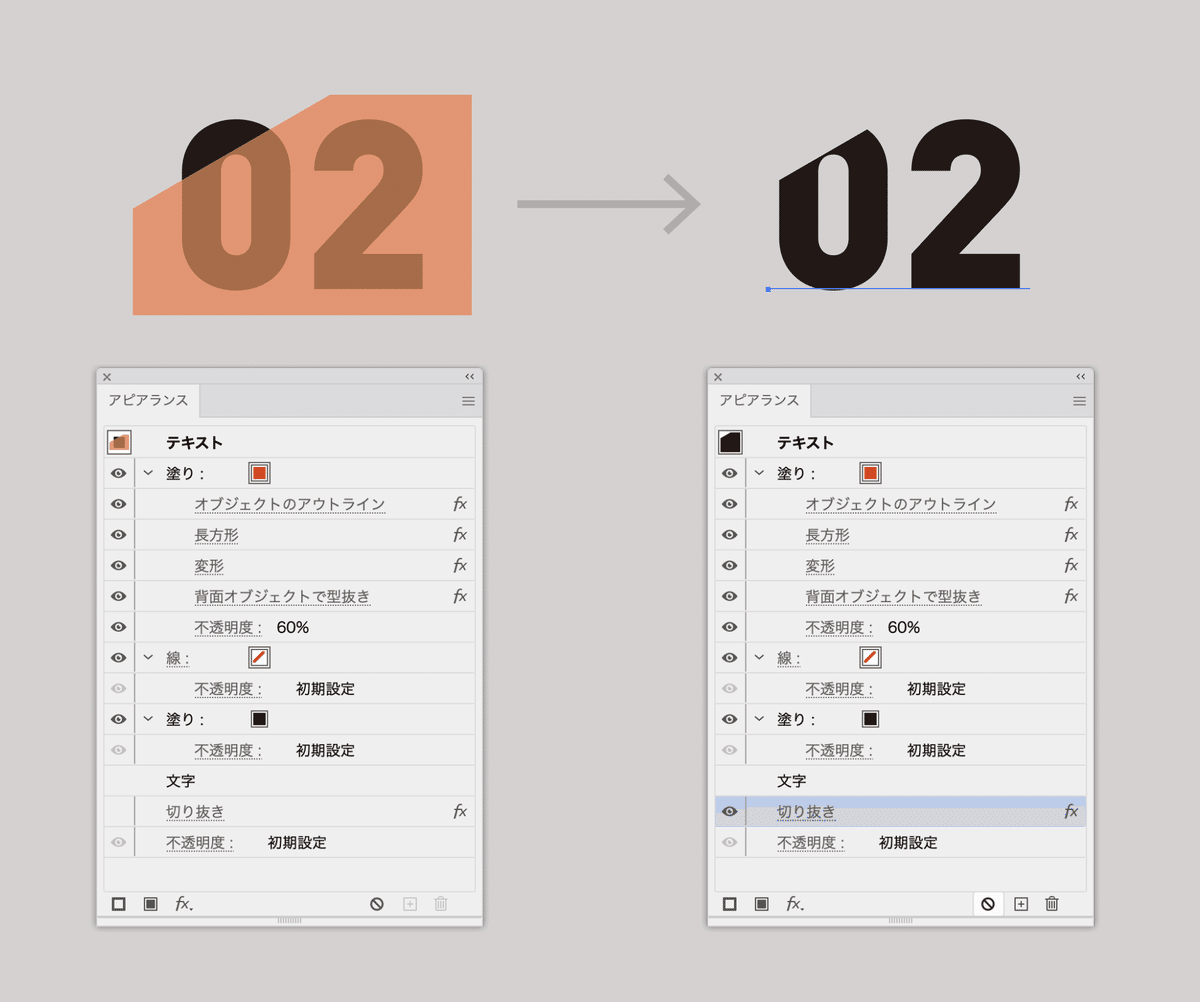
① 塗り属性をマスクしたい形にこねて、[パスファインダー(切り抜き)]効果
② グループ化
③ 線属性をこねてナナメの線に#アピアランス100本ノック #常用アピアランス pic.twitter.com/NphI2TUojA
ロジック
塗り属性をマスクしたい形にこねて、[パスファインダー(切り抜き)]効果でマスクします。

グループ化後、線属性をこねてナナメの線に

グループ化せず、1つのアピアランスでも可能といえば可能ですが、線幅を調整するごとに位置調整が煩雑なので却下。

別バージョン(1)線だけで
線2本で実装するバージョンです。
線2本で実装バージョン
— DTP Transit (@DTP_Transit) April 7, 2023
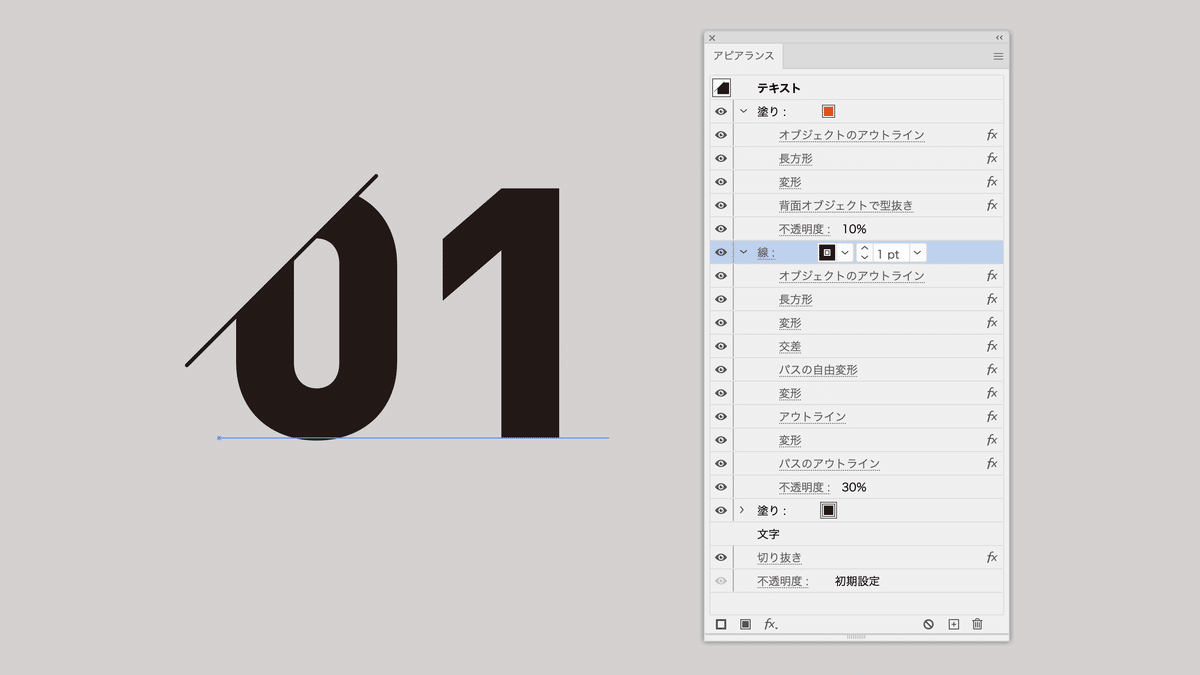
① 斜線を引き、線幅ツールで片方だけ太らせ、マスク(斜線はコピーしておく)
② 斜線を同じ場所にペーストし、罫線を設定
③[ダイレクト選択ツール]で2つの線のアンカーポイントを移動#アピアランス100本ノック #常用アピアランス pic.twitter.com/GsFP80Qnii
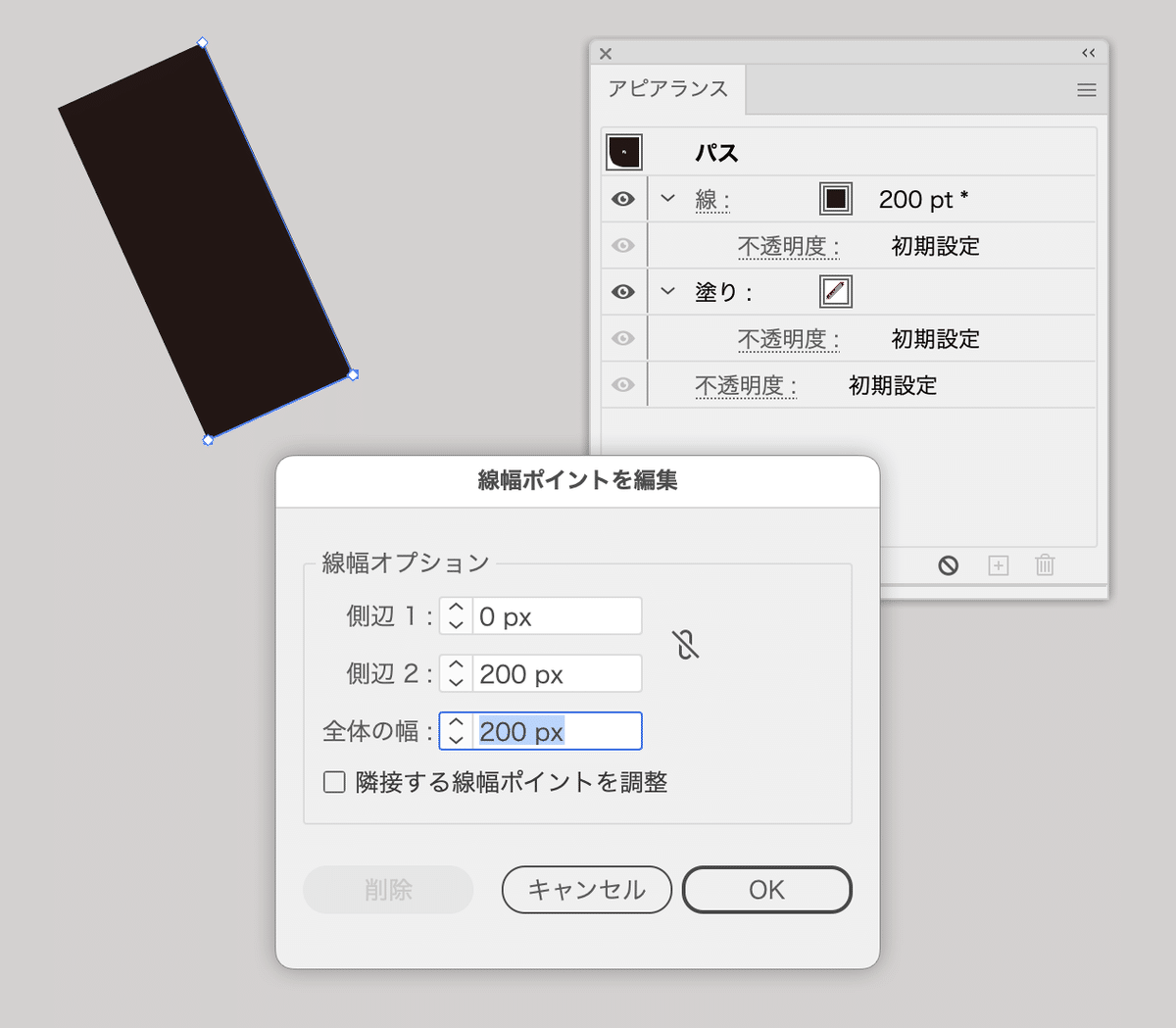
線幅ツールを使えば、片方だけ太らせることができます。

[線幅ツール]でアンカーポイントをダブルクリックします。
[形状に変換(長方形)]効果で生成した長方形と、[パスファインダー(前面オブジェクトで型抜き)]効果でマスクの図形を作成します。
グループ化後、[パスファインダー(切り抜き)]効果でマスクします。

グループ化前にコピーしておいたパスを同じ位置にペーストし、線幅などを設定します。
2本のパスが存在しますが、[ダイレクト選択ツール]で2つのアンカーポイントをドラッグして角度を変更できます。

別バージョン(2)グラデーション
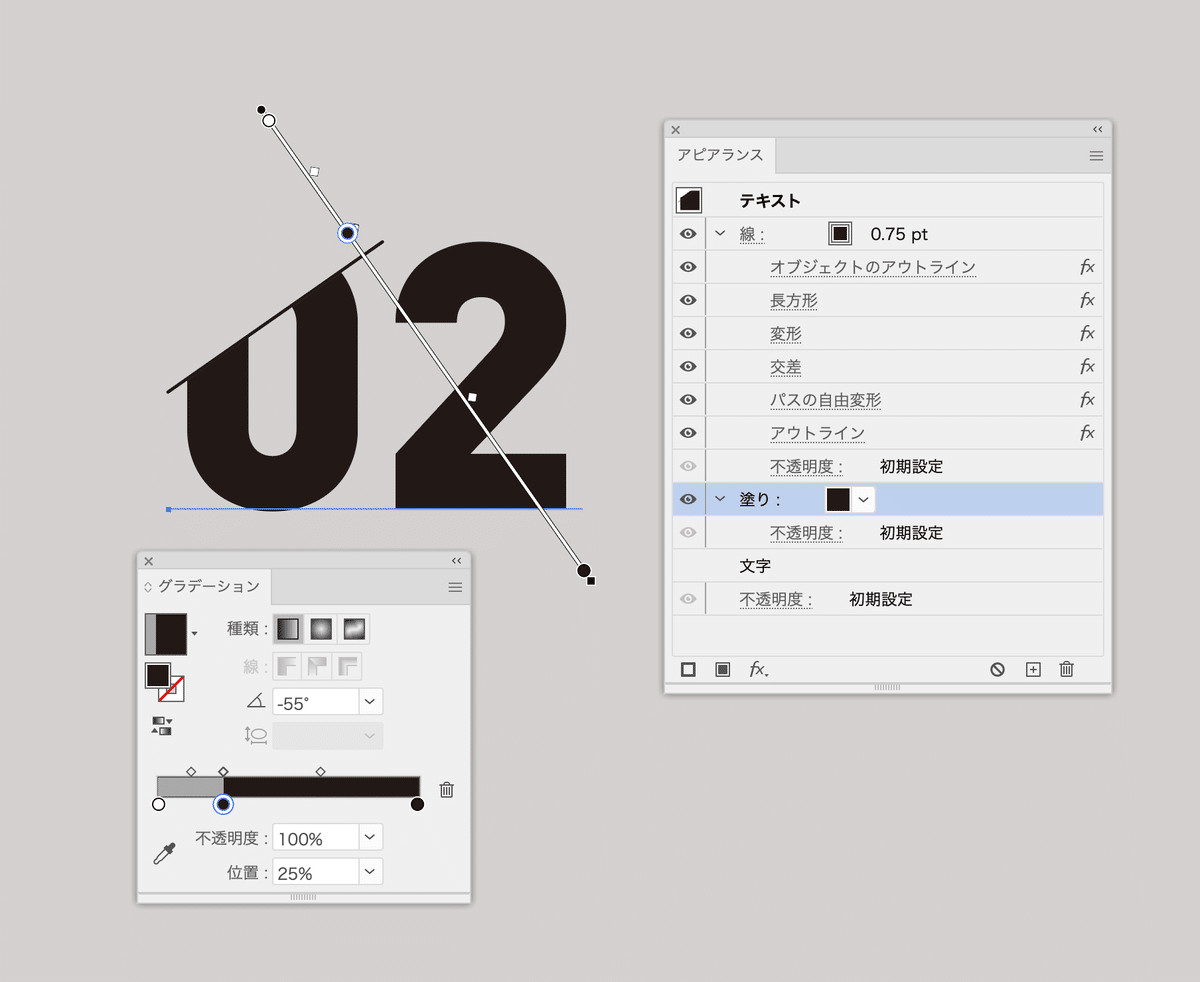
次のようにグラデーションを設定することで部分的に透明にできます。
0%、不透明度0、白(何色でもOK)
25%、不透明度0、白(何色でもOK)
25%、不透明度100、黒
100%、不透明度100、黒

グループ化せず、1つのオブジェクトで完結できます。
ポイント
便宜的に25%にしていますが、ぴったりと切れ目に合わせなくても透明になればOK
グラデーションの角度(図では「-55°」)と、[変形]効果の角度は直角になるように
使いどころ
弥七ファクトリーさんにコメントいただきました。なるほど!
ホームページ作るときの月日に代用できそう
— 弥七ファクトリー (@Yashichi_JOB) April 8, 2023
欠けた部分に「月」、大きい文字は「日」で。 https://t.co/kiGmkOVdMX

ダウンロード
ここから先は
¥ 200
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
