
Illustratorの整列機能のまとめ 2024
デザイン制作において欠かせない「整列」。実際、「デザインとは整列そのもの」と言えるほど、整列はデザインの核心を成し、1日に何十回と「整列」操作を行います。
基本
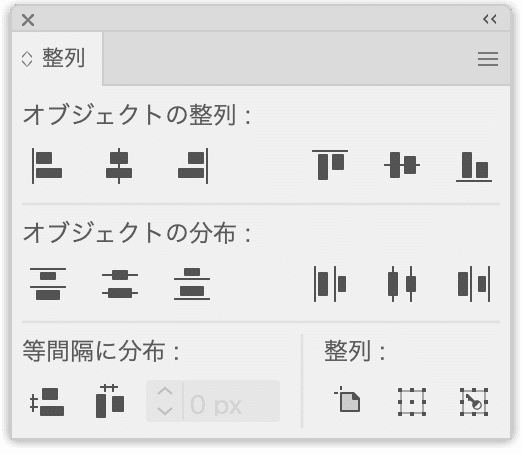
[整列]パネル
整列の操作で、主に使うのは[整列]パネルです。

整列の対象
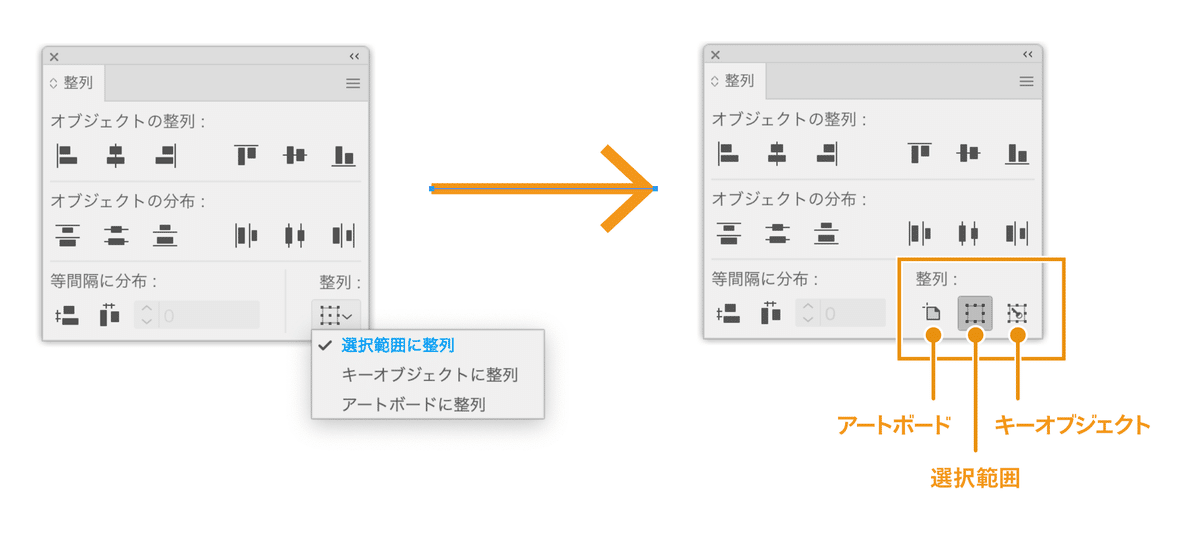
[整列]パネルの右下には整列の対象を選択する3つのオプションが用意されています。
アートボード
選択範囲
キーオブジェクト

従来、ポップアップメニューから選択していましたが、最近のIllustratorでは、アイコンをクリックする形式に変更されています。
その一方、実際のところ、このアイコンを操作することはありません。
選択しているオブジェクトがひとつ(またはグループ化されたオブジェクトがひとつ)のときには自動で「アートボード」が選択される
複数オブジェクトを選択後、そのうちのいずれかのオブジェクトをクリックするとキーオブジェクトになる。[整列]パネルでも「キーオブジェクト」が選択される
メニューコマンド
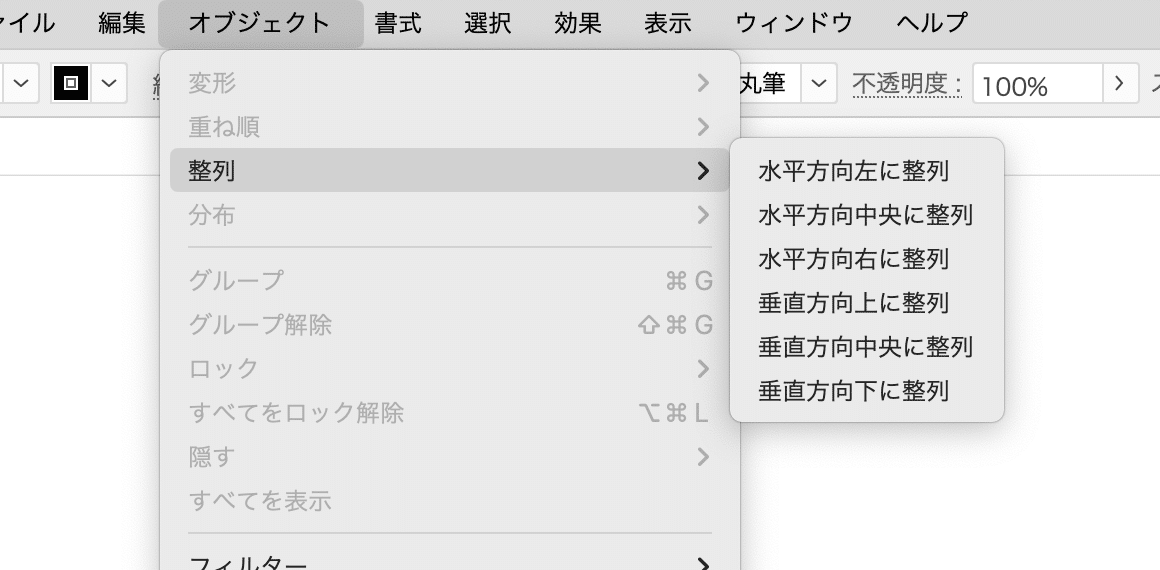
このうち、〈オブジェクトの整列〉、〈オブジェクトの分布〉はメニューコマンドからも実行できるようになりました。

キーボードショートカット
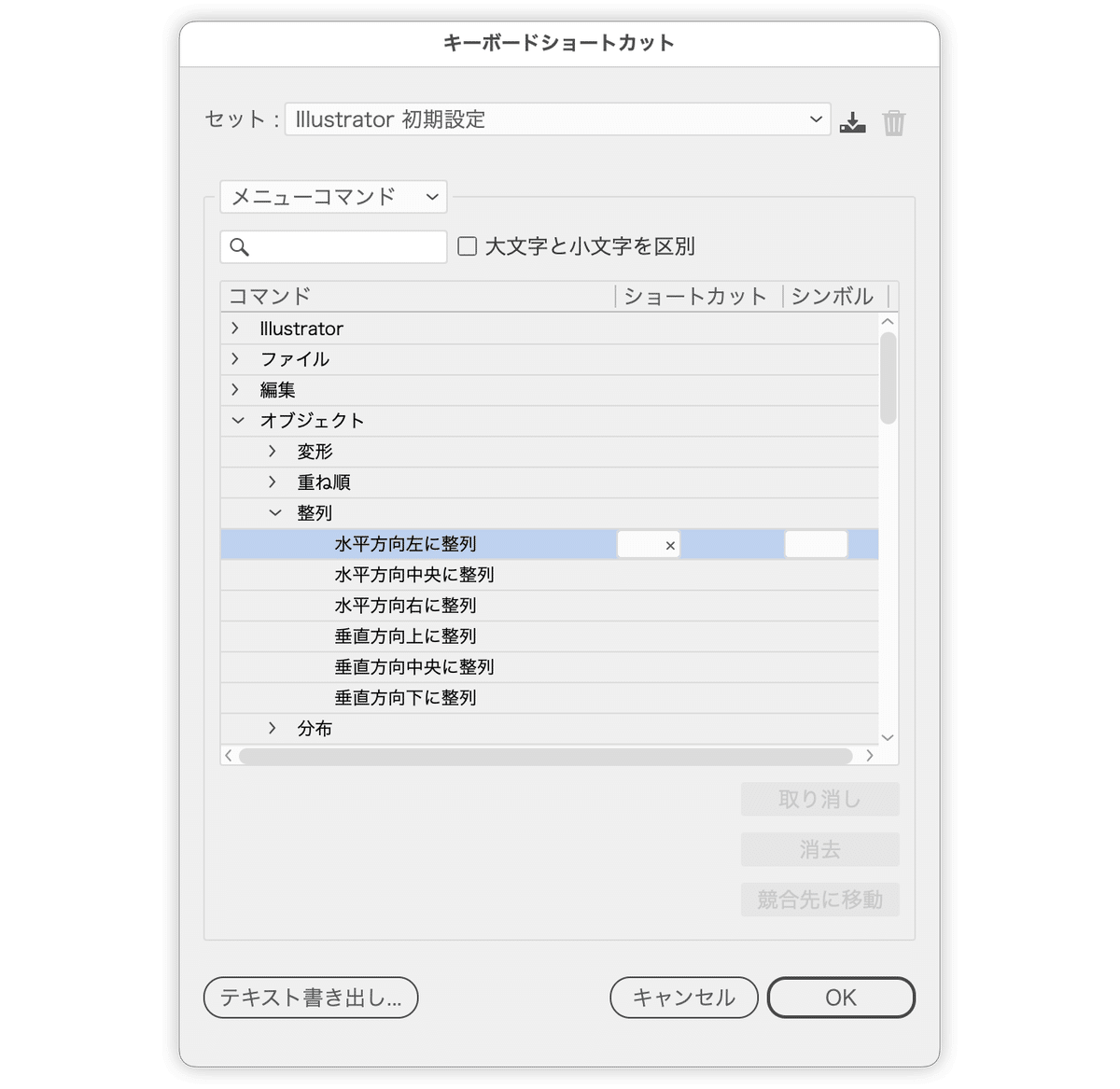
メニューコマンドから実行できる6つのコマンドにはキーボードショートカットを設定可能です。
デフォルトでは用意されていません。
実際のところ、キーボードショートカットの空きスロットはありません。

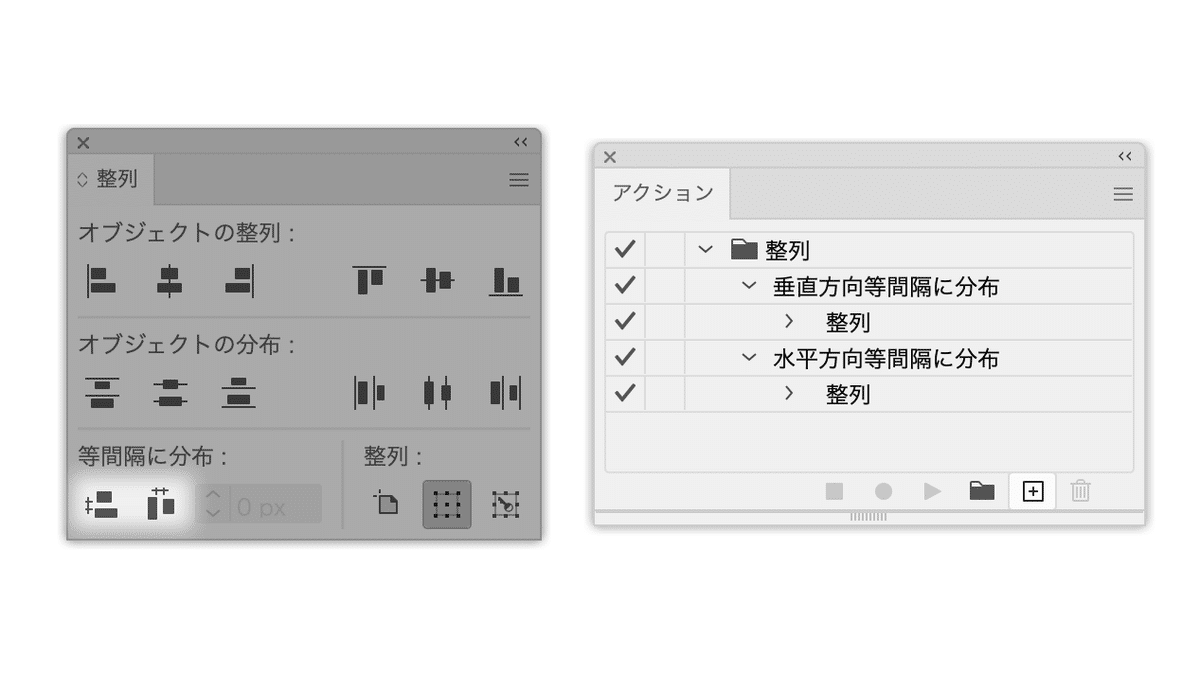
等間隔に分布
[等間隔に分布]はアクション経由でキーボードショートカットを設定できます。

※キーボードショートカットは設定していません。
整列の対象
オブジェクト以外に、次を整列の対象にできます。
アートボード
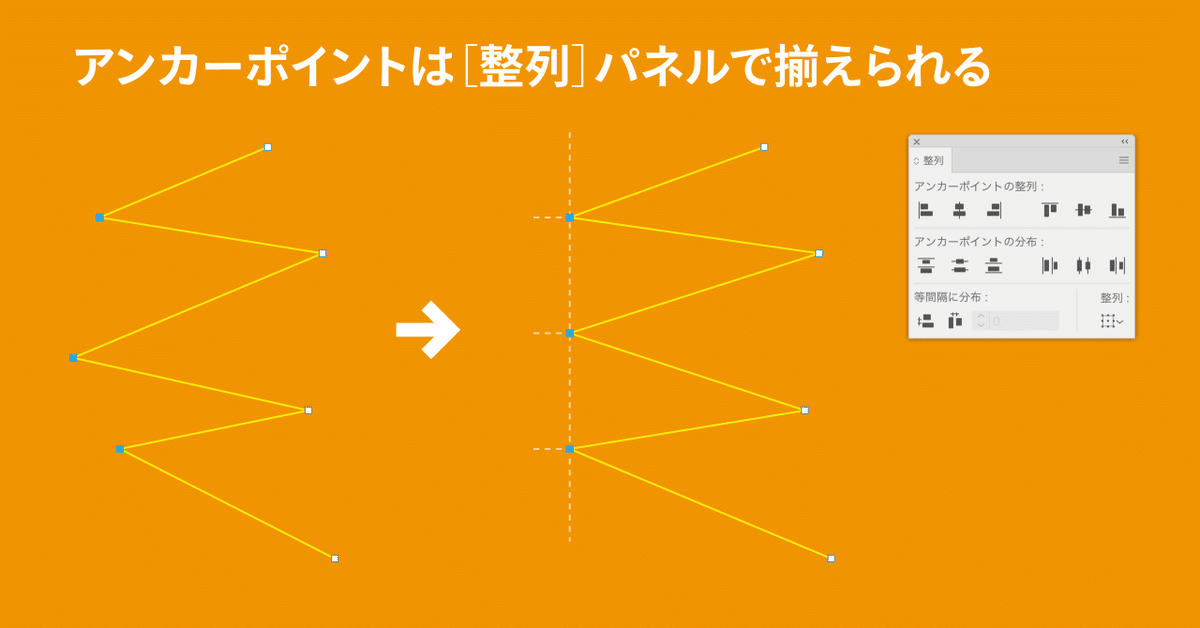
アンカーポイント

実際の整列操作を行う上でのコツ
プレビュー境界を使用
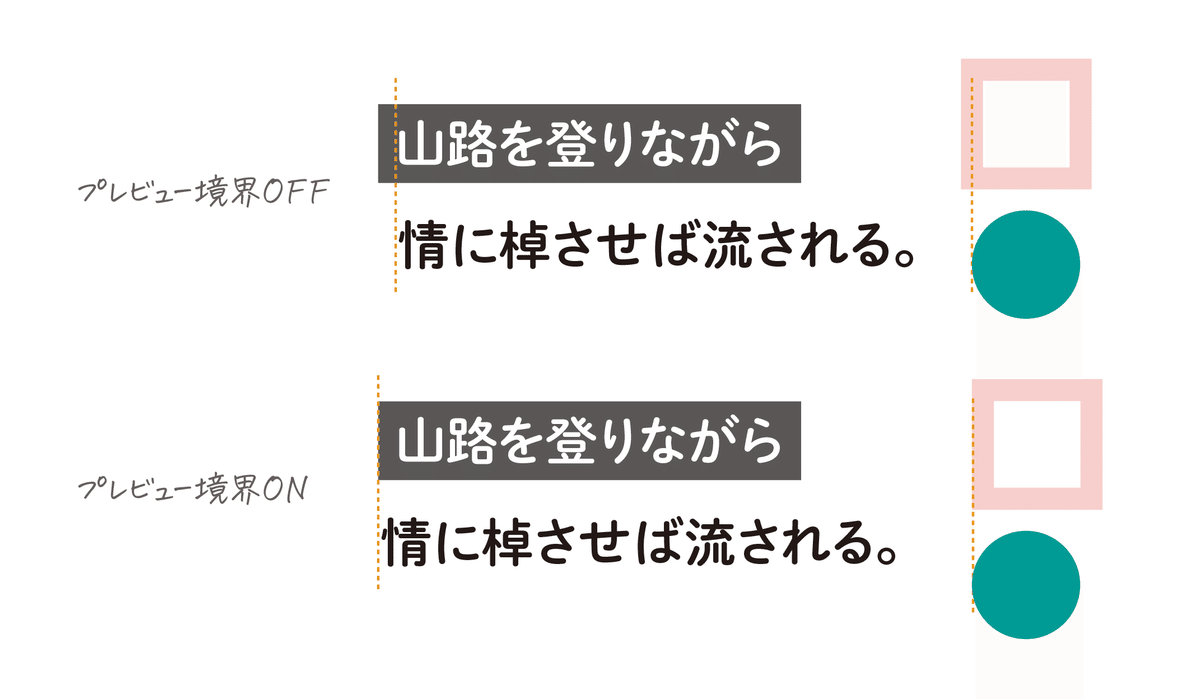
次のような場合、見た目どおりに揃いません。
オブジェクトに線幅が設定されているとき
[形状に変換]効果で図形が追加されているとき

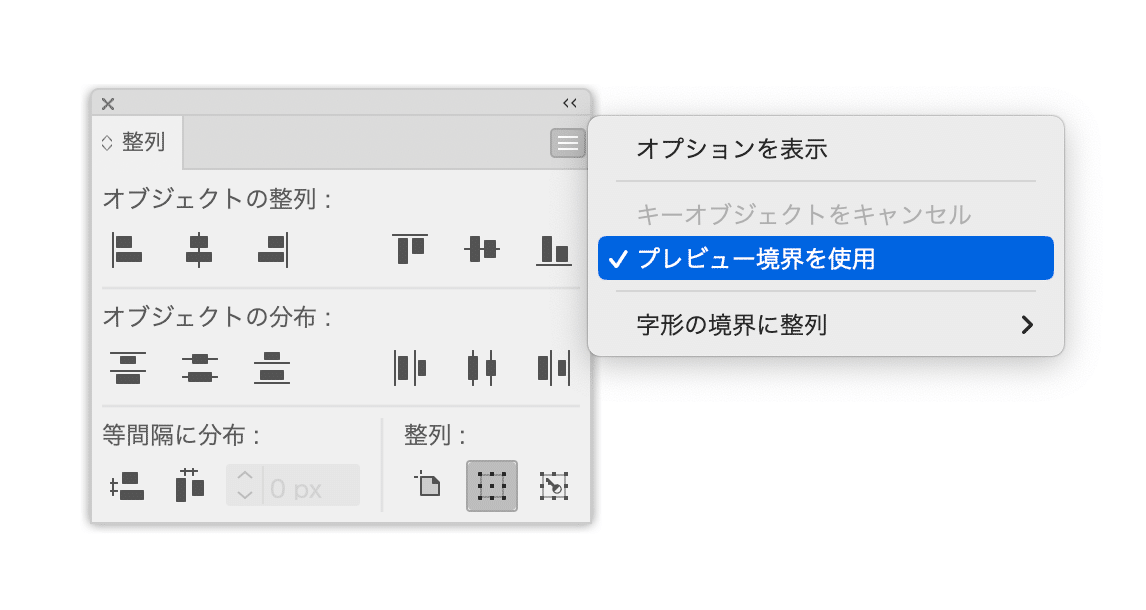
その場合には[プレビュー境界を使用]オプションをONにしてから整列を実行します。

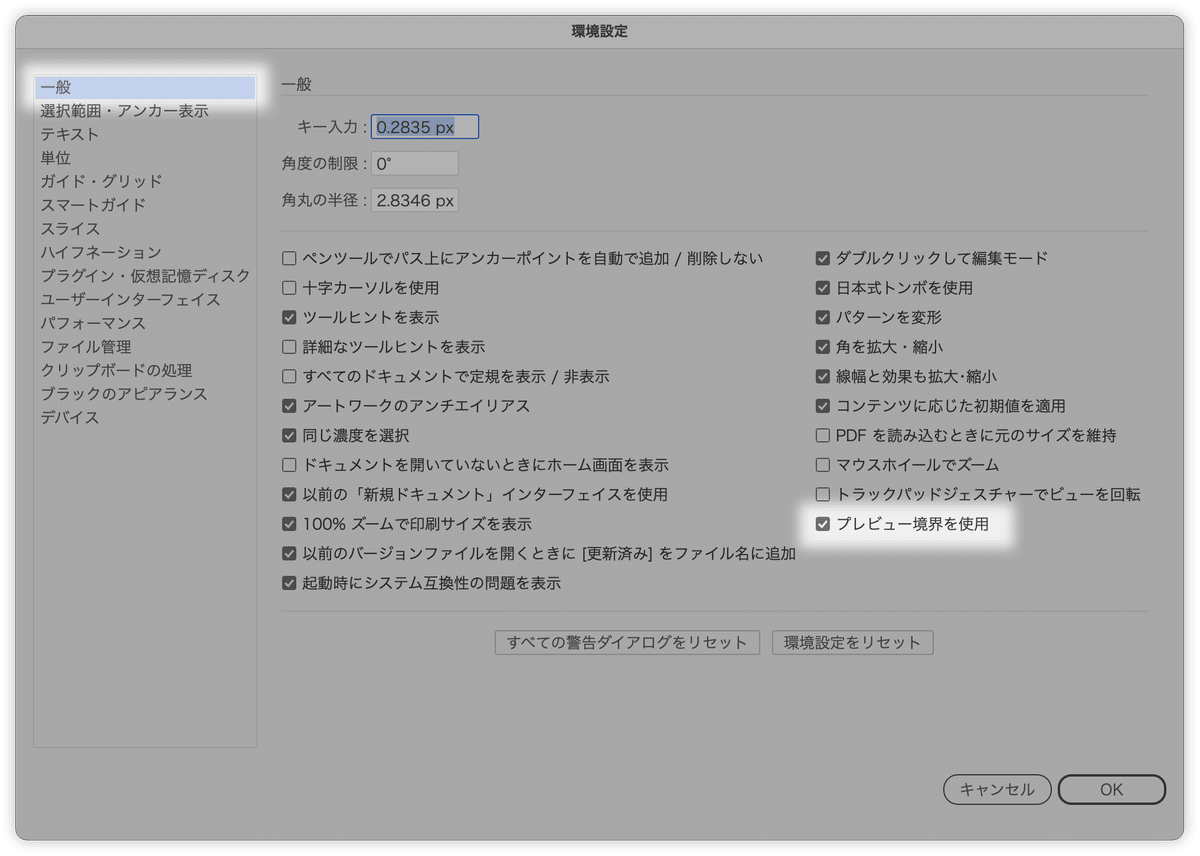
[プレビュー境界を使用]オプションは環境設定でも設定できます。[整列]パネルと連動しています。

宮澤さんのスクリプト「Change Use Preview Bounds setting」の「設定のオンとオフを交互に切り替えるスクリプト」を使うと、ON/OFFをトグルしつつ、メッセージが出ます。

キーボードショートカットで切り換えられるようにしておくと重宝します。
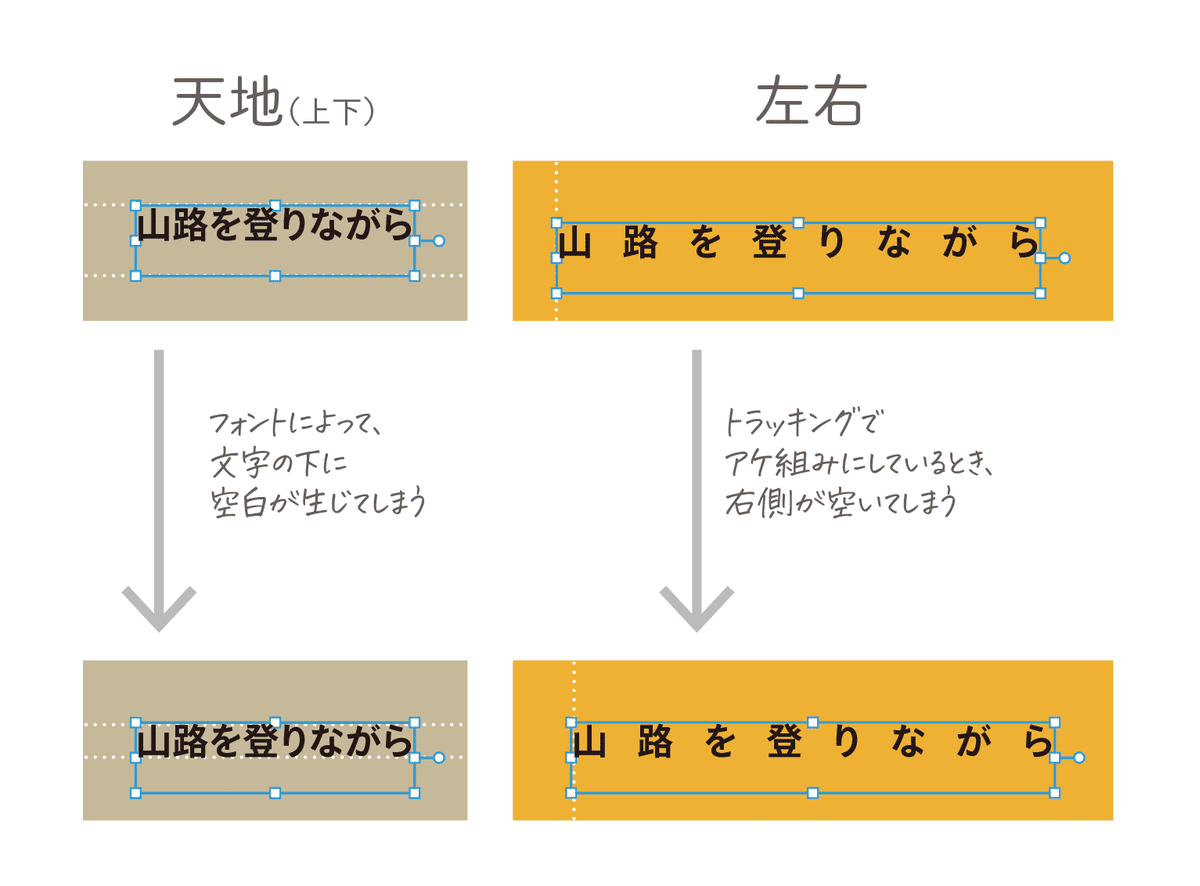
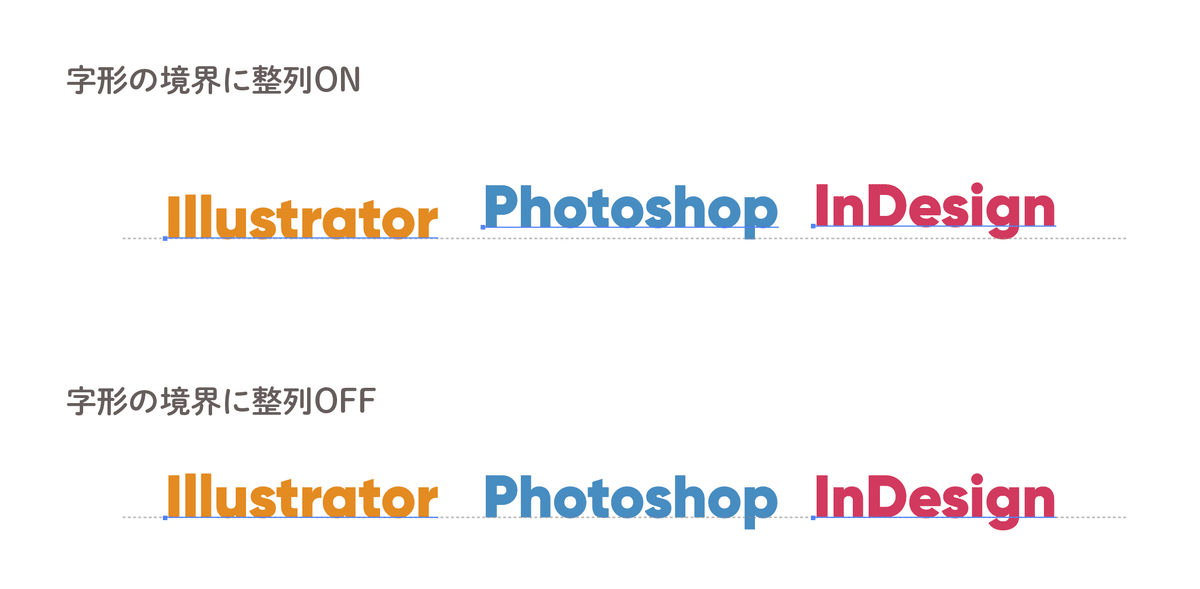
字形の境界に整列
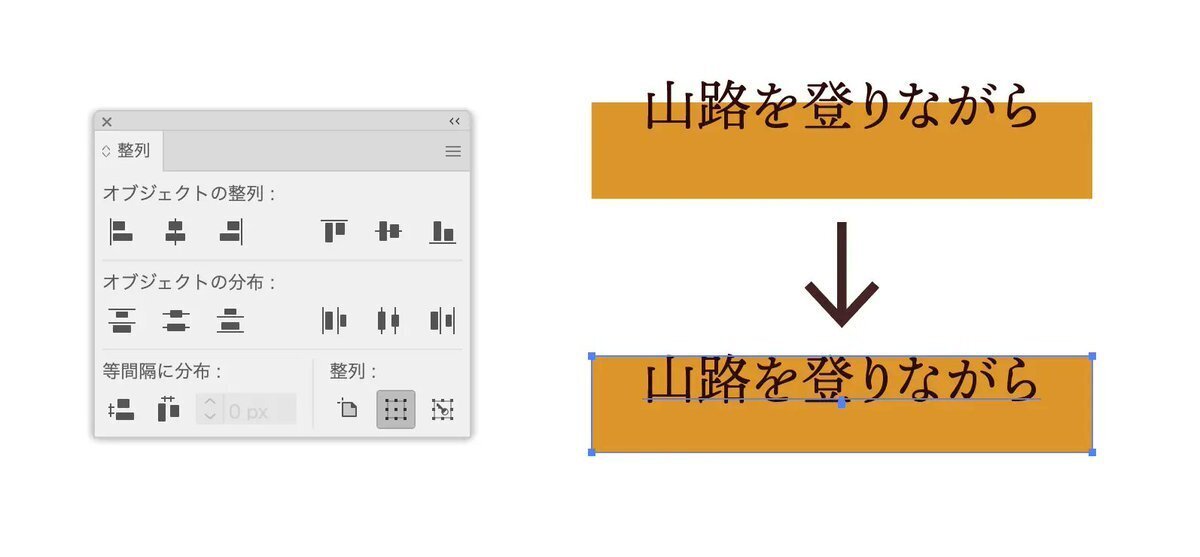
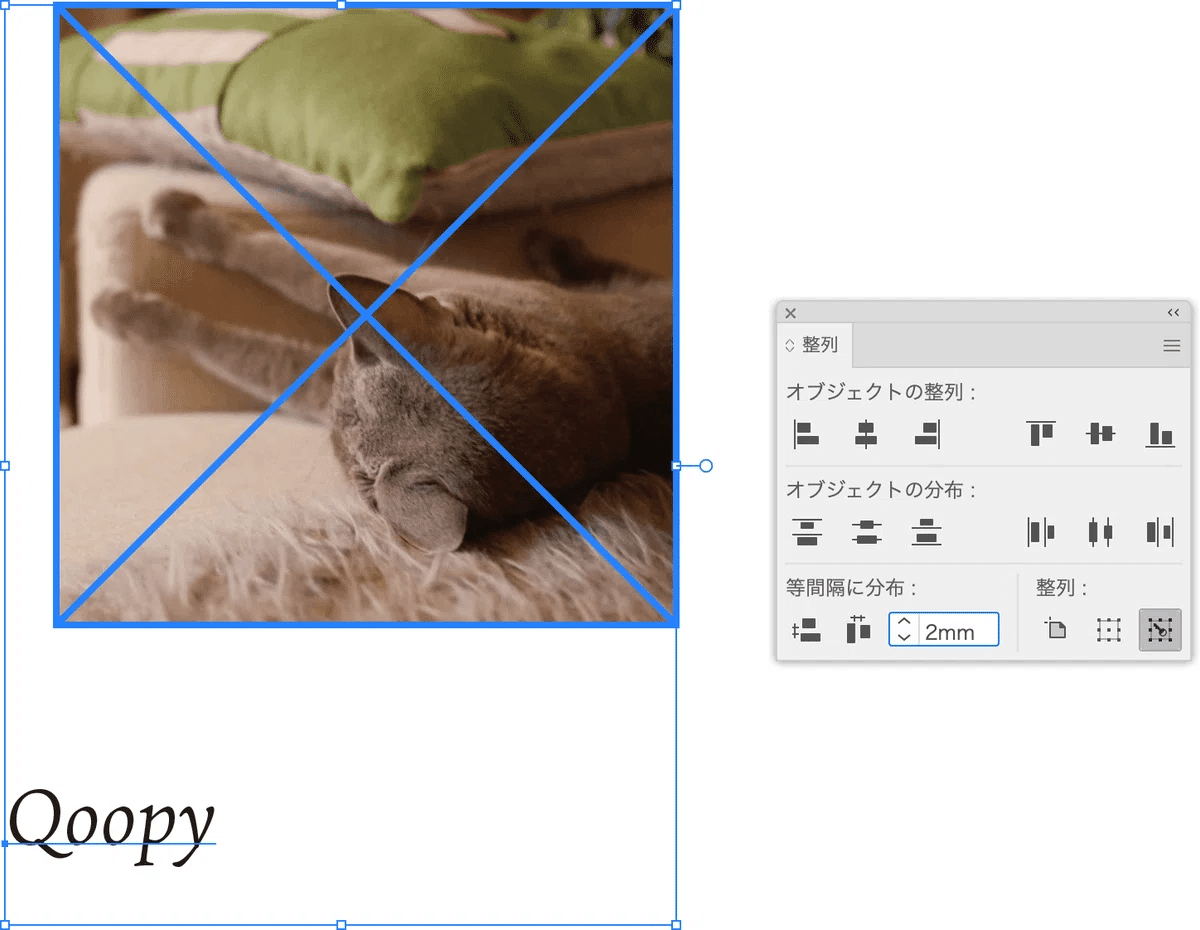
オブジェクトとテキストを天地で合わせたいとき、整列機能では天地が均等になりません。「源ノ角ゴシック」や「貂明朝」など、フォントによっては大幅に差が出ます。

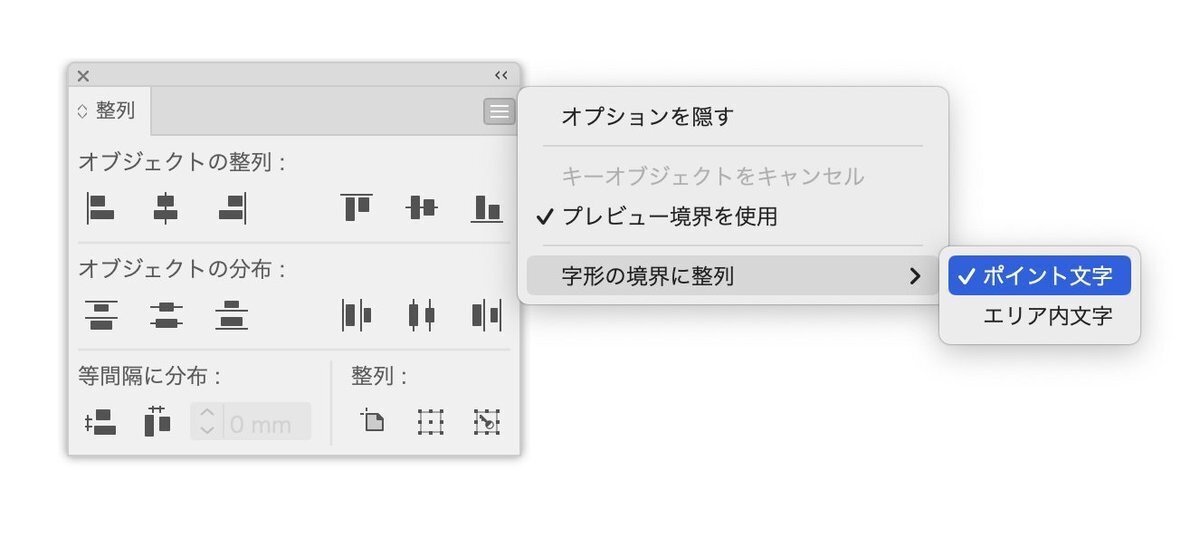
[整列]パネルオプションで[字形の境界に整列]をONにすると、アウトライン化されたテキストと同じように整列できるようになります。

天地だけでなく、左右にも有効です。
トラッキングでアケ組みにしているとき、右側が空いてしまいますが、[字形の境界に整列]をONにすると見た目どおり中心になります。

常にONにしておけばよさそうですが、テキストをベースラインで揃える場合にはOFFにする必要があります。

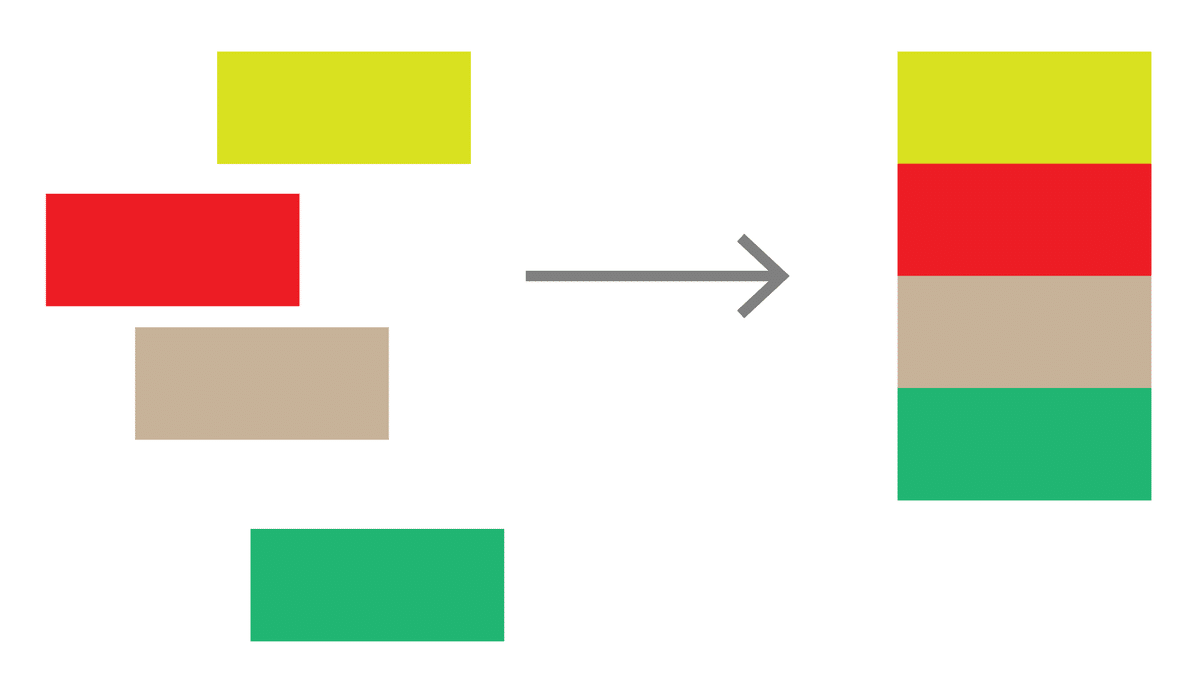
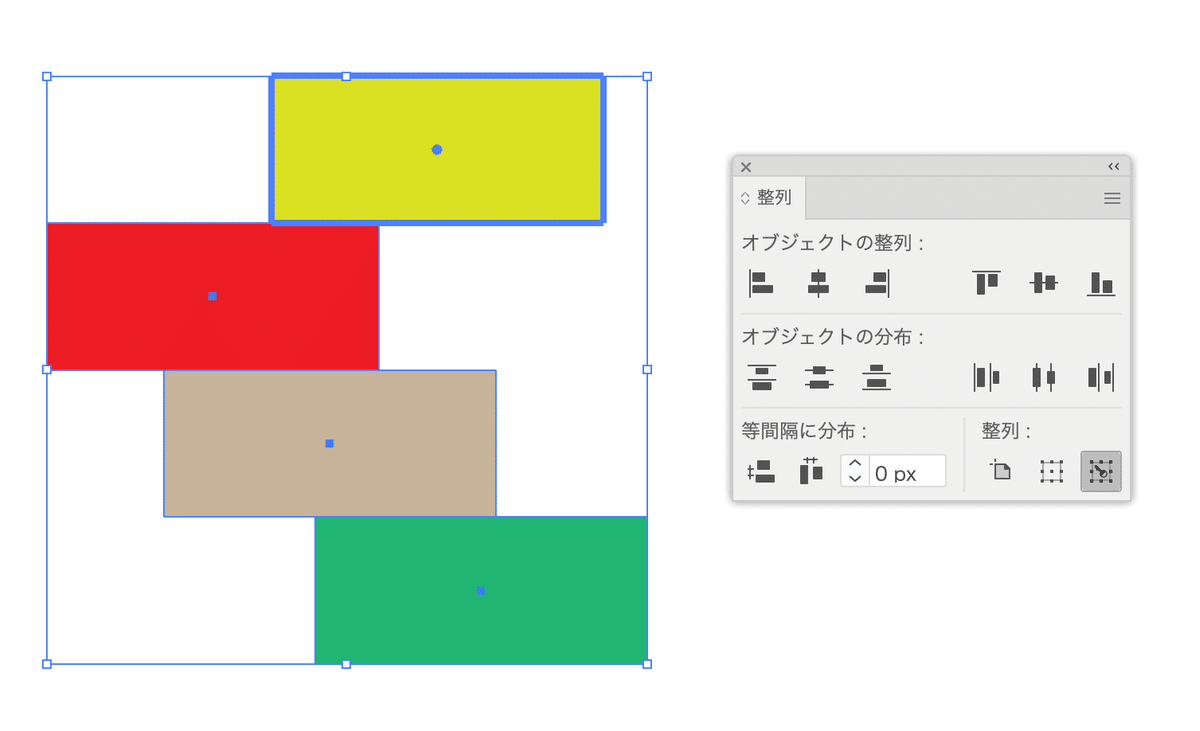
オブジェクトをぴったり揃える
次のようにオブジェクトをぴったり揃えたいときの手順です。

すべてのオブジェクトを選択
いずれかのオブジェクトをクリック(キーオブジェクトに設定)
[整列]パネルで「0」を入力し、[垂直方向等間隔に分布]をクリック
左揃え

Illustratorでオブジェクトをぴったり揃える方法
— DTP Transit (@DTP_Transit) April 17, 2023
① 揃えたいオブジェクトを選択後、動かしたくないオブジェクトをクリックして〈キーオブジェクト〉に設定
②[整列]パネルの[間隔値]を設定
③[垂直方向等間隔に分布]ボタンをクリック#AdobeIllustrator #Illustratorの基本 pic.twitter.com/nfelb95TyQ
指定した間隔でオブジェクト同士を揃える
たとえば、次のようにオブジェクトとテキストの間隔(アキ)を指定したい場合、次の手順で行います。
2つのオブジェクトを選択
動かしたくないオブジェクトをクリックしてキーオブジェクトに指定
[整列]パネルの[等間隔に分布]で間隔を指定して実行

グリフにスナップ
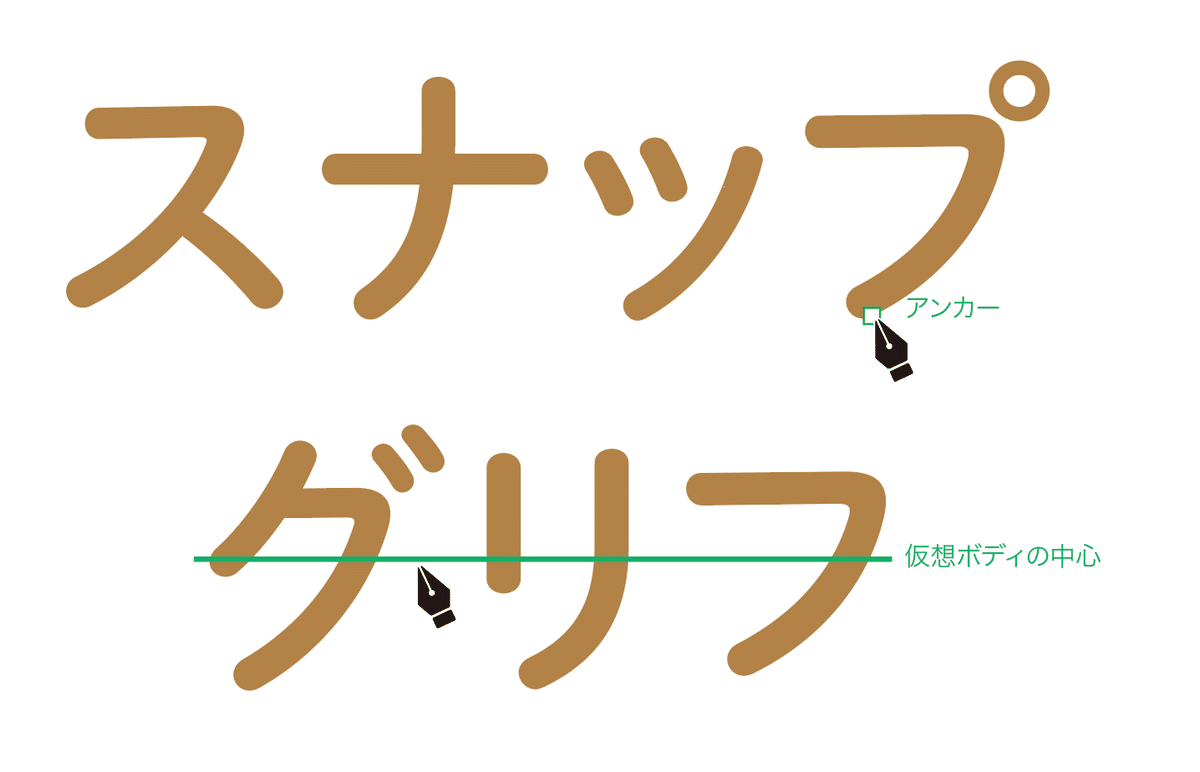
グリフにスナップ機能を使うことで、テキストをアウトライン化せずに、アウトライン化したときのアンカーポイントや仮想ボディの中心にスナップできます。

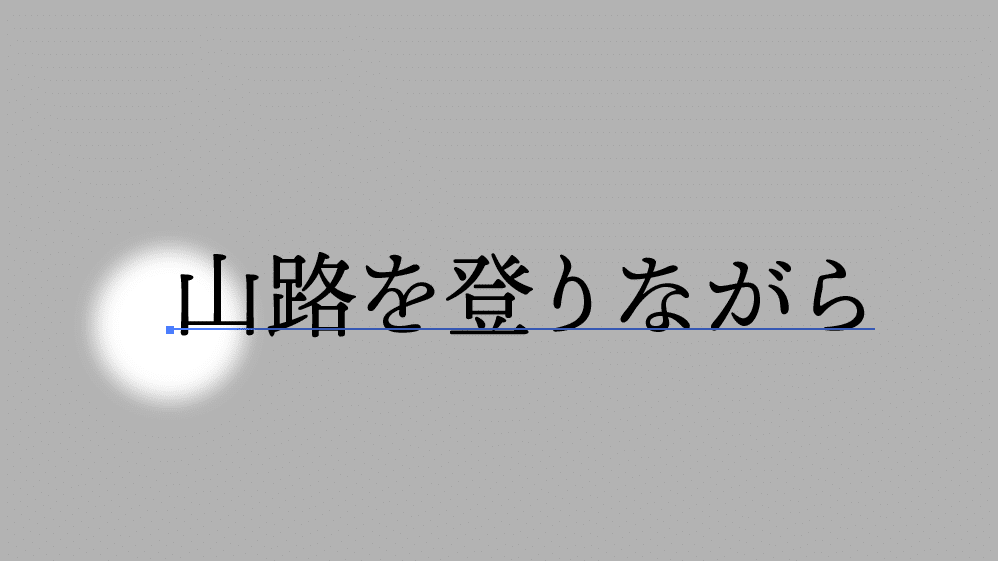
《従来》アウトライン化しないとき
テキストの角などにスナップすることはできない
スナップするのはテキストのアンカーポイント(1点)のみ

《現在:グリフにスナップ》
あたかもアウトライン化したように、アンカーポイントにスナップしたり、仮想ボディの中心にスナップできる。
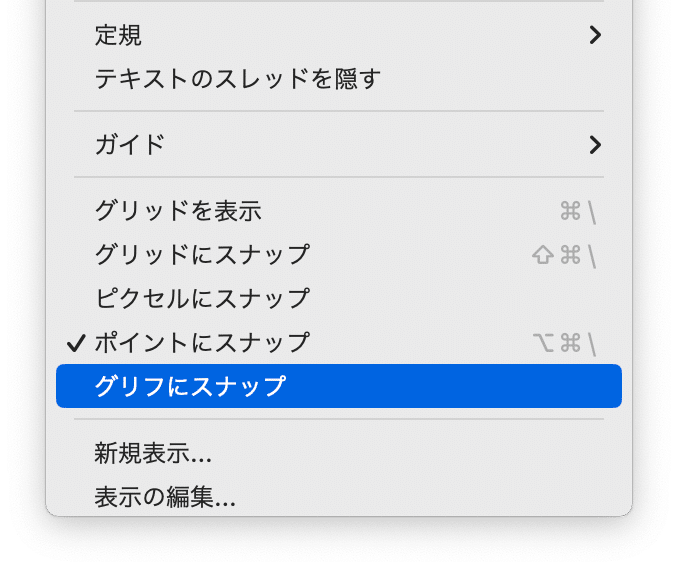
前提条件として「グリフにスナップ」機能を使うには、次の2箇所がONになっている必要があります。
[表示]メニューの[グリフにスナップ]
[文字]パネル下部の[グリフにスナップ]

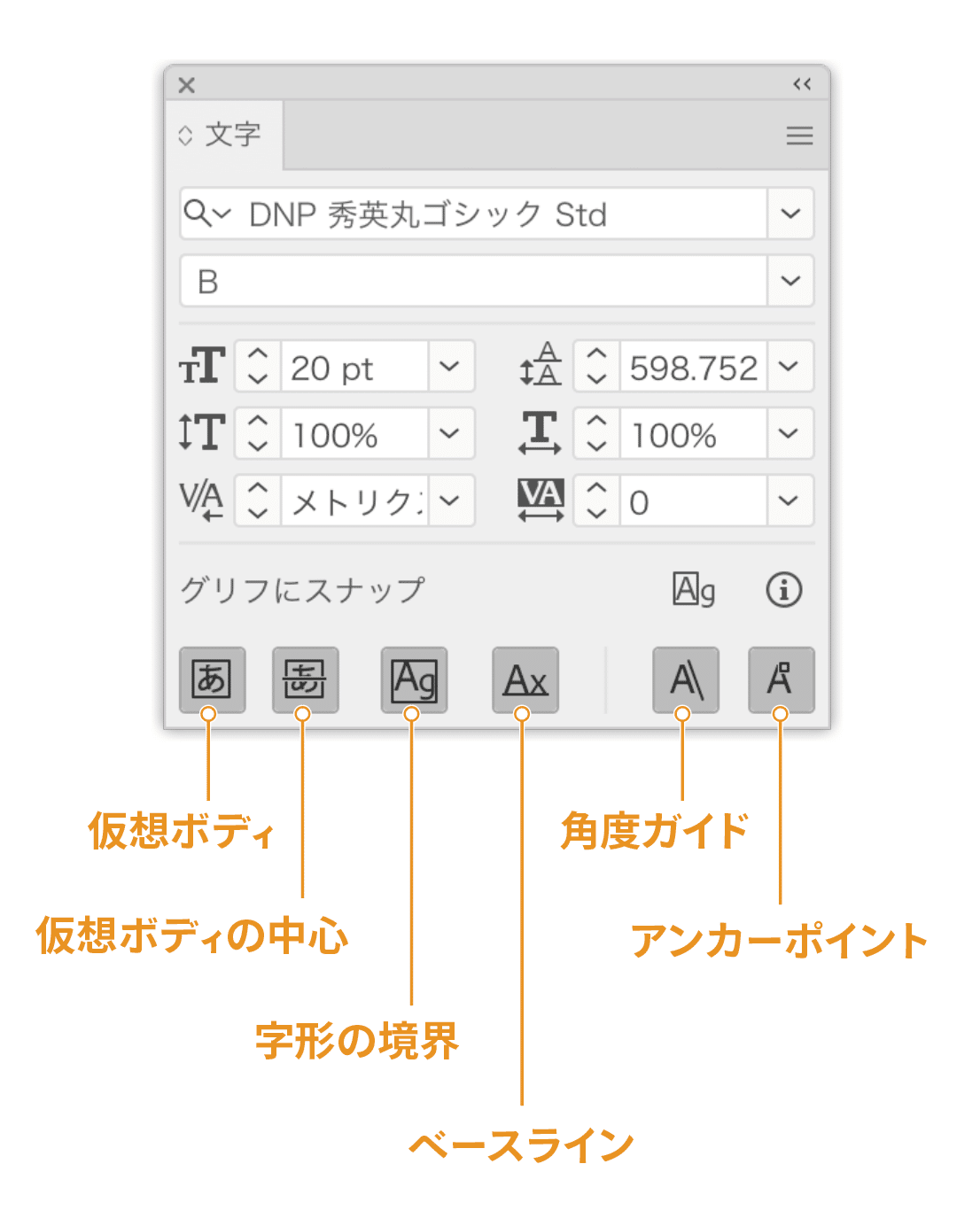
[文字]パネル下部のオプション
スナップの対象になるのは次の6つです。
仮想ボディ
仮想ボディの中心
字形の境界
ベースライン
角度ガイド
アンカーポイント
ボタンは個別にON/OFFできます。

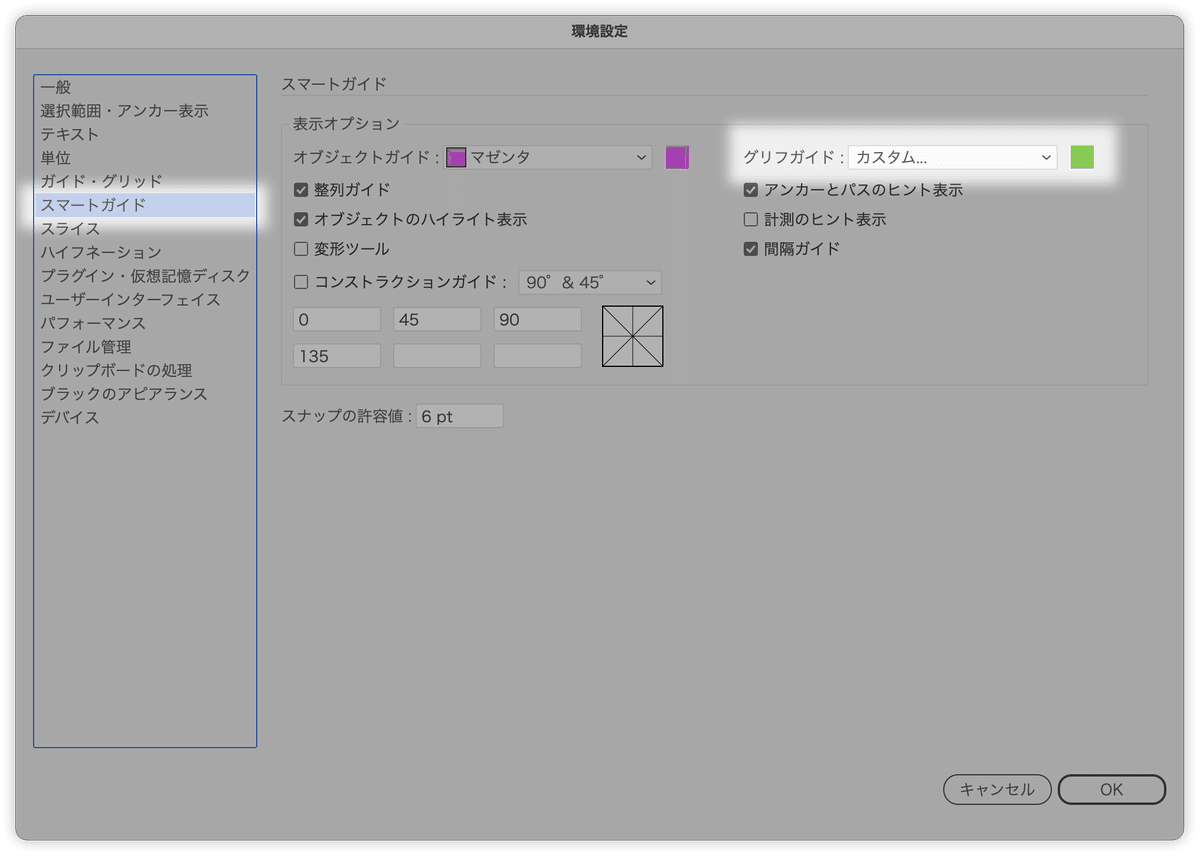
グリフにスナップの緑色のガイド(グリフガイド)が見えにくい場合には、環境設定の[スマートガイド]カテゴリで[グリフガイド]のカラーを変更します。

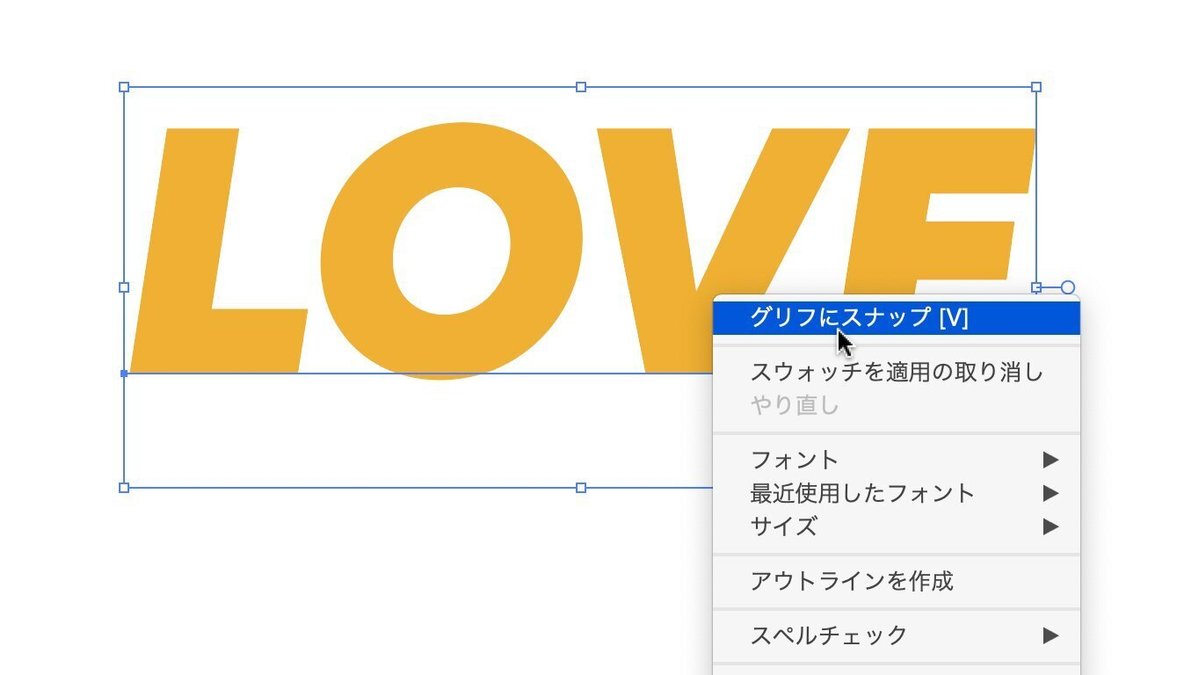
特定の文字のみを対象にしたい場合には、その文字の上で右クリックして[グリフにスナップ]を選択します。
グリフにスナップ[V] のように対象の文字が[ ]内に表示されます。

ただし、指定した文字以外にもスナップしますので、実質、特定の文字を選択する意味はありません。
スクリプトを使うと実現できること
グリッド状に整列
Gorolib Designさん謹製のスクリプト(無料)を使うと、列数と間隔を指定してグリッド状に整列できます。
複数行のテキストの天地を合わせる
複数行のテキストの配置
— DTP Transit (@DTP_Transit) July 12, 2022
[A]行送りを変更(option + ↑↓)
[B]バラバラにして整列(均等配置)
[C]エリア内文字に変換し「均等配置」を指定
全体の高さを再調整することを想定すると[C]が圧勝。
#Illustratorの基本 pic.twitter.com/AXolqp1QzK
プレビュー境界や字形の境界に整列を使わずにオブジェクトとテキストを天地左右中央に揃える
高橋としゆきさんのスクリプト「オブジェクトを整列Plus」を使えば、オブジェクトとテキストを天地左右中央に揃えられます。
最背面のオブジェクトをキーオブジェクトにする手間も不要です。
大きさを揃える
Illustratorにはオブジェクトの大きさを揃える機能がありません。縦横比を保持しながら大きい方のオブジェクトに合わせて拡大するスクリプトは重宝します。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
