
Illustratorを使うとき、手放せないスクリプト(2021更新版)
こちらの記事から4年ということで、2021年版のベスト10を紹介します(まだ10個ないのですが、書き足していきます)。
スクリプトを使うと、どんないいことがあるの?
スクリプトを利用することで、次のようなメリットがあります。
Illustratorで可能だが「面倒なこと/時間がかかること」を省力化できる
( → オペミスも減る)そもそもIllustratorでは不可能なことを実現できる
※スクリプトを利用することでIllustratorの動作が重くなるようなことはありません。
スクリプトとのつきあい方
スクリプトは自分で書けなくてもいい。
でも、ちょっとだけ調整できる程度に慣れていくとよいスクリプトの作者に敬意を払う。お礼の言葉は何度でも。
そして、広めるお手伝い。有料スクリプトもなるべく購入する
スクリプトの使い方(1)その他のスクリプト
しんどいのは最初だけ。そこを超えればパラダイスが待っています。
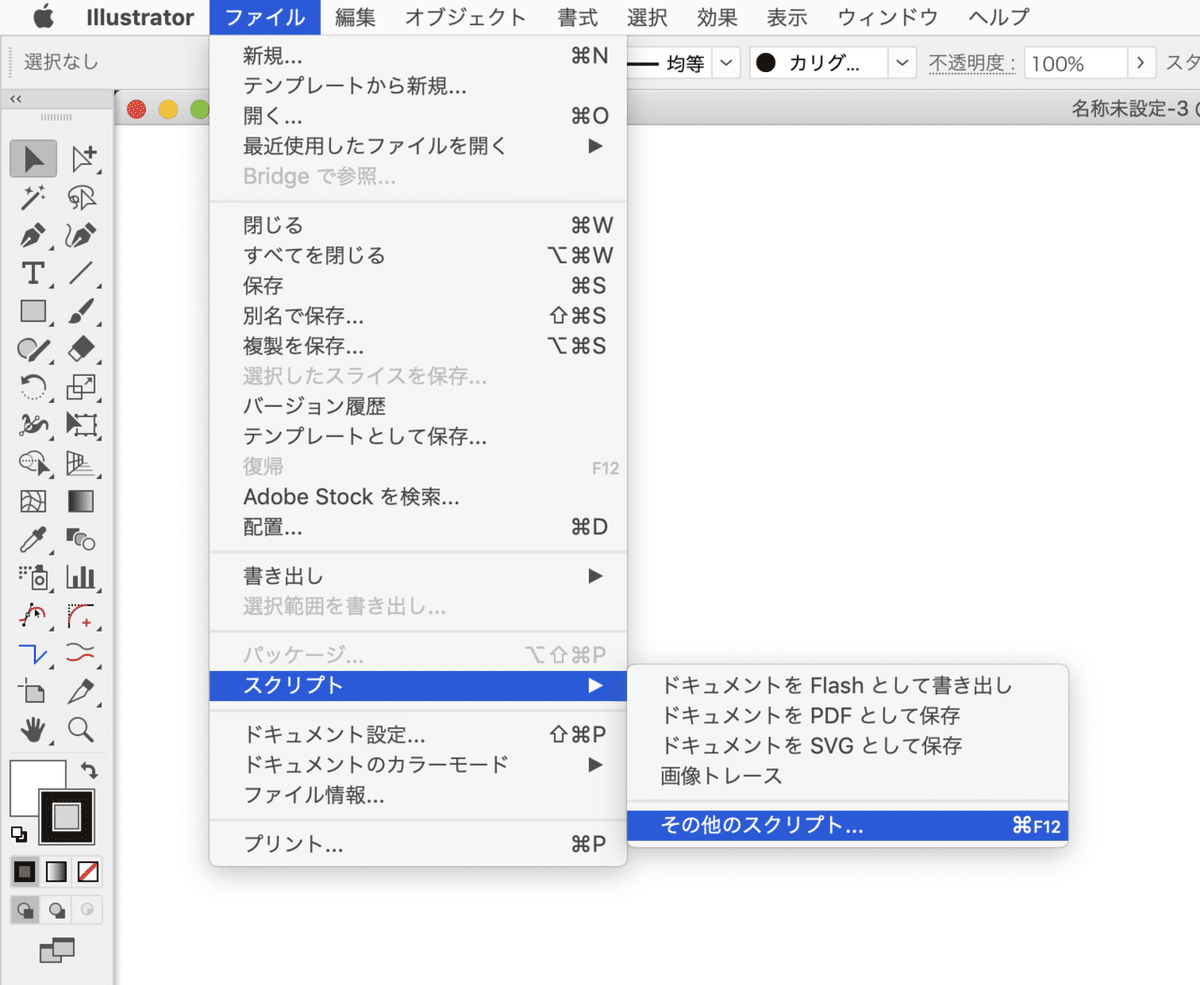
「これ使えるかも!」と思うスクリプトがあれば、ダウンロードしてデスクトップなどに置いて、[ファイル]メニューの[スクリプト] → [その他のスクリプト]で呼び出してみましょう。

キーボードショートカットは、command(Ctrl)+ F12キーです。[その他のスクリプト]は“とりあえず試してみたい”ときにも使います。
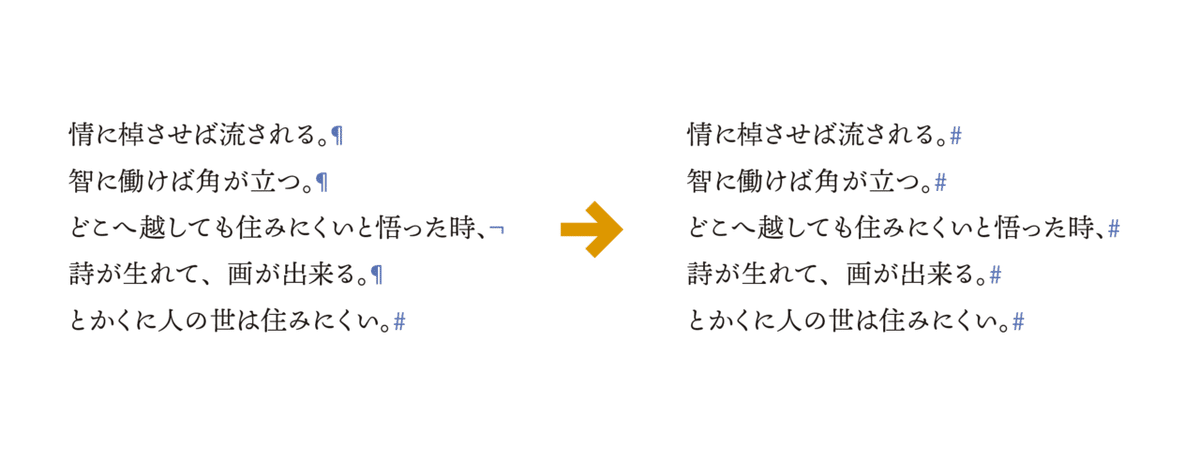
はじめての方が試すべきスクリプトはタクトシステムさんの「テキストばらしAI」。イラレで便利の「テキストばらし」の改良版です。
改行ごとにテキストを分割してくれます。

ダウンロードしたZipファイルを解凍すると出てくる「テキストばらしAI.jsx」というファイルを[その他のスクリプト]で実行します(その前にテキストオブジェクトを選択しておくこと)。
「.jsx」の拡張子はJavaScriptファイルの意味。「.js」の拡張子が付いていることもあります。
スクリプトの使い方(2)「Presets」に入れる
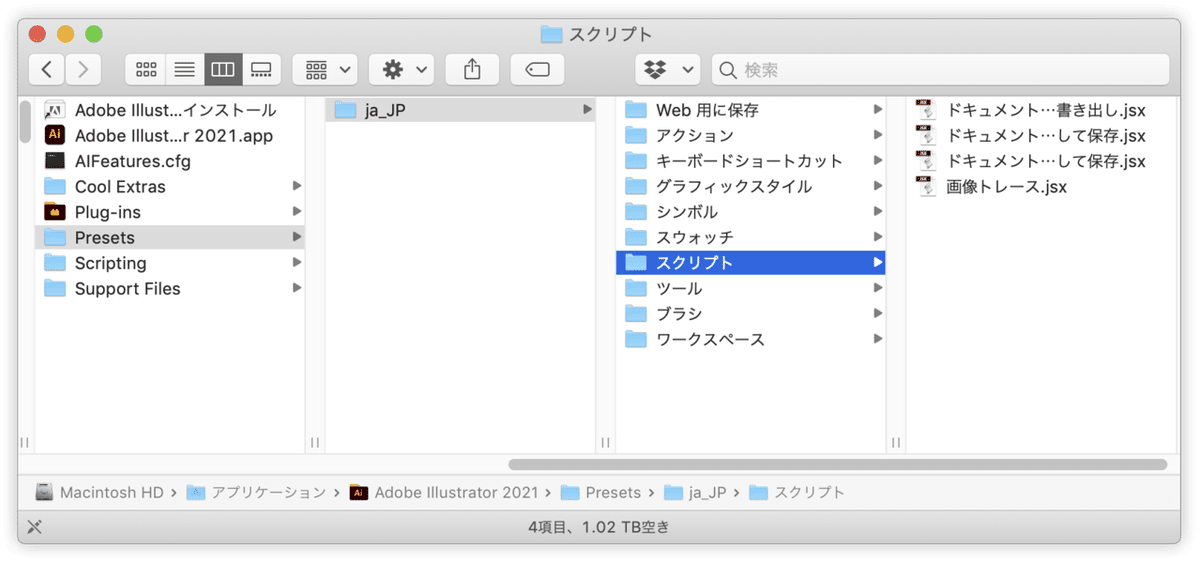
Illustratorがインストールされているフォルダー内の「Presets」 → 「ja_JP」 → 「スクリプト」内にスクリプトファイルをおけば、メニューから実行できますが、ユーザー権限によっては、このさわりません。

また、がんばって、ここに入れてもキーボードショートカットを設定できません。
スクリプトの使い方(3)SPAi/Sppy
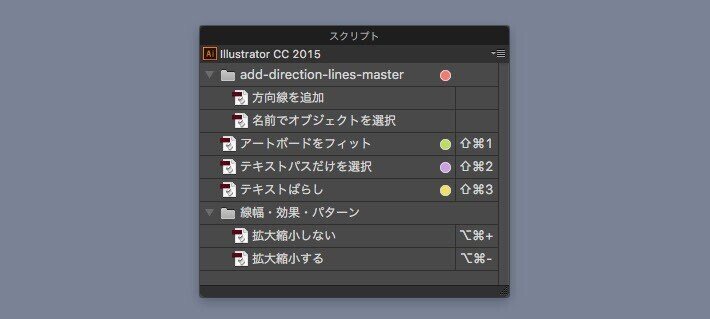
そこでオススメなのが、ものかのさん謹製のアプリ「SPAi」(Mac用)。専用のパネルにスクリプトを登録して実行できます。なんと無料で使えます。
スクリプトファイルがどこにあっても登録できる
キーボードショートカットの設定の自由度が高い

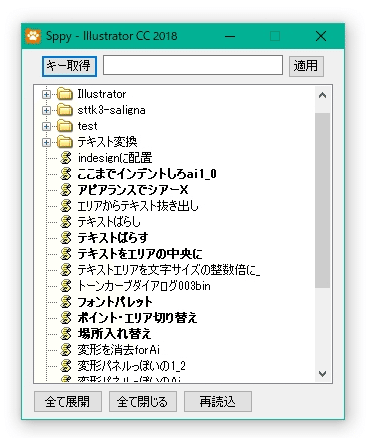
Windowsだと、あるふぁ(仮)さんの「Sppy for Ai」で同じようなことができます。

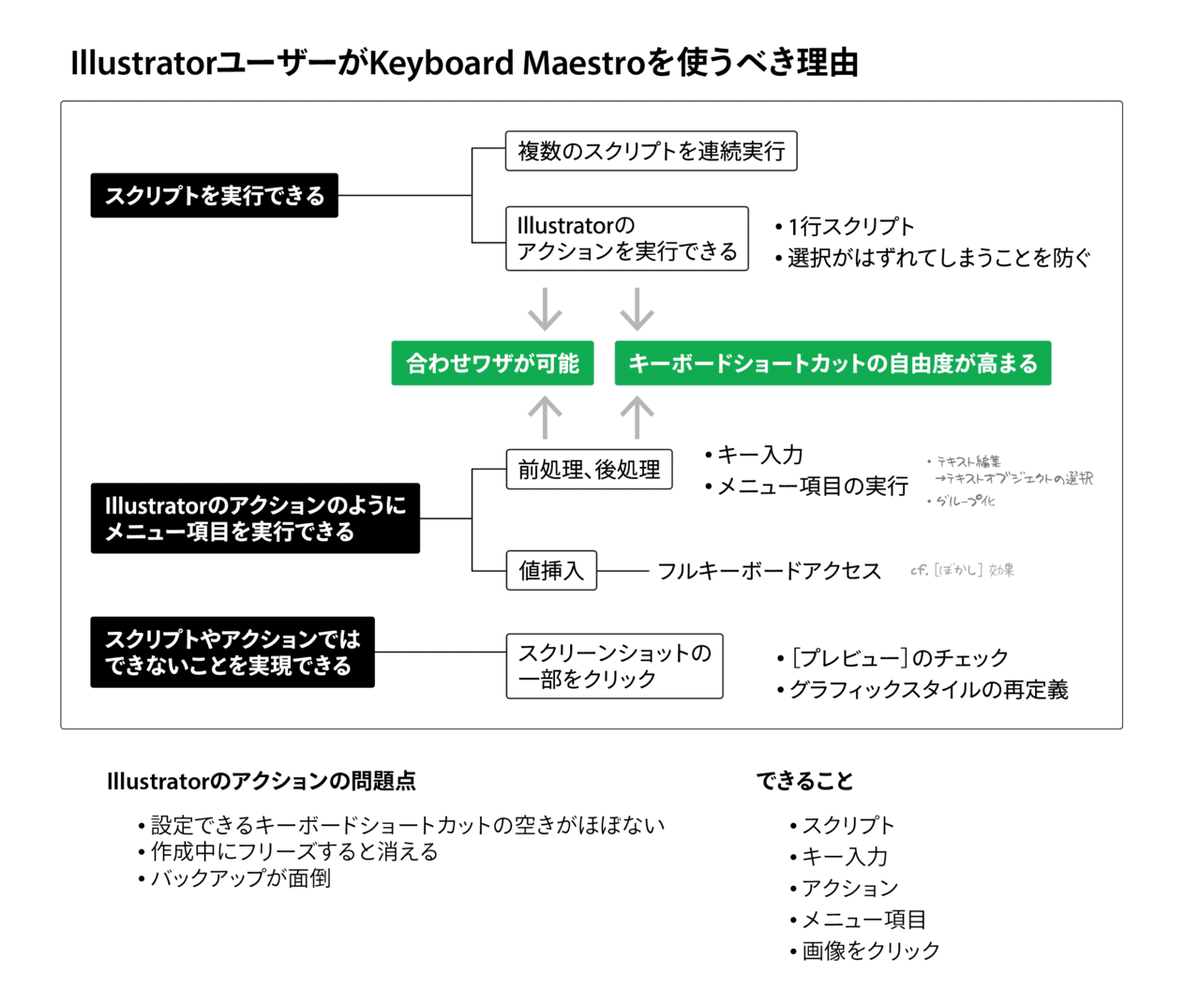
スクリプトの使い方(4)Keyboard Maestro
Macユーザーであれば、Keyboard Maestroをオススメします。
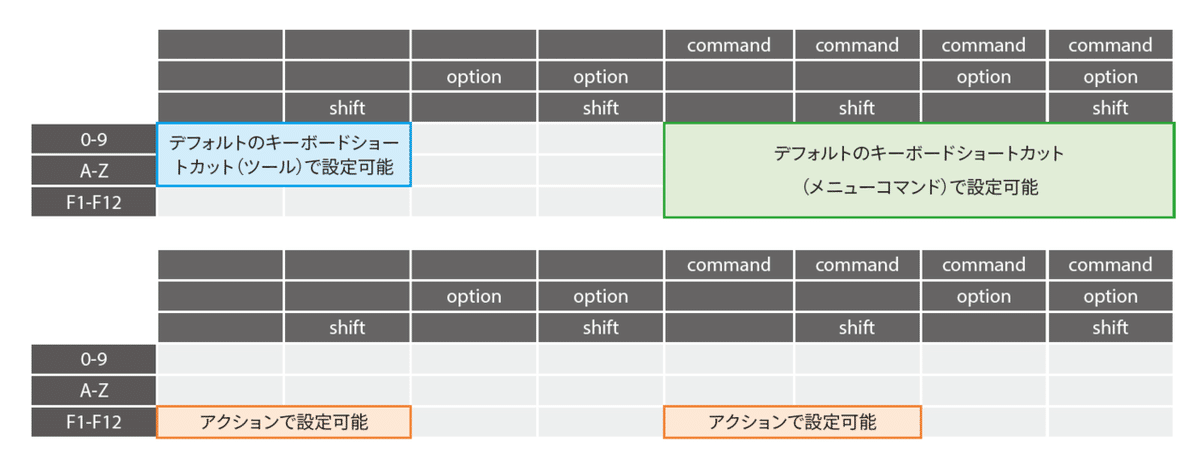
一番のメリットは、キーボードショートカットの枯渇問題に対応できること。

また、スクリプトを実行する前に、次のような操作などが必要になることがありますが、これを「手続き」としてパッケージできます。
グループ化しておく
テキスト編集を終了(⌘ + returnキ−)して、オブジェクトを選択

Keyboard Maestroを入れることで、Mac全体のさまざまな操作を“Illustratorのアクションを登録して実行するように”操作できるように、むちゃくちゃはかどります。
スクリプト関連でチェックしておきたいサイト/アカウント
三階ラボ
ONTHEHEAD | 3flab Illustrator Scripts
宮澤聖二さん|三階ラボ
したたか企画
GOROLIB DESIGN - はやさはちから -
0.5秒を積み上げろ
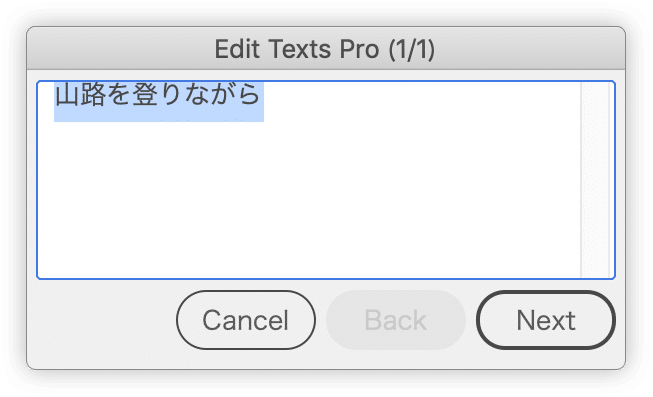
#1 選択したテキストの編集をダイアログボックス内で行う
IllustratorやInDesignでの文字入力は、次の理由からなるべく避けるのが望ましいと考えています。
遅い(そのため、誤変換が生じやすい
入力中に落ちやすい
Windows環境であればインライン入力をオフにすることができますが、Mac環境ではできません。
別途テキストエディタにて入力してコピー&ペーストするのがベストですが、Illustrator内で行う場合には、三階ラボさんのスクリプトを利用します。
無料版でも十分ですが、
プロ版は次のように差別化されています。
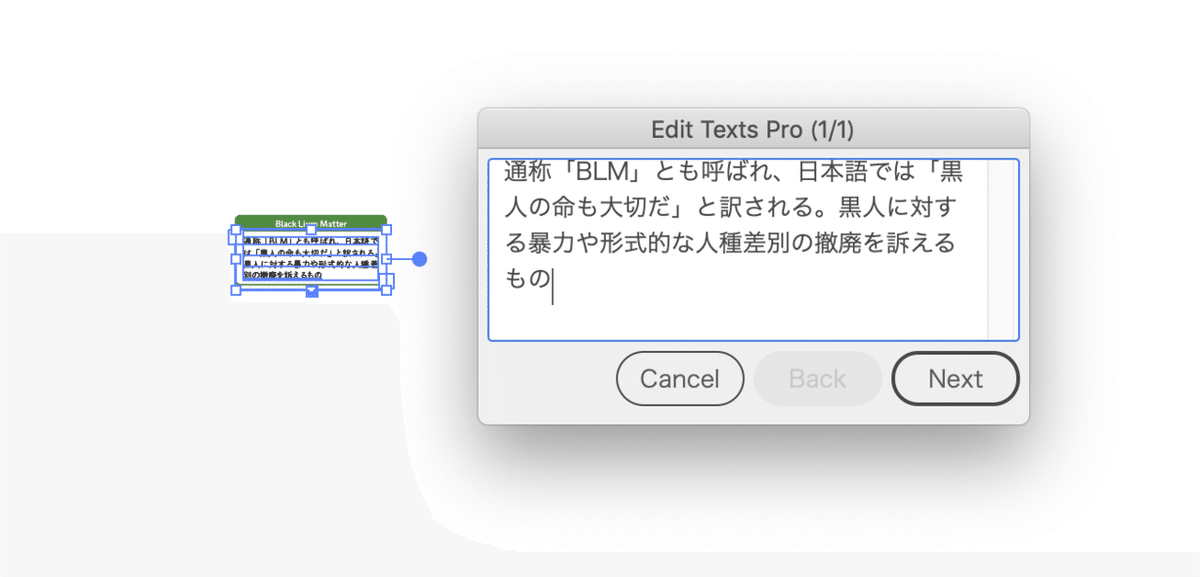
複数のテキストオブジェクトを順に編集可能
グループ内のテキストオブジェクトも編集可能
編集中のテキストを中央に表示

ただし、2つ難点があります(スクリプトの不備ではなく、アドビの仕様)。
「明るい」インターフェイス設定では、テキストカーソルが見えにくい
左右にマージンがあり、「半角スペース」が入っているように見える
ドキュメント上の文字サイズが小さいままでも編集できるメリットがあります。

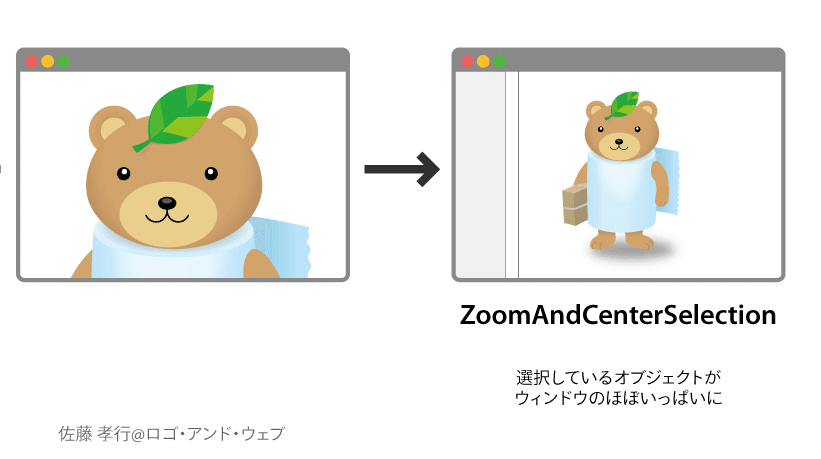
#2 選択したアイテムをドキュメントウインドウの中央に、画面いっぱいに表示する
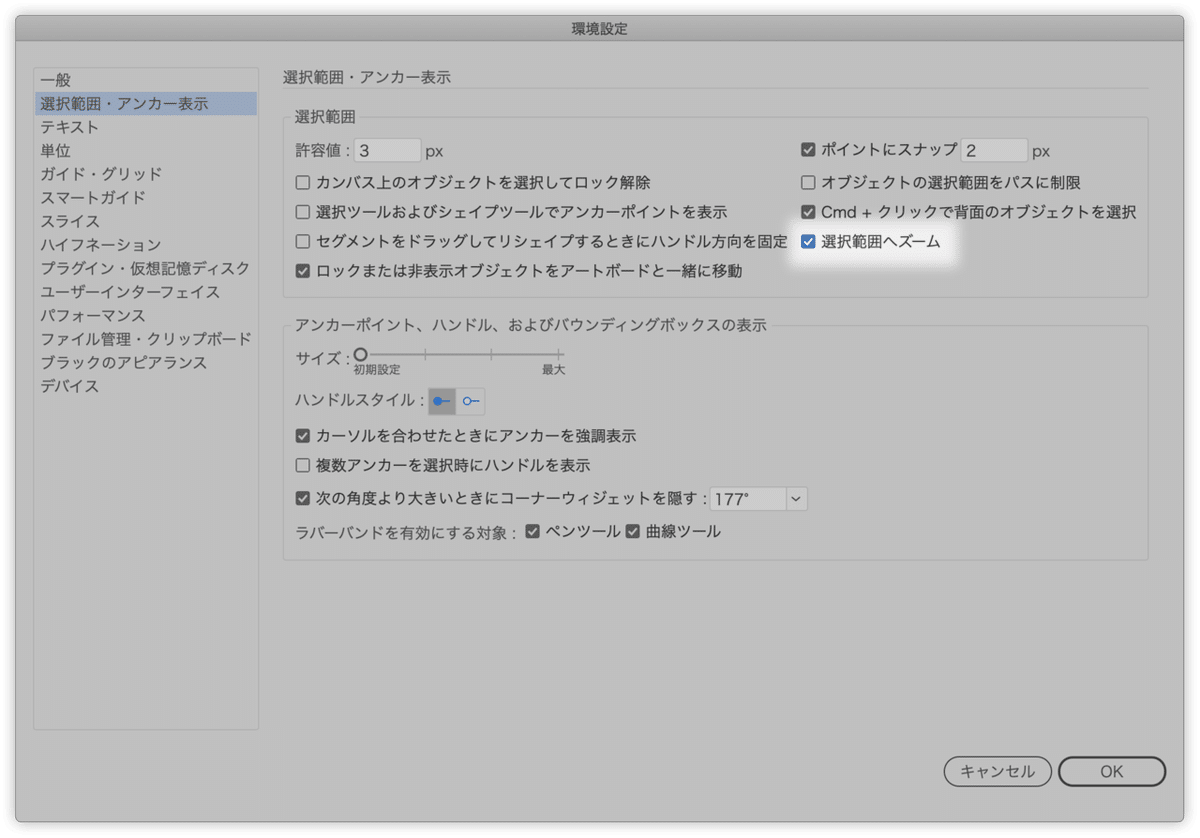
現在のIllustratorには、[選択範囲へズーム]という機能があります。

command(Ctrl)+ [+]キーを押すと、選択しているオブジェクトを中心に画面がズームします。

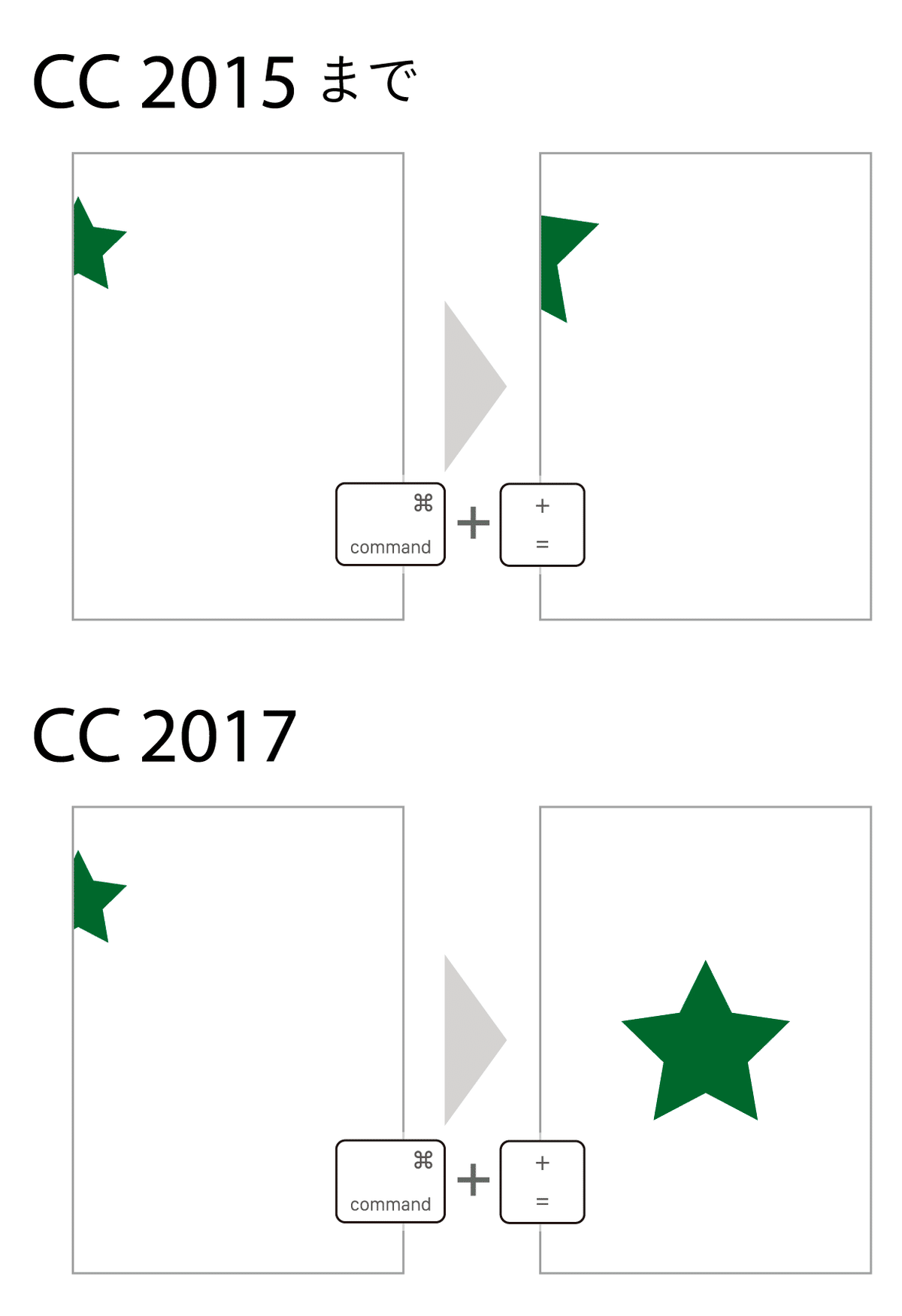
便利そうな反面、オブジェクトを画面いっぱいに拡大したい場合には何度もおさなければなりませんし、また、作業画面をちょっとだけズームアウトしたいときに、選択オブジェクトを中心に移動してしまうのでかえって面倒です。
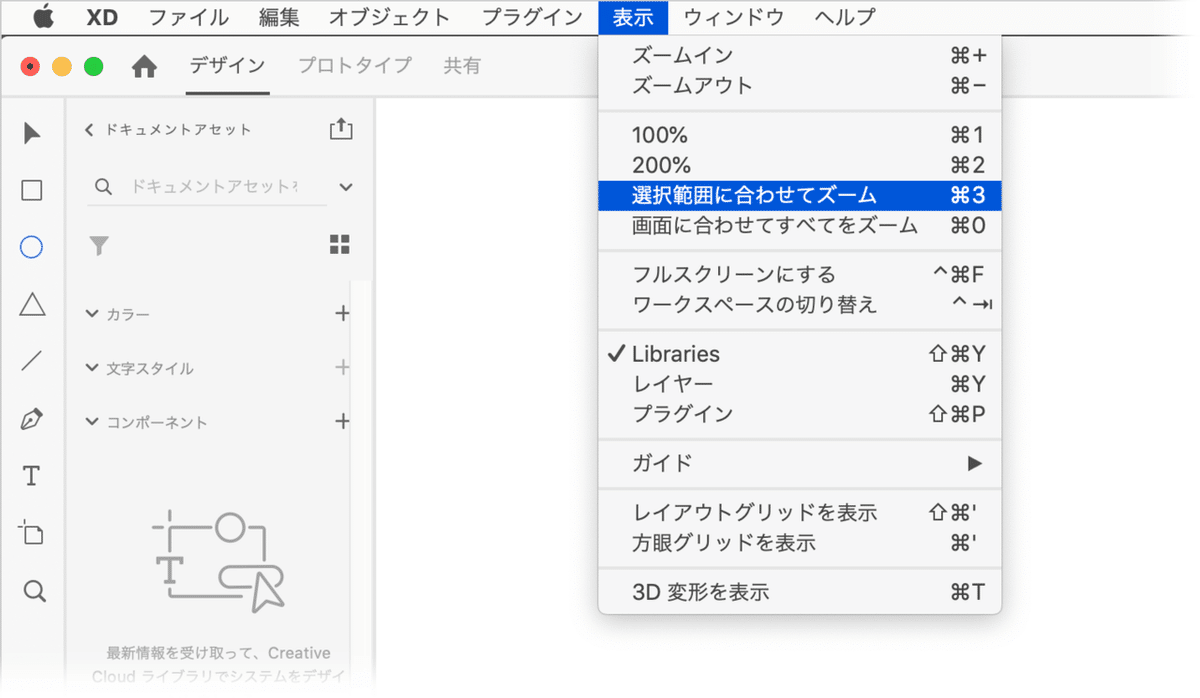
Adobe XDでいう[選択範囲に合わせてズーム]のように、キーボードショートカット一発で拡大できるといいですよね。

これを実現するのが、ZoomAndCenterSelectionというスクリプトです。

PhotoshopにもInDesignにもある機能なので、Illustratorにも標準機能として欲しい。
Photoshop:[レイヤー]パネルでレイヤーをoptionキー(Altキー)+クリック
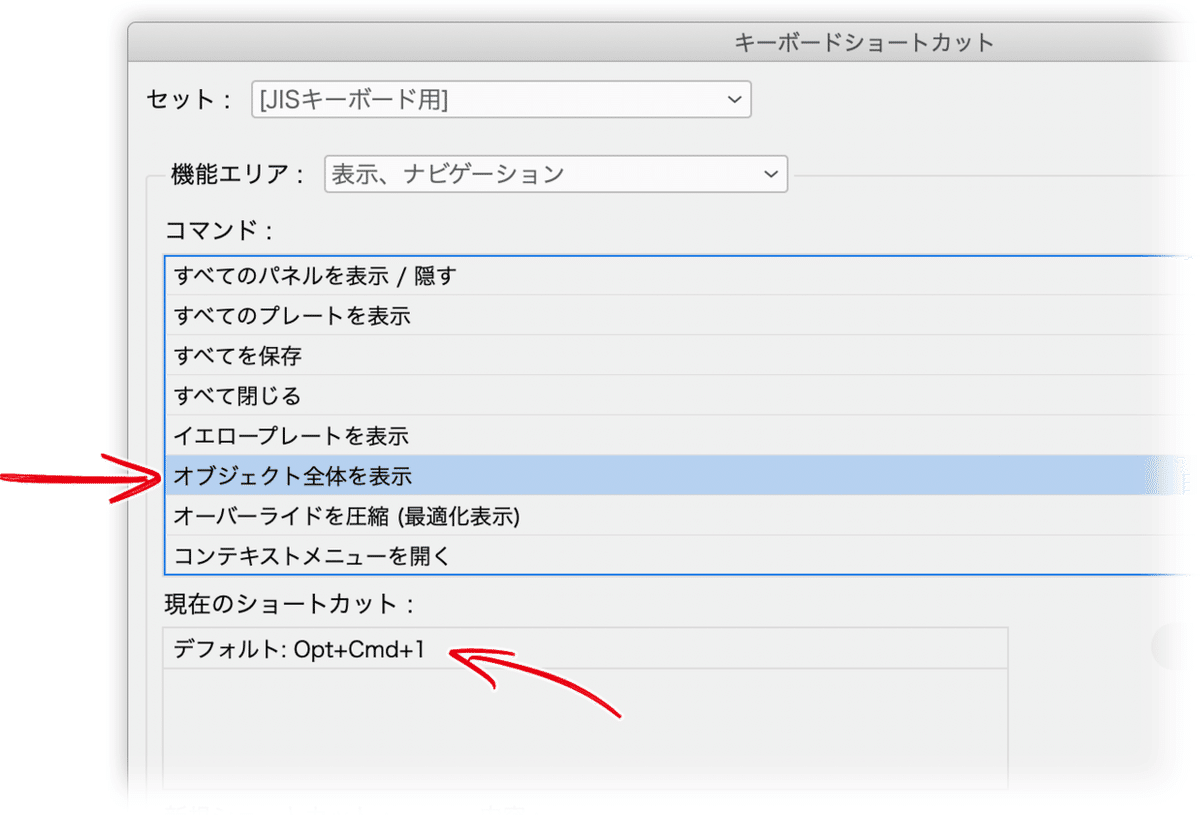
InDesign:オブジェクト全体を表示

USキーボード:command + option + =
JISキーボード:command + option + 1
#3 グラフィックスタイルをキーボードショートカットで適用する
まず、こちらの動画をご覧ください。
キーボードショートカットを使って、グラフィックスタイルを適用しています。この後に、大きさを微調整したり、カラー変更を行いますが、ここまでを1秒でできれば、ぐっと作業が効率化できます。
まず、したたか企画さんのブログ記事を開きます。
ここからZipファイルをダウンロードします。

解凍すると、3つのファイルが現れます。実は中身が一緒で名称だけが異なります。
p=標準段落スタイル.jsx
g=[デフォルト].jsx
c=[標準文字スタイル].jsx
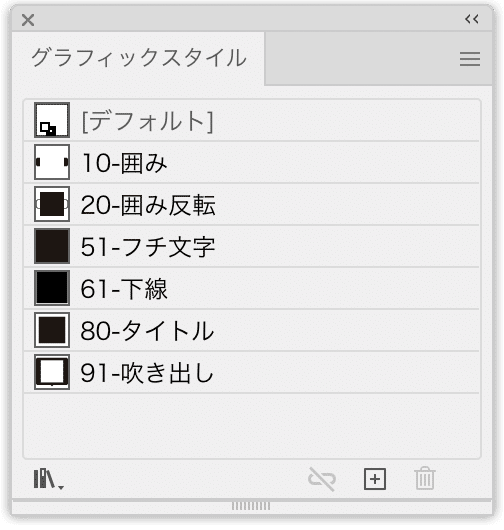
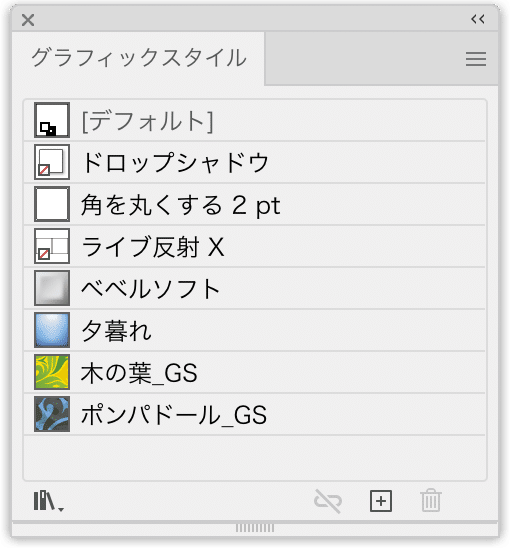
「g=[デフォルト].jsx」を次のように変更します。
g=10-囲み.jsx
g=20-囲み反転.jsx
g=51-フチ文字.jsx
g=61-下線.jsx
g=80-タイトル.jsx
g=91-吹き出し.jsx
「g」はグラフィックスタイルの意味。「=」以下がグラフィックスタイル名です。

それぞれのスクリプトにキーボードショートカットを設定すれば、キーボードショートカットでグラフィックスタイルが適用されます。
このスクリプトのよいところは、中身を一切気にせずにファイル名だけ変えればいいところ。さらにいうと、複製でなく、エイリアスでもOKなんです。
段落スタイル、文字スタイルにも使えます。
p=標準段落スタイル.jsx
c=[標準文字スタイル].jsx
グラフィックスタイルの準備
「え? でも、自分のグラフィックスタイルの中身は違うよ」と思いますよね…

よく使うグラフィックスタイルをドキュメントプロファイル、または、Illustratorテンプレートに仕込んでおくのです。
骨が折れそうな作業ですが、がんばって準備してしまうと、その後の作業を抜群に効率化できます。
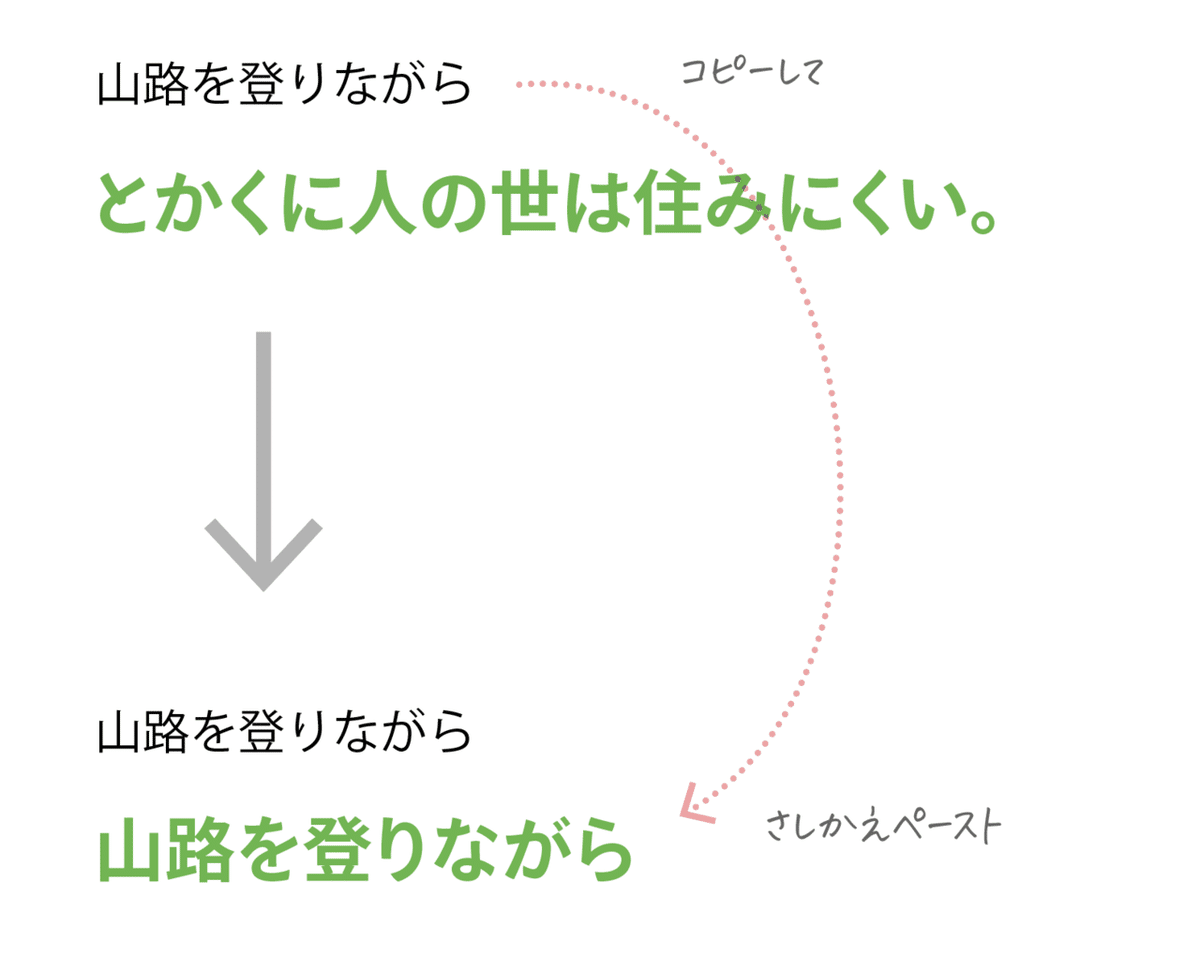
#4 書式を保持したまま、テキストの文字列のみを“さしかえペースト”
次のような作業を行うとき、手順2、手順3をスキップできます。
Illustrator、および、外部アプリ(テキストエディタ、メールなど)から原稿をコピー
Illustratorでテキストをダブルクリックして編集モードにする
command(Ctrl)+ Aですべてのテキストを選択
ペースト

こちらは100円の有料スクリプトなのですが、使わない日はありません。
今回紹介する10個のナンバーワンです!
テキストエディット.appやMS Wordでいう[ペーストしてスタイルを合わせる]、InDesignでいう[フォーマットなしでペースト]にあたります。
#5 アートボードを基準に長方形を作成する
Illustratorでアートボードサイズの長方形を作成するのは、ちょっと面倒です。「アートボードにスナップするように長方形を描けばいいじゃないの?」と思いますが、バージョンによっては拡大して確認するとほんの少しの誤差が生じてしまうことがあります。
何より手間ですし、「アートボードから20mm内側に長方形を作成したい」というときには、いったん作成してからパスのオフセットを利用する必要があります。
そこでスクリプトの出番です。アートボードを基準に長方形を作成するスクリプトは4つあります。
① 三階ラボ(オリジナル) https://3fl.jp/is041/
③ Gorolib Design http://gorolib.blog.jp/archives/53547822.html
④ Gorolib Design(改良版)
ちょっとずつ異なるので全部必要です。
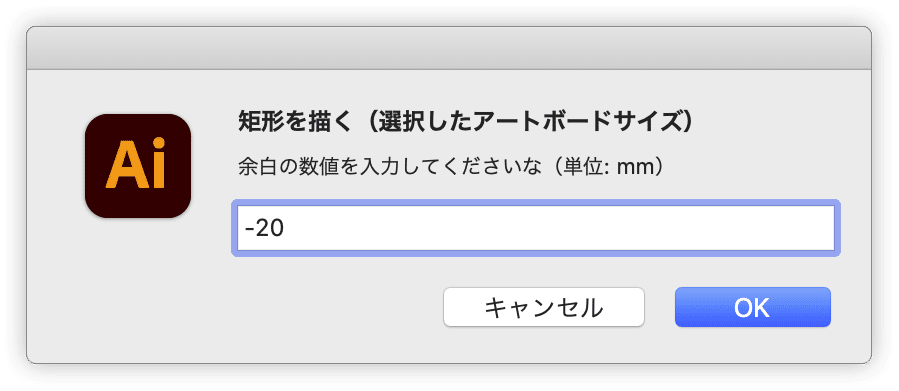
① 三階ラボ(オリジナル)
✓ オフセットを設定できる
✓ その際、単位はドキュメント設定を読み取ってくれる
✓ 長方形は最背面に作成される
✓ 対象は選択しているアートボードのみ

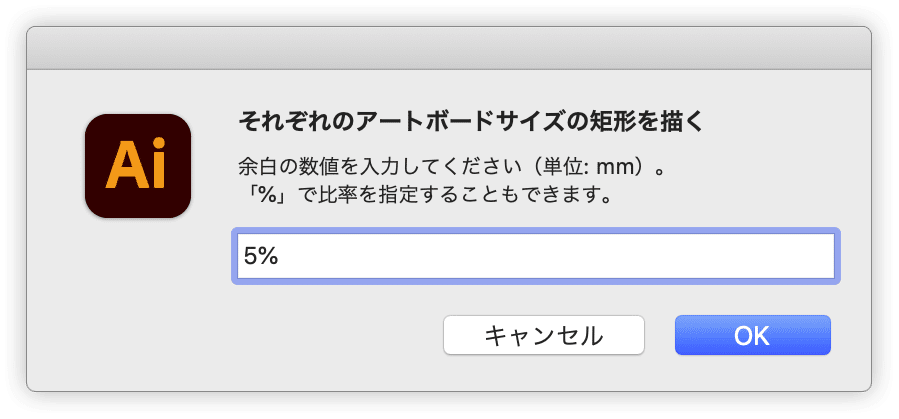
② 三階ラボ(改良版)
✓ 複数のアートボードがある場合、すべてのアートボードが対象
✓ 数値に「%」を追加して比率指定が可能

③ Gorolib Design
✓ オプションはなし。長方形を描くだけ
✓ 四角形は最前面に配置される(レイヤーのクリッピングマスクを使う場合にスムーズ)
④ Gorolib Design(改良版)
オフセット対応版です。たとえば、印刷系の方は「常に3mmの“裁ち落とし”を付けたオブジェクトを作成したい」というニーズがあると思います。
その場合にはGorolib Designさんのブログ記事末尾の「G382_ABDrect2.jsx」をダウンロードし、「G382_ABDrect2_3_mm.jsx」のようにリネームして使えば(数字や単位は変更可能)。
「G382_ABDrect2_-10_mm.jsx」というファイル名にすれば「-10mmオフセット」した長方形が作成されます。「いつも指定の値でオフセットして長方形を作成する」という方向けのソリューションです。
番外編:アクションの読み込み
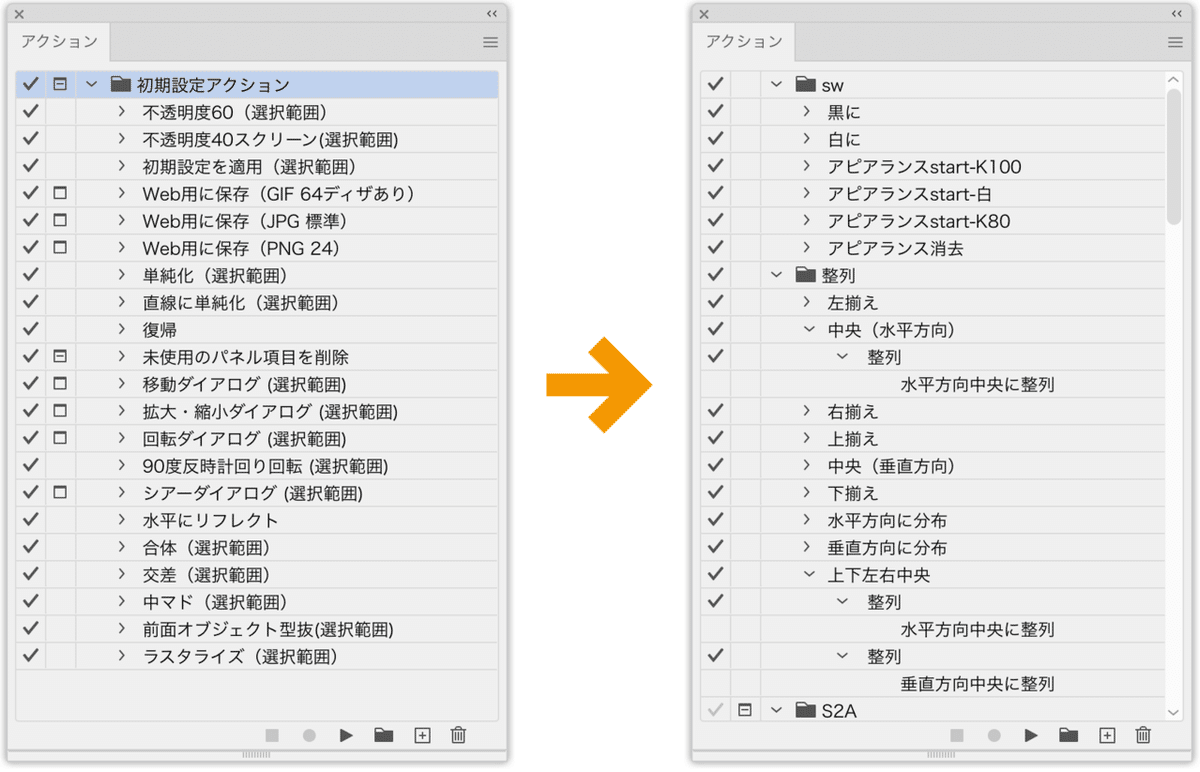
Illustratorをインストールしたり、環境設定を削除すると、アクションがクリアされてしまいます。初期設定アクションを削除するのも面倒ですし、複数のセットに分けて管理している場合には、改めて読み込むのは面倒です。
さらに、アクションは手作業でバックアップしなければなりませんし、フリーズするとアクションが消えてしまったりします。
そんなわけで、アクションに関して、次のような方針が望ましいと考えます。
アクションを所定の場所にバックアップする
アクションを追加したら、バックアップファイルを上書きする
スクリプトによって、初期設定アクションを削除し、バックアップしたアクションファイルを読み込みます(すでにある場合には上書き)。

次のコードをテキストエディタにコピー&ペーストして「load-action.jsx」のような名称で保存します。
// 初期設定アクションを削除
try {
app.unloadAction("初期設定アクション", '');
} catch (e) {}
var aiaName = ["sw", "整列","S2A","style-copy","S2A-text"];
//アクションセット名を「,」で区切って入力
for (var i = 0; i < aiaName.length; i++) {
var aiaPath = "~/Dropbox/aia/";
// アクションファイルのあるパスを入れる
var aia = File(aiaPath + aiaName[i] + ".aia");
try {
//アクションが存在する場合アンロード
app.unloadAction(aiaName[i], "");
} catch (e) {}
app.loadAction(aia);
}変更するのは、次の2行。
まず、アクション名を""で囲みます。
var aiaName = ["sw", "整列","S2A","style-copy","S2A-text"]; アクション名がひとつだけの場合には、次のように。
var aiaName = ["読み込みたいアクションセット名"]; そして、アクションをバックアップしたディレクトリを指定します。
var aiaPath = "~/Dropbox/aia/";したたか企画 さんに手ほどきを受けて書きました。
まとめ
Illustratorだけでなく、Photoshop、InDesignは、JavaScriptによって機能を拡張できます。世界中でたくさんのスクリプトが書かれていて、その多くは無料。
各アプリケーションの進化を待つのもよいのですが、A社も「それ、スクリプトでできるよね!」みたいな物腰だったりします。
最初のハードルを超えるのが難儀ですが、超えてしまえば、今まで使ってこなかったことを後悔するでしょう。
最後にリスペクトしている「したたか企画」さんの決め台詞を引用して〆とします。
これでまた少し仕事が速くなりました。今日もさっさと仕事を切り上げて好きなことをしましょう!
追加情報
Illustrator 2021(25.3)以降、スクリプト実行時にアラートが表示されるようになっています。これを回避するスクリプトを(一度)実行する必要があります。
Illustrator 25.3.1(2021年6月リリース)でスクリプトを実行しようとすると毎度アラートが表示される問題
— DTP Transit (@DTP_Transit) July 31, 2021
「JSXファイルを作成し、それを実行」
↓ ↓ ↓
該当コードを実行できればOK#KeyboardMaestro だと添付画像のような感じで実行。https://t.co/IOKJ6mQdSU pic.twitter.com/prFtYnvIEw
note記事にもまとめています。
Illustrator 25.3.1(2021年6月リリース)でスクリプトを実行しようとすると毎度アラートが表示される問題
— DTP Transit (@DTP_Transit) July 31, 2021
「JSXファイルを作成し、それを実行」
↓ ↓ ↓
該当コードを実行できればOK#KeyboardMaestro だと添付画像のような感じで実行。https://t.co/IOKJ6mQdSU pic.twitter.com/prFtYnvIEw
おまけ:CC道場
2021年3月18日に開催されたCC道場 #342に鷹野 雅弘(スイッチ)が出演しました。テーマは『クリエーターの敵「面倒な単純作業」をラクして切り抜けよう! Illustratorのスクリプト編』です。
YouTubeにてアーカイブが公開されています。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
