
ブレンドで作る「スピナー」
ローディング(読み込み中)に表示するアニメーションのひとつ「スピナー」をIllustratorで作る手順です。
手順
2つの正円を描き、片方は不透明度を0%に設定します。

不透明度の変更には、キーボードショートカットを設定しておくとスピーディに作業を進められます。
※Photoshopではデフォルトで設定されています。さらに、「3」「5」のように続けて押せば「35」(%)になりますが、Illustratorでは10%刻みのみ。

[オブジェクト]メニューの[ブレンド]→[作成]をクリック

[ブレンドオプション]ダイアログボックスを開き、「ステップ数」を調整します。

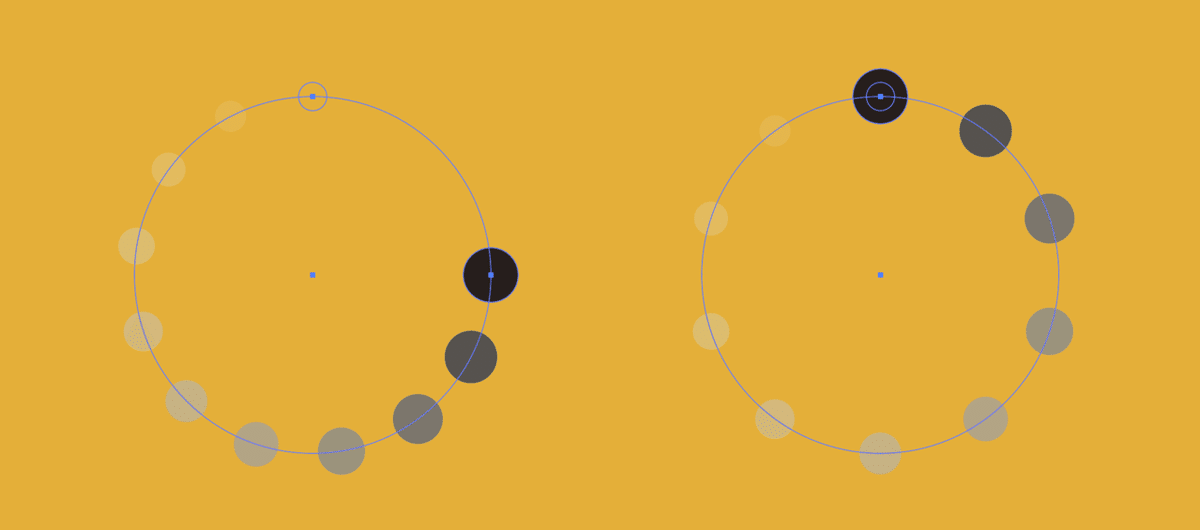
正円を描きます。ブレンドと一緒に選択し、[ブレンド軸を置き換え]を実行します。

円(左)の場合には右上の1/4が空いてしまいます。

右のようにするためには[はさみツール]で上部のアンカーポイントをクリックして切断してから[ブレンド軸を置き換え]を実行します。

大きさやカラーなどを調整するために個別にオブジェクトを選択する場合には、[レイヤー]パネルを使います。

その他のバリエーション
ドット点線の上に線グラデーションを設定し、「描画モード:比較(暗)」に設定するというアプローチもあります(大きさ変更はできません)。

定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
