
地図の作成時、切らずに道路を抜く
あい(ˊᗜˋ)さんが興味深いツイートをなさっていました。
Illustratorで地図を作成する時、線を切らずに抜く方法。
— あい(*ˊᗜˋ*) (@artwork_wing) August 8, 2023
線と消したい部分のオブジェクトを選択し、メニューバー→オブジェクト→ライブペイントを適用。
ツール→ライブペイント選択ツールで透明にしたい部分を選択し、線の塗りを消します。
(*^▽^*)#Adobeillustrator pic.twitter.com/2JgcjBHkse
この発想はなかった!!!
「ここを透明にする」には、次のような方法もあります。
不透明マスク
グループの抜き
グループ化+[パスファインダー]効果
不透明マスク
隠したい領域に図形を描き「黒」に設定、道路のパスと一緒に不透明マスクを設定します。黒い部分が透明になります。

プロコン
いったん、〈不透明マスク〉を設定すると隠したい領域の図形はアウトラインモードでも見えなくなります。[透明]パネルを開かないと〈不透明マスク〉が設定されていることがわからないため、ハンドリングが悪いです。
グループの抜き
線路のパスに線属性を加えて不透明度を0%にします。
全体をグループ化してから、〈グループの抜き〉を設定すると、その部分が透過します。

プロコン
グループ化しなければならないのでハンドリングが悪いです。また、〈グループの抜き〉への理解の低い人がグループにいるときには避けるべき手法です。
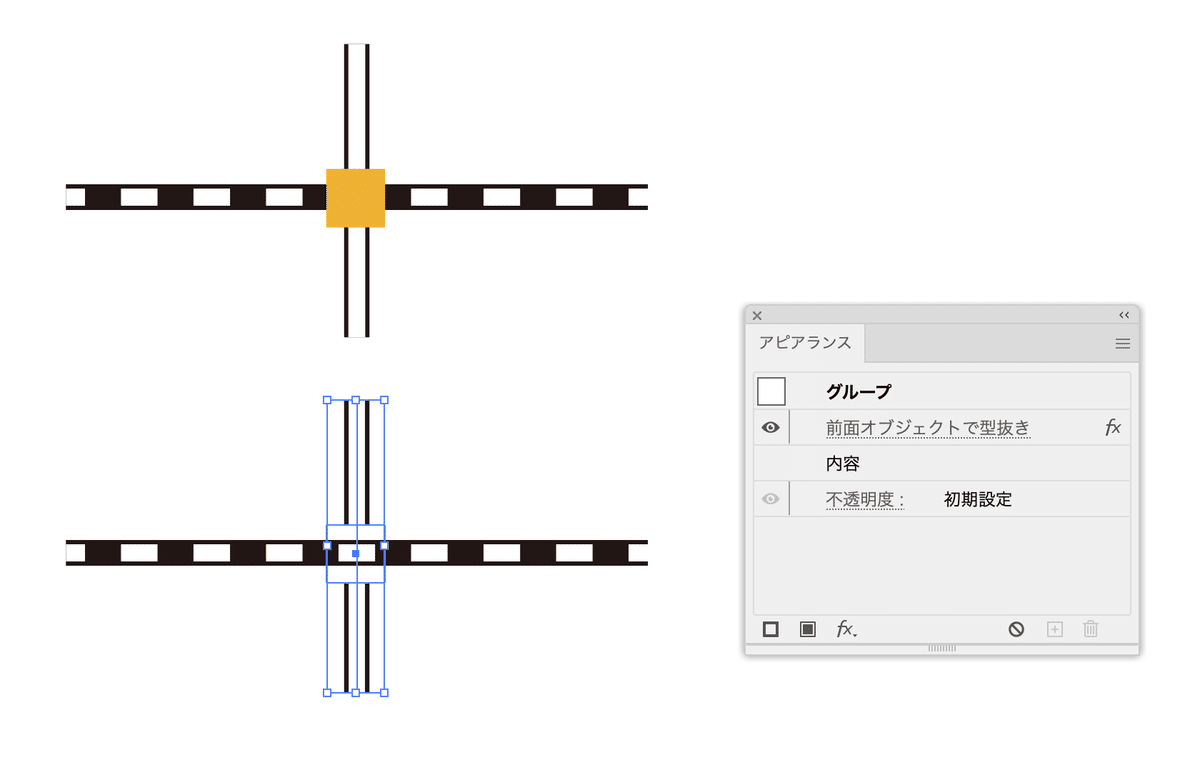
グループ化+[パスファインダー]効果
隠したい領域に図形を描き、道路のパスと一緒にグループ化します。
[パスファインダー(前面オブジェクトで型抜き)]効果を適用すると、前面の図形部分が透過します。
事前に、道路のパスに対して[パスのアウトライン]効果を適用しておく必要があります。

プロコン
グループ化の手間はありますが、道路と独立できるのでハンドリングがよいです。
サンプルファイル
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
