
デザイナーを殺すフキダシ
コロさんのツイートをきっかけに、「デザイナーを殺すフキダシ」が話題になりました。
主にPowerPointでは、このようになってしまいます。図形を組み合わせて作ってもよいのですが、それはそれでハンドリングが悪く、「編集できる状態でのPowerPoint納品」という場合には許容せざるを得ないケースもあります。
「デザイナーを殺すフキダシ」をアピアランスで
まったくの“お遊び”というか、仕事で使うことは一生ないと思いますが、アピアランスで実装してみました。
「デザイナーを殺すフキダシ」をアピアランスで#アピアランス100本ノック #常用アピアランス pic.twitter.com/8sHUkCa4T8
— DTP Transit (@DTP_Transit) November 21, 2022
ロジックはこんな感じ。
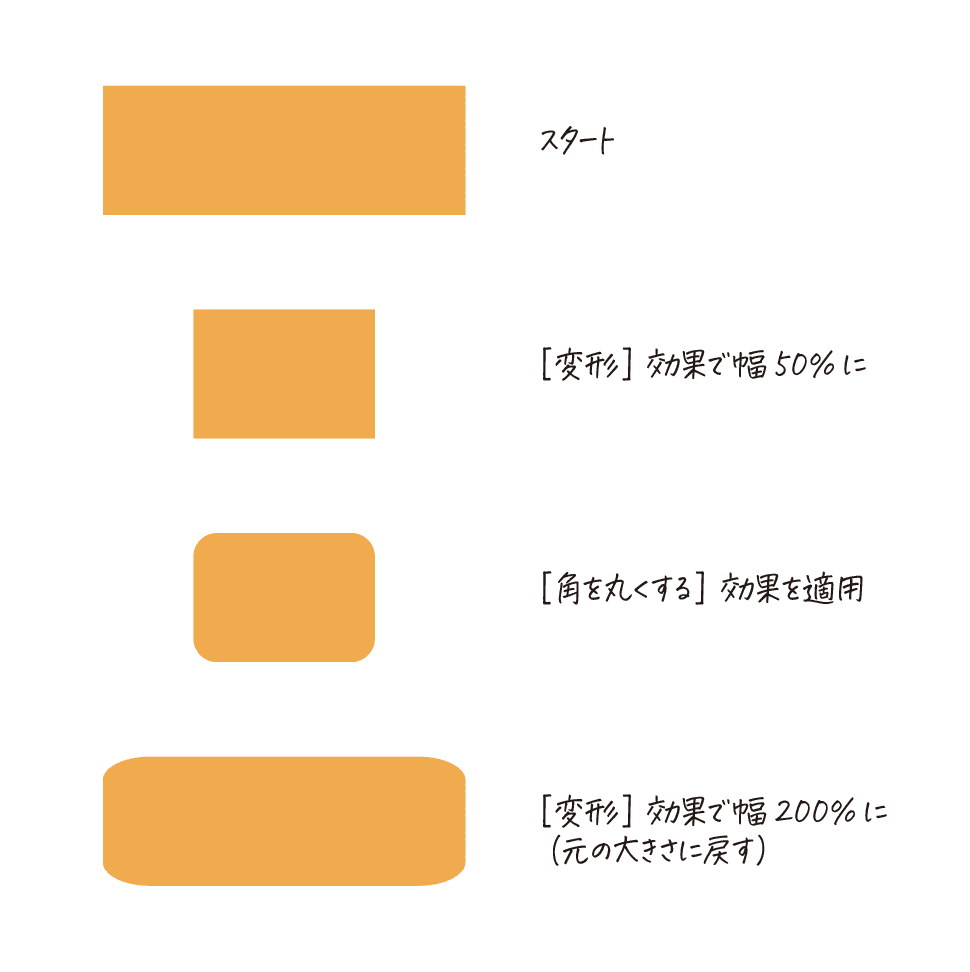
角丸長方形部分
[変形]効果で幅半分にしてから[角を丸くする]効果を適用し、また、[変形]効果で戻します。

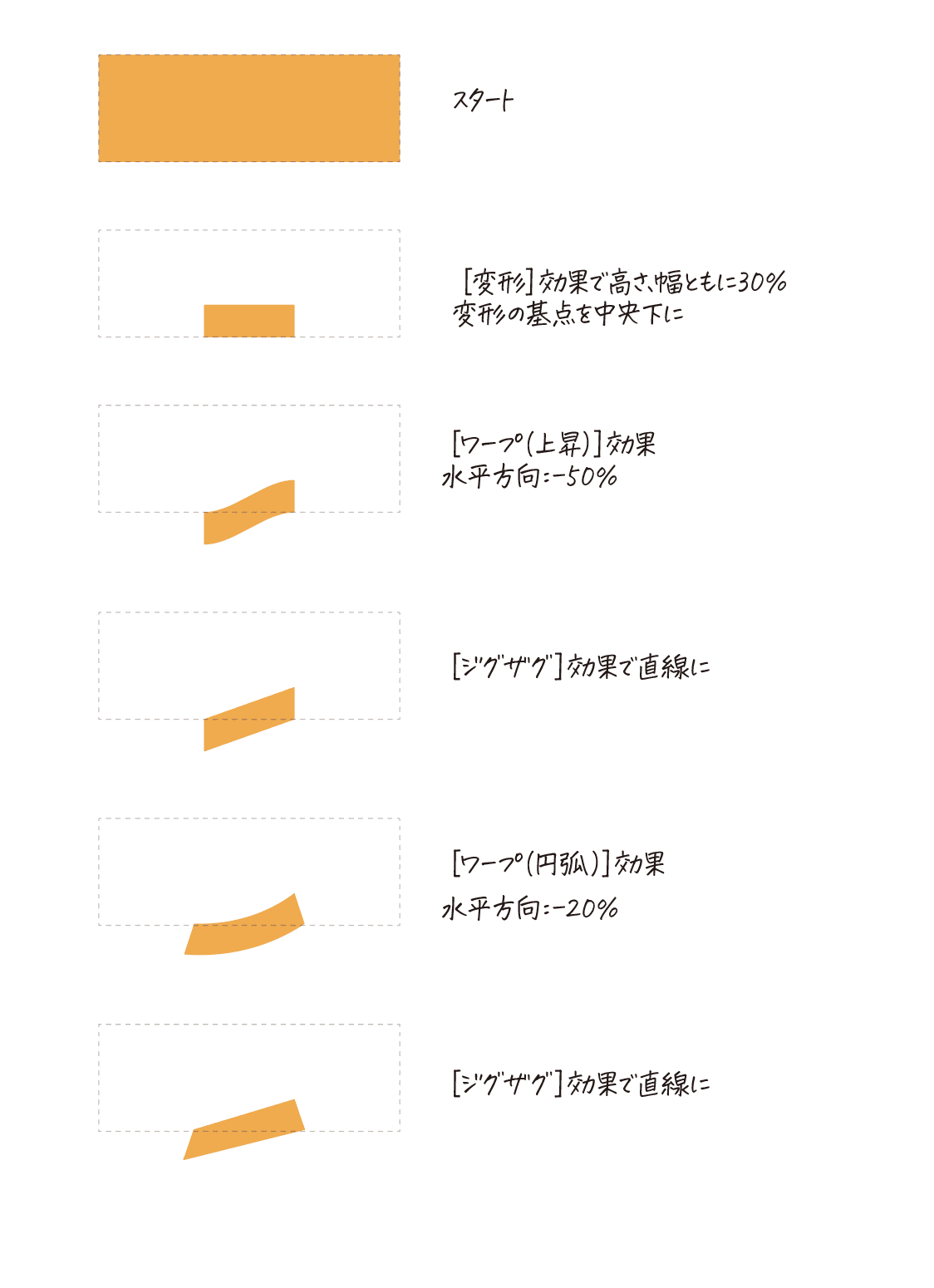
しっぽ(ツノ)部分
いろいろなアプローチがあると思いますが、[変形]効果で高さ、幅を30%にし、[ワープ]効果+[ジグザグ]効果で作成。

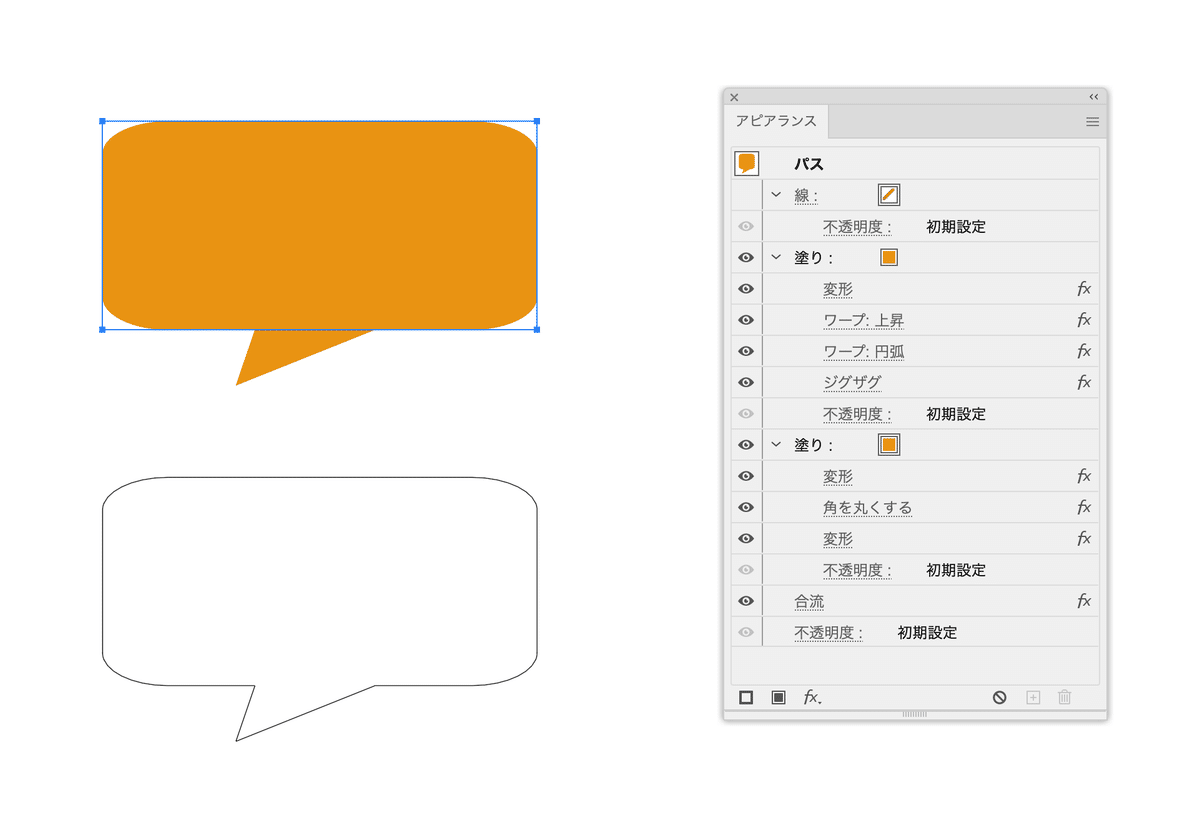
仕上げ
[アピアランスを分割]したときにキレイなパスになるように、最後に[パスファインダー(合流)]効果を入れておきます。

その場合は線アピアランスを非表示にする必要があります。
[パスファインダー(追加)]効果の方が色変更がラクです。
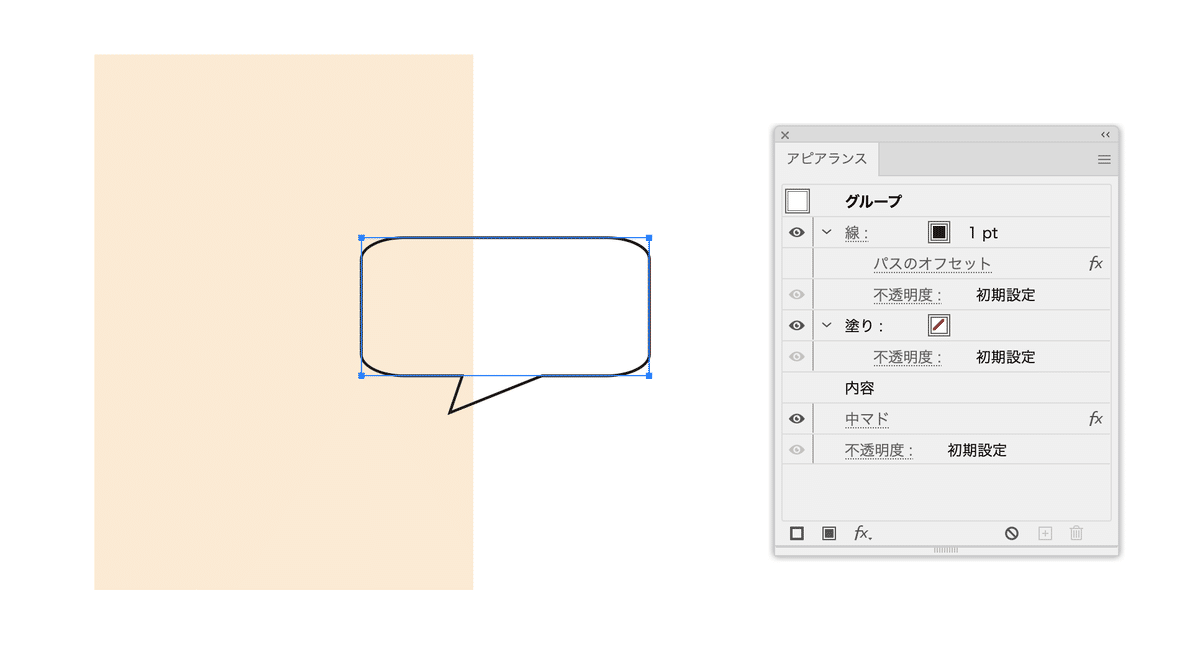
線のみにする
グループ化してから、次のようなアピアランスを加えます。

内容(グループ化されたオブジェクト全体)を[パスファインダー(中マド)]効果で透過します。
こちらは高橋としゆきさんに教わったテク。
単純な一重のフチならこんな感じの方法でも塗りを透明にできます >RT
— 高橋としゆき (@gautt) March 29, 2019
・塗りを文字の前面にする
・線は目のアイコンを消して非表示にする
がポイント
[グループの抜き]での透明化は多重のフチにも対応できるし使い勝手もいいんだけど分割後に透明のオブジェクトが残っちゃうのが難点なんですよね pic.twitter.com/MfJ3JgTY3q
ダウンロード
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
