
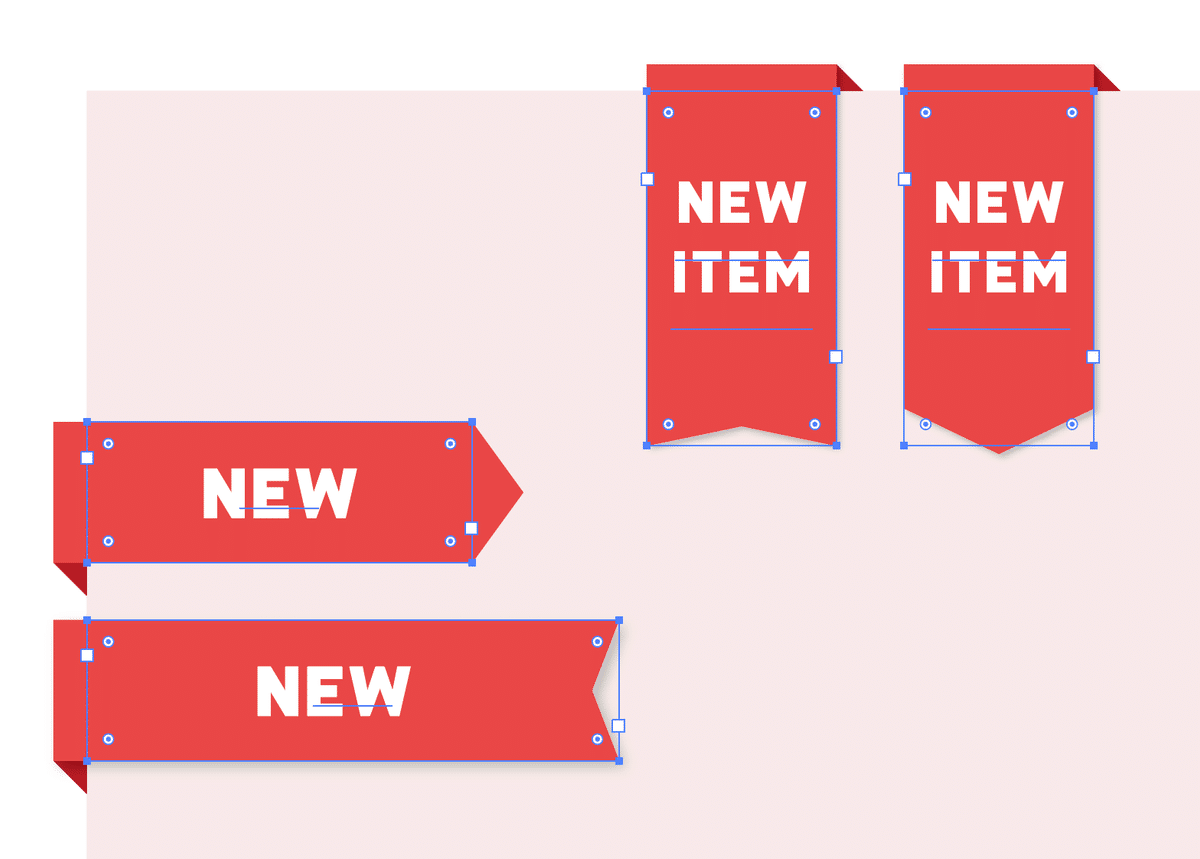
ワンポイントで使う「リボン」アレコレ
テキストが一つだけのとき
エリア内文字に対してアピアランスを適用するとラクです。

複数のテキストで構成するとき(1)
“折り返し”が必要な場合、グループ化したオブジェクトに対してアピアランスを設定するとよさそう。

複数のテキストで構成するとき(2)
“折り返し”が不要な場合、別扱いがラクそう。テキストの位置も自由に動かせるし。

ダウンロード

3月8日にアップデートしました。
ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
