
Illustratorの「整列」操作の最適化
Illustratorの制作に欠かせない「整列」。欠かせないというよりも「デザインとは整列だ」くらいの勢いで整列を行う回数が多いわけですので、手軽に、スピーディに整列を行えるは作業効率に直結します。
従来(2011年)
ところが、Illustratorの標準機能では、次のようにペインポイントばかりでした。
[整列]パネルのボタンをクリックするしかない(キーボードショートカットが用意されない、設定できない)
「アートボードに整列」したいときには、[整列]パネルのボタンをクリックして、ポップアップメニューで切り替え。その後、戻さなければならない

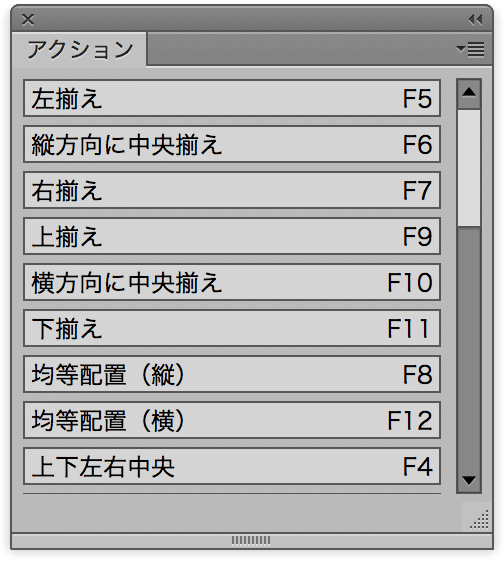
そのため、Illustratorに整列操作をアクションに登録し、アクションに対してキーボードショートカットを設定する、という方法を使うことで切り抜けてきました。

アクションのキーボードショートカットにはF1-F12キーが必要ですが、MacBook ProのTouch Barによって、これが塞がれてしまいます…

もちろん、Touch BarにF1-F12キーを表示させることはできますが、次のような点から実用には耐えませんでした。
触覚的なフィードバックがない
表示されていても効かないことあったり、反応がにぶい
そもそも問題として、F1-F12キーを使うとホームポジションがくずれてしまい、美しくありません。
基本的な整列はメニューコマンド化されたけど…
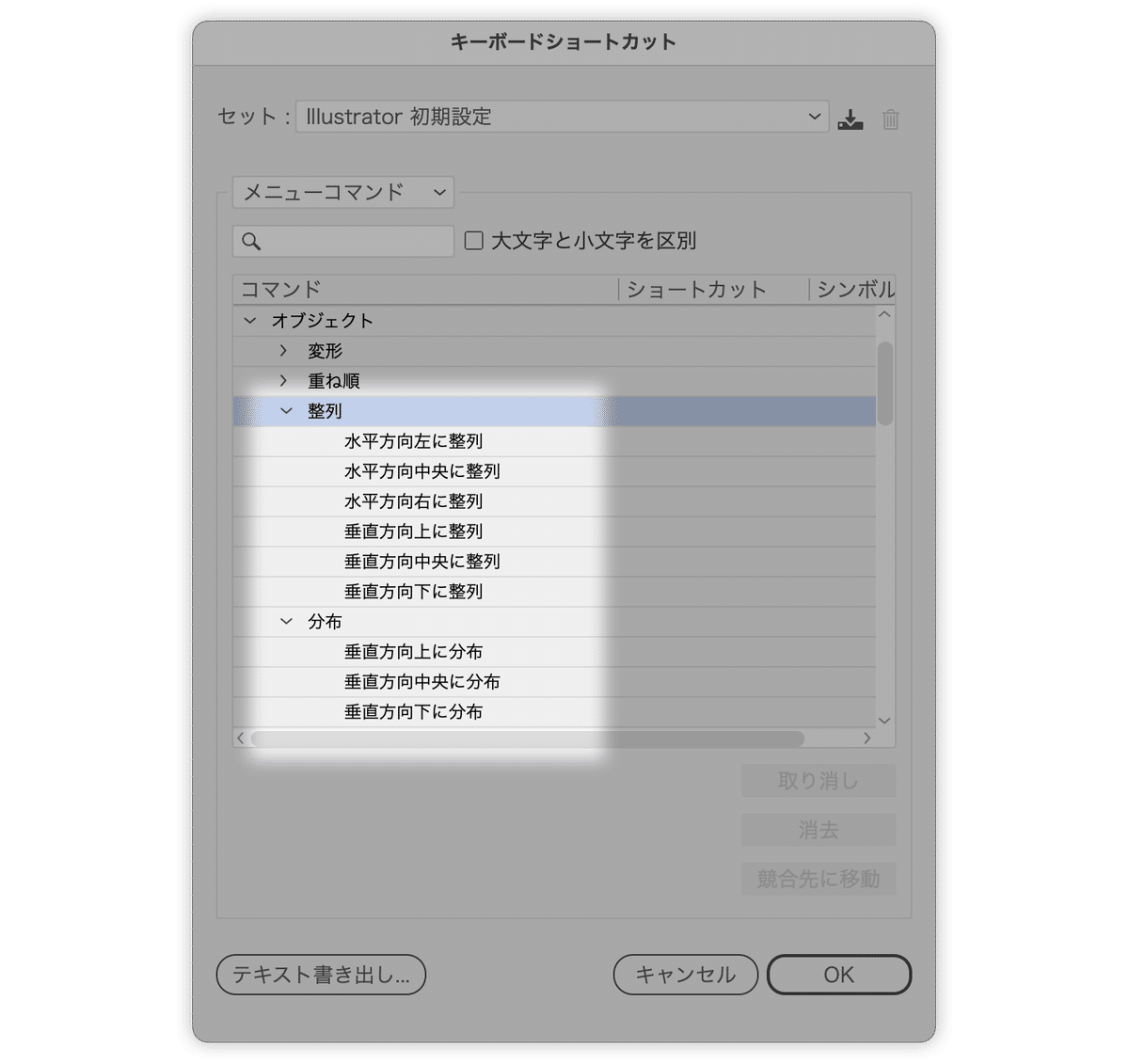
2020年、整列の6つのコマンドがメニューに搭載されました(当初はアンカーポイントの整列に対応していなかったのですが、それも解決されています)。

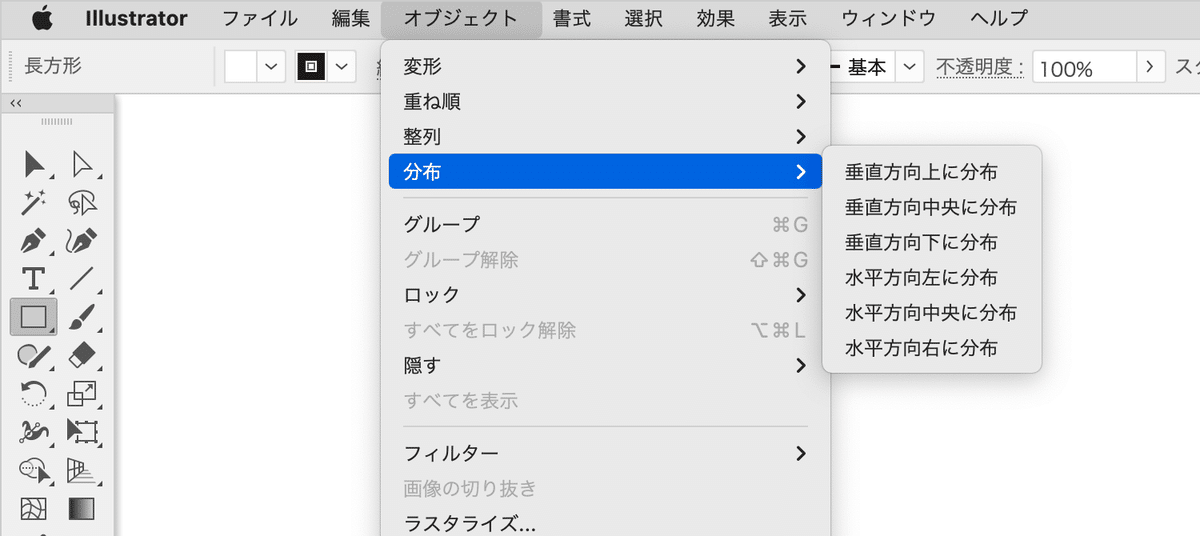
さらに、2022年リリースのIllustrator 2023(27.0)からは[分布]の6つのコマンドもメニュー化されています。

メニューコマンド化されたことによって、Illustrator内でキーボードショートカットを設定できます。

吉報!!! と思いきや、キーボードショートカットにはそもそも空きスロットが少なく「キーボードショートカットの枯渇問題」に直面します。
キーボードショートカットに何を設定するか
Adobe XDが用意している整列のキーボードショートカットが明快です。

しかしながら、Illustratorのデフォルトではcontrolキーを使うことができません。そこでKeyboard Maestroの「Select or Show a Menu Item」アクションでメニューコマンドを指定します。

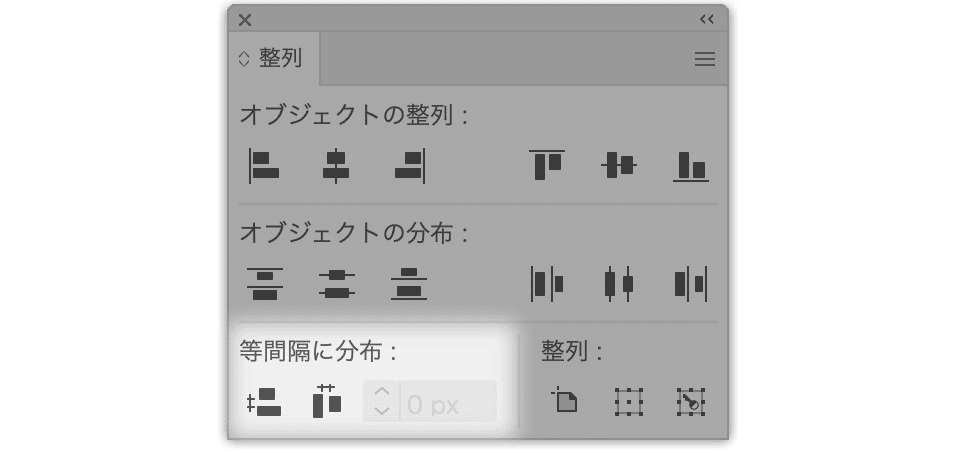
等間隔に分布
メニューコマンド化されたのはラッキーだけど、[等間隔に分布]は対象外です。

[等間隔に分布]の2つのコマンドをキーボードショートカットで実行するには次の2つのアプローチが考えられます。
[A]アクションに登録する
[B]Keyboard Maestroにて解決する
アクションで解決
まずは、2つの等間隔に分布をアクションに登録。

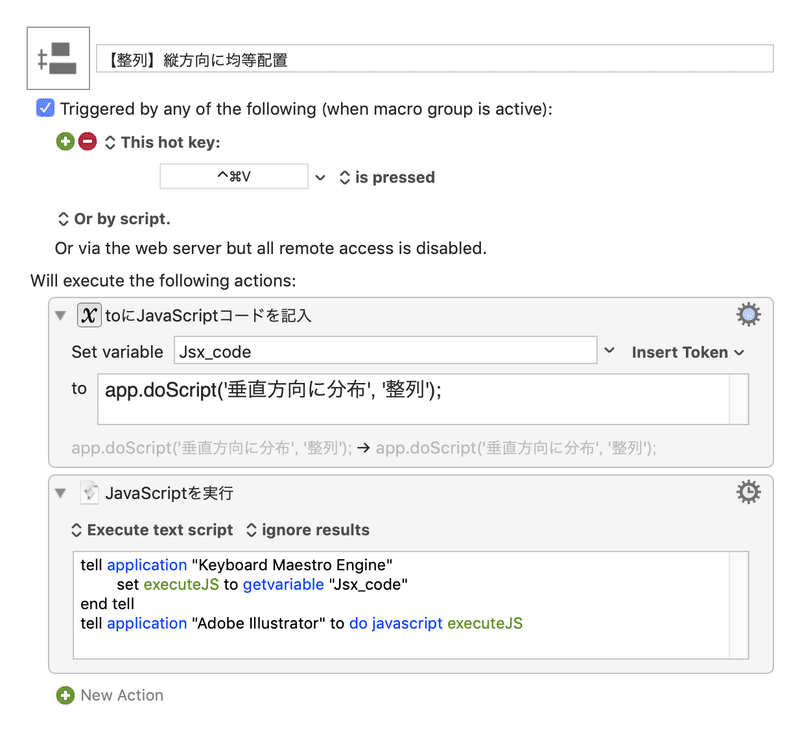
Keyboard Maestroなら「Execute an AppleScript」を追加し、次のように記述します。
tell application "Adobe Illustrator" to do javascript "app.doScript('アクション名', 'セット名');"
これにhot key(キーボードショートカット)を設定します。

ただ、メンテしにくいので、次のように書く方がよさそう。

または、JavaScriptファイルを作成し、そのファイルをKeyboard MaestroからOpen。

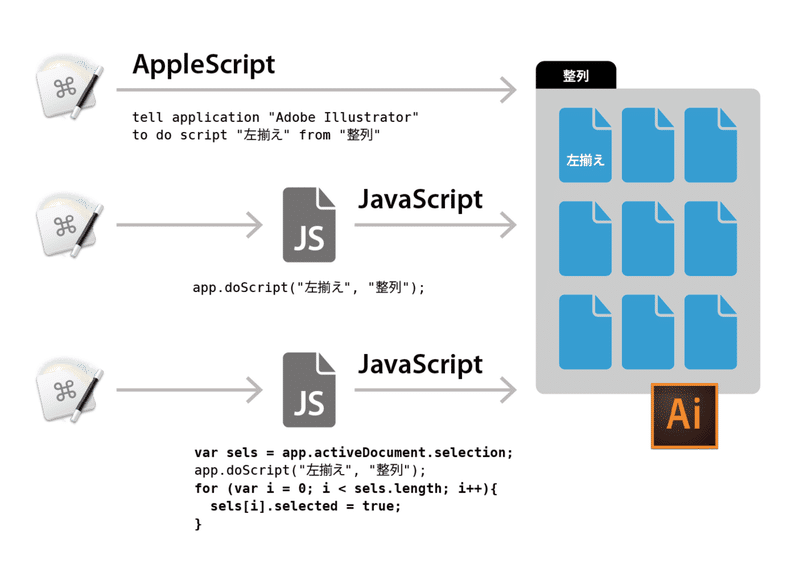
ここまでをまとめた図。嫌気が差してきているのは当然です…
したたか企画さんのプラグインを使うのがよいですね。

Keyboard Maestroプラグインで解決
アクションに登録してもキーボードショートカットをどうするか問題は残りますので、いずれにせよKeyboard Maestroに頼りましょう!
したたか企画さんがnoteにて販売されているプラグイン(MaestroPack)を使うと、そのアクションを追加するだけで済みます。

1,380円ですが、ほかにもたくさんのことが解決できるので一瞬で元が取れます(さらにセットで購入しておくと、後からアクションが追加されます)。
ダブルタップで均等配置
整列を行う場合、続けてアキ(間隔)の調整を行うことが多いでしょう。

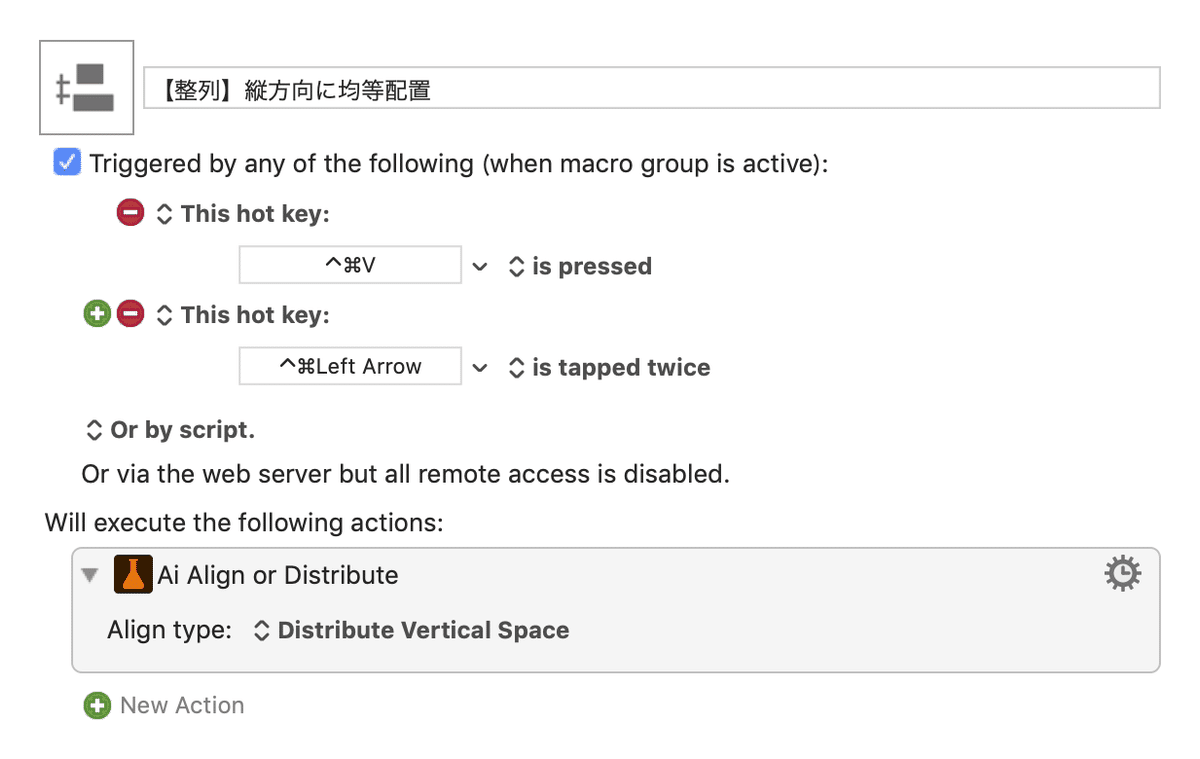
そこで、縦方向の均等配置であれば、「⌘ + control + Vキー」に加え、「⌘ + control + ←キー」を追加し、tapped twiceを指定する。
つまり、⌘ + controlを押しながら←キーを2回タップすることで「左揃えを行った後、オブジェクト同士のアキを等間隔にしてくれます。

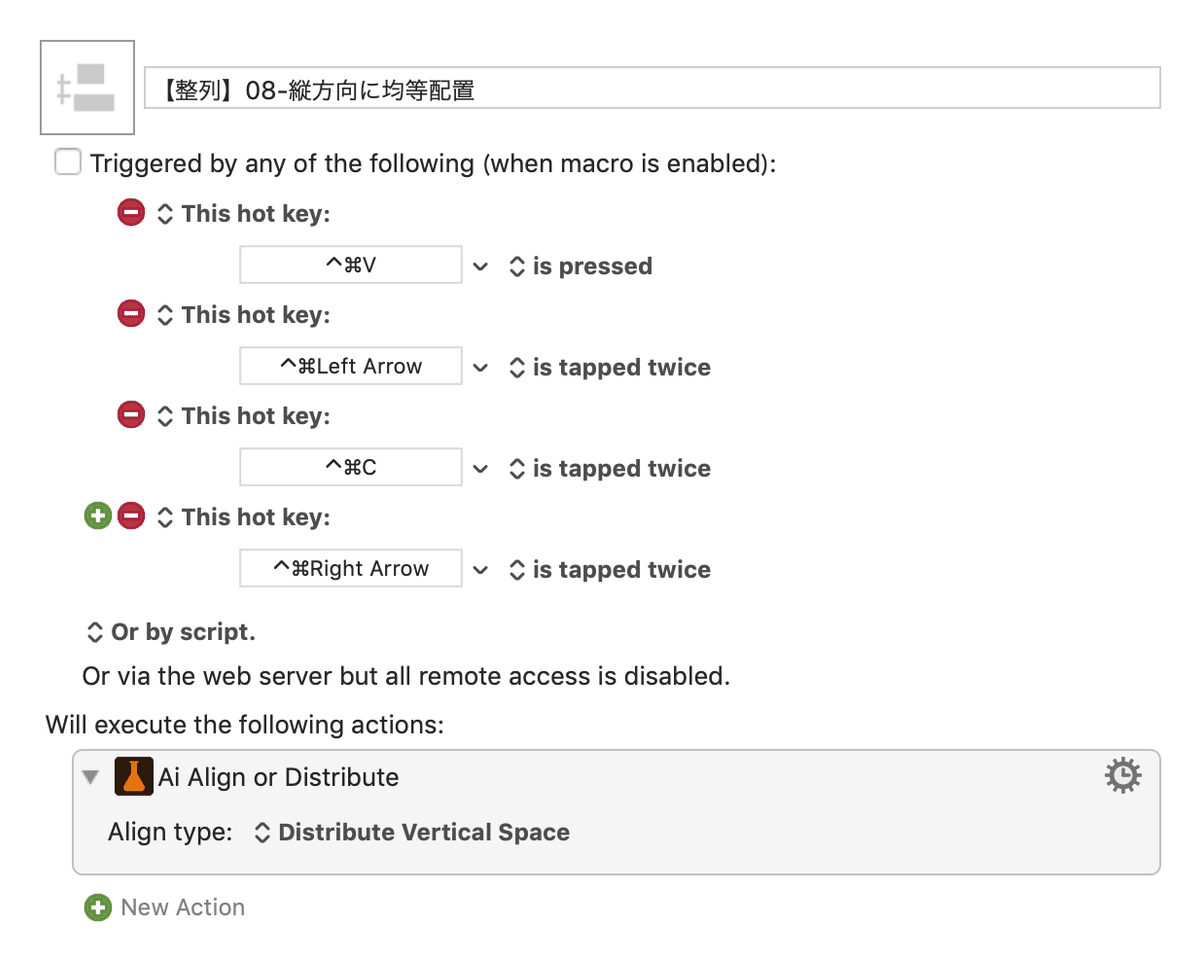
実際には、中央揃え、右揃えを含めて、次のようになります。

アートボードに整列
Illustrator 25.4.1(2021年8月リリース)から[整列]パネル右下の「整列の対象」のUIが変更されています。
さらに、オブジェクト(またはグループ化されたオブジェクト)がひとつだけのときには、自動的に「アートボードに整列」になるように変更されました。

つまり、グループ化すれば「アートボードに整列」オプションを選択する必要がなくなるということですが、それはそれで面倒です。
Gorolib Designさんのスクリプトを使うと、グループ化せずにアートボードへの整列が可能になります。
有料のスクリプトですが、自分の時給を考えたら、すぐに元が取れます。
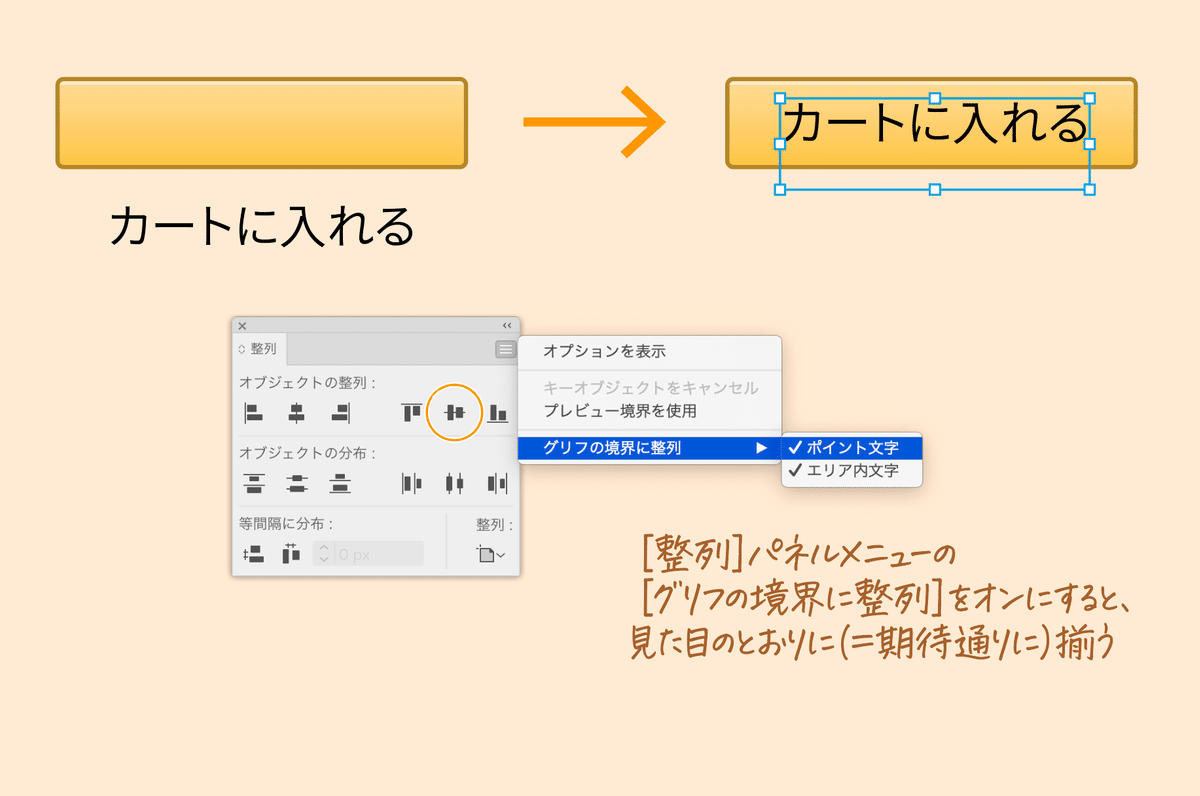
テキストとオブジェクトの整列(天地が揃わない問題)
テキストと長方形を整列させようとすると、天地が揃いません。特に、源ノ角ゴシックや貂明朝などのアドビ謹製フォント。

[整列]パネルメニューの[グリフの境界に整列]をオンにすると、見た目のとおりに(=期待通りに)揃うようになります。

これはこれで助かるのですが、次の2つの手順をスキップできません。
横方向(左右)の整列
最背面のオブジェクトをキーオブジェクトにする
高橋としゆきさんのスクリプト「オブジェクトを整列Plus」なら次の2つを含めてまとめて実行できます。
16行目の
'showDialog' : true,を次のように変更して使れば、ダイアログボックスをスキップできます。
'showDialog' : false,指定した間隔でオブジェクト同士を揃える
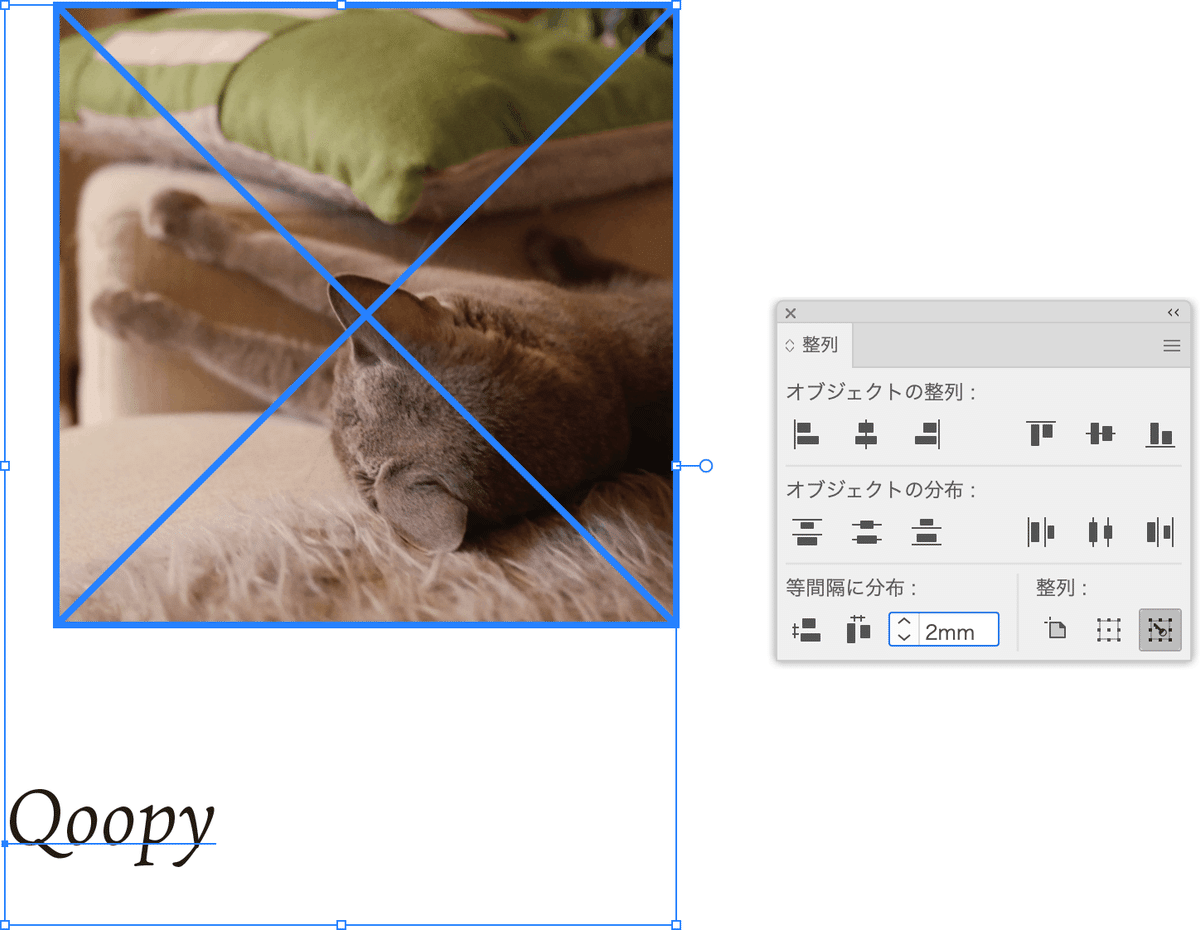
たとえば、次のようにオブジェクトとテキストの間隔(アキ)を指定したい場合、次の手順で行います。
2つのオブジェクトを選択
動かしたくないオブジェクトをクリックしてキーオブジェクトに指定
[整列]パネルの[等間隔に分布]で間隔を指定して実行

Gorolib Designさんのスクリプト「撫でるようにオブジェクトの間隔を整える」を使うと、この作業をサクっと行えます。
「G266_SpaceTate.jsx」というファイル名を「G266_SpaceTate-2mm.jsx」のように変更することで、中身の編集が不要です。
横1行、縦1列に並べる
「撫でるようにオブジェクトの間隔を整える」を使うと、横1行、縦1列に並べられます。
@gorolibさんの「なんと?中央揃えの文字のようにオブジェクト間隔を広げていくスクリプト」を使うと、少しずつ離したり/くっつけたりが可能になります。
キーオブジェクトに整列
キーオブジェクトに対して整列することが多いと思いますが、Keyboard Maestroをスピーディに行うテクです(むっちゃはかどります!)。
ダウンロード
Adobe XD互換のキーボードショートカットを設定したKeyboard Maestro用のマクロのセットです(MaestroPackが必要です)。
ダブルタップでの均等配置にも対応しています。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
