
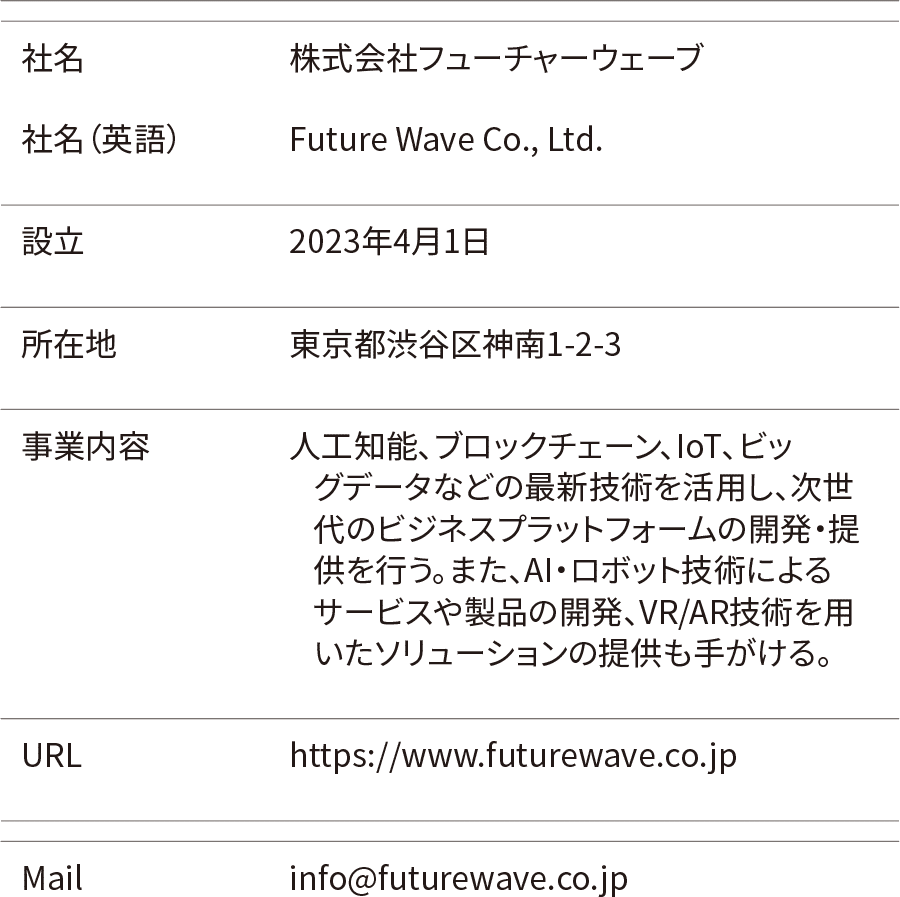
ブロックごとに区切り線を入れる「会社概要」
Illustratorで次のようにブロックごとに区切り線が入った「会社概要」を作る方法について考えてみました(ChatGPTで生成した架空の会社です)。

InDesignの表を使って作れば一瞬。これをIllustratorにコピー&ペーストするのもよいです…
手順
事前にエリア内テキストで、マージン、タブ、禁則、文字組みアキ量設定などを設定しておきます。

段落ごとに分割するスクリプトを実行しましょう。

段落ごとに分割するスクリプトは、タクトシステムさんの「テキストばらし」が有名ですが、
エリア内文字を分割したときでも、それぞれの高さがスマートに分割されるしたたか企画さん謹製の“少しだけ親切なバージョン”を使わせていただいています。
なお、Illustratorでのスクリプト利用についてに不慣れな方は、こちらの記事をご覧ください!
https://note.com/dtp_tranist/n/n45f71c5cc3b9
2021年3月に出演したCC道場のアーカイブも一緒に。
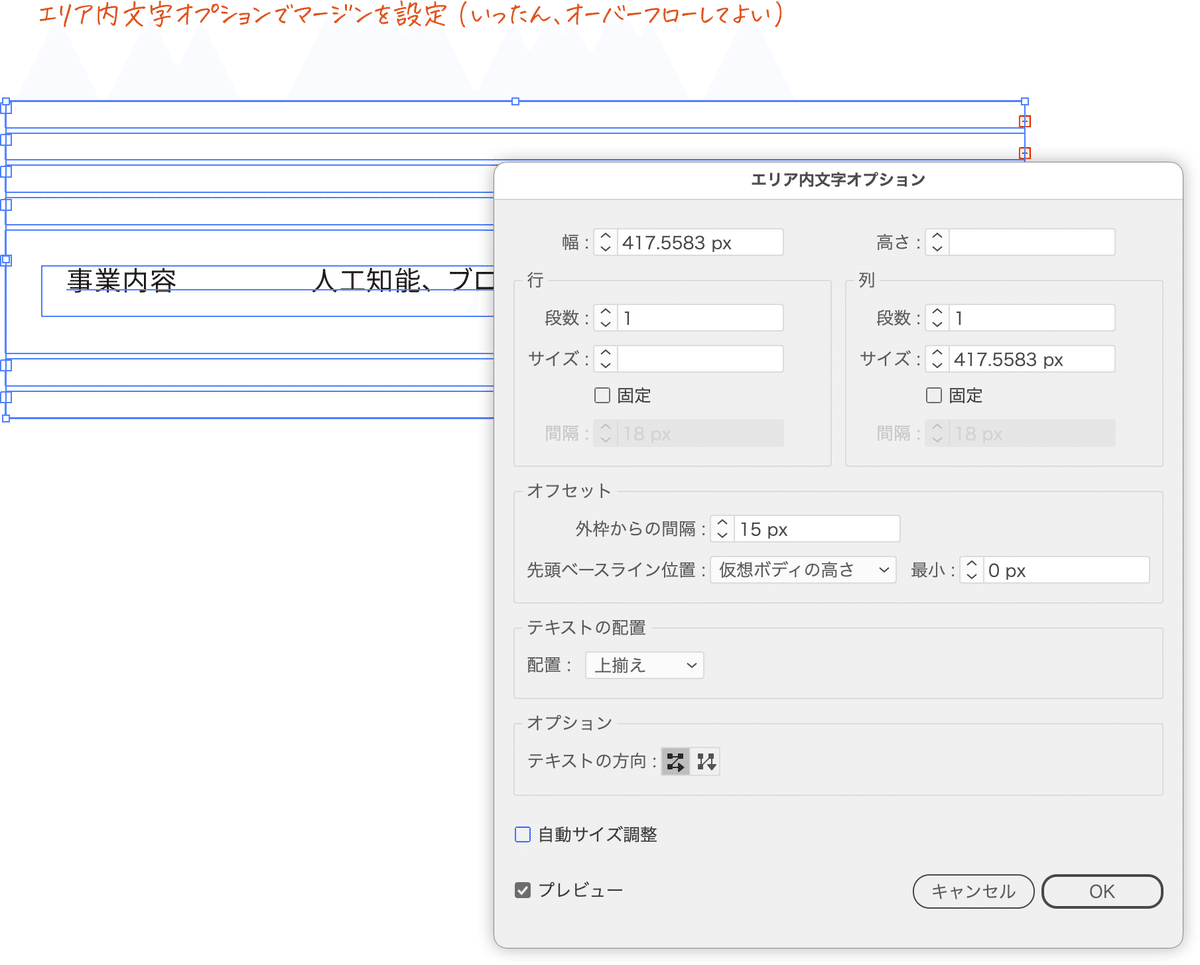
[エリア内文字オプション]ダイアログボックスを開き、[外枠からの間隔]でマージンを設定します。その結果、オーバーフローしますが、次のステップで解決します。

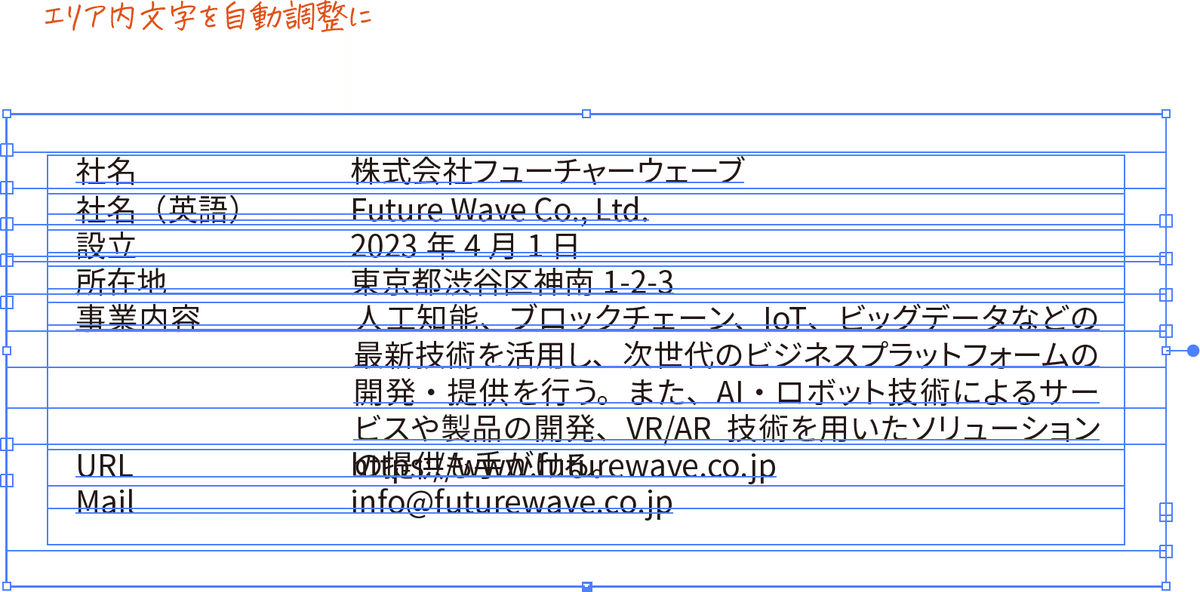
エリア内文字の下部から出ているウィジェットをダブルクリックして自動サイズ調整をONにします。複数のエリア内文字に対して、まとめて実行できます。

一番上のエリア内文字をキーオブジェクトに設定し、「間隔:0」で整列させます。

[整列]パネルの[等間隔に分布]の値は、キーオブジェクトを設定したときのみ、設定できます。

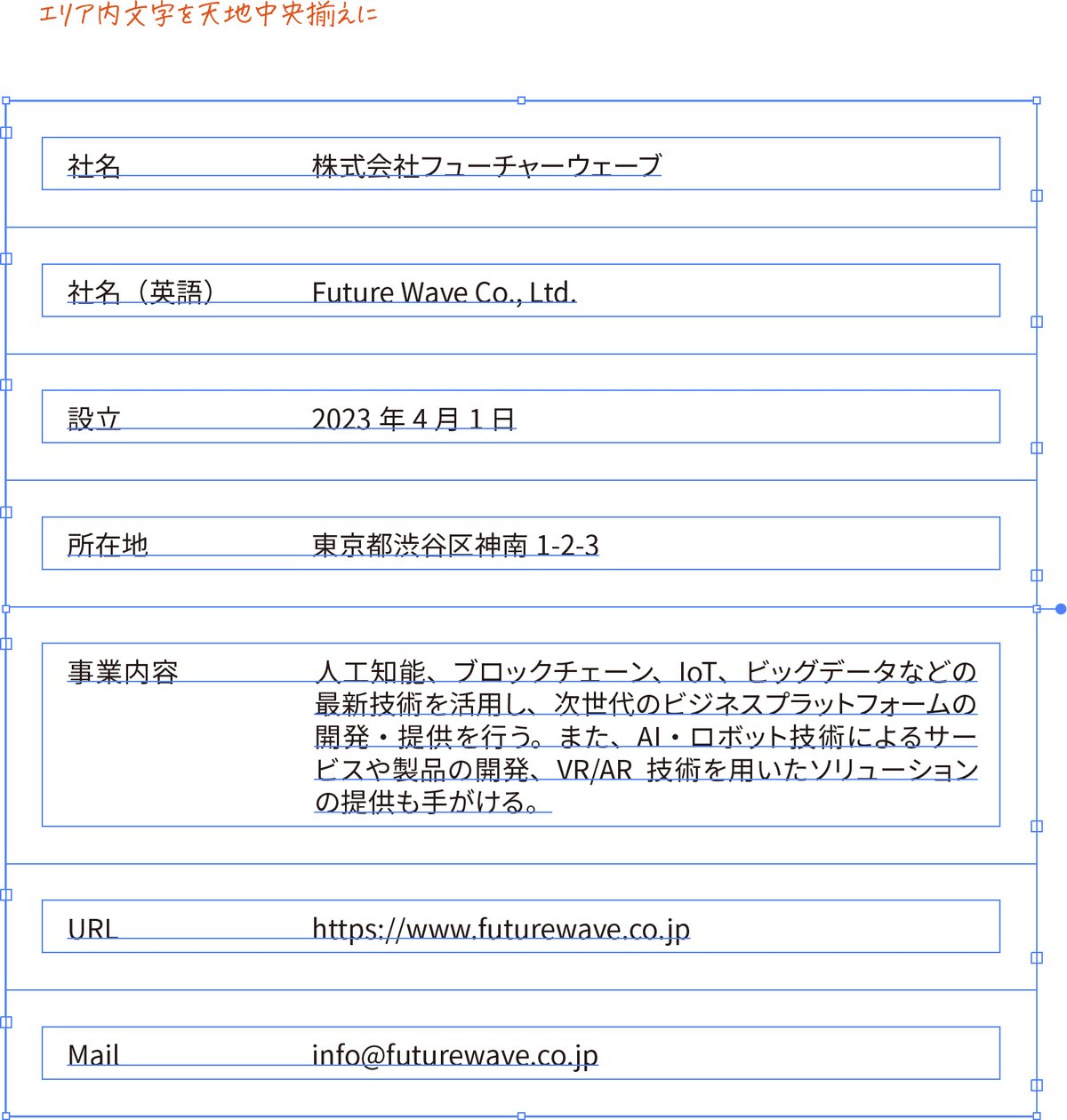
[エリア内文字オプション]で天地中央にします。

事前に用意しておいたグラフィックスタイルを適用し、各エリア内テキストの下辺に罫線を付けます。

アピアランスはこんな感じ。

[パスファインダー(アウトライン)]効果を加えることで、オープンパス扱いにしているため、線端を丸められます。
再調整
「エリア内文字+アピアランス」ですので、横幅の調整が手軽です。
しかし、上下の間隔が狂ってしまうところが出てきます。

「自動サイズ調整がONになっているハズだけど…」と思うのですが、エリア内文字を「天地中央」にした時点で自動サイズ調整が消えてしまいます…(ファンキー仕様)

そこで、次の手順で再調整します。
[テキストの配置]を「上揃え」にする
自動サイズ調整をON
整列
[テキストの配置]を「中央」に戻す
1列目のテキストのウェイトを上げたい
1列目の項目名は太字扱いにしたいですよね。Illustratorのデフォルトではムリですが、ぼんぷろぐさんのスクリプト〈イラレスクリプトで正規表現検索したテキストを「すべて同時に選択」しちゃう〉を使えば可能です。
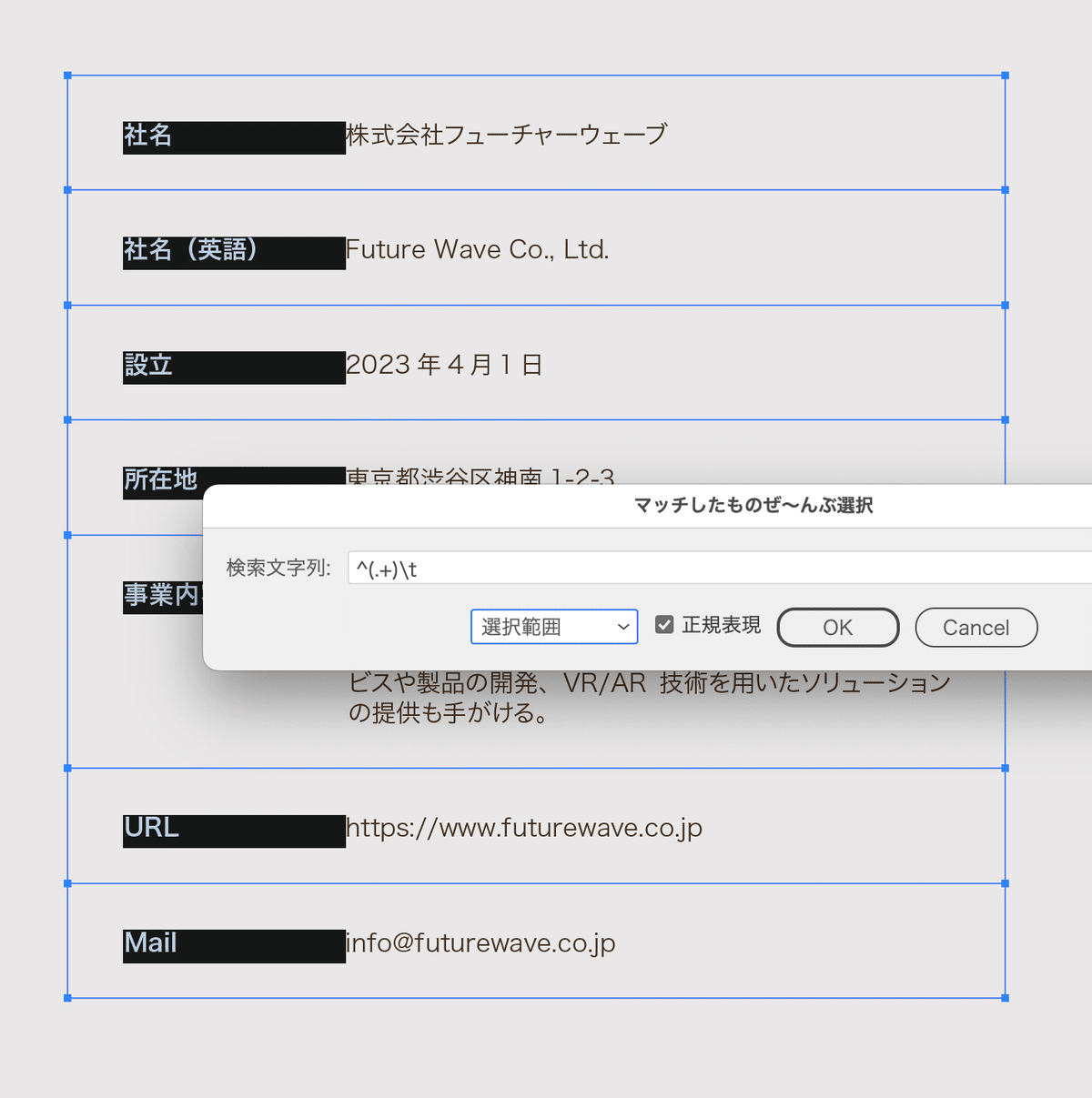
次のように正規表現を入力することで「行頭からタブまで」を選択し、フォント(ウェイト)を変更します。
^(.+)\t
縦方向にぴったり配置を一瞬で
「キーオブジェクトを設定し、間隔を0にしてから均等配置」ってなかなか面倒です。
Gorolib Designさんのスクリプトをカスタマイズすると、一瞬で完了します。
整列についてガッツリまとめた記事がありますので、ご参考までに。
「ポイント文字+罫線でいいんじゃない??」
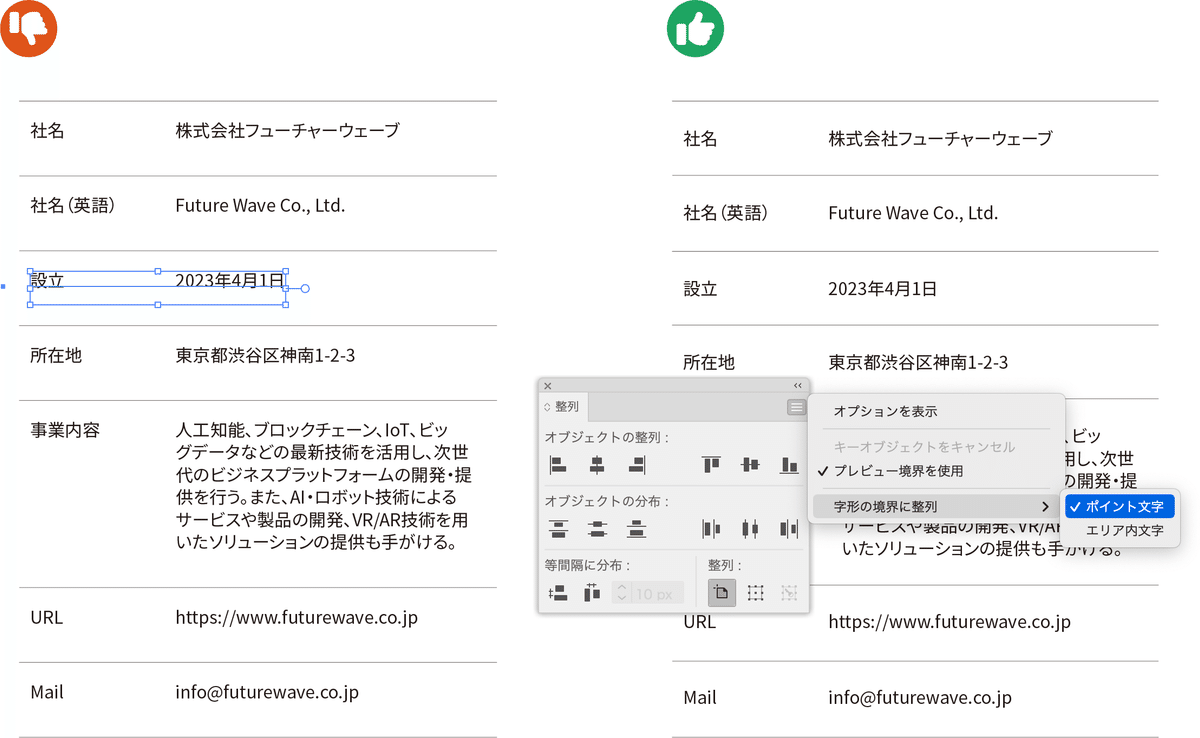
「ポイント文字+罫線」で行いたいときには、[整列]パネルメニューから「字形の境界に整列:ポイント文字」をONにしてから整列させます。

「ポイント文字+罫線でいいんじゃない??」と思うところですが、各間隔が狭いとき、次の図のように「テキスト、罫線、テキスト、罫線…」の順番が狂ってしまうことがあるため、エリア内文字+アピアランスでの運用を検討してみました。

エリア内文字+アピアランスなら
さらに「エリア内文字+アピアランス」で作っておくと、エリア内文字全体にカラーリングすることで、ゼブラテーブル(=互い違いのカラーリング)にするのも簡単です。
「エリア内文字+アピアランス」で作っておくと、ゼブラテーブルにするのも簡単です。 pic.twitter.com/hgtOMwbKrz
— DTP Transit (@DTP_Transit) April 13, 2023
エリア内文字へのアピアランス
なぜ、「エリア内文字+アピアランス」なのかについて、2022年末の #朝までイラレ のセッションで解説しています。
また、こちらの記事にて多くのサンプルを取り上げています。
エリア内文字の半自動化
エリア内文字オプションに近年追加された項目はscriptable(=スクリプト制御)ではありません。
テキストの配置(上、中央、下、均等配置)
自動サイズ調整
アクションをスクリプト化することで強引に扱えます。

さらにKeyboard Maestroパレットとしてまとめてみました。

スクリプト化したアクションを組み合わせることで、中央揃えのまま、自動サイズ調整を実行できるようになります。
上揃えに変更
自動サイズ調整
中央揃えに戻す
上記の設定には、したたか企画さん謹製のKeyboard Maestroプラグイン MaestroPackを利用しています。
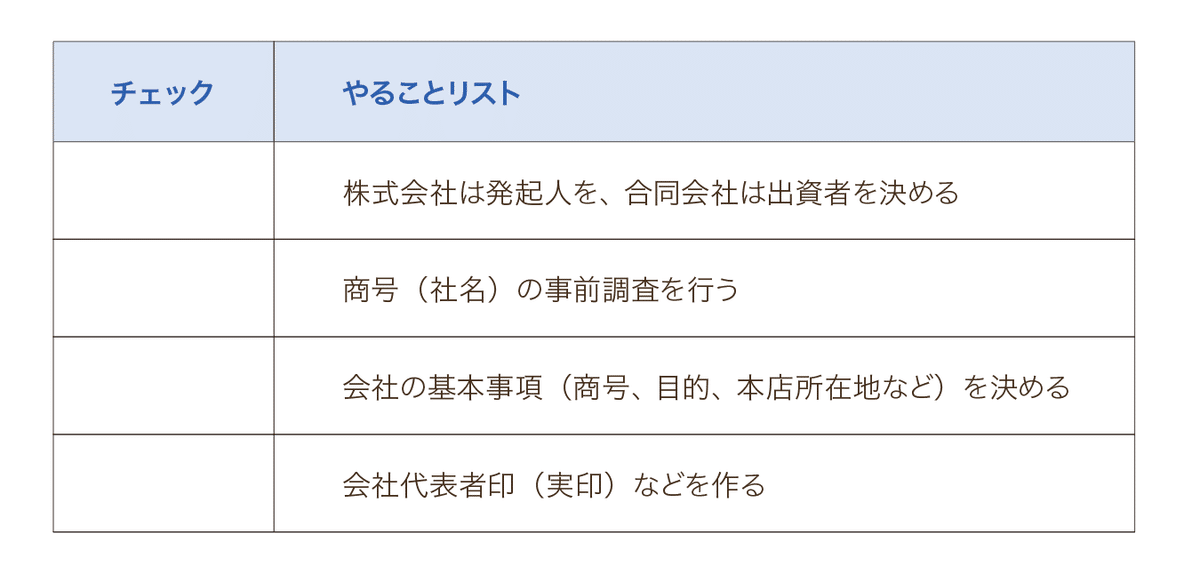
いわゆる表組み
1行ごとに分割したエリア内文字にアピアランスを設定することで「表組み」らしいスタイルに。

1行ごとに分割したエリア内文字にアピアランスを設定することで「表組み」らしいスタイルに。https://t.co/0GeXztlqBX#アピアランス100本ノック #常用アピアランス pic.twitter.com/R7nxrV7qER
— DTP Transit (@DTP_Transit) April 23, 2023
サンプルファイル
練習用に。
ゼブラテーブルを含め、グラフィックスタイルも入っています。
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
