
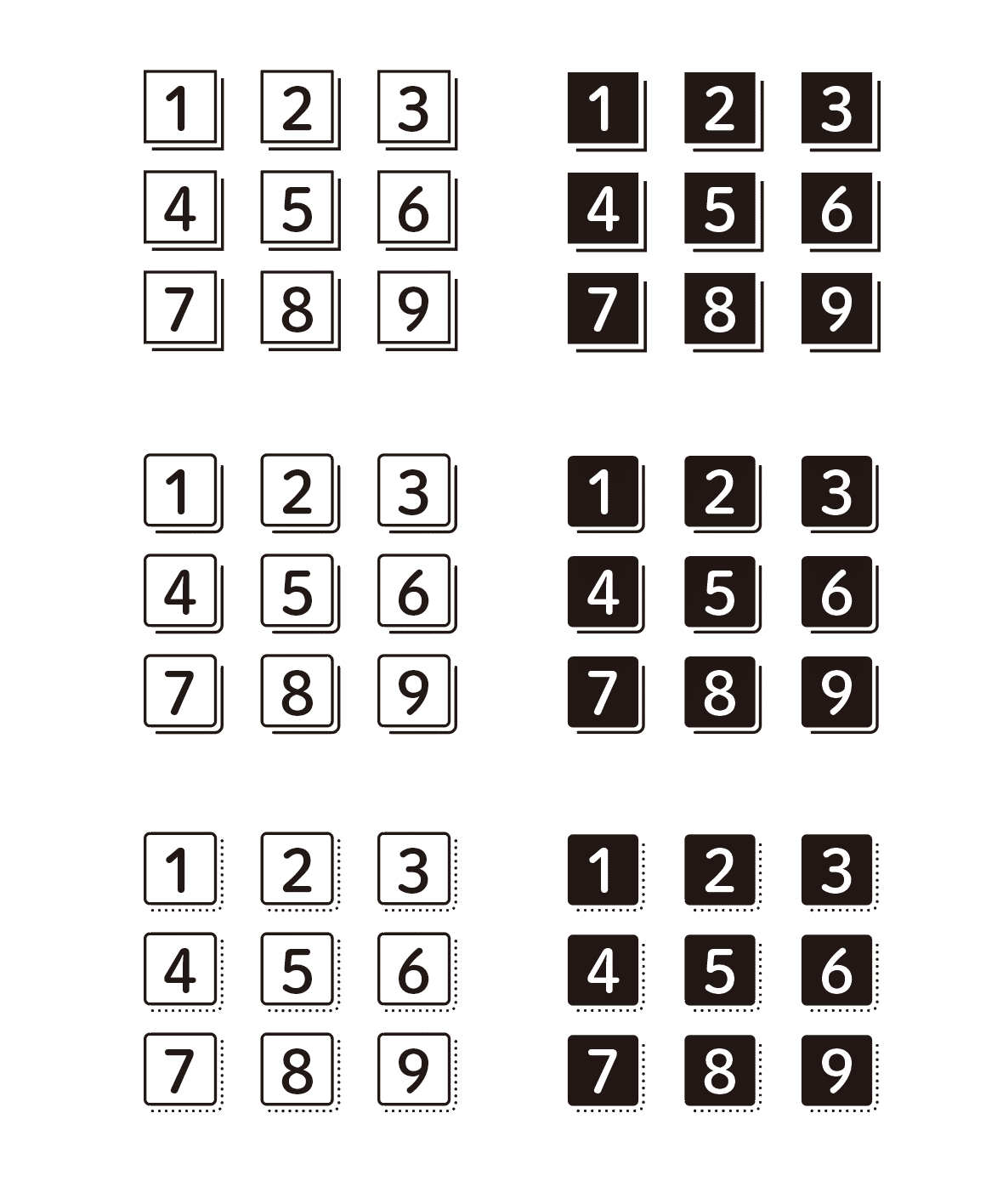
ちょい立体風の正方形の白丸数字
とある書籍で見つけたちょい立体風の正方形の白丸数字をアピアランスで実装する方法について考えてみました。
ちょい立体風の正方形の白丸数字、黒丸数字#アピアランス100本ノック #常用アピアランス pic.twitter.com/5deDUSQY10
— DTP Transit (@DTP_Transit) January 21, 2023
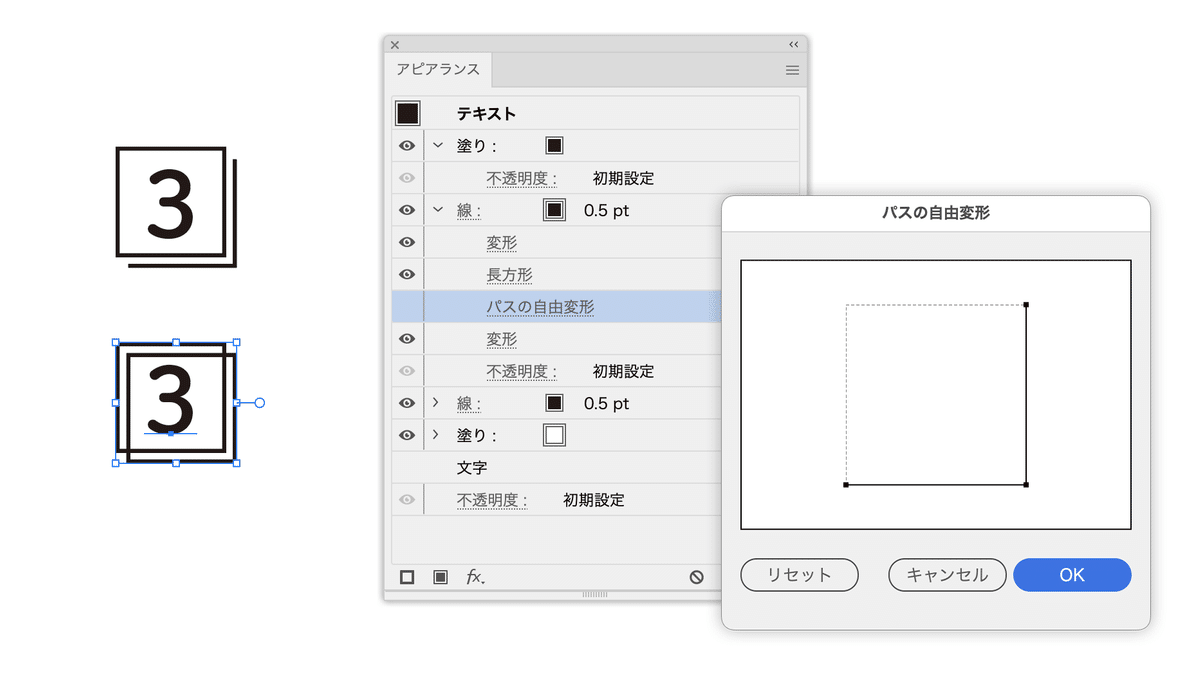
ロジック
[形状に変換(長方形)]効果で線を正方形に変換
[変形]効果で少しずらす
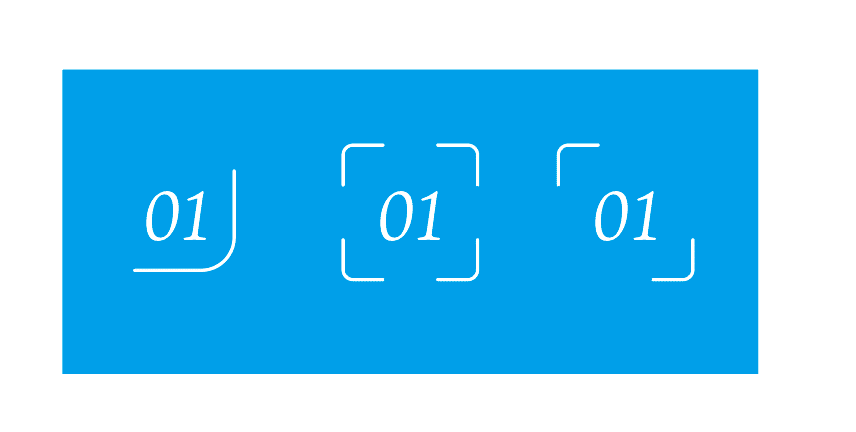
[パス自由変形]効果でカギ括弧状に

ナンバリング
ナンバリングに使用しているスクリプトは三階ラボの宮澤さん(ONTHEHEAD)の「テキストに指定した文字や連番を追加するスクリプト」です。
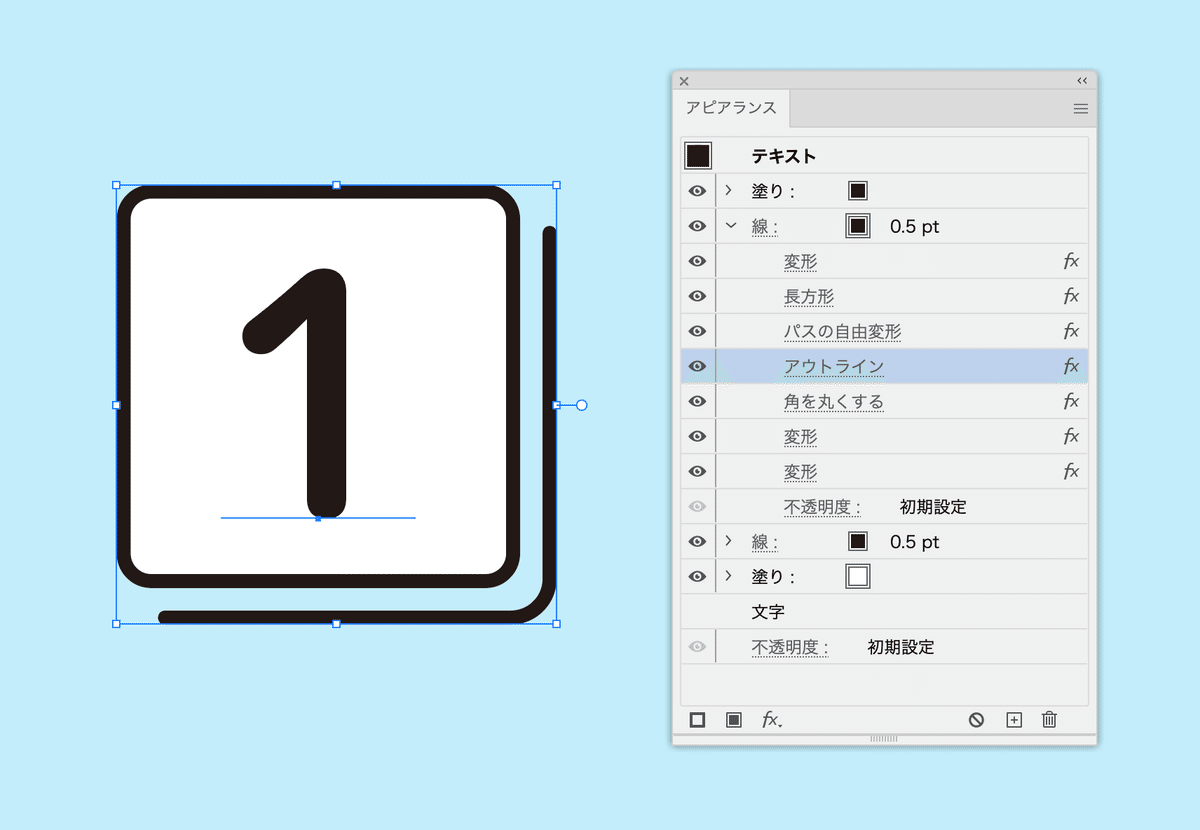
オープンパス化
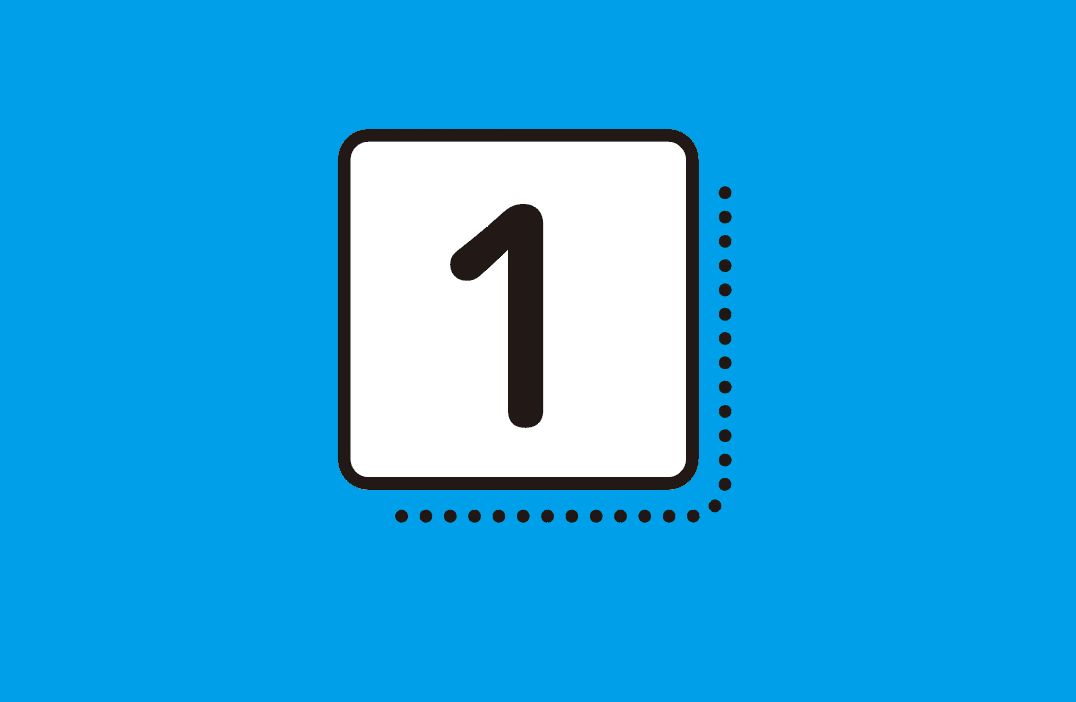
線端を丸めたい場合、オープンパス化しておくと線端を丸められます。

オープンパスにしておけばドット点線にもできます。

オープン化については別の記事で紹介しています。
ダウンロード
サンプル
フル版

バリエーション

こちらの記事のネタをアップデートしたものを入れておきました。
2023年1月22日、12:55にアップデートしました。
ここから先は
0字
/
1ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
