
複数行のテキストを文字サイズを変更して幅を揃える(Illustrator)
カバー画像のように「複数行のテキストを文字サイズを変更して幅を揃える」ソリューションは、Gorolib Designさんがスクリプトとして公開されています。
大変重宝して使わせていただく一方、次のような不満がありました。
行間の設定が面倒い
幅の対象となるオブジェクトを描くのが面倒い
「ポール/イラレ効率化マン@0.5秒を積み上げろ」さんのアプローチ
「ポール/イラレ効率化マン@0.5秒を積み上げろ」さんが次の条件でぴったり揃うよ!とツイートされていました。
行送り:自動
ジャスティフィケーションの[自動行送り]:100(デフォルトは100%)
Illustratorで、こんな感じの、行ごとにメリハリをつけたテキストの行間を調整したい時。
— ポール/イラレ効率化マン@0.5秒を積み上げろ (@efficiency_d) May 21, 2024
行送りの設定だけでやろうとするとバラバラになるので、
【1】行送り「自動」に
【2】ジャスティフィケーション設定で行間をベタに… pic.twitter.com/vlkUNw1wJ5
これは!!!と思いますが、[ジャスティケーション]の設定は、[段落]パネルの奥深くにあり、変更するのがとても面倒です…

そこで、次の操作を行うスクリプトをChatGPTに書いてもらいました。
行送り:自動
ジャスティフィケーションの[自動行送り]:100
// Adobe Illustrator 2024用 ExtendScript
// 選択されたテキストフレームの行間を自動に設定し、ParagraphAttributes.autoLeadingAmountの値を100に変更するスクリプト
if (app.documents.length > 0) {
var doc = app.activeDocument;
// 選択されたオブジェクトがあるかチェック
if (doc.selection.length > 0) {
var selectedObject = doc.selection[0];
// 選択されたオブジェクトがテキストフレームかどうかをチェック
if (selectedObject.typename == "TextFrame") {
var textFrame = selectedObject;
// テキストフレーム内の段落を取得し、行間を自動に設定
var textRange = textFrame.textRange;
textRange.characterAttributes.autoLeading = true;
// テキストフレーム内の段落を取得し、autoLeadingAmountの値を100に設定
var paragraphs = textFrame.paragraphs;
for (var i = 0; i < paragraphs.length; i++) {
paragraphs[i].paragraphAttributes.autoLeadingAmount = 100;
}
// 画面を再描画
redraw();
}
}
}ジャスティフィケーションの[自動行送り]
ParagraphAttributes.autoLeadingAmountで指定します。
手順
1-3も合わせてスクリプト化できそうですが、手に馴染んでいるため、別途実行します。
テキストをバラす(したたか企画さんのスクリプト)
テキストの大きさを揃える(Roca Laboさんのスクリプト)
テキストを連結(Gorolib Designさんのスクリプト)
「行送り:自動、ジャスティフィケーション:100」に設定
すべてを1つのスクリプトで完結
「0.5秒を積み上げろ」のポールさんが開発されました!(有料スクリプト)
素晴らしい!!! むっちゃ快適です!
ただし、強制改行が改行に変換されてしまうのが、ちょっと残念…
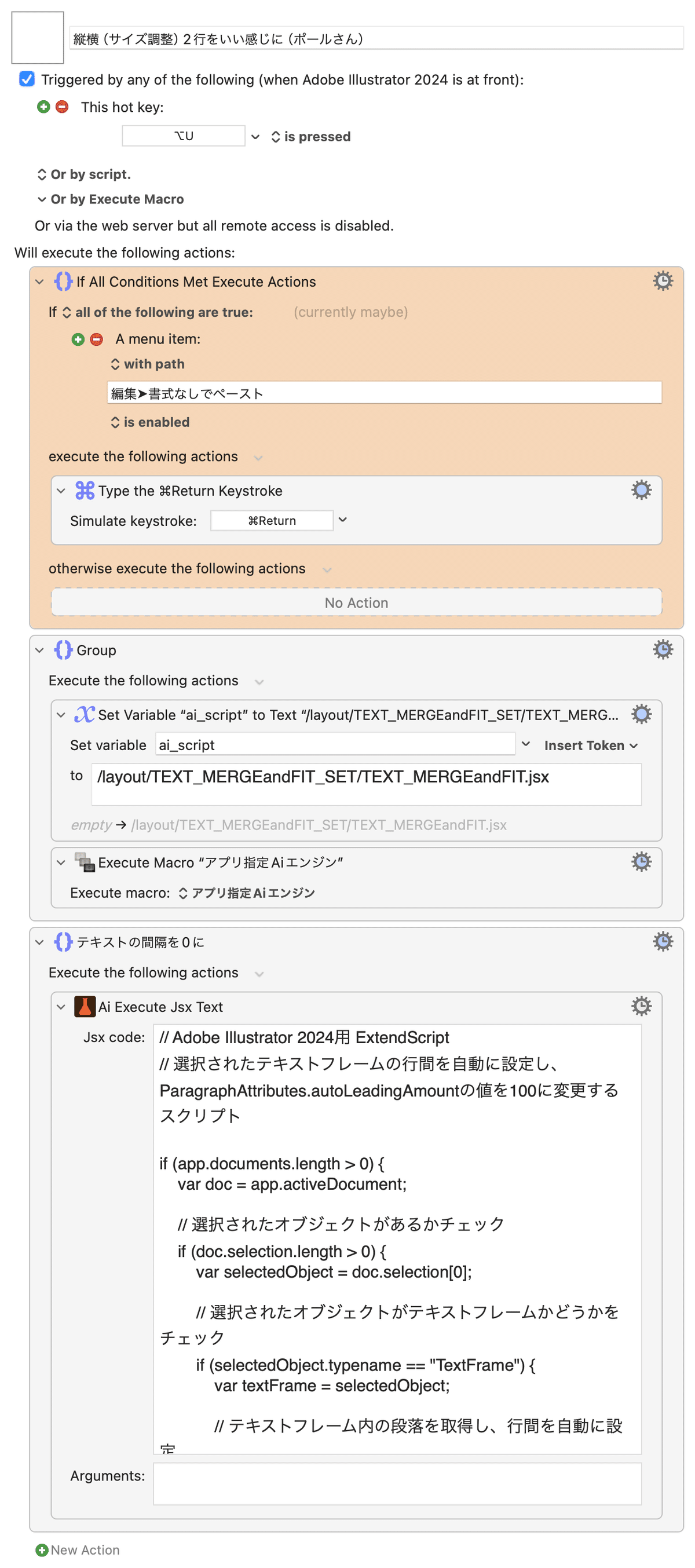
ただし、運用する場合、次の点を考慮してKeyboard Maestroマクロを組んでおくとよさそう。
改行位置などを変更するなど、テキスト編集を抜ける必要がある
「行送り:自動、ジャスティフィケーションの[自動行送り]:100」は別途、実行する必要がある → 別のスクリプトがついてくるが、まずは実行してしまって⌥ + ↑↓で調整するのがよさそう

ダウンロード
※ポールさんのスクリプトは入っていません。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
