
InDesignでの画像フレームの拡大縮小を便利にするスクリプト集
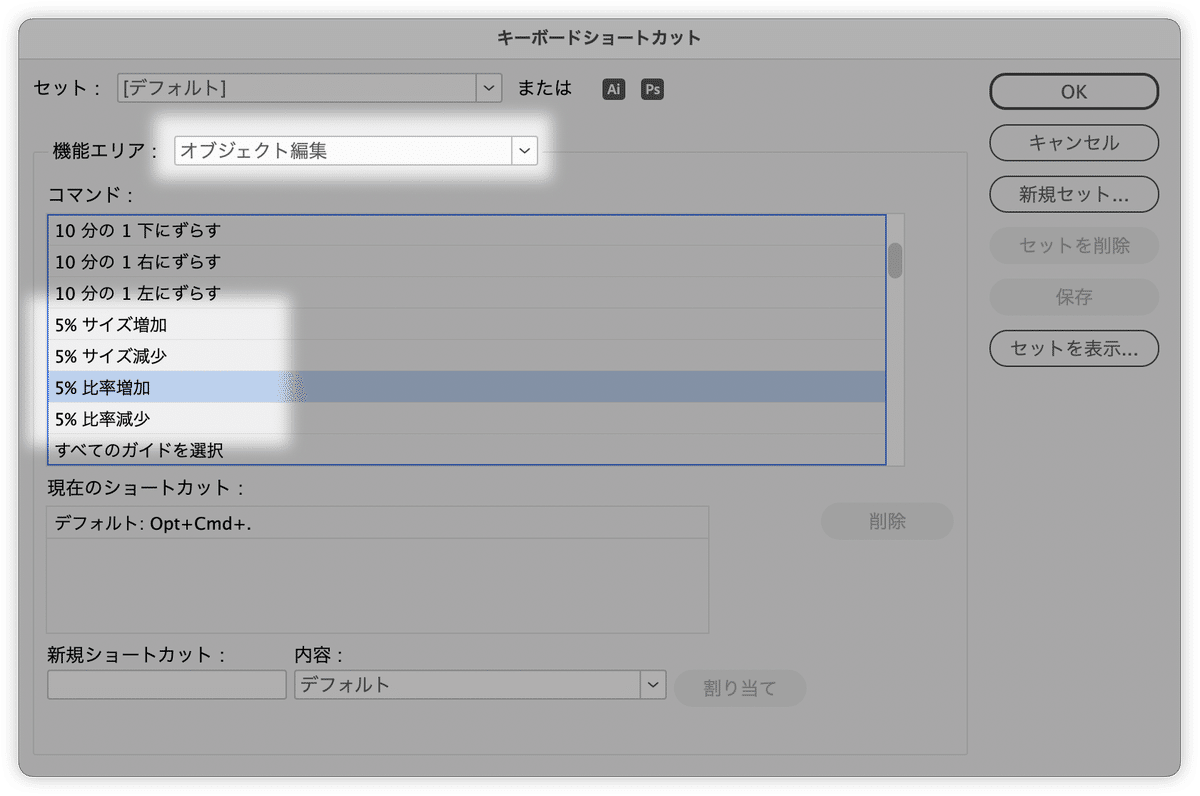
InDesignには1%、5%、10%刻みで大きさを増減するキーボードショートカットが用意されています。
さらに、ややこしいのですが、次のような違いがあります。
サイズ増加/減少:フレームのみ
比率増加/減少:コンテンツも一緒

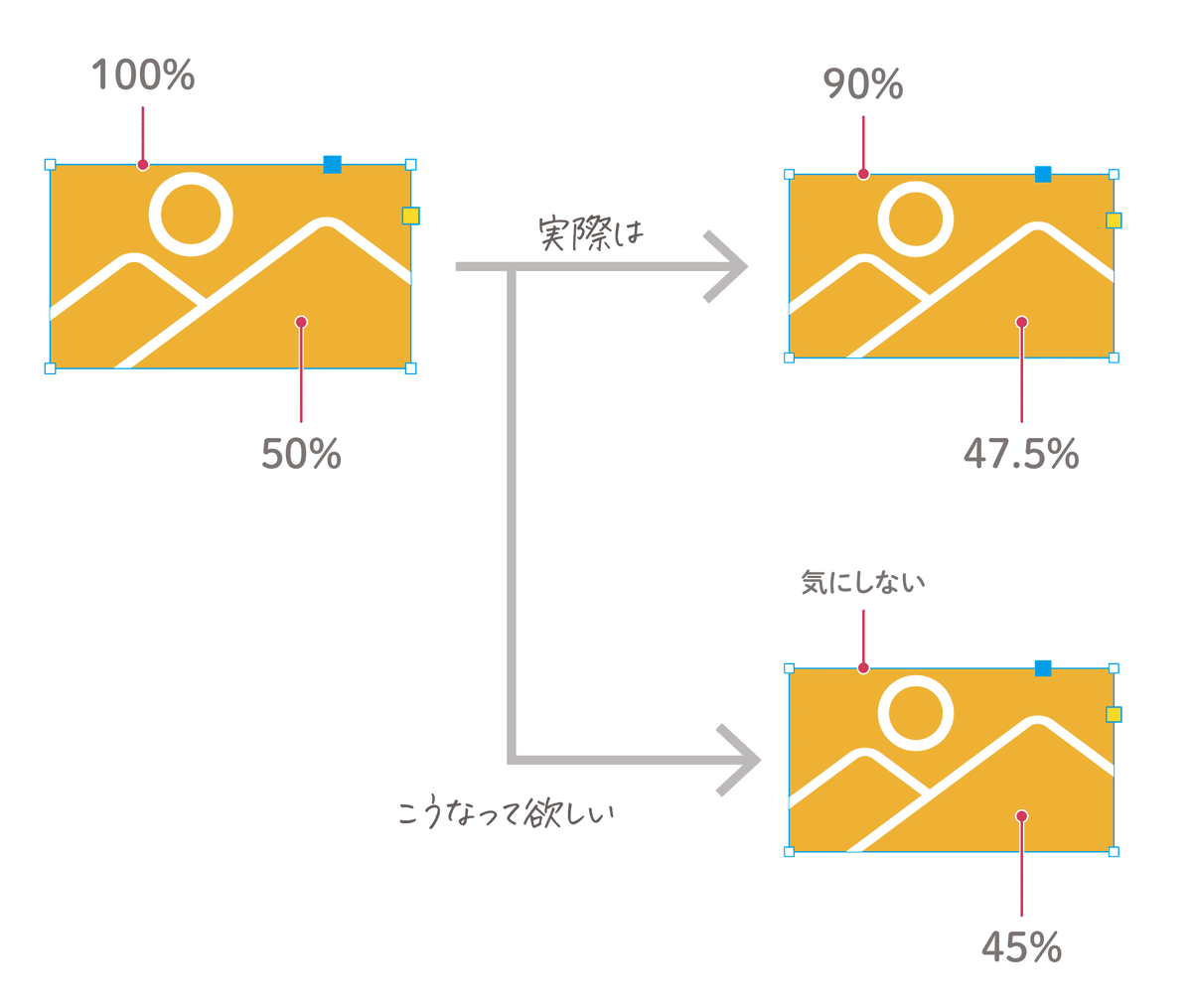
困ってしまうのがスクショなどの図版の扱い。たとえば、縮尺率50%で貼り込んでいるフレームを10%縮小すると、図版の縮尺率が47.5%になってしまうのです。

さらに、縮小を繰り返すと、図版の縮尺率が「20.48861175843237%」のような値になってしまいます。
図版にスクショを貼り込んでいる場合、端数を出したくありません。フレームの大きさは問わず、図版だけを1%、5%、10%刻みで増減させたいのです。
環境設定で変更
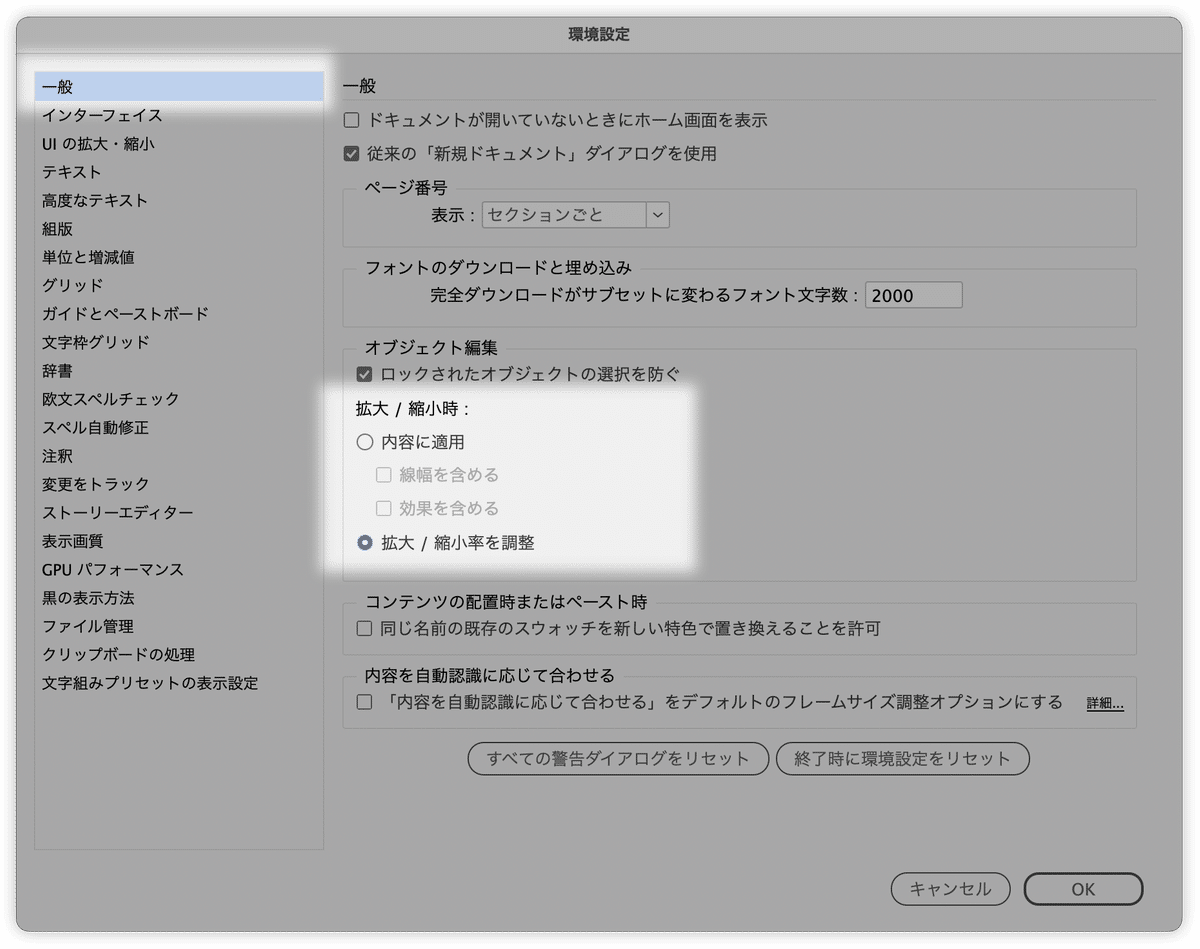
環境設定の[一般]カテゴリで「拡大 / 縮小率を調整」オプションに変更することで多くの問題は解決しますが、

なお、CS2までの拡大・縮小は相対ではありませんでした。
解決するスクリプト
そこでChatGPTとやりとりしてスクリプトが完成しました。
1%刻み
/**
* このスクリプトは、選択した画像や画像を含む矩形、楕円、多角形のオブジェクトの縮尺率を調整し、
* その後1%増加または減少させてフレームを内容にフィットさせる機能を提供します。
*
* 具体的には、選択されたオブジェクトの水平および垂直の縮尺率を確認し、
* 異なる場合は大きい方の値に統一されます。その後、縮尺率を1%増減させて適用します。
*
* 日付: 2024-08-06
*/
#target "InDesign"
// 設定
var scaleAdjustment = 1; // 縮尺率の調整値(1%) 必要に応じて「-1」のように変更します。
// エラーメッセージ表示関数
function displayError(message) {
if (arguments.length > 0) { alert(message); }
exit();
}
// メイン実行部分
if (app.documents.length === 0) { displayError("ドキュメントが開かれていません"); }
var activeDocument = app.documents[0];
if (activeDocument.selection.length === 0) { displayError("画像を選択してください"); }
var selectedItems = activeDocument.selection;
// 選択されたオブジェクトをループ処理
for (var i = 0; i < selectedItems.length; i++) {
var currentItem = selectedItems[i];
var itemType = currentItem.reflect.name;
// 画像オブジェクトの場合
if (itemType === "Image") {
// 水平と垂直の縮尺率が異なる場合、大きい方の値に統一
var newScale = Math.max(currentItem.horizontalScale, currentItem.verticalScale) + scaleAdjustment;
newScale = Math.round(newScale); // 小数点を整数に丸める
currentItem.horizontalScale = newScale;
currentItem.verticalScale = newScale;
currentItem.parent.fit(FitOptions.FRAME_TO_CONTENT);
// 矩形、楕円、多角形オブジェクトの場合
} else if ("Rectangle, Oval, Polygon".match(itemType)) {
if (currentItem.images.length === 1) {
var image = currentItem.images[0];
// 水平と垂直の縮尺率が異なる場合、大きい方の値に統一
var newImageScale = Math.max(image.horizontalScale, image.verticalScale) + scaleAdjustment;
newImageScale = Math.round(newImageScale); // 小数点を整数に丸める
image.horizontalScale = newImageScale;
image.verticalScale = newImageScale;
currentItem.fit(FitOptions.FRAME_TO_CONTENT);
} else {
displayError("選択されたオブジェクトに画像が含まれていません。");
}
} else {
displayError("対応していないオブジェクトが選択されています。");
}
}5%/10%
/**
* このスクリプトは、選択した画像や画像を含む矩形、楕円、多角形のオブジェクトの縮尺率を調整し、
* その後指定された割合(デフォルトは5%増加)でフレームを内容にフィットさせる機能を提供します。
*
* 具体的には、選択されたオブジェクトの水平および垂直の縮尺率を確認し、
* 最も近い5または10に丸めます。もし水平と垂直の縮尺率が異なる場合、
* 大きい方の値に統一されます。その後、縮尺率を指定された割合だけ調整して適用します。
*
* 日付: 2024-08-06
*/
#target "InDesign"
// 設定
var scaleAdjustment = 5; // 縮尺率の調整値。必要に応じて「-5」のように変更します。
// エラーメッセージ表示関数
function displayError(message) {
if (arguments.length > 0) { alert(message); }
exit();
}
// 縮尺率を5または10で丸める関数
function roundToNearest5Or10(value) {
return Math.round(value / 5) * 5;
}
// メイン実行部分
if (app.documents.length === 0) { displayError("ドキュメントが開かれていません"); }
var activeDocument = app.documents[0];
if (activeDocument.selection.length === 0) { displayError("画像を選択してください"); }
var selectedItems = activeDocument.selection;
// 選択されたオブジェクトをループ処理
for (var i = 0; i < selectedItems.length; i++) {
var currentItem = selectedItems[i];
var itemType = currentItem.reflect.name;
// 画像オブジェクトの場合
if (itemType === "Image") {
var newScale = roundToNearest5Or10(Math.max(currentItem.horizontalScale, currentItem.verticalScale)) + scaleAdjustment;
currentItem.horizontalScale = newScale;
currentItem.verticalScale = newScale;
currentItem.parent.fit(FitOptions.FRAME_TO_CONTENT);
// 矩形、楕円、多角形オブジェクトの場合
} else if ("Rectangle, Oval, Polygon".match(itemType)) {
if (currentItem.images.length === 1) {
var image = currentItem.images[0];
var newImageScale = roundToNearest5Or10(Math.max(image.horizontalScale, image.verticalScale)) + scaleAdjustment;
image.horizontalScale = newImageScale;
image.verticalScale = newImageScale;
currentItem.fit(FitOptions.FRAME_TO_CONTENT);
} else {
displayError("選択されたオブジェクトに画像が含まれていません。");
}
} else {
displayError("対応していないオブジェクトが選択されています。");
}
}先人の知恵
AJABONさんがInDesignの挙動を
InDesignのスクリプトで手放せないのは「id_scaleSupport.jsx」。配置画像の「拡大縮小率の数値」を1%・5%単位で増減してくれます。Startup Scriptsというちょっと特殊な(?)スクリプトですが、本当に助かってます。
— あかつき@おばな (@akatsuki_obana) February 3, 2021
.@AJABON さん作。#InDesign20周年 #私の推しスクリプトhttps://t.co/jOINbAo7Dc
できたらやりたいこと
スクリプトを実行後、現在の縮尺率をBetterTouchToolのHUDで表示できると美しい。

決め打ちで「20%」「50%」なども欲しい
せうぞーさんの「set_scale_and_fit」を使わせていただいてきましたが、現在配布されていません。
ChatGPTに次のように書いてもらいました。
/*
選択したフレーム内の画像を指定の倍率(%)で拡大または縮小し、フレームを内容に合わせます。
2024-08-07
*/
#target "InDesign"
// 設定
var scalePercentage = 25; // 拡大縮小率(%)
// ドキュメントと選択オブジェクトのチェック
if (app.documents.length === 0) {
alert("ドキュメントが開かれていません");
exit();
}
if (app.documents[0].selection.length === 0) {
alert("画像を選択してください");
exit();
}
// 選択オブジェクトを取得
var selectedItem = app.documents[0].selection[0];
if (selectedItem.reflect.name === "Rectangle" && selectedItem.images.length === 1) {
selectedItem.images[0].horizontalScale = scalePercentage;
selectedItem.images[0].verticalScale = scalePercentage;
selectedItem.fit(FitOptions.FRAME_TO_CONTENT);
} else {
alert("選択されたオブジェクトは単一の画像を含む矩形ではありません");
}マージン幅いっぱい
「マージン幅いっぱいに広げつつ、幅を保持しつつ高さを調整して、フレームにフィットする」こともよく使います。
// ドキュメントと選択アイテムを取得
var doc = app.activeDocument;
var selection = app.selection;
// 選択されているアイテムが存在するか確認
if (selection.length > 0) {
// ドキュメントのマージン情報を取得
var marginPreferences = doc.marginPreferences;
// 左マージンと右マージンを取得
var leftMargin = marginPreferences.left;
var rightMargin = marginPreferences.right;
// ページ幅を取得
var pageWidth = doc.documentPreferences.pageWidth;
// 選択されているすべてのアイテムに対して処理を実行
for (var i = 0; i < selection.length; i++) {
var item = selection[i];
// フレーム(グラフィックフレーム、その他)であるか確認
if (item.hasOwnProperty('geometricBounds') && item instanceof Rectangle) {
// フレームの幅を取得
var bounds = item.geometricBounds;
var frameWidth = bounds[3] - bounds[1];
// フレームの幅をマージン幅に合わせる
bounds[1] = leftMargin; // 左の位置を左マージンに設定
bounds[3] = pageWidth - rightMargin; // 右の位置を右マージンに設定
item.geometricBounds = bounds;
if (frameWidth > (pageWidth - leftMargin - rightMargin)) {
// フレームの幅がマージン幅よりも大きい場合
// 内容を縦横比に応じて合わせる
item.fit(FitOptions.PROPORTIONALLY);
// フレームを内容に合わせる
item.fit(FitOptions.FRAME_TO_CONTENT);
} else {
// フレームの幅がマージン幅以内の場合
// 内容をフレームに合わせる
item.fit(FitOptions.CONTENT_TO_FRAME);
// フレームに均等に流し込む
item.fit(FitOptions.FILL_PROPORTIONALLY);
// フレームを内容に合わせる
item.fit(FitOptions.FRAME_TO_CONTENT);
}
}
}
まとめ
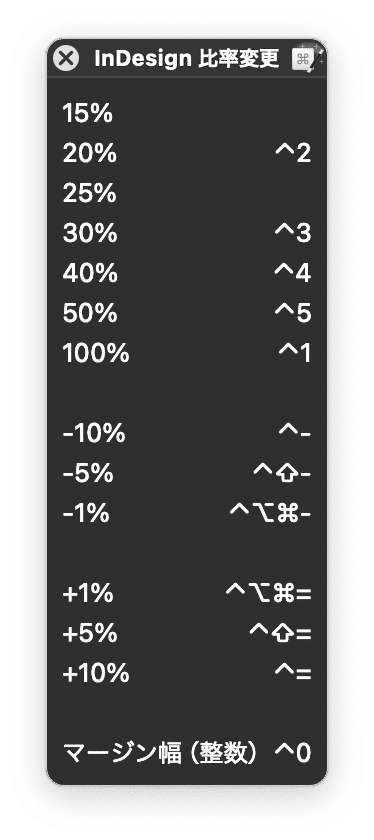
次のような最強パレットが完成しました!
指定の%に拡大縮小
1%、5%、10%刻みで拡大縮小
マージン幅に合わせる

いずれの場合にも小数点が発生しないように丸め処理を入れています。
マージン幅いっぱいにすると端数が出てしまうため、「マージン幅(整数」マクロでは端数が出ないように切り捨て処理を行っています。
ダウンロード
Maestro Packが必要です。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
