
https://の//のスペーシングと正規表現
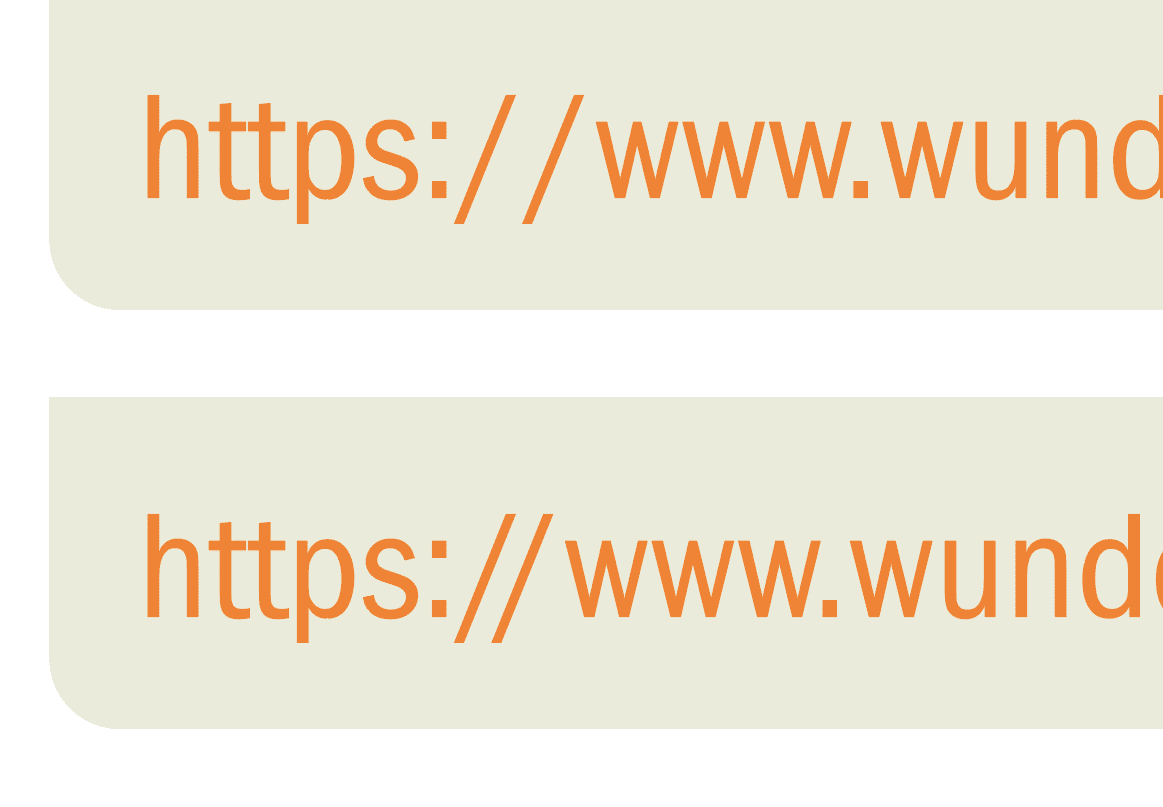
フォントによってhttps://の//のスペーシングが気になることがあります。

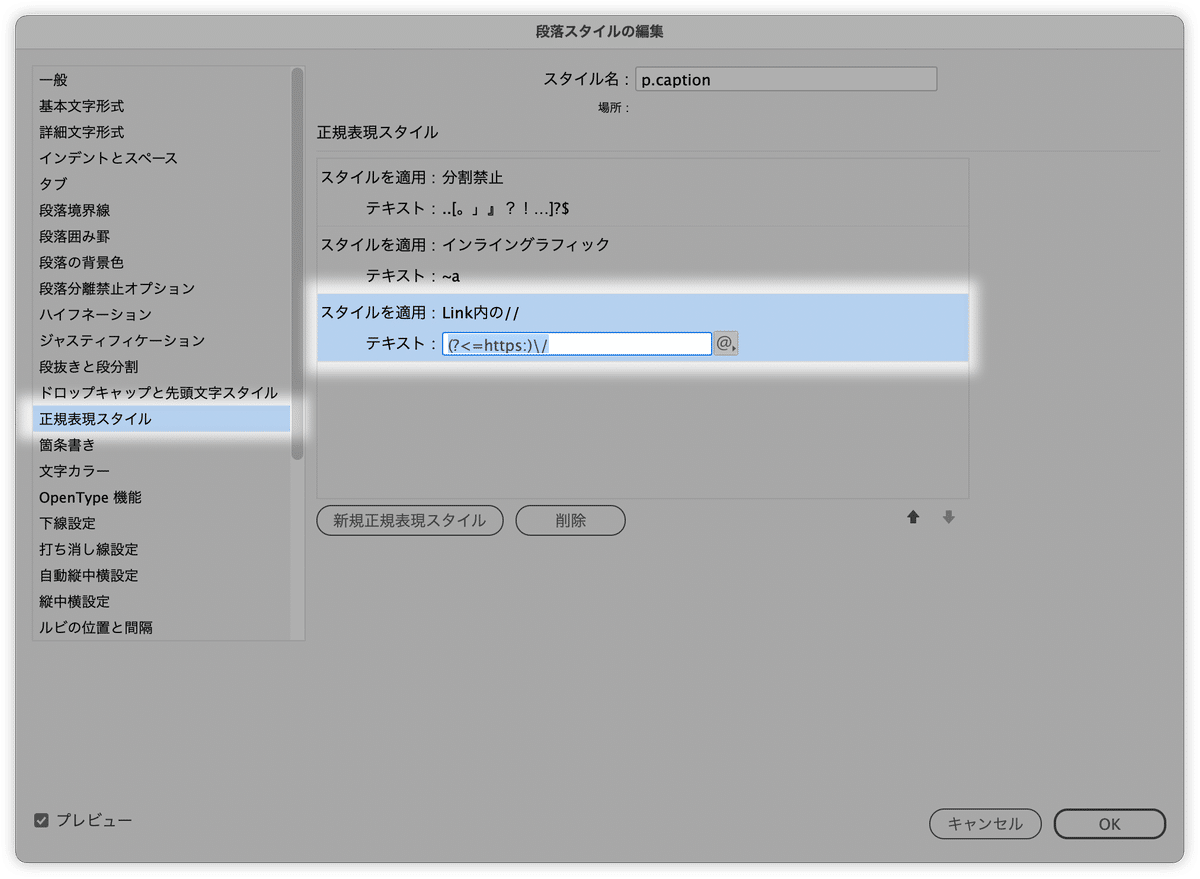
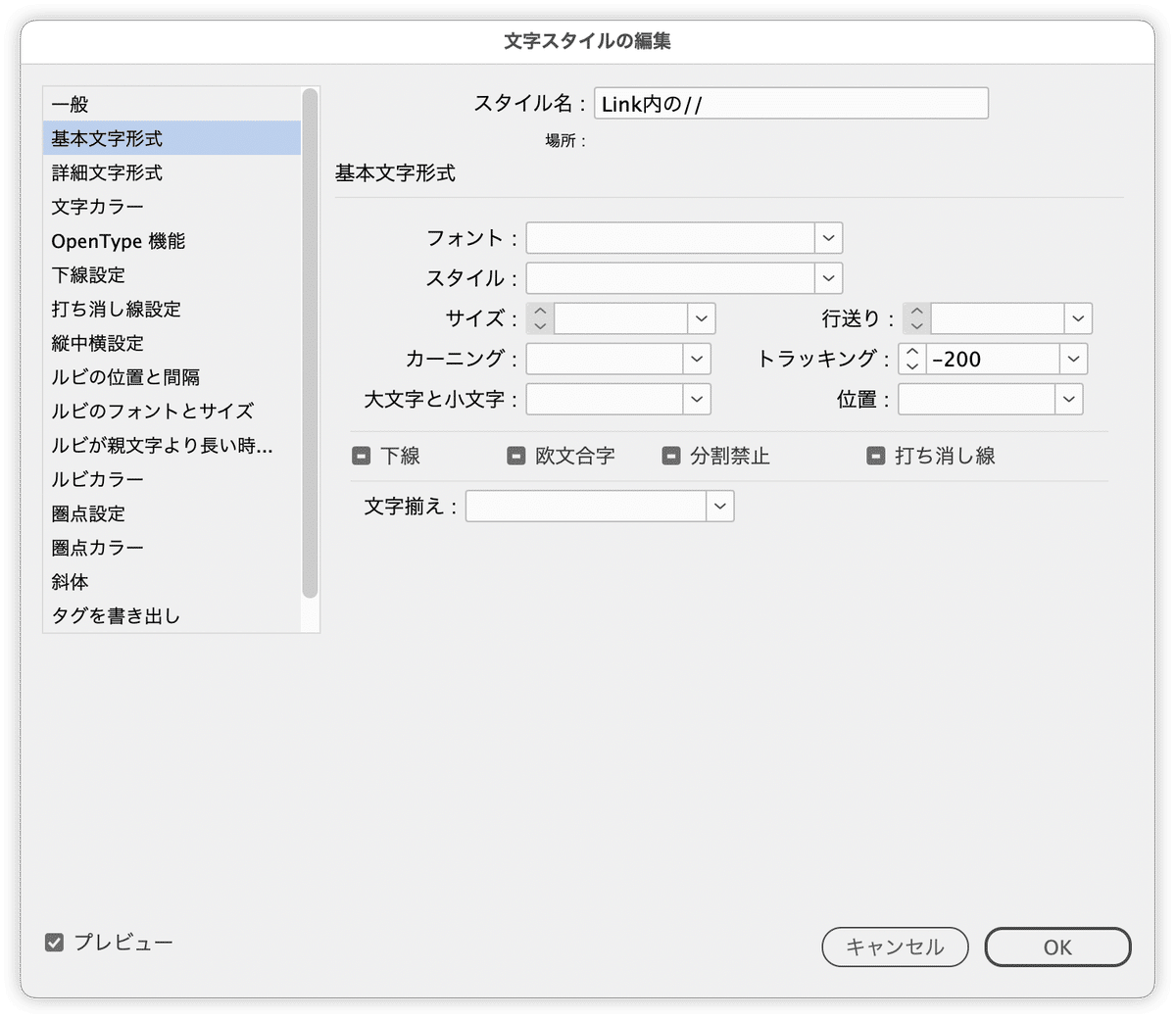
気にならないフォントを使うか、InDesignであれば正規表現スタイルで解決します。

このフォントでは「トラッキング:-200」に設定してみました。

「http」もカバーするには、次のように設定します。
(?<=[https:|http:])/Yusuke S.さんからコメントいただきました。
この正規表現(?<=[https:|http:])/では、[htps:|]という文字クラス指定と同義なので、正確には(?<=https?:)/などとするのがいいのではないかな/https://の//のスペーシング|DTP Transit 別館 @DTP_Transit #note https://t.co/xSUnQHFejK
— Yusuke S. (@Uske_S) September 4, 2024
うーん…

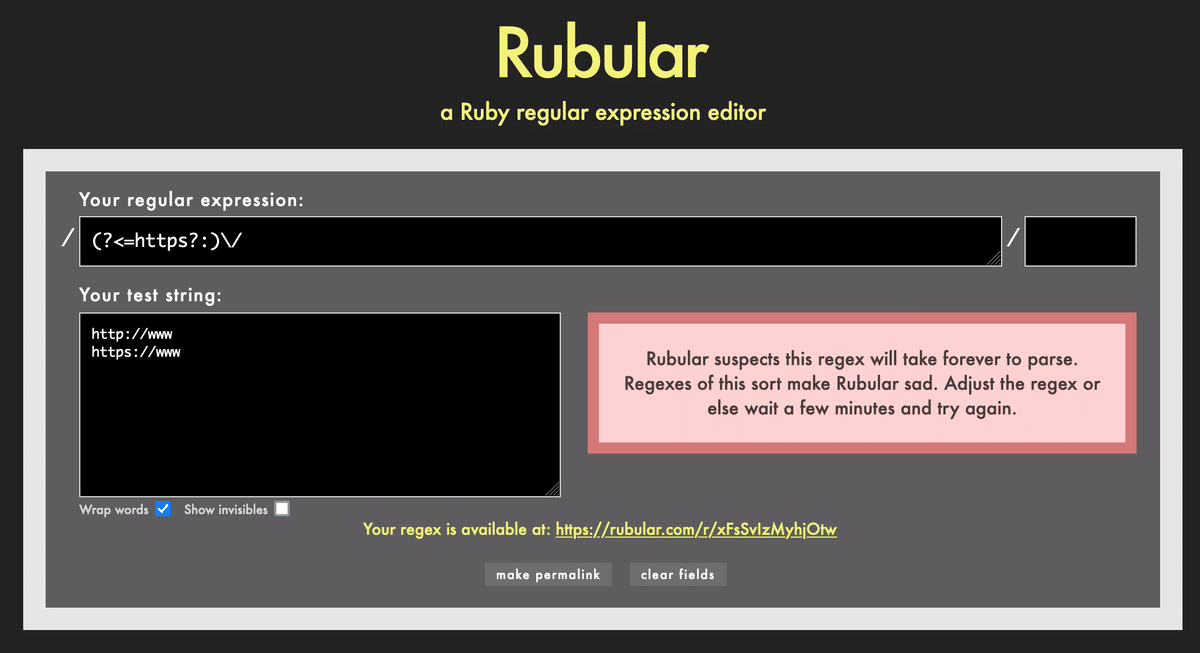
と思ったところ、「https?:\K/」で行けるよと説明いただきました。
https?:\K/そうか、文字長が不定になるからですね!失礼しました!
— Yusuke S. (@Uske_S) September 4, 2024
InDesignであれば
https?:\K/でききませんかね?
参考記事も紹介いただきました!ありがとうございます!
ChatGPTの解説
うーん、まだまだ正規表現、奥が深い!!!
この正規表現パターン https?:\K/ は、特定の文字列パターンにマッチしつつ、部分的にマッチした部分を除外するために使われます。それぞれの要素を順に解説します。
要素ごとの解説
1. https?:
• これは http または https にマッチします。
• s? の部分は s があってもなくても良いことを示します。つまり、http または https どちらにもマッチするという意味です。
2. ::
• これはコロン : の文字にマッチします。URLにおいて、http または https の後に続くコロンの部分にマッチします。
3. \K:
• これは Perl 互換の正規表現 (PCRE) で使用される特殊なシーケンスで、マッチした部分の先頭をリセットする役割を持ちます。
• \K の前にマッチした部分 (https?:) は最終的なマッチ結果には含まれません。これにより、マッチの開始点が \K の後から再開されます。
4. /:
• これはスラッシュ / にマッチします。URLにおけるスラッシュ (/) の部分です。
全体の解説
この正規表現は、次のような使い方を意図しています。
• https? にマッチして、その後の : までを正規表現エンジンに認識させつつ、最終的なマッチ結果には含めないようにします。
• \K を使うことで、その前までのマッチをリセットし、/ からマッチを再開します。
• 結果として、https:// や http:// の部分をスキップし、その後のスラッシュ / のみをキャプチャすることができます。
例
• 入力文字列: https://example.com
• 正規表現の動作: https:// の部分は認識されますが、マッチ結果には含まれません。最終的に、最初の / にマッチします。
この正規表現は、http:// や https:// を飛ばして、その後のパス部分にだけフォーカスしたい場合に有用です。
ものかのさんから
さらに、ものかのさんからコメントいただきました。
なるほど、肯定後読み内で|を使う場合、[]は不要なんですね!
肯定後読みでパイプ「|」を使うならこうかな。
— ものかの (@monokano) September 4, 2024
(?<=http:|https:)/
mars_teruさんからコロンブスの卵的な解決方法をご提示いただきました!!!
/(?=/)こんな面倒くさいのは避けたいですよね。
— mars_teru (@mars517) September 4, 2024
そもそも「/」が続いた時のアキが気になるなら他の箇所でも(そんなのあるかどうか分からないけど)詰まったほうがいいような気がしますので私なら
/+(?=/)
かなぁと思います。
そもそも
フォントの制作時期によって、//が連続することを想定されていなかったのかもしれませんね…
ペアカーニングが効けば、がんばらなくて解決です。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
