
エリア内文字の扱いを超効率化するKeyboard Maestroパレット
昔は「テキストボックス」と読んでいたIllustratorの「エリア内文字」、次の点で頭が痛いです。
[変形]パネルの[幅]に値を入力すると、文字の縦横比が狂ってしまう。バウンディングボックスなら縦横比は狂わないけど、数値指定できない…
[外枠からの間隔]を変更するのに、毎度毎度、[エリア内文字オプション]ダイアログボックスを開かなければならない
[自動サイズ調整]のキーボードショートカットがない(テキストエリア内文字下のウィジェットをダブルクリックはできるけれど…)
[テキストの配置](上、中央、下、均等配置)のキーボードショートカットがない
…と絶望的に面倒です。
1ページであっても、がっつりテキストを扱う場合にはInDesignを使うのですが、とある案件でIllustratorで行う必要があり、がっつり練ってみました。
操作感
動画を添付したツイートをご覧ください!
エリア内文字の幅指定を数値で行う
— DTP Transit (@DTP_Transit) April 15, 2023
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
・[変形]パネルの[幅]に値を入力すると、文字の縦横比が狂ってしまう
・バウンディングボックスなら縦横比は狂わないけど、数値指定できない
↓ ↓ ↓
これを解決するKeyboard Maestroマクロを開発中#AdobeIllustrator pic.twitter.com/79a7YkdDzG
というのも[自動サイズ調整]は、「テキストの配置:上揃え」のときのみ有効なんです。
— DTP Transit (@DTP_Transit) April 15, 2023
スクリプト化したアクションを組み合わせることで、中央揃えのまま、自動サイズ調整を実行できるようになります。
① 上揃えに変更
② 自動サイズ調整
③ 中央揃えに戻す pic.twitter.com/bOfnqDYQJV
アクションの変則的運用
Illustratorで自動化を考える上で次のような方法が浮かびます。
キーボードショートカットを設定する
アクションを作成する(+キーボードショートカット)
スクリプトを用意する(+キーボードショートカット)
たとえば、[自動サイズ調整]はアクションに記録されますが、それ以外の設定も一緒に記録されてしまいます。

アクションパネルメニューの[アクションを保存]を実行すると、「.aia」というファイルが作成されます。
このファイルを開き、不要な箇所を取り除いて保存。

アクションパネルメニューの[アクションの読み込み]で、読み込み直すと次のように必要な箇所のみを実行することができます。

このテキストをしたたか企画さん謹製のKeyboard Maestroプラグイン MaestroPack「Ai Do Action Text」アクションにペーストすれば、Keyboard Maestroから使えるようになります。

スクリプト
エリア内文字の幅やマージン(外枠からの距離)はScriptable(=スクリプト制御できること)です。
詳細は後述
ご参考
別の記事にて作例的なものを扱っています。
ダウンロード
自動サイズ調整を実行するアクション
自動サイズ調整(のみ)を実行するアクションをおいておきます。
Keyboard Maestroパレットのダウンロード
アクション、スクリプトを駆使して、Keyboard Maestroパレットにまとめました。

11)ポイント文字にする(メニューからも実行できる)
12)エリア内文字にする(メニューからも実行できる)
21)テキストの配置:上
22)テキストの配置:中央
23)テキストの配置:下
24)テキストの配置:均等配置
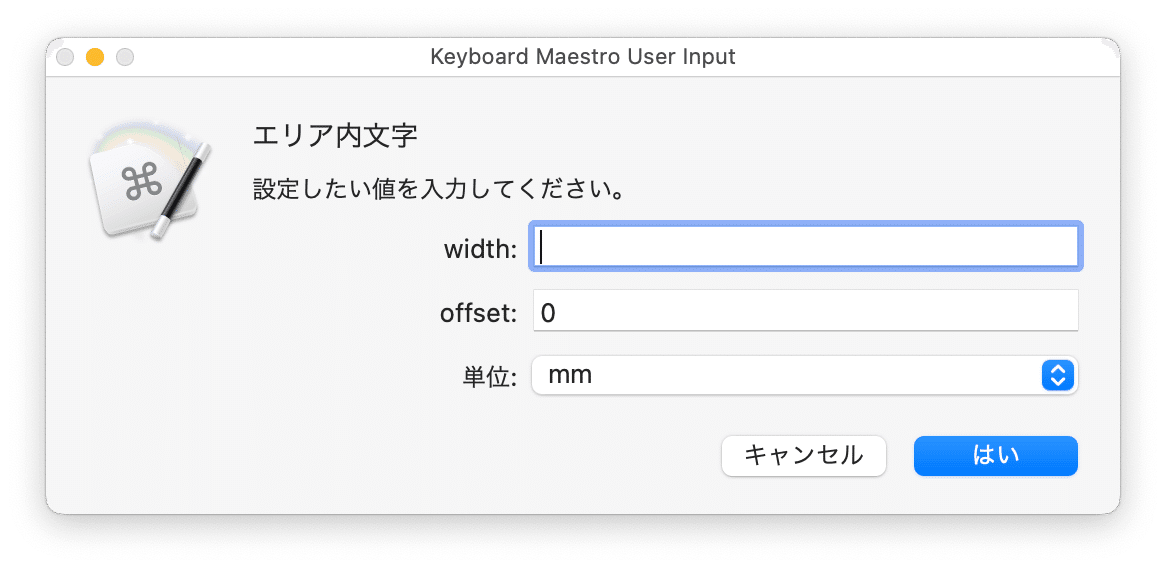
31)外枠からの間隔(Prompt)ダイアログボックスを表示して設定。mm/ptを選択可能

33)外枠からの間隔(0)「0」に
33)外枠からの間隔(3mm)「3mm」に
33)外枠からの間隔(20px)「20px」に
37)外枠からの間隔(1mm増やす)
38)外枠からの間隔(1mm減らす)
41)幅をぴったりに
Gorolib Designさんのところからダウンロードしてください!
44)文字数を指定
Gorolib Designさんのところからダウンロードしてください!
45)ダイアログボックスで幅指定
こちらのスクリプトを改変しました。
45)ダイアログボックスで幅指定(mm)

81)自動サイズ調整
自動サイズ調整が可能になるように、事前に「21)テキストの配置:上」を実行します。

82)自動サイズ調整(天地中央キープ)
最後に「22)テキストの配置:中央」を加えています。

少しうまく動かないところもあったりするので、何かあればフィードバックください!
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
