
Illustrator 2025(29.1)アップデート情報:「カラー情報カード」の作成ほか
2024年11月にアップデートされた Illustrator 2025(29.1)の新機能や改良ポイントついてまとめました。
Illustrator 2025(29.0)アップデート情報
掲載されている〈ヘルプバー〉は、なぜか実装されていません。
アップデートは慎重に!!!
ここ数年、Illustratorはアップデート時に予想もしない重大がバグ的な挙動が発生することがあります。
すぐにアップデートせずに、少し落ち着いた頃まで待たれることをオススメします。
「グラデーション」と「パターン」を含むカラーグループを作成
これまで「カラーグループ」には単色のスウォッチしか含めることができませんでした。
Illustrator 2025(29.1)アップデートから、カラーグループにパターンやグラデーションを追加できるようになりました。

[オブジェクトの再配色]ダイアログボックス(詳細版)のスウォッチグループには(当然ながら)単色のスウォッチしか表示されません。

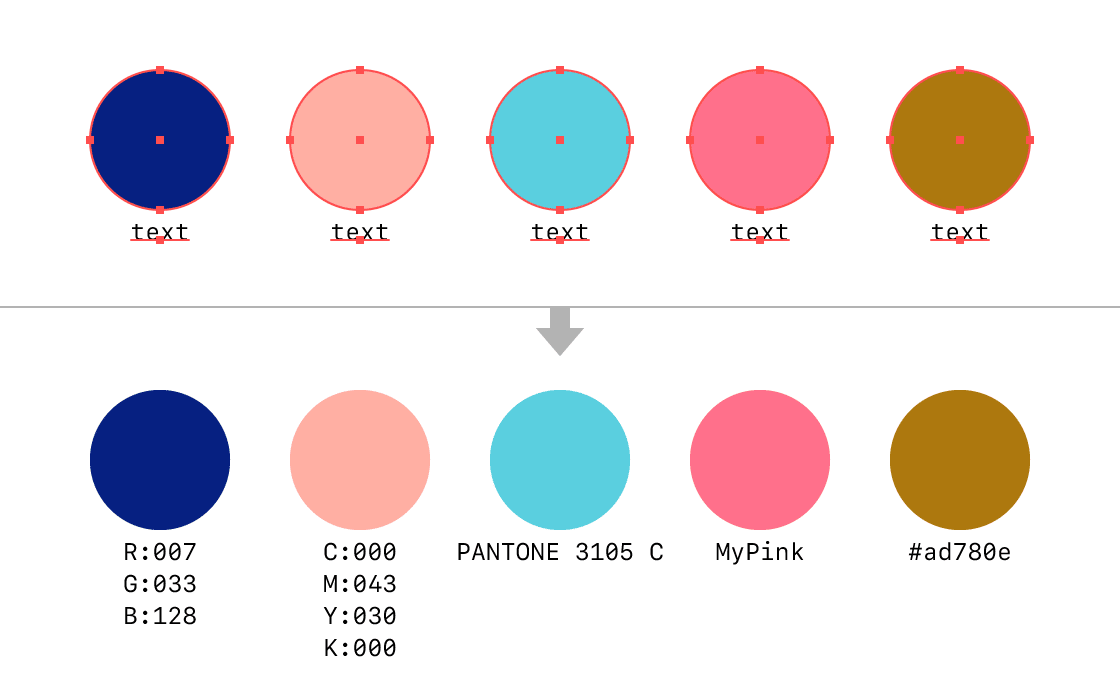
カラー情報カードの作成
新しく追加された「スウォッチ情報を作成」を使って、選択したスウォッチのカラーコードなどの情報をアートボード上に手軽に作成できるようになりました。むっちゃいい!

マーケティング、ブランディング、プロダクトチームなど、正確な色情報を共有し合うのに便利な機能です。
作成手順
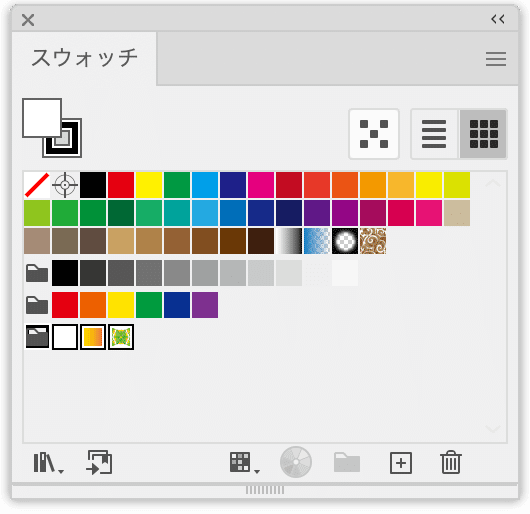
[スウォッチ]パネルで複数のスウォッチを選択し、[スウォッチ]パネルメニューの[スウォッチ情報を作成]をクリック
(選択しているスウォッチが1つだけのときには実行できません)

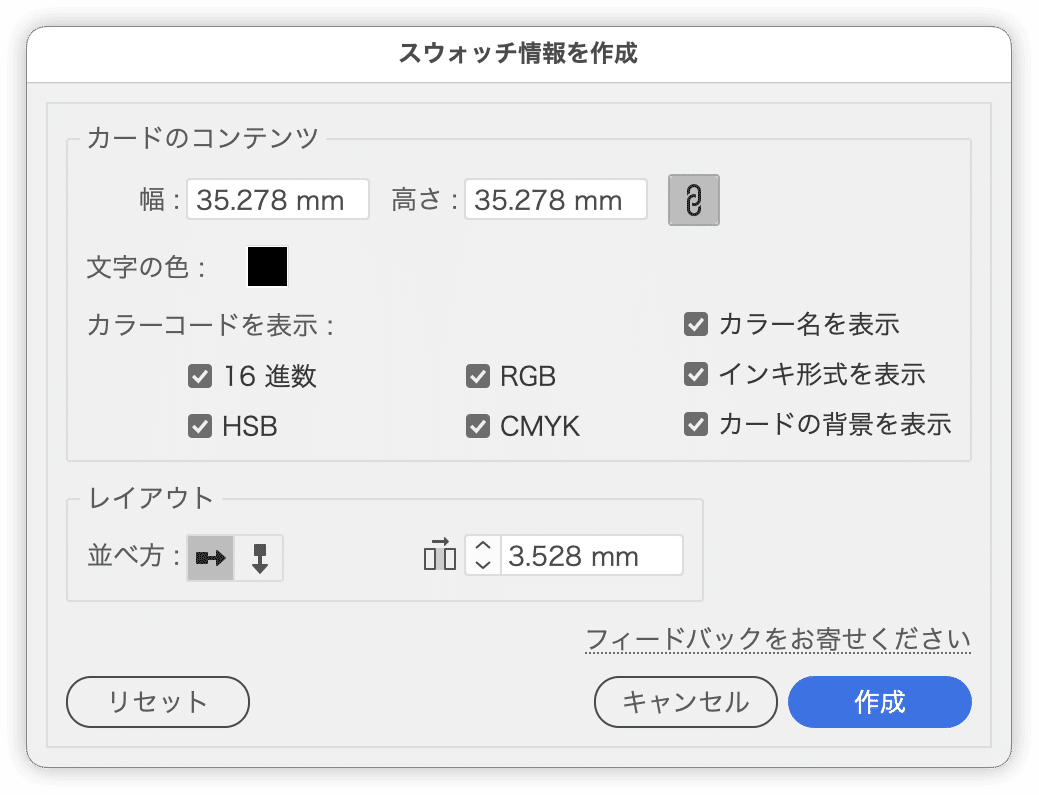
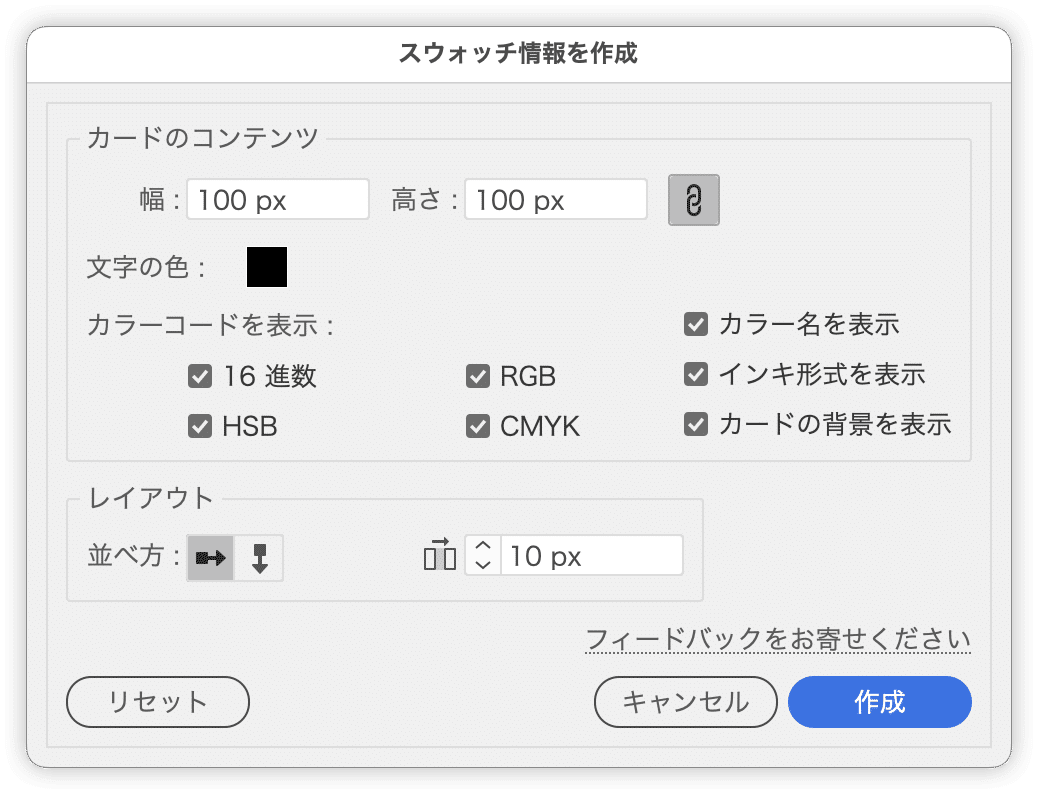
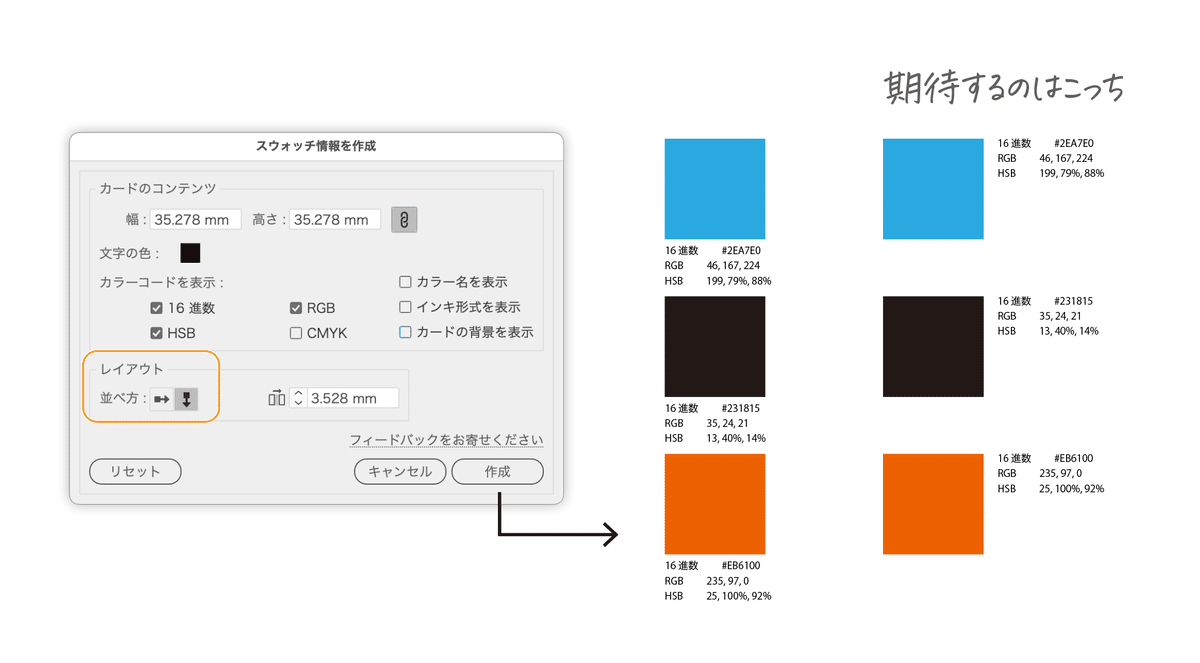
2. [スウォッチ情報を作成]パネルが開いたら、次を指定して[作成]ボタンをクリック
カードのサイズ
カラーコード(16進数/RGB/HSB/CMYK)
インク形式(プロセス/特色)
カードの背景の有無(カードごとに白い長方形を描画)

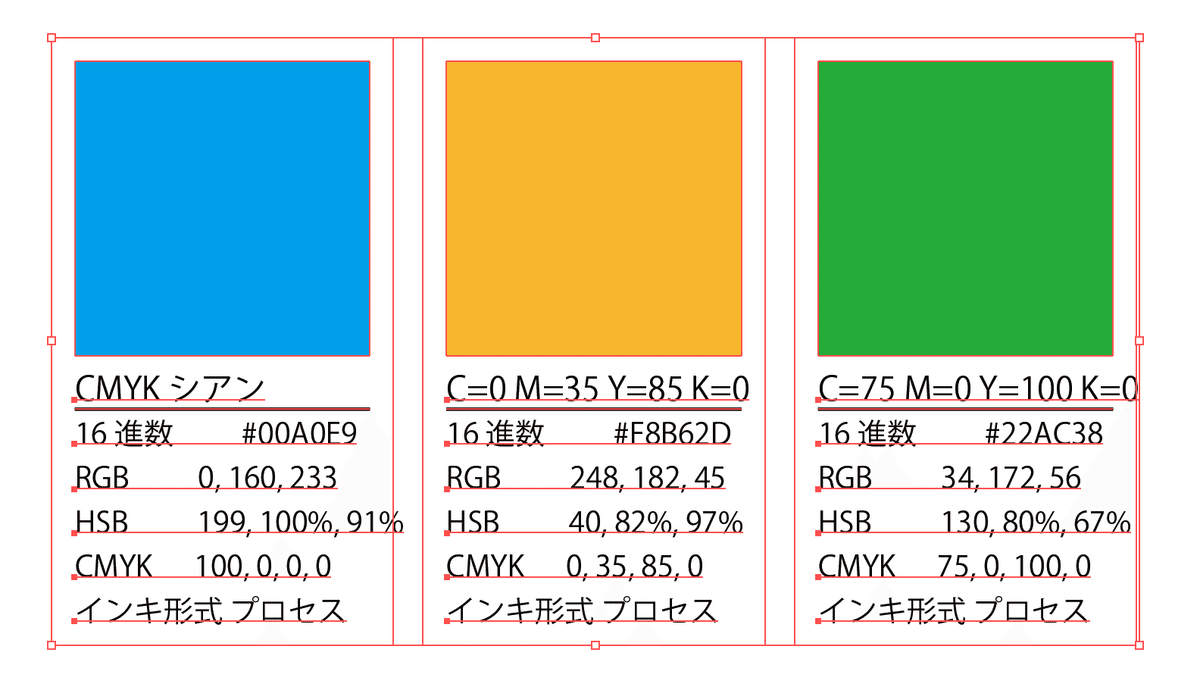
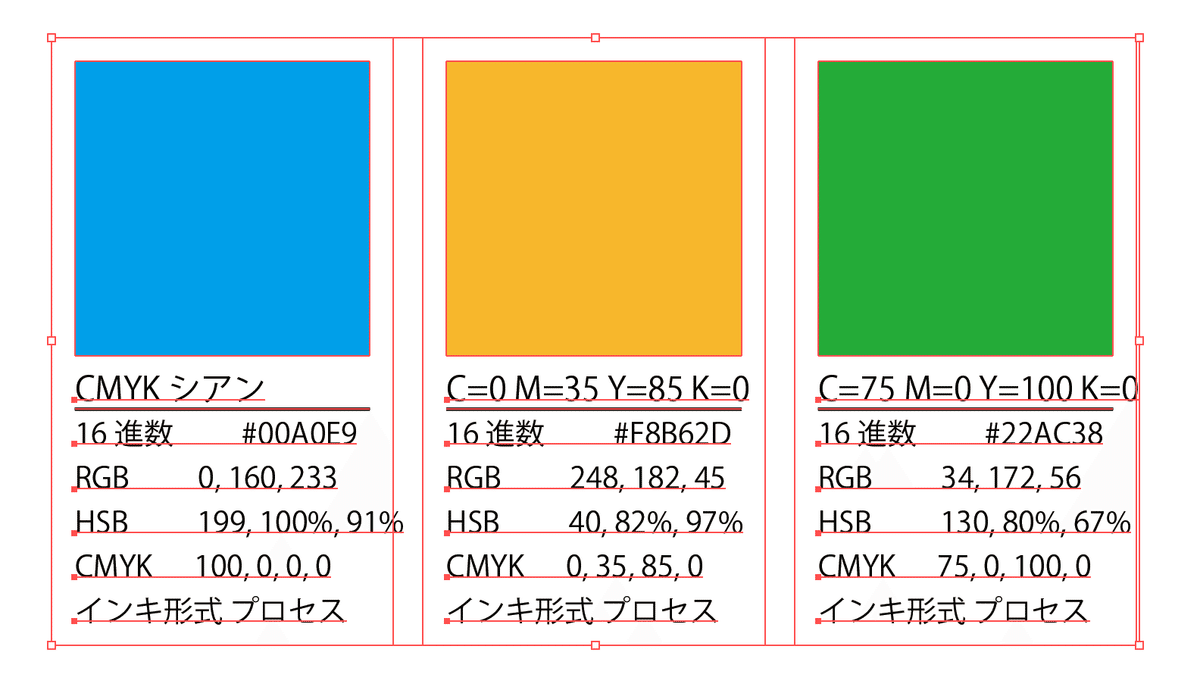
デフォルトのままだと、次のようなカード(正方形の色玉)とカラーコードのテキストがドキュメント内に作成されます。

「35.278mm」って!?ですが、これは「100px」です。
逆に「3.528mm」は「10px」。ドキュメント設定の[裁ち落とし]を参照はしません。
ダイアログボックスの単位は環境設定に依存します。

作成したスウォッチ情報は「スウォッチ情報レイヤー」に格納されます。[ダイレクト選択ツール]や[文字ツール]で個々を編集できなくはありませんが、そのような思想ではないようです。

[オブジェクト]メニューの[グループ解除]、[すべてグループ解除]ともに実行できますが、「オブジェクトのグループを解除できません」というアラートが出ます。
いわゆるグループ解除を行うには、[分割・拡張]コマンドを実行します。

「16進数」や「RGB」の項目名とカラーの値の間には10個のスペースが入ります。ここはtabコードにして欲しかった…

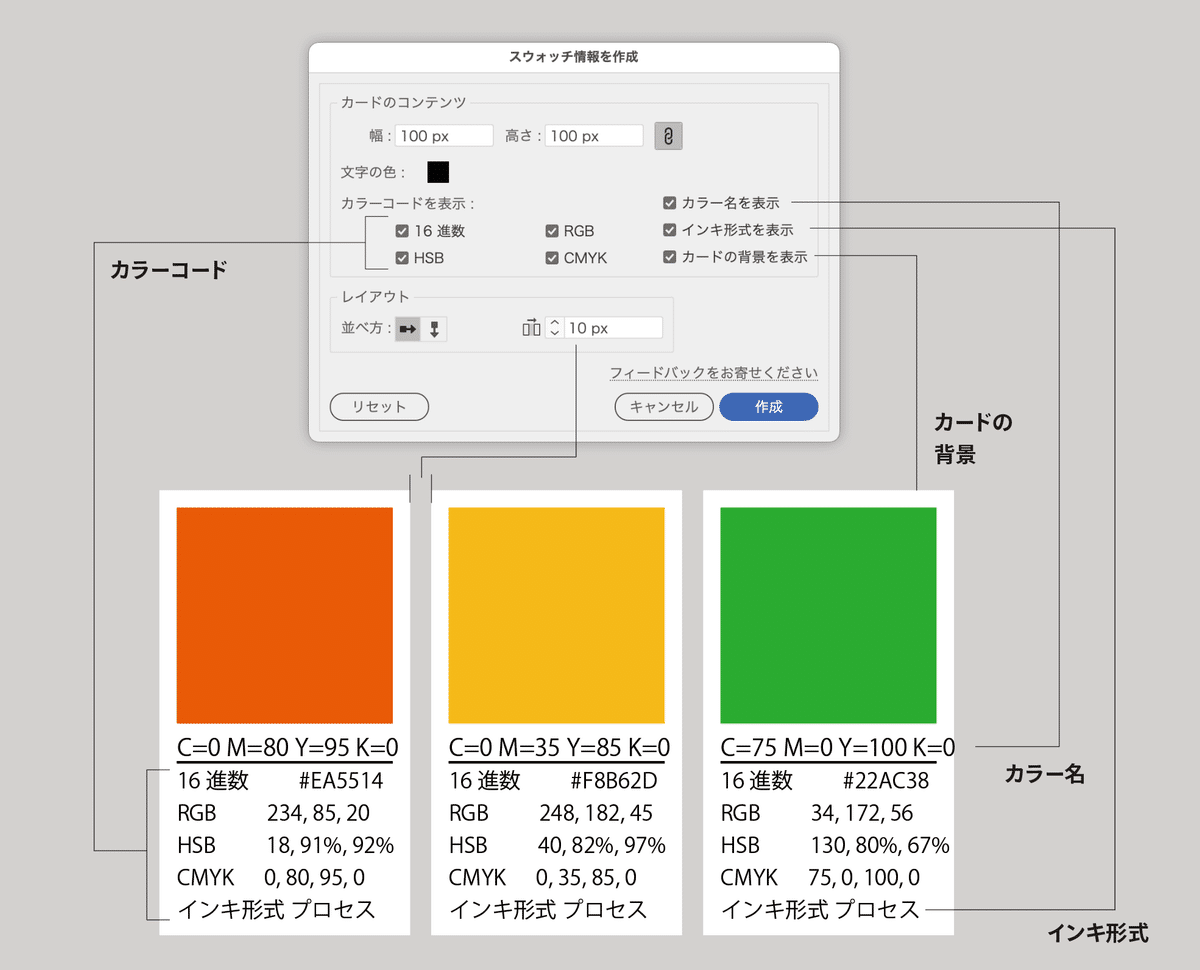
生成されるカラー情報カードとダイアログボックスとの相関図

色玉の大きさは変更しないこと
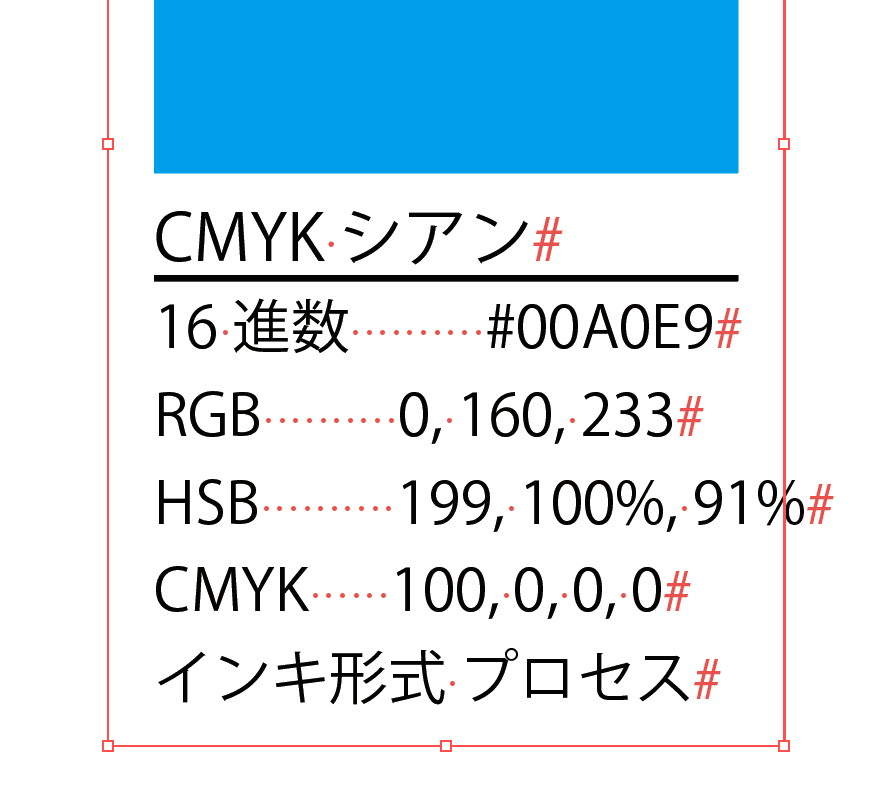
[スウォッチ情報を作成]ダイアログボックス上部の[幅]と[高さ]を小さい値にすると、「カードの背景」が連動しません(上)。
(四角い)色玉でなく、テキストを含めてカードの背景が作成される(下)のが、望ましい挙動です。

残念ながら現状では、色玉の大きさは変更しないのが得策です。
縦のレイアウト
[スウォッチ情報を作成]ダイアログボックス左下の[並べ方]で「垂直方法」を選択すると、それぞれのカードが垂直に並びます。
カードのレイアウトそのものを変更して欲しいですよね…

スクリプトを使うという選択肢
John Wundesさんが古くからrenderSwatchLegend.jsxというスクリプトを公開されています。

schroefさんのスクリプト
三階ラボさんのスクリプト

新機能「スウォッチ情報を作成」との比較で紹介させていただいた、三階ラボさんのスクリプト。
— hamko (@hamko1114) December 2, 2024
カラー値をサッと抽出したいときにとても便利です。
状況によって使い分けたいので、今後もたくさんお世話になるつもりです!https://t.co/FLlM1Kx7B3
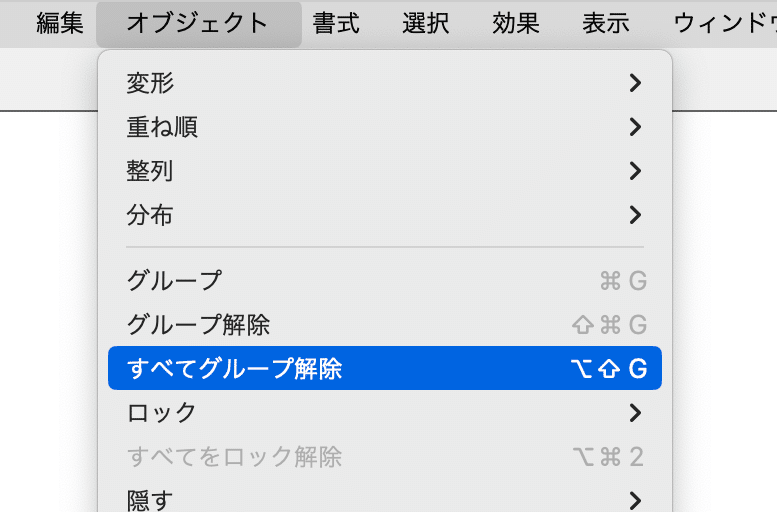
「すべてグループ解除」の追加
[オブジェクト]メニューに[すべてグループ解除]が加わりました。

option + shift + Gのキーボードショートカットも用意されています。
⌘を利用しないキーボードショートカットは珍しいです。
「⌘ + shift + Gを押し続けることで、すべてのグループを解除できる」というノウハウが広まっていますが、これはOSの《キーの繰り返し》を使ったハックです。今回のアップデートで正式に実装されました。
コンテキストメニューからも実行できますが、コンテキストタスクバーからは実行できません。[グループ解除]ボタンをoption + クリックしてすべて解除できることを期待しますが、そうはなっていません。

モノスペース全角フォントの追加
調査中
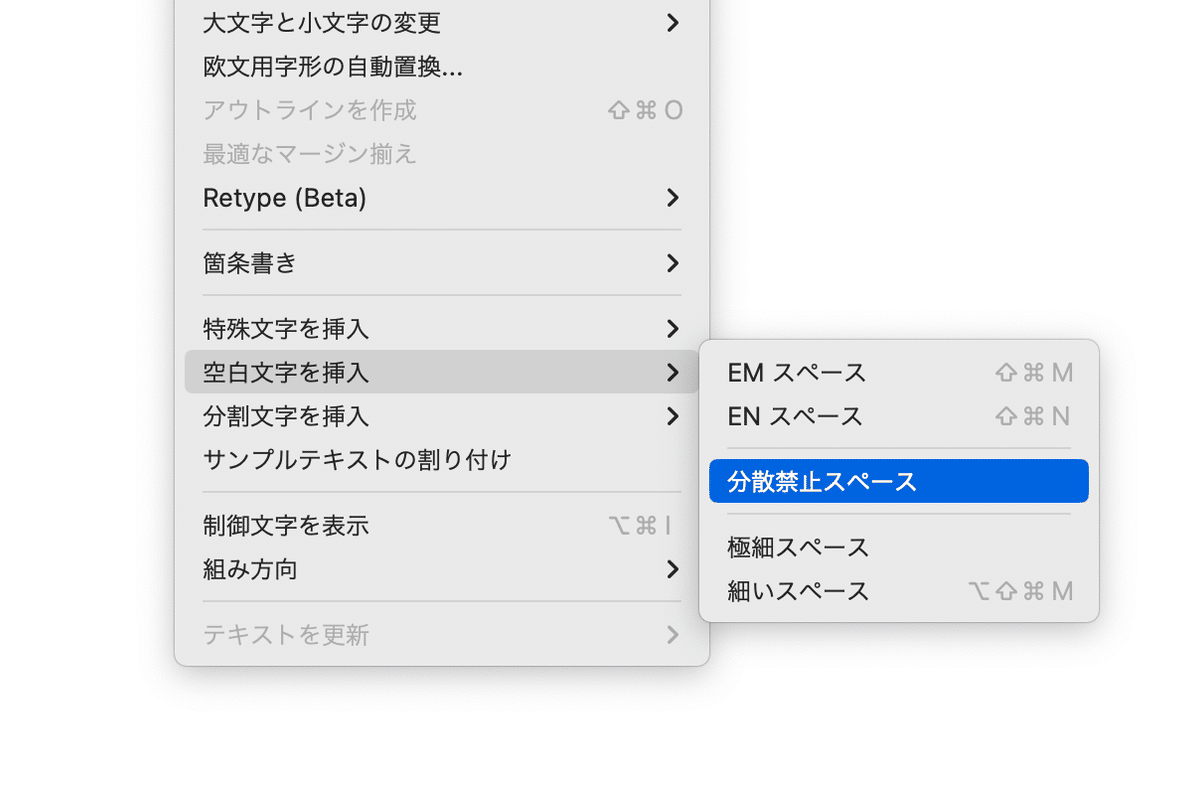
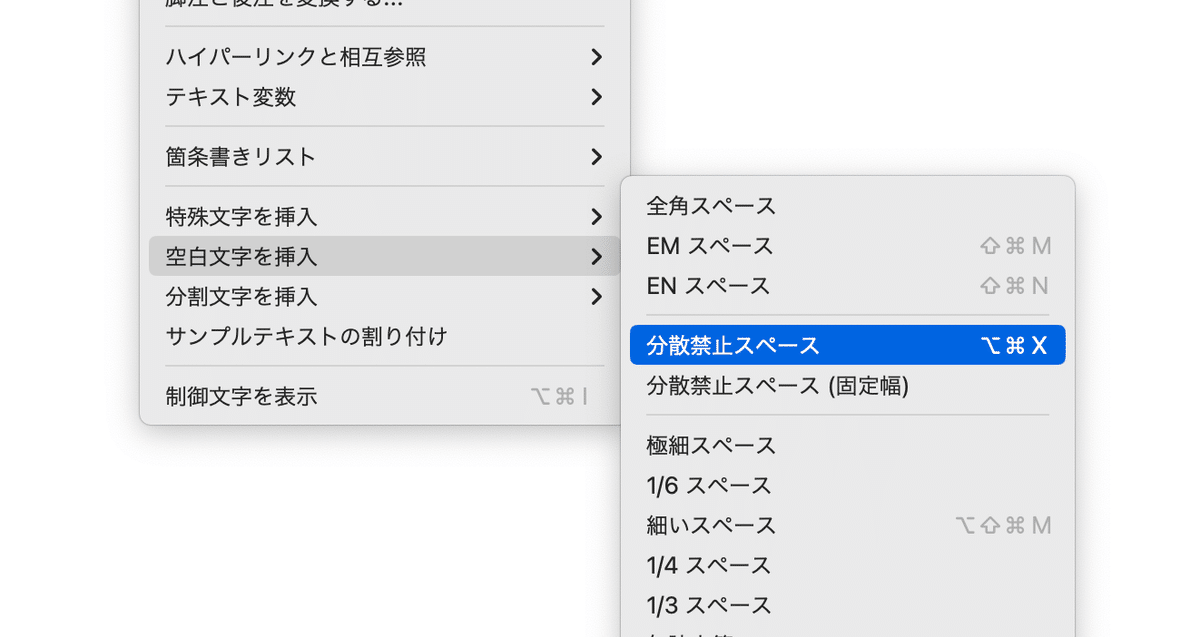
分散禁止スペースの追加
2つの単語間に入れることで、2つの単語が泣き別れしないようになる「分散禁止スペース」が追加されました。
ウェブの方にはお馴染みの「 」(non-breaking space)のことです。

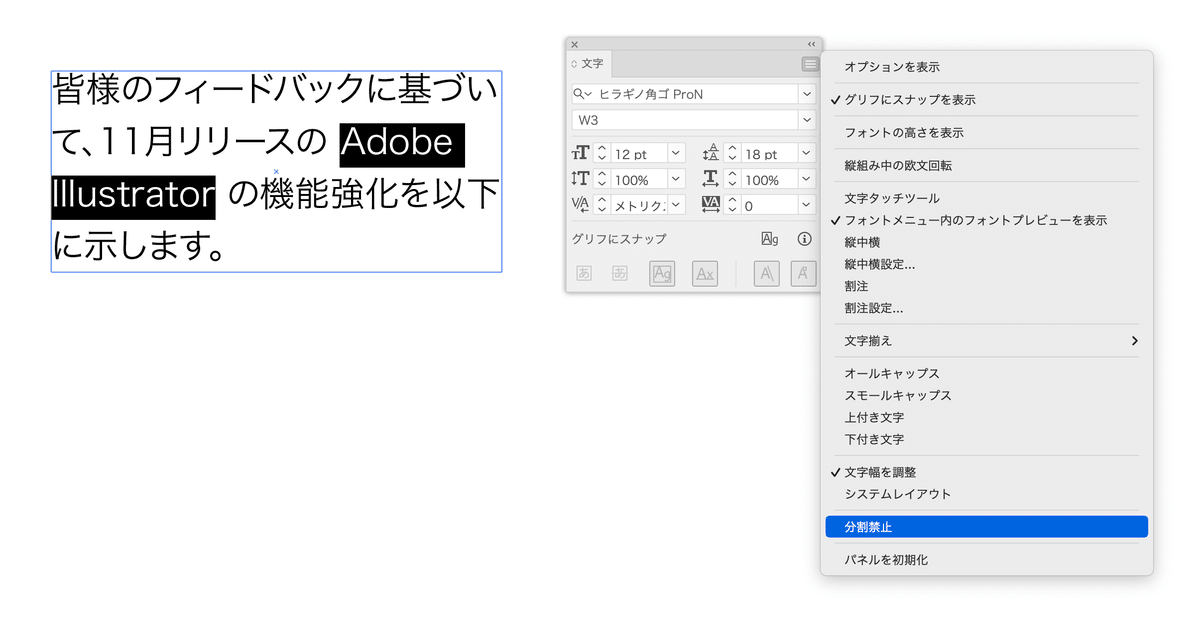
あまりよいサンプルではありませんが、Adobeに続きスペースを「分散禁止スペース」に変更すると、「Adobe Illustrator」が常に同じ行になります。

結果としては、「Adobe Illustrator」を選択して〈分割禁止〉を設定するのと同じです。

使い分けとしては、分割禁止は文字スタイルに含められることでしょうか…
(ほかにあれば教えてください!)
分散??
「分離」でも「分割」でもなく、「分散」に違和感を覚えますが、InDesignに倣ったものと思われます。

「通知専用スペース」の導入
アプリケーションバー[共有]ボタンの左に新しく「ベル」アイコンが追加されました。
「ベル」アイコンをクリックすると、通知専用のパネルが開きます。
新機能
改善、役立つヒント

トラブル情報
フォントを変更してテキスト編集すると変更前のフォントに戻される
Illustrator 2025 (29.1) の新たなバグだと思うけど、再現したりしなかったりする。確実な再現要件はなんだろう?https://t.co/QyCvUuLaVV
— ものかの (@monokano) November 21, 2024
環境設定の[テキスト]カテゴリの[見つからない字形の保護を有効にする]をONにしていると発生するようです。
UserVoice
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
