埋め込み?リンク? ビットマップ画像の配置と、配置した画像の二次利用
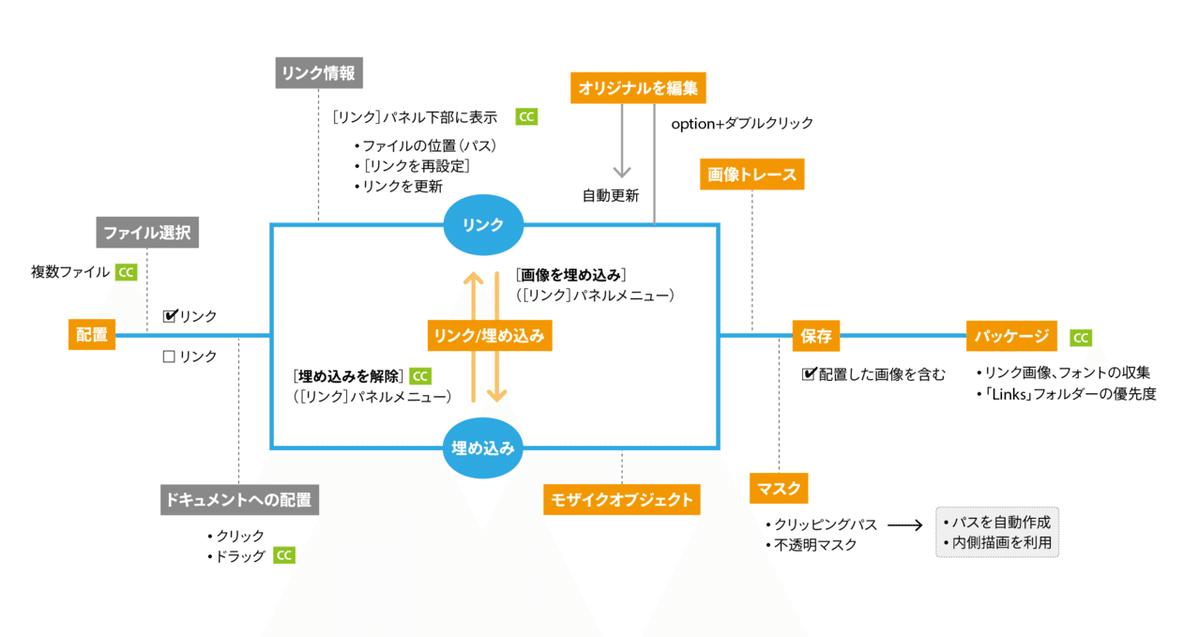
埋め込み? リンク? ワークフローから考える画像配置
画像の配置
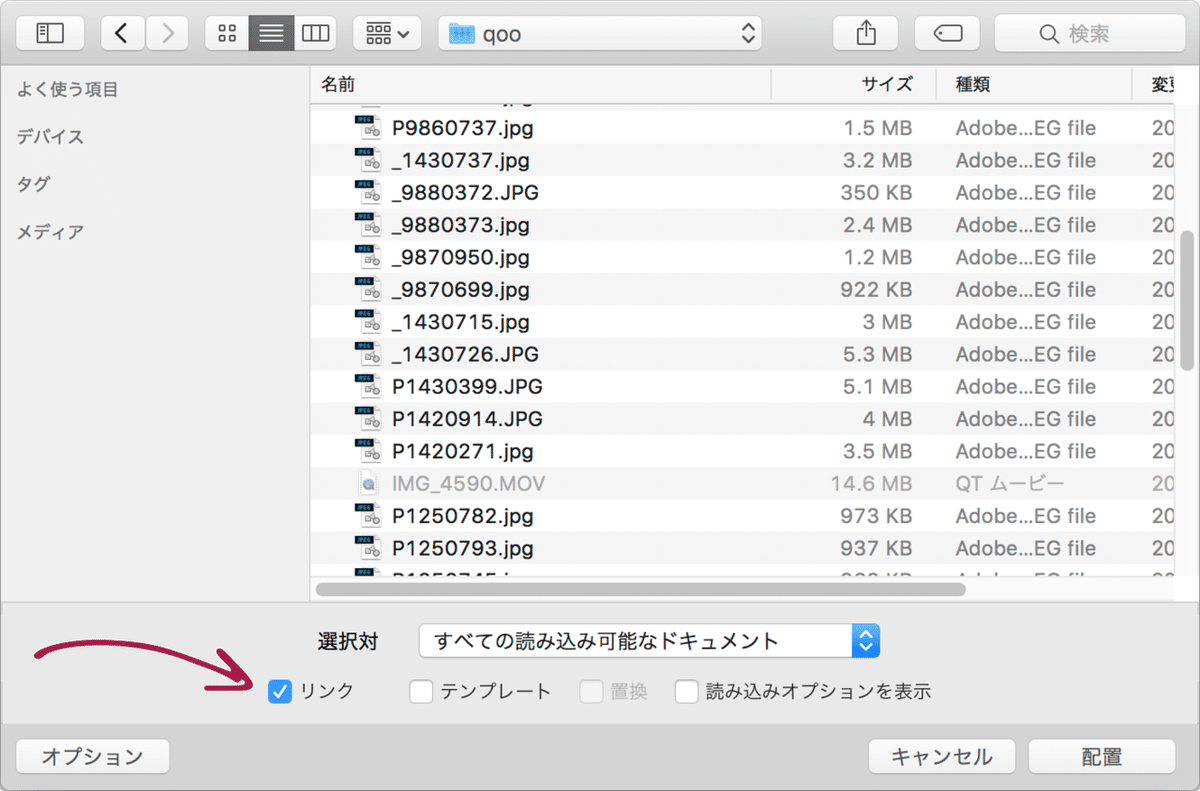
Illustratorドキュメントに、画像ファイルを配置するには、[配置]コマンドを用います。
この際、[配置]ダイアログボックスの[オプション]で[リンク]にチェックが入っていると、リンクとして、チェックがオフの場合には、ドキュメント内に埋め込まれます。

リンクの利点・欠点
リンクの利点は、ズバリ軽いこと。Illustratorドキュメントのファイルサイズが重くなりにくいため、保存の時間も短く済みます。同じ画像をリンクしている場合には、ひとつ分の容量で済みます。
また、修正が生じる場合、option+ダブルクリック(Alt+ダブルクリック)でPhotoshopで開いて編集して保存すれば、編集結果が適用されるので、データを作り込んでいくのに適しています。
埋め込みの利点・欠点
Illustratorドキュメントを入稿したり、また、ほかの人に渡す場合、リンク画像を添付しないと、渡された側では「リンク切れ」になってしまいます。
画像を埋め込んでしまえば、「リンク切れ」問題に煩わされることはありません。
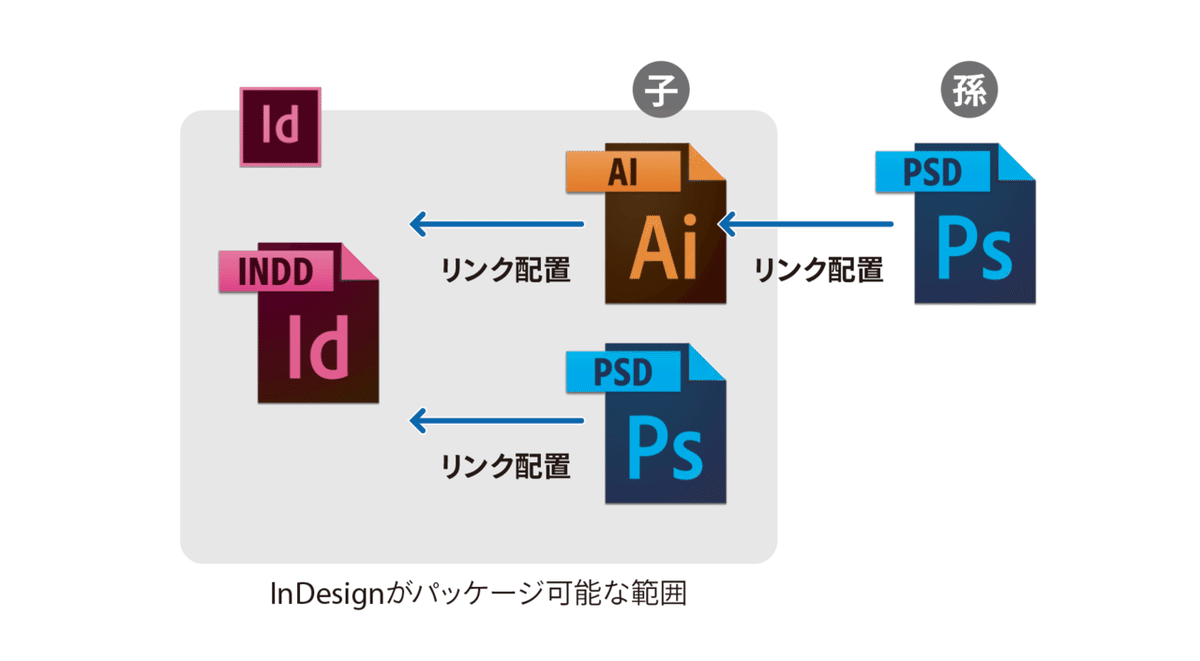
また、InDesignを中心とするワークフローでは、InDesignのパッケージ機能では、孫画像(InDesignに配置したIllustratorドキュメントに配置されているPhotoshopファイル)を収集することができないこともあり、埋め込んでおければ、その問題も回避できます。

埋め込み? リンク?
作業段階では、圧倒的にリンクに軍配が上がりますが、ファイルのやりとりなど共同作業では、埋め込みによる安心感は捨てがたいと言えます。
作業がある程度仕上がった段階でパッケージ(=リンク画像の収集)を行い、その後に埋め込む、といったワークフローの段階で使い分けるのもよいでしょう。
埋め込み方法
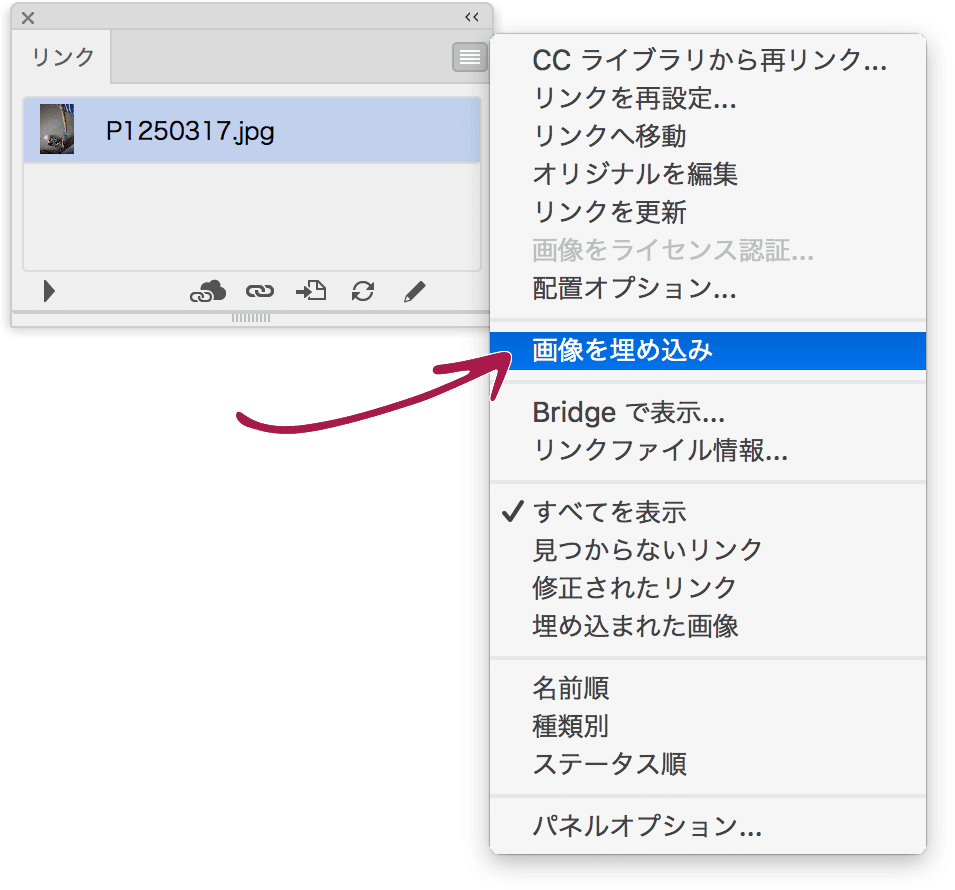
リンク画像を埋め込むには、次の方法があります。
画像を選択し、[リンク]パネルメニューの[画像を埋め込み]をクリック

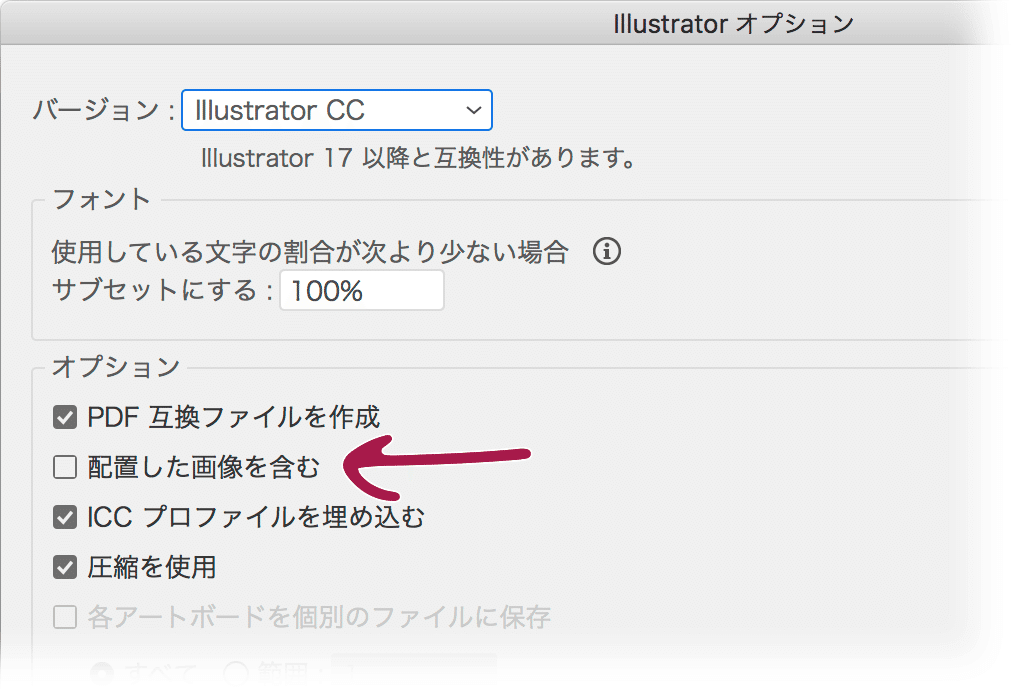
Illustratorドキュメントを保存時、[Illustratorオプション]ダイアログボックスで[配置した画像を含む]オプションをオンにする

埋め込み解除
埋め込まれた画像ををリンクに戻す「埋め込み解除」。デフォルトの機能としてはなかったため、苦労の種でした。
Illustrator CC以降、カンタンにできるようになっています。
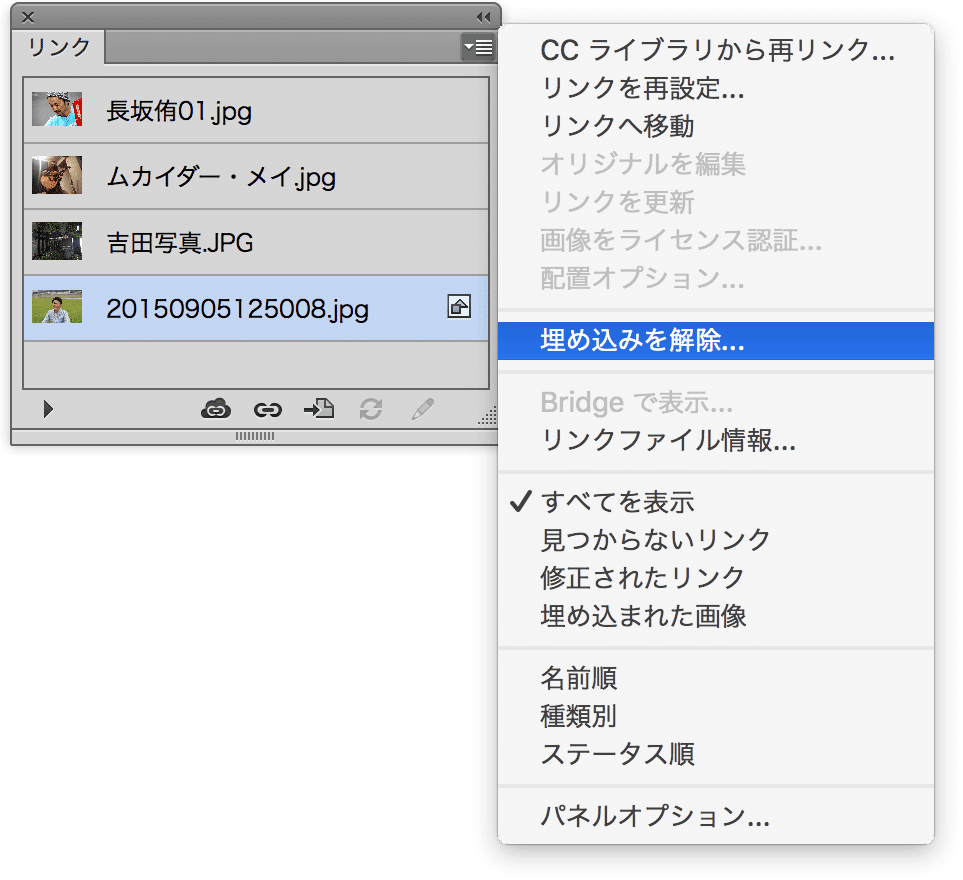
Illustrator CC以降、[リンク]パネルメニューの[埋め込みを解除]をクリック

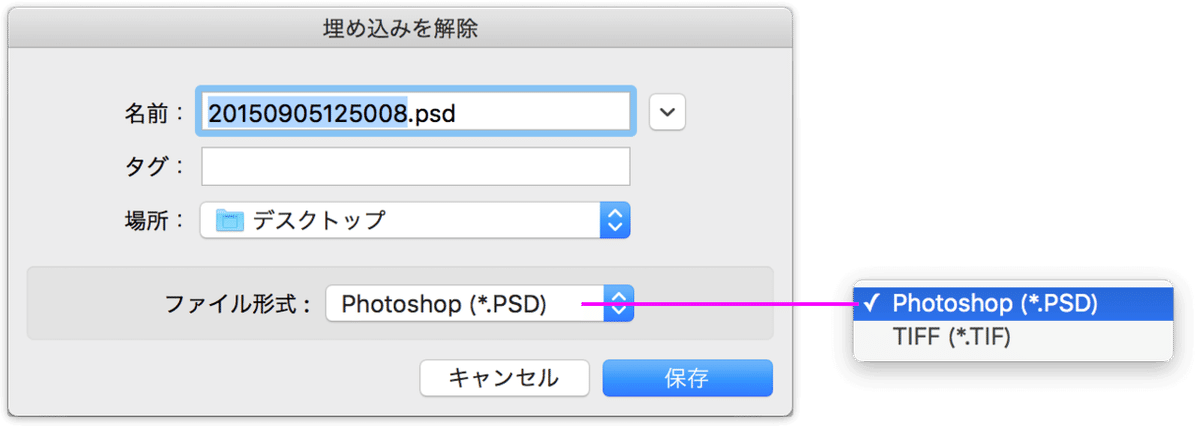
[埋め込みを解除]ダイアログボックスでファイル名、保存場所、ファイル形式を選択する

ファイル形式に選択できるのは、「PSD」「TIFF」の2つです。
複数画像の配置
Illustratorの[配置]コマンドでは、ひとつずつのファイルしか指定できませんでした。
Illustrator CC以降、複数の画像を選択できます。ダイアログボックス内でshift+クリック(連続)command(Ctrl)+クリックを使って複数のファイルを指定します。
配置時のドラッグ
画像を配置する際、画像の番号(1枚のときは「1/1」、3枚のときは「1/3」のように)と、画像のサムネールが表示されます。

クリックして配置してもよいのですが、ドラッグすることで、大きさを指定しながら配置することができるようになっています。
リンクファイルの収集(パッケージ)
Illustratorには長年、リンク画像を収集する機能がなく、古くは「イラレの鬼」が定番でしたが、Illustratorのバージョンアップに伴い使えなくなり、Illustratorユーザーにとっての悩みの種のひとつでした。
Illustrator CC以降、InDesignと同様、「パッケージ」機能を使って、リンク画像とフォントを収集できるようになっています。
入稿用に準備するだけでなく、プロジェクト終了後、必要なファイルのみをアーカイブ(保存)するために収集する際にも役立ちます。
パッケージの手順
リンクファイルの収集(パッケージ)は、次の手順で行います。
[ファイル]メニューの[パッケージ]をクリックする
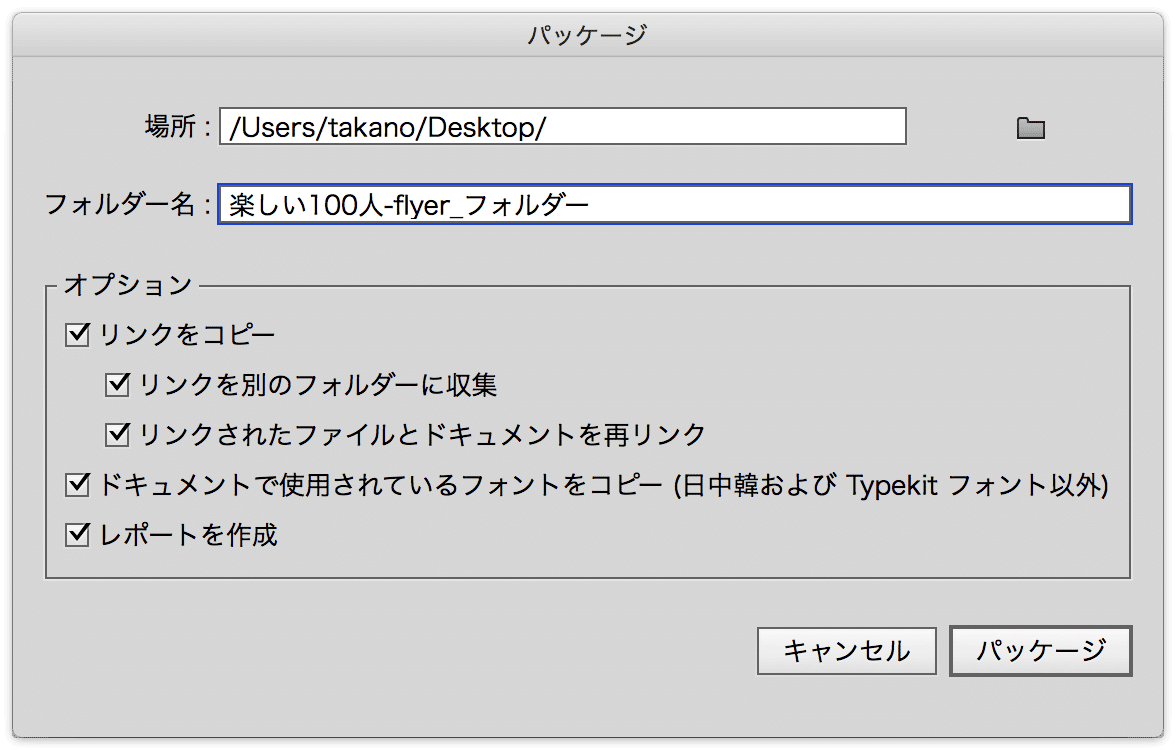
[パッケージ]ダイアログボックスで、[場所](保存先)、[フォルダー名]を決定して、[パッケージ]ボタンをクリックする
フォントに関するアラートが表示されるので、[再表示しない]オプションにチェックを付けて、[OK]ボタンをクリック
「パッケージが正常に作成されました」というメッセージが表示される
[パッケージを表示]ボタンをクリックすると、Finderに切り替わり、保存したフォルダーが開く

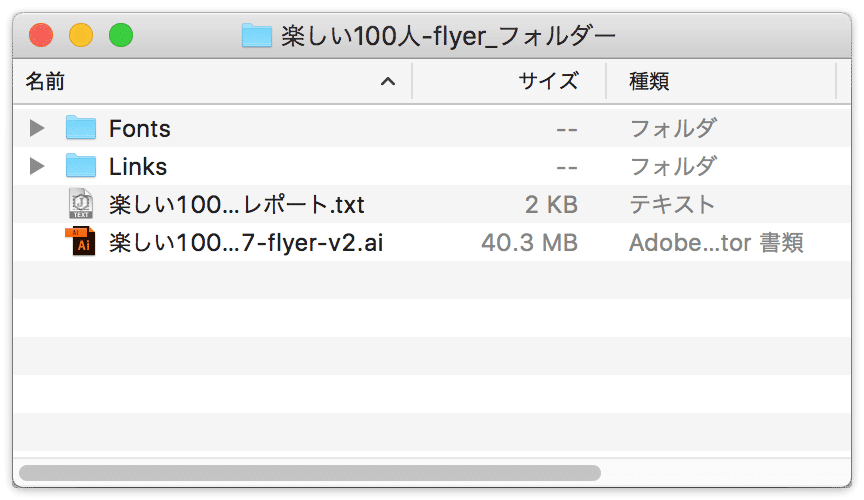
フォルダーは、次の4項目で構成されます。
Illustratorドキュメント
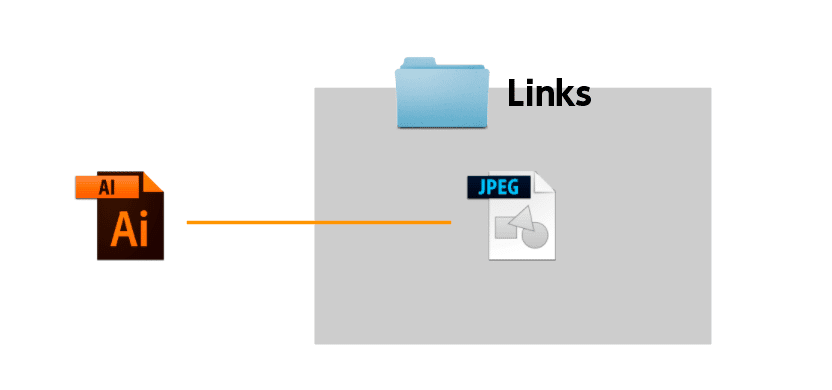
「Links」フォルダー
「Fonts」フォルダー
レポート.txt

リンク画像は「Links」フォルダーに、フォントは「Fonts」フォルダーに集められます。
同じファイル名で異なるファイルがIllustratorドキュメントに配置されている場合、パッケージの際、「_01」がファイル名に付加されます。
パッケージの注意点
パッケージを行うと、Illustratorドキュメント、リンク画像などが、ドライブ内に2セッション存在してしまいます。パッケージ後に手を入れる場合に、どちらに入れるのかのルールを守らないと悲惨な状況になってしまいます。
Adobe Fontsで同期しているフォントは収集されません。CC同士であれば、自動で同期(取得)が可能なため問題ありませんが、CC以外の方とやりとりするときに注意が必要です。
リンク画像に配置されているファイル(孫ファイル)は収集されません。
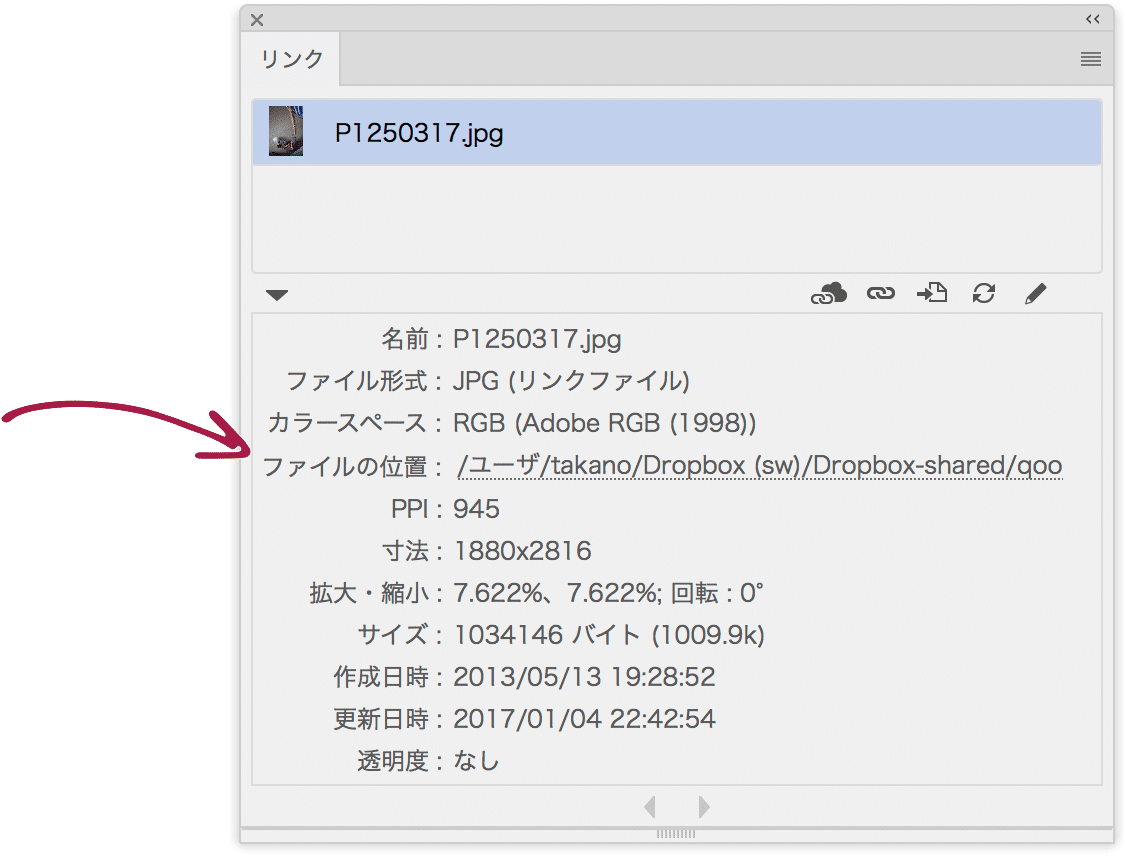
リンク画像のパス(ファイルの位置)
ここでいう「パス」とは、ベジェ曲線のそれでなく、ファイルの場所です。Illustratorの[リンク]パネルでは[ファイルの位置]と表示されています。

macOSでは「/ユーザ/takano/...」のように、Windowsでは「C:¥Users¥takano」のように、ユーザーのホームディレトリからのパスを参照しています。
なお、Illustrator CC以降、[リンク情報]が[リンク]パネル下部の表示されるようになっています。
[リンク]パネルで画像をダブルクリックして、異なるウィンドウを表示していたことと比べると、とてもラクになりました。
特別な「Links」フォルダー
リンク画像のパスを考える上で、Illustrator CC以降、同じ階層にある「Links」フォルダーを特別なフォルダーとして認識するようになっています。
Illustratorドキュメントと同じ階層にリンク画像があったとしましょう。

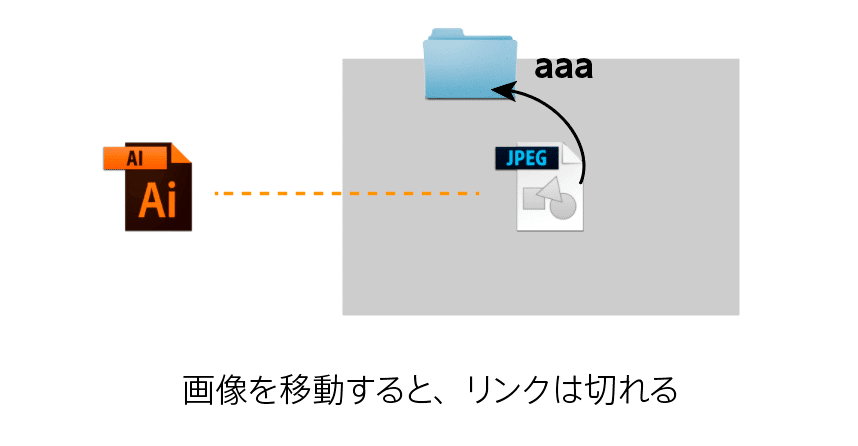
Illustratorドキュメントと同じ階層にフォルダーを作成し、移動してしまうと、“リンク切れ”してしまいます。

Illustratorファイルと同じ階層のフォルダー名を「Links」にしてからIllustratorファイルを開くと、アラートは出ません。

リンク画像へのパスが切れているとき、Illustratorドキュメントは同階層にある「Links」フォルダーを参照しようとします。
「Links」フォルダーは、Illustrator CC以降、パッケージを行う際に作成されます。そのため、特別なフォルダーとして認識しているようです。
ちょっと背筋が凍る話…
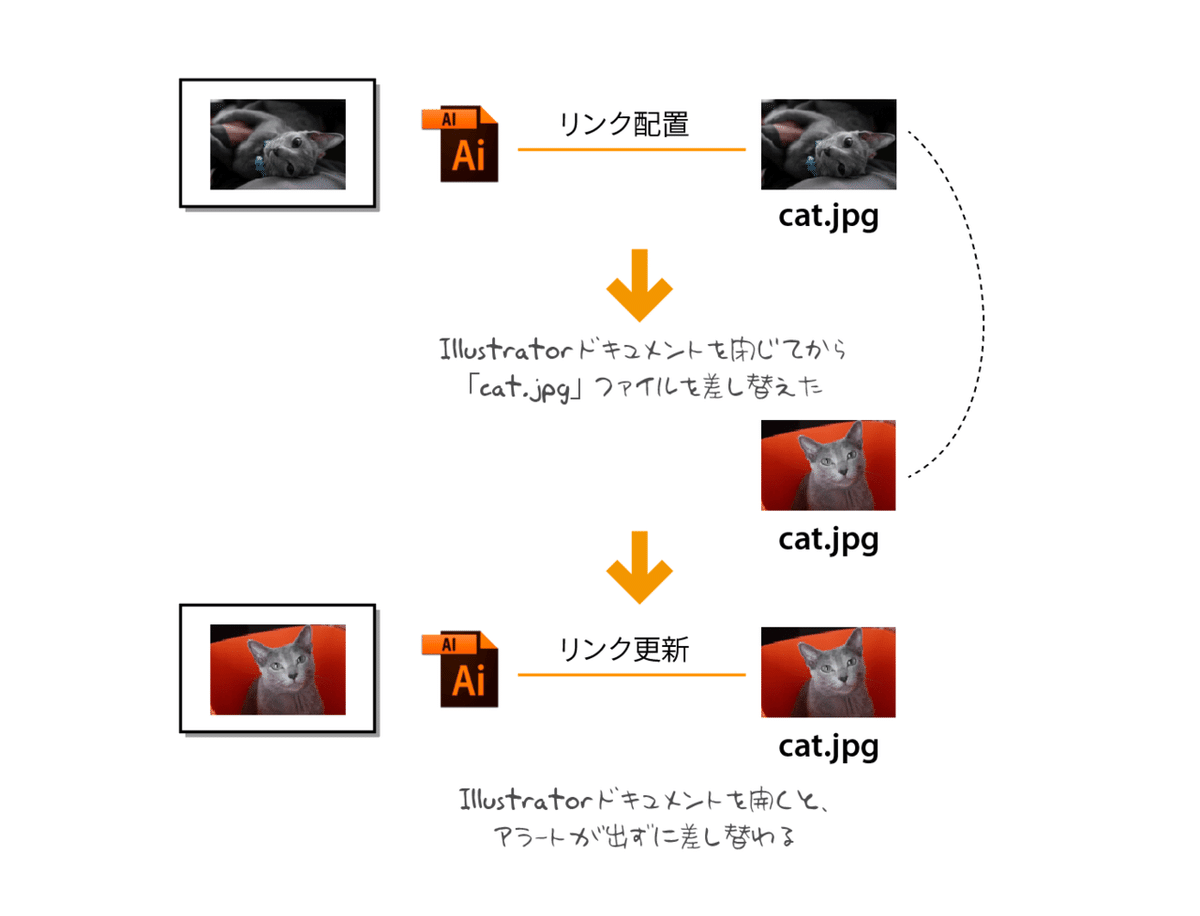
Illustratorのリンクは、ファイルのパスとファイル名しか見ていません。
たとえば、Illustratorファイルと同じ階層にあるファイルをリンクしているとしましょう。
同じファイル名でファイルがすり替わった場合、何のアラートが出ることもなく、Illustratorファイルは開いてしまいます。

つまり、Illustratorは、リンク画像のタイムスタンプ(作成日、最終更新日)や解像度などの情報を見ていません。事故を避けるために、異なるプロジェクトであっても、同じファイル名を付けるのは避ける方が賢明です。
マスクと画像の切り抜き
配置した画像をトリミングしたい場合には、「クリッピングマスク」を使って、必要な箇所だけを表示させます。
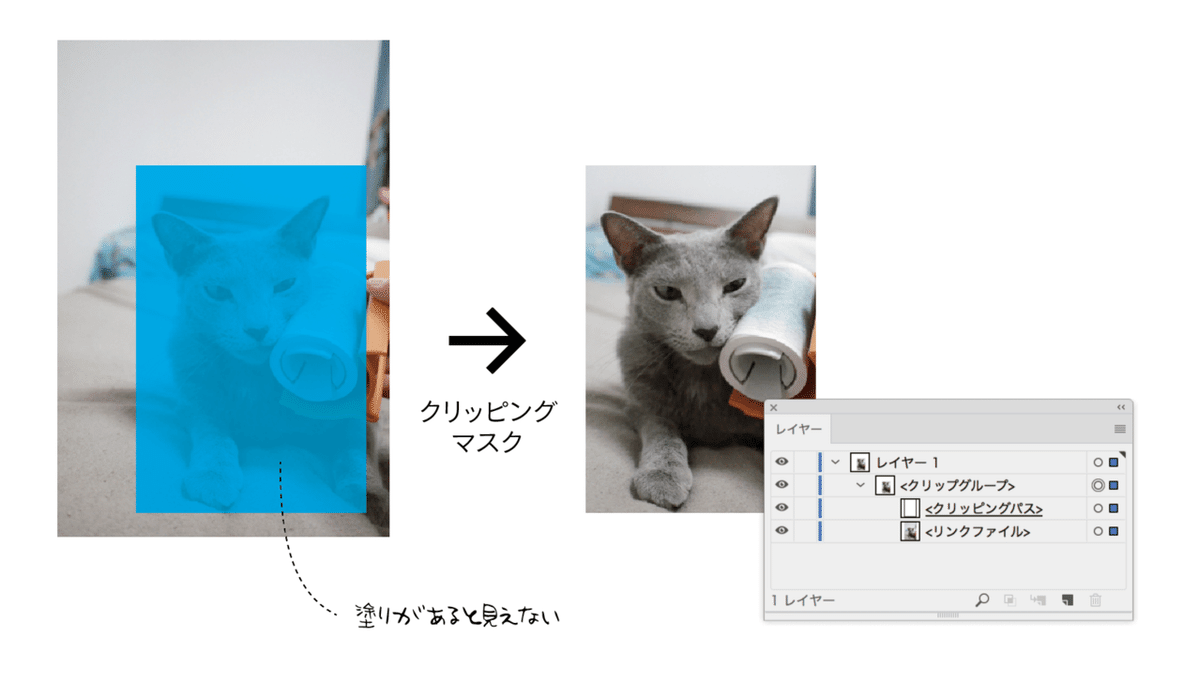
クリッピングマスク
説明不要の方が多いと思いますが、クリッピングマスクは次のようなフローで適用します。
表示させたいパスオブジェクトを(前面に)描画する
マスクしたいオブジェクトと、パスオブジェクトを選択する
[オブジェクト]メニューの[クリッピングマスク]→[作成]をクリック

マスクが適用されると…
前面のパスオブジェクトの塗りや線の情報は消失する
パスオブジェクトとオブジェクトはグループ化される
なお、キーボードショートカットは、command+7キー(Ctrl+7キー)です。
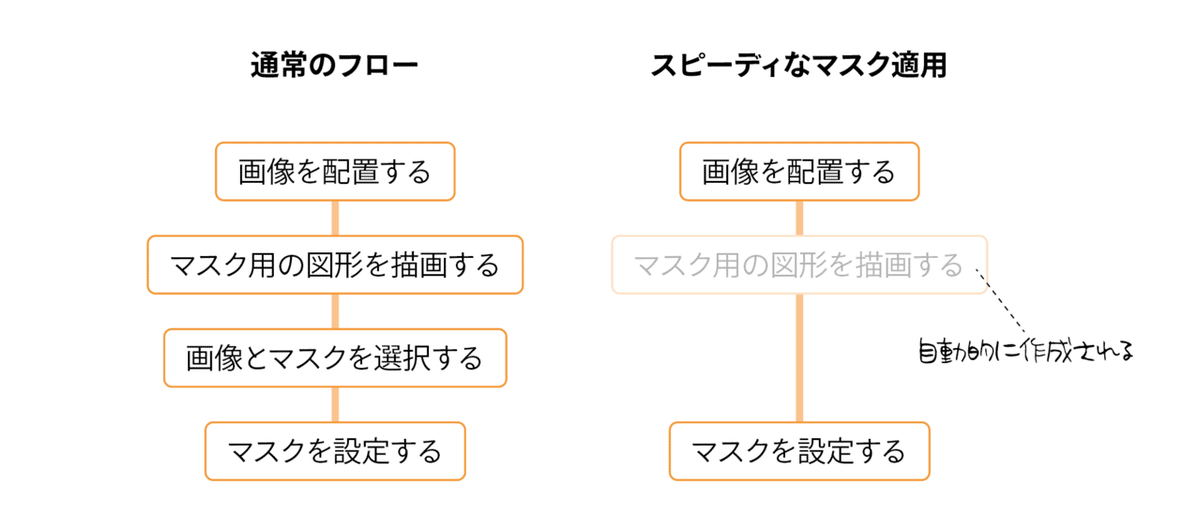
クリッピングマスク(スピーディ版)
配置画像を選択し、command+7キー(Ctrl+7キー)を押すと、パスオブジェクトを自分で描かなくても、クリッピングマスクが適用されます。
この際、クリッピングパスのみが選択されていますので、バウンディングボックスを調整して、表示させたい領域を調整します。
通常のフローで生じる、“表示させたいところが隠れてしまう”という問題を回避できますので、長方形でマスクしたい場合には、こちらの方法がオススメです(この方法は、Illustrator CS3から可能です)。

いったん選択解除し、改めて選択すると、グループ化されたパスオブジェクトとオブジェクトが選択されますので、両方が対象になります。
shiftキーを押さずにリサイズすると、縦横比が保持されませんので注意しましょう。
クリッピングマスク(先割りレイアウトへの対応)
Illustratorで配置画像にマスクをかけるには、配置画像とマスクしたいオブジェクトを選択し、クリッピングマスクを設定します。
「先割りレイアウト」など、すでに配置したいオブジェクトがある場合には、クリッピングマスクを正攻法で使うのは遠回りです。
内側描画という機能を利用することで、InDesignのように、先割りのオブジェクト内に配置することが可能です。
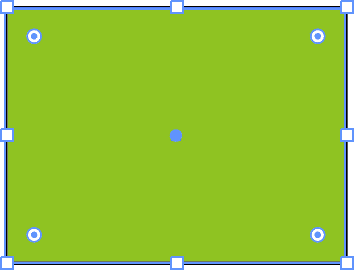
1. 配置したいオブジェクトを選択する(四角形でなくてもOK)。

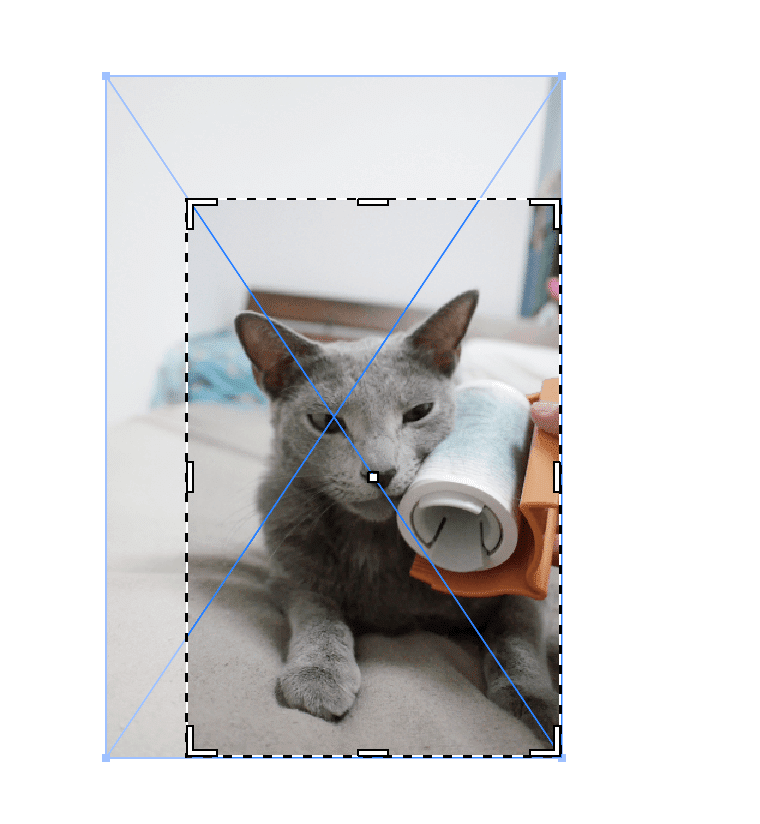
2. shift+Dを2回押すと、オブジェクトの四隅に破線のカギ括弧が表示される

この状態を[内側描画]モードと呼ぶ(ツールパネルの下から2番目のボタンの一番右が選択される)。

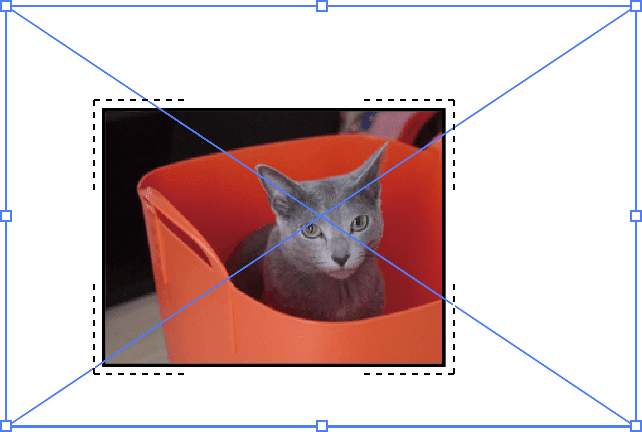
1. [ファイル]メニューの[配置]を使って画像を配置する

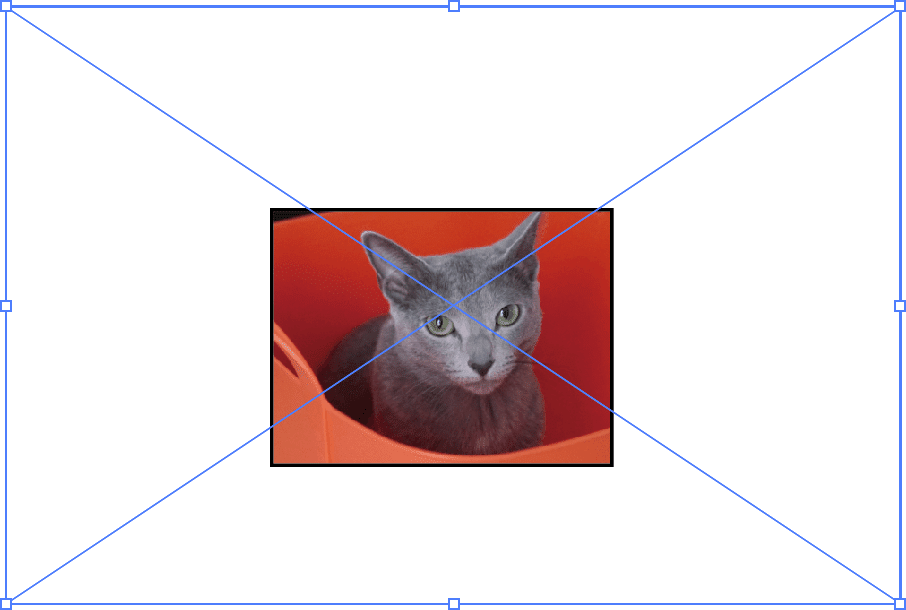
1. 大きさや位置を調整する(大きさ調整の際にはshiftキーを併用して縦横比が変わらないように注意)。

1. 余白でダブルクリックして、リンクファイルの編集を終了する
種明かし
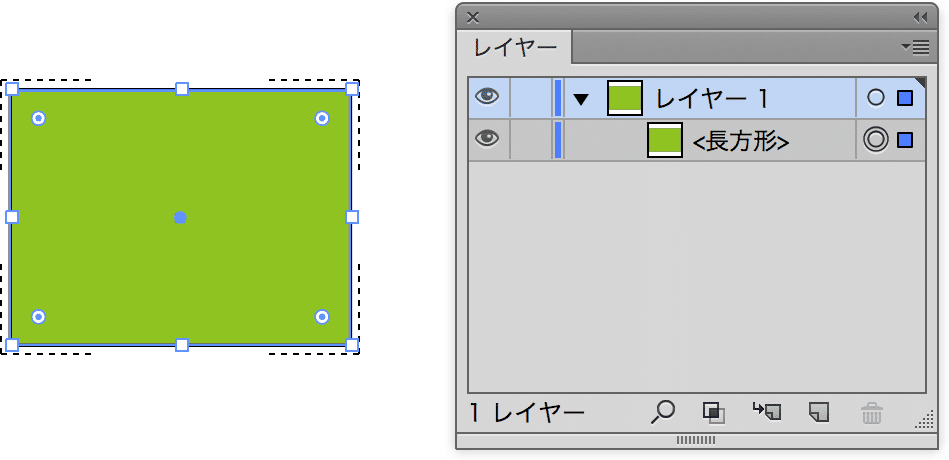
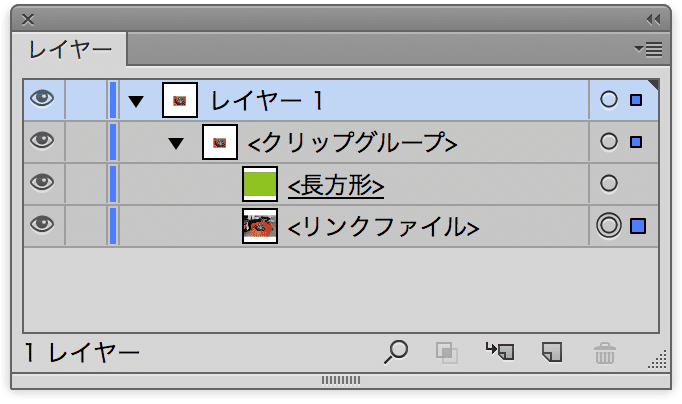
[レイヤー]パネルで確認すると、リンクファイルとクリッピングマスクが、「クリッピンググループ」になっていることを確認できます。
内側描画モードにしてから画像を配置することで、クリッピングマスクとして扱われるのです。

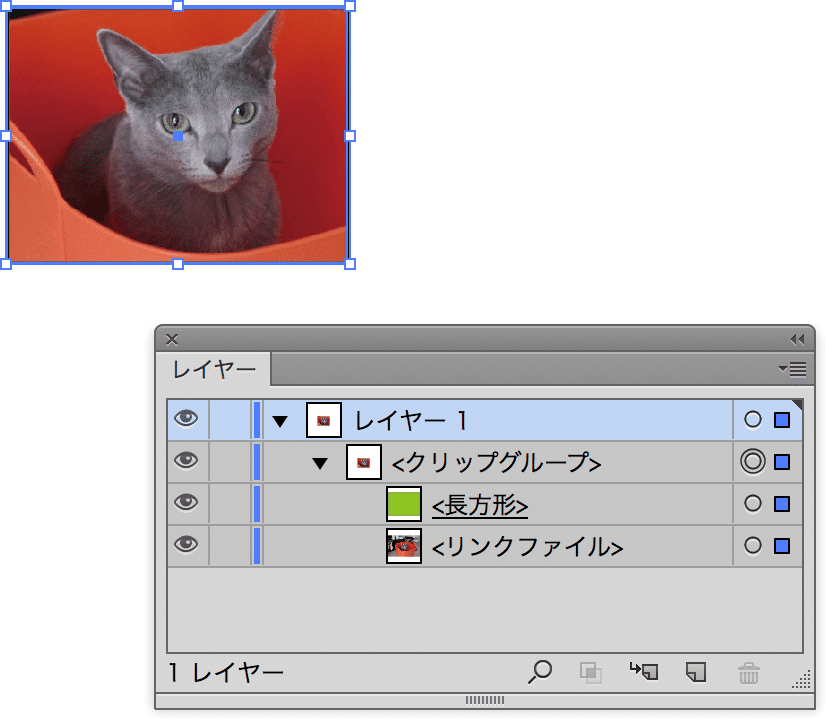
改めて選択すると、[レイヤー]パネルでは、クリッピンググループ全体が選択されていることがわかります。この時点で画像の大きさを変更しようとすると、マスクも含めてリサイズされてしまいます。

内側描画は、Illustrator CS5から可能ですが、Illustrator CC以降の「画像の配置時にドラッグしながら大きさを指定」と組み合わせることでスムースなフローが実現します。
画像の切り抜き
Illustrator CC 2017(2017年4月アップデート)から像の切り抜き機能が加わりました。マスク機能を使わず、文字通り、画像の必要な領域のみを切り抜きます。

切り抜かれた領域は消失し、復活できません。
強制的に埋め込まれます。

ウェブ系の方は、画像の切り抜きによって、「画像をマスクしているときに、アセット書き出しでマスクの大きさで画像が書き出されない問題」を回避するのに役立ちますが、プリントメディアの方は、従来のマスクを使う方が“直しに強い”という意味でも好ましいでしょう。
配置した画像の二次利用
配置画像を積極的に加工するには、2つの方法があります。
モザイクオブジェクトの作成
Windows 95やMac OS 9のアイコンなど、「ドット絵」的な表現のビットマップ画像をベクトル化するのに向いています。
1. Photoshopでビットマップ画像を開き、必要な領域のみを選択してコピーする

2. Illustratorに切り換え、[プリントプロファイル:Web]で新規ドキュメントを作成する

3. 手順1でコピーした画像を、Illustratorドキュメントにペーストする
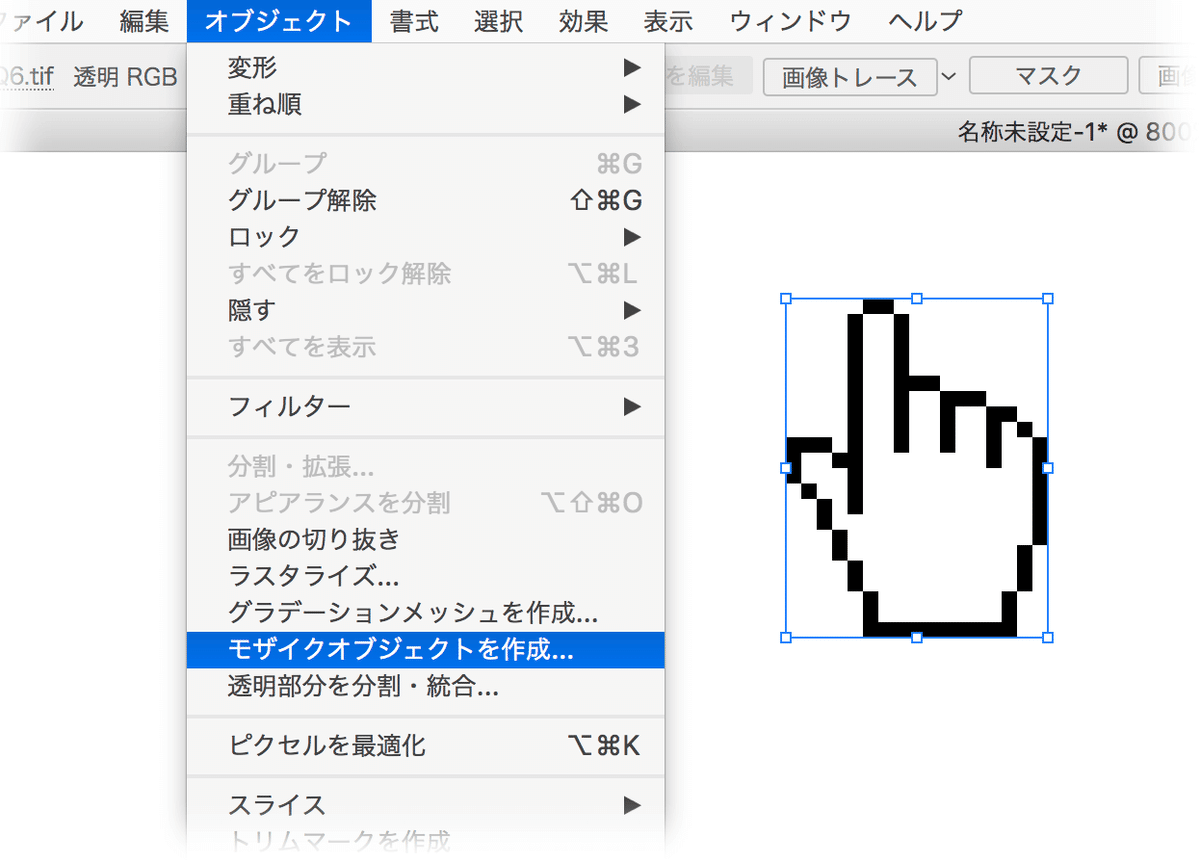
4. [オブジェクト]メニューの[モザイクオブジェクトを作成]をクリックする

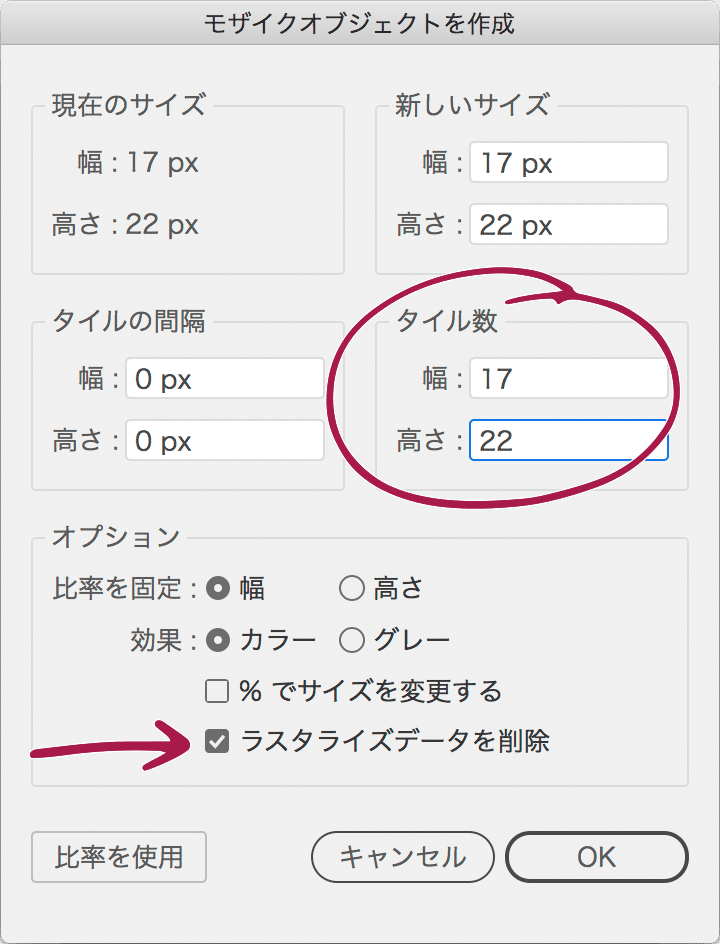
5. ダイアログボックスが表示されるので[タイル数]の幅、高さに、[現在のサイズ]と同じ値を入れ、[ラスタライズデータを削除]オプションをオンにして実行する

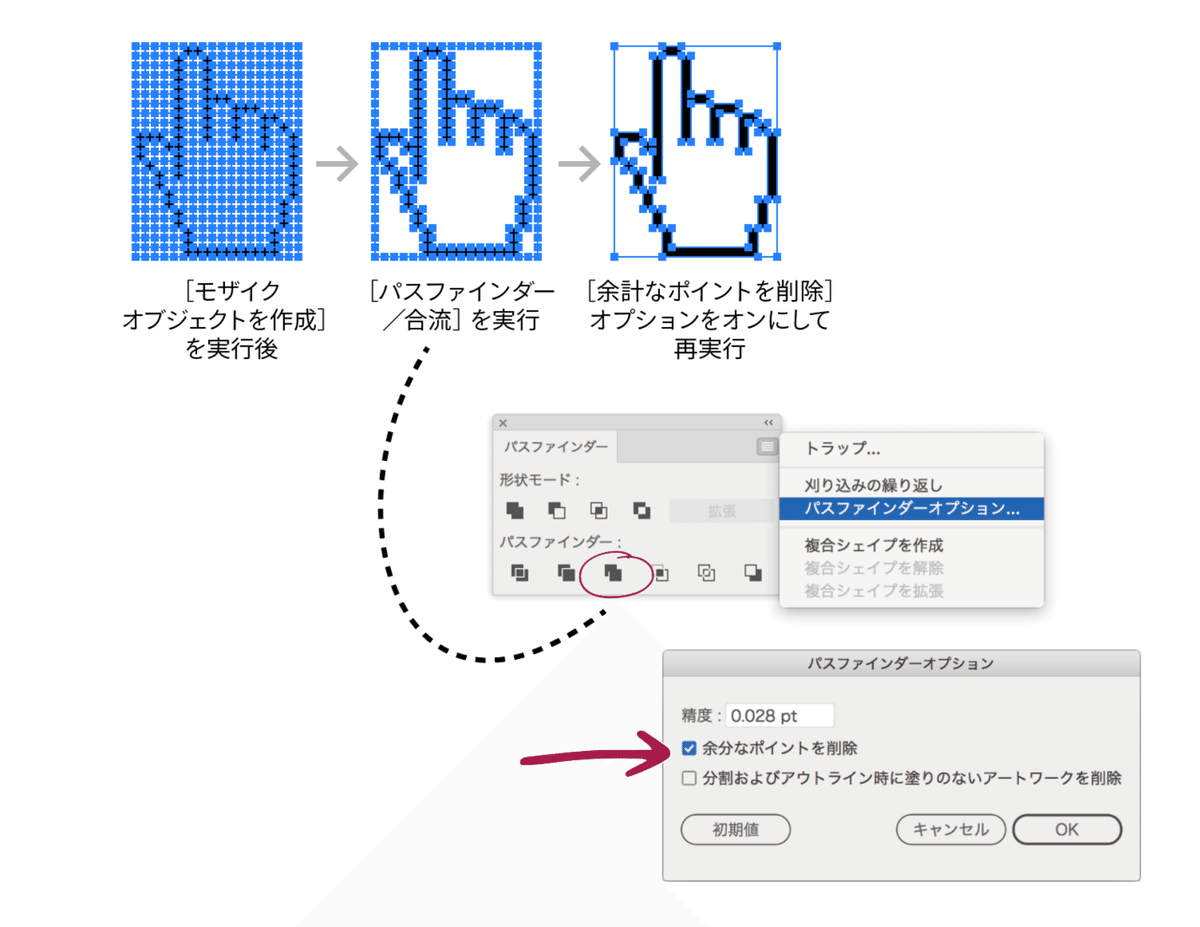
1. パスファインダー合体などを使って、ハンドリングしやすいように調整する

画像トレース
「画像トレース」は、Illustrator CS2で搭載された「ライブトレース」の改良版。精度と処理スピードが向上しています。
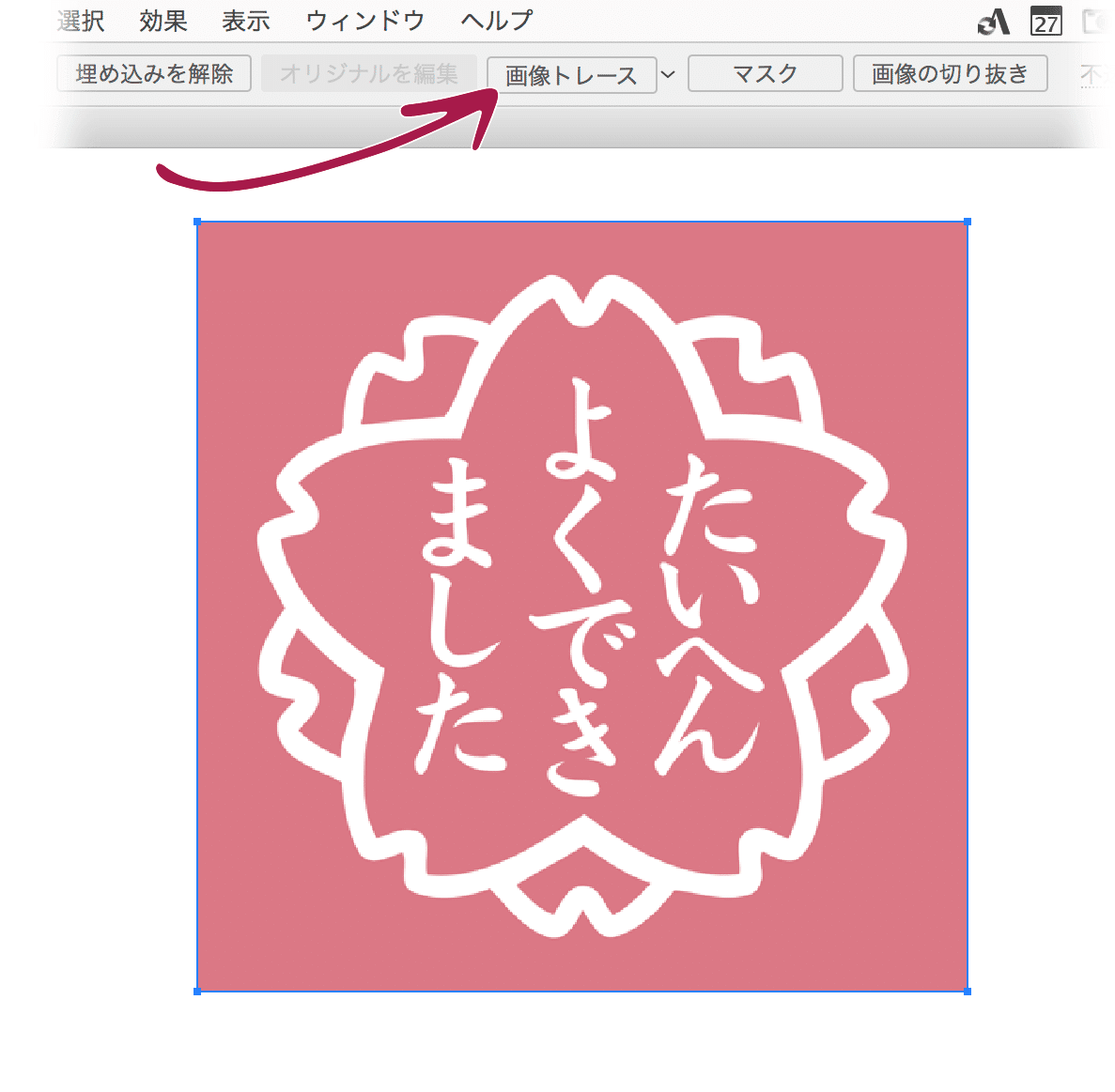
1. 配置画像を選択し、[コントロールパネル]の[画像トレース]ボタンをクリックします。

「カラーモード:白黒」がデフォルトになっているため、画像によっては、真っ黒になりビックリしたり、精度が低いと感じる方もいるでしょう。
画像トレースは、次の手順で調整する必要があります。
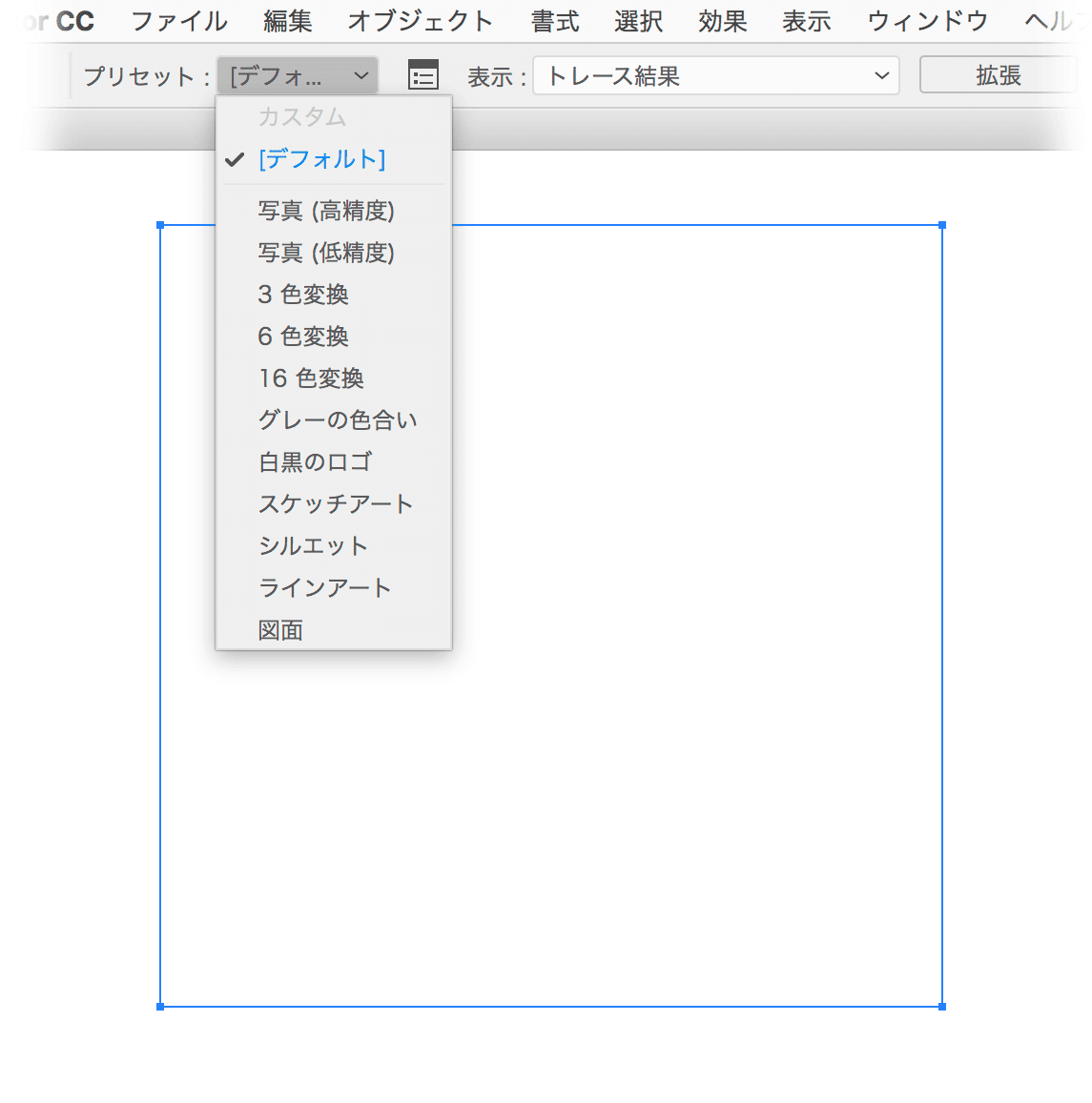
適切なプリセットを選択する

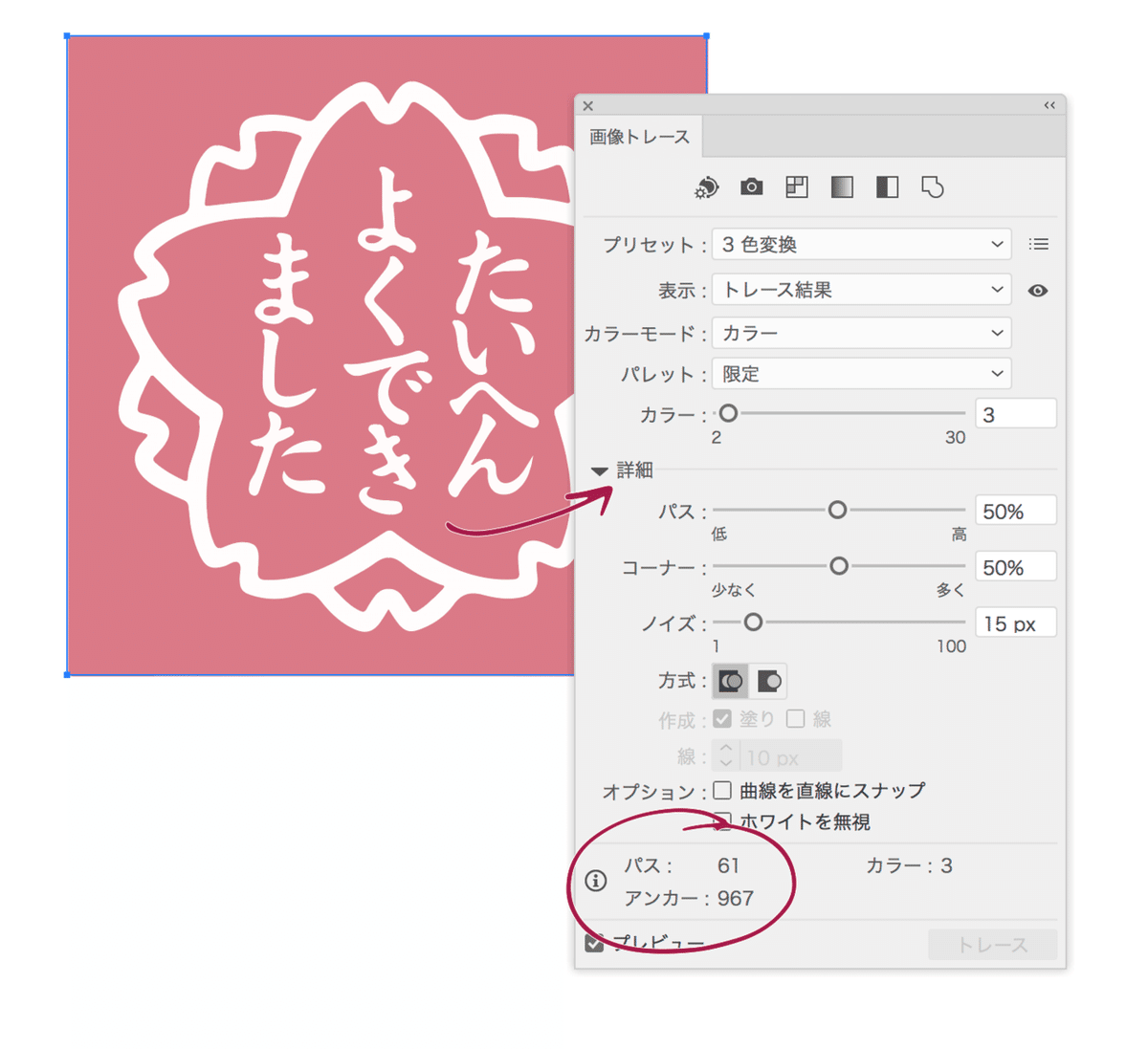
[画像トレース]パネルの[しきい値]や、[詳細]を展開してパス、コーナー、ノイズなどを調整する
その際、[画像トレース]パネル最下部のパス、アンカーの数が多くなりすぎないように意識する

なお、スキャンした画像の場合には、事前にPhotoshopでレベル補正を行ったり、ゴミ取りをしておくと、よりスムーズです。
画像トレースの拡張
画像トレースは、最後に「拡張」処理を行って、はじめてベクトルオブジェクトになります。つまり、「拡張」するまでは“ライブ”です。

拡張を行うには、[コントロールパネル]の[拡張]ボタンをクリックします。
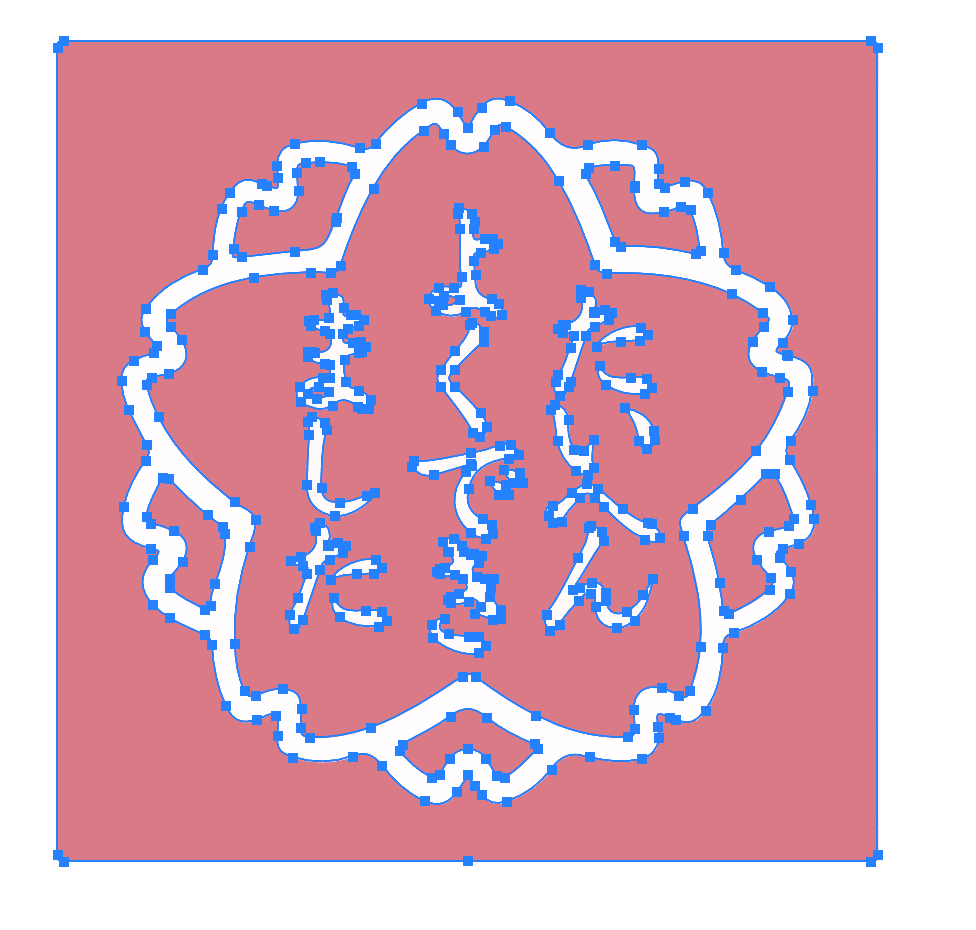
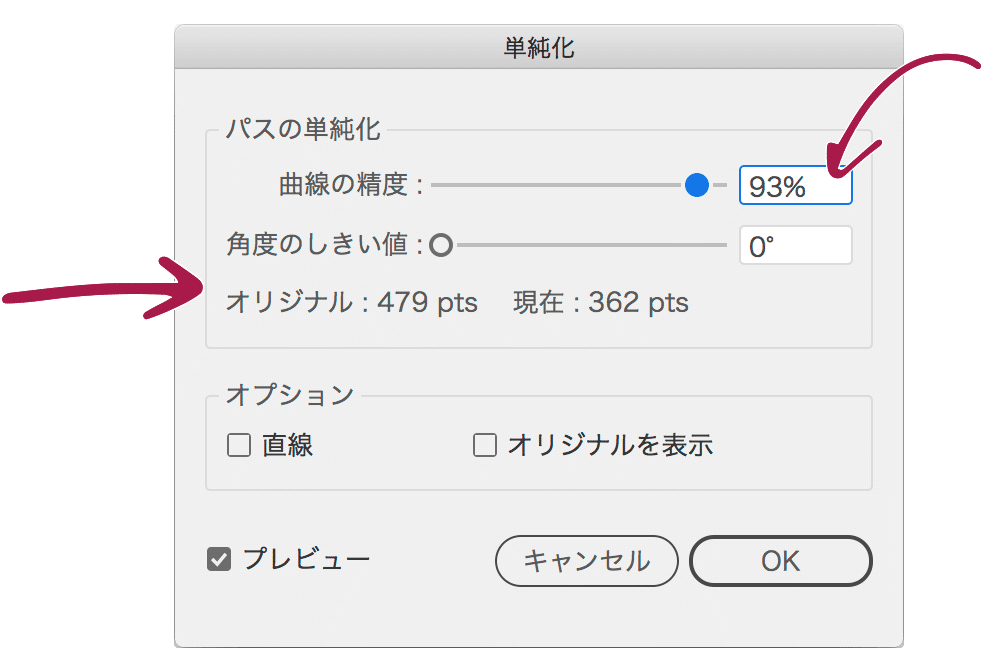
パスの単純化
古くからある[パスの単純化]コマンド([オブジェクト]メニューの[パス])を使って、パスやアンカーの数を減らすことを検討してみましょう。
[曲線の精度]を高めの値を適用すると、大きく変わることがありません。

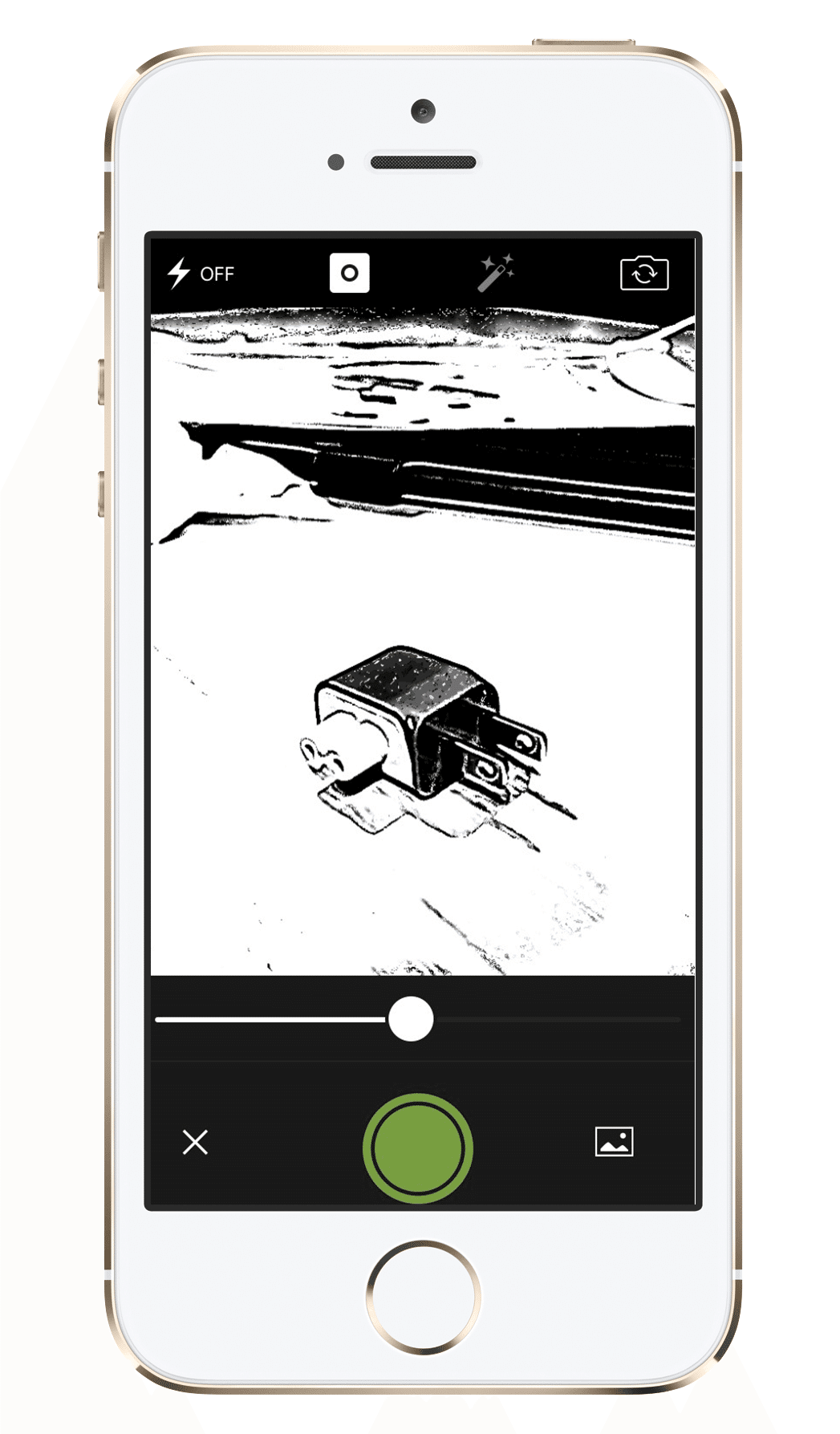
Capture CC
iPhone、iPad用のアプリとして提供されている「Capture CC」を使って、画像トレースを行い、CCライブラリに格納することができます。

いつでもどこでも、PCがない場所でもできますし、画像トレースとは異なる“味”がありますので、試す価値があります。
まとめ
今回の内容を整理しておきましょう。
CC以降で可能になったこと
- 配置時にクリックだけでなく、ドラッグ
- 複数画像の配置
- リンク画像の収集(パッケージ)
- 埋め込みの解除
- 画像の切り抜き
キーボードショートカット
よく使う操作のキーボードショートカットを確認しておきましょう。
配置
[リンク]パネルを開く
クリッピングマスクの作成
内側描画モードへの切り換え
なお、埋め込みと埋め込み解除はアクションを設定したり、キーボードショートカットを設定できません。