
アピアランスで実現する「省略線」
省略線について、過去に何度か取り上げてきました。
ちょっとだけアップデートしたので、改めて。
手順
ベースになる線
線幅を細く(.001pt)設定し、[パスのアウトライン]効果を適用(→塗りとして扱われる)
〈塗り〉属性は非表示にしておきます。

省略部分
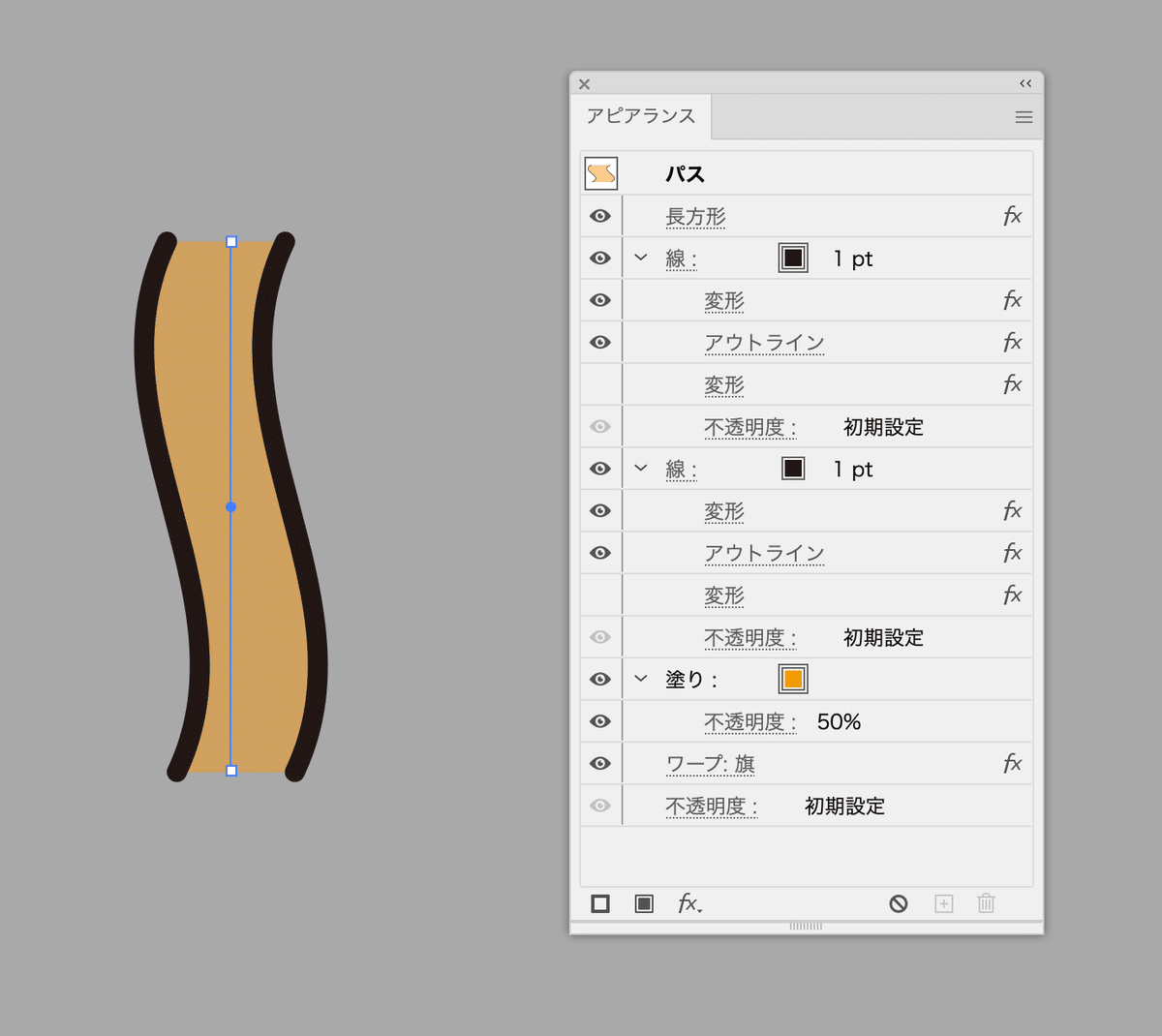
縦の罫線を描き、スクショのように設定します。
[形状に変換]効果で長方形化
[変形]効果で左端(右端)の縦罫に変更
[ワープ(旗)]効果で省略線っぽく
オレンジの〈塗り〉は便宜的に50%にしていますが、0%にします。

[形状に変換]効果の[幅に追加]の値を変更すると、横幅が変わります。

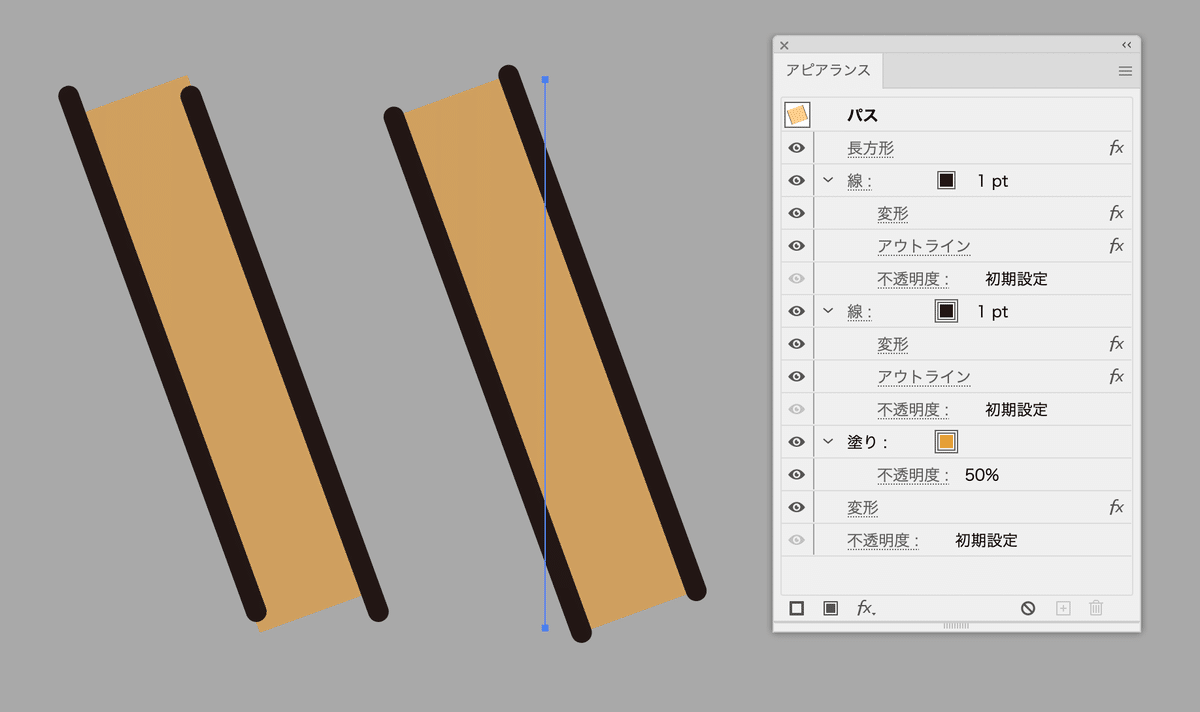
グループ化
グループ化し、新規塗りを追加。その〈塗り〉に次のように設定します。
[パスファインダー(前面オブジェクトで型抜き)]効果
[パスのオフセット]効果(0.5pt)

バリエーション
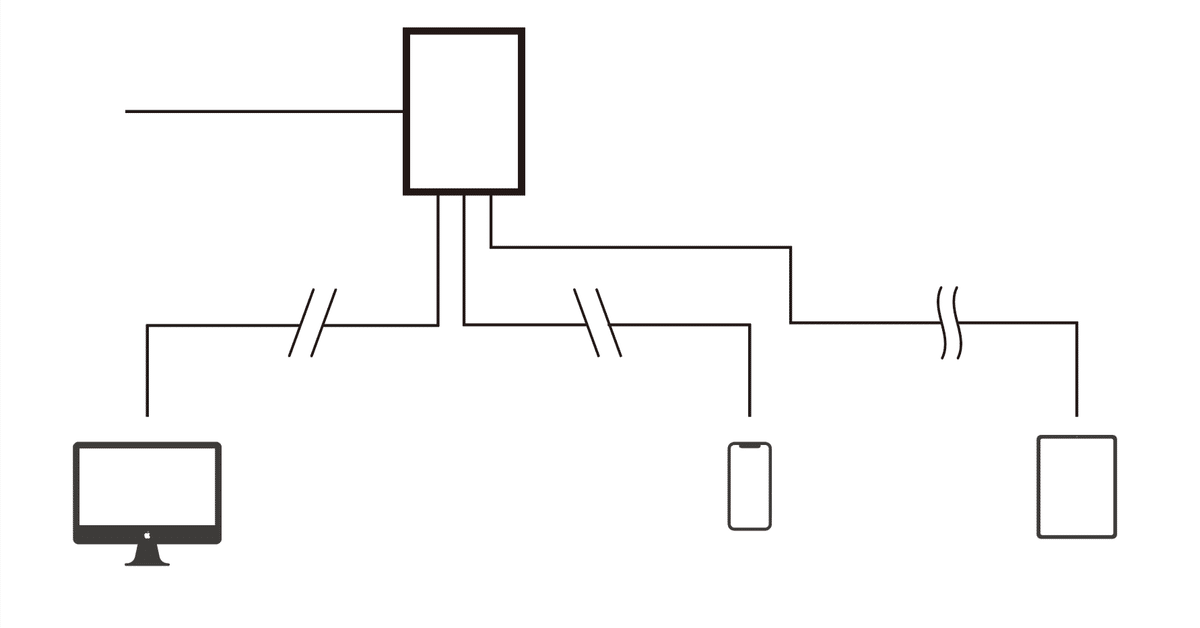
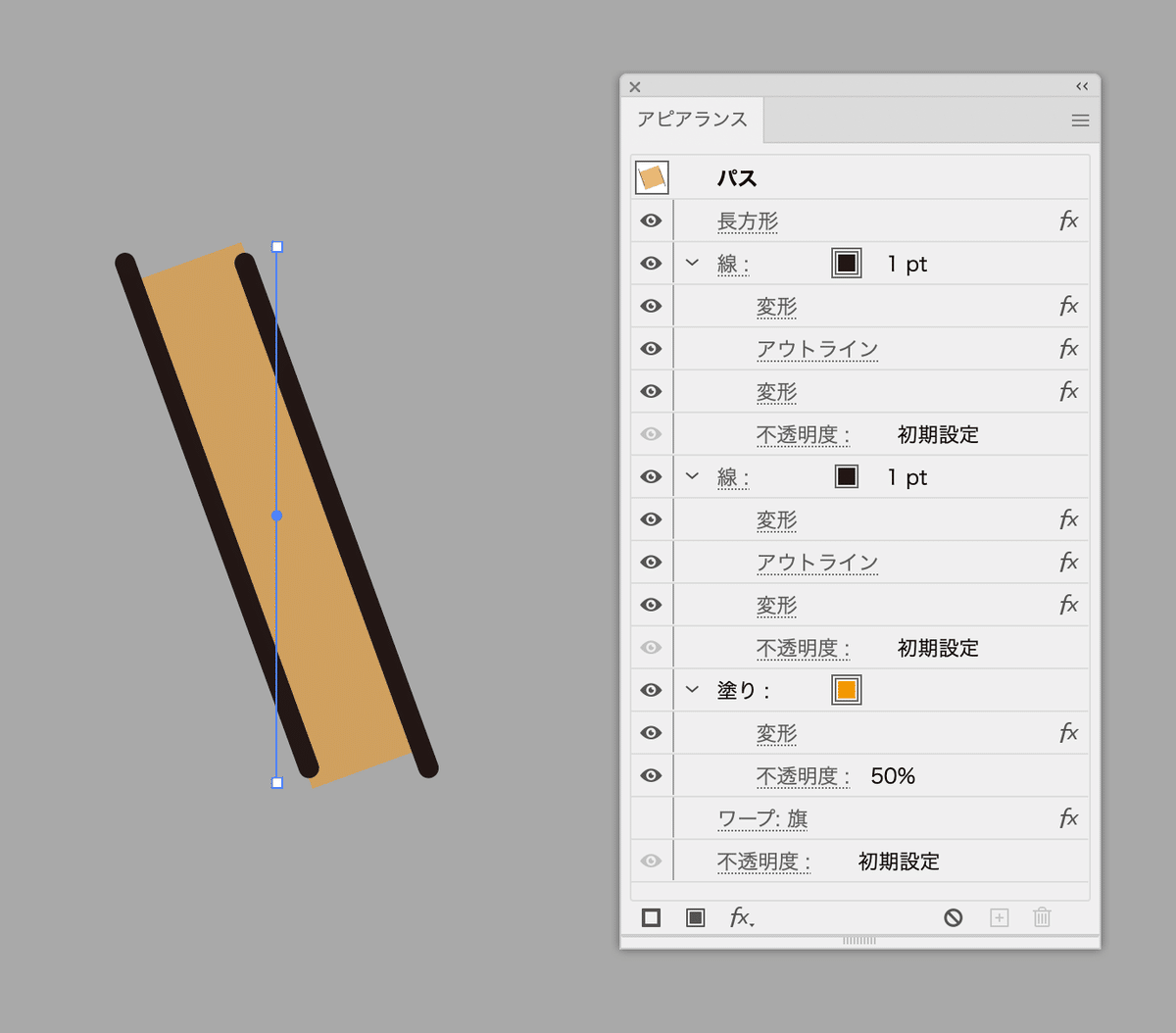
ネットワーク図などの斜線の場合には、次のように設定します。

全体を回転すると、2本の罫線のツラが合いません。

ネットワーク図で使う省略線をアピアランスで pic.twitter.com/625EfxDXGG
— DTP Transit (@DTP_Transit) April 30, 2024
変更点
省略線部分を長方形から罫線にしました。
長方形だと、意図せず大きさが変わってしまいがちです。
グラフィックスタイルを絡めれば、一括更新できます。
ダウンロード
ここから先は
0字
/
1ファイル
¥ 100
期間限定!PayPayで支払うと抽選でお得
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
