
Illustratorのアピアランスで作る「左右反転ボックス」
正式名称というか、名前すらあるのかわかりませんが、左右で反転している定番の“あしらい”についてIllustratorでアピアランスでどのように実装すべきか、長年課題にしてきました。
決め打ちで図形として描画してしまえば早いのですが、次のポイントに耐えうるように…と考えるとシビアです。
テキスト(文言)の変更に耐えられる
フォントに変更に耐えられる
大文字小文字、jqのような文字などを変更しても高さが揺れない
パディング(内マージン)や線幅の調整が可能
現時点での2つのソリューションを共有します。
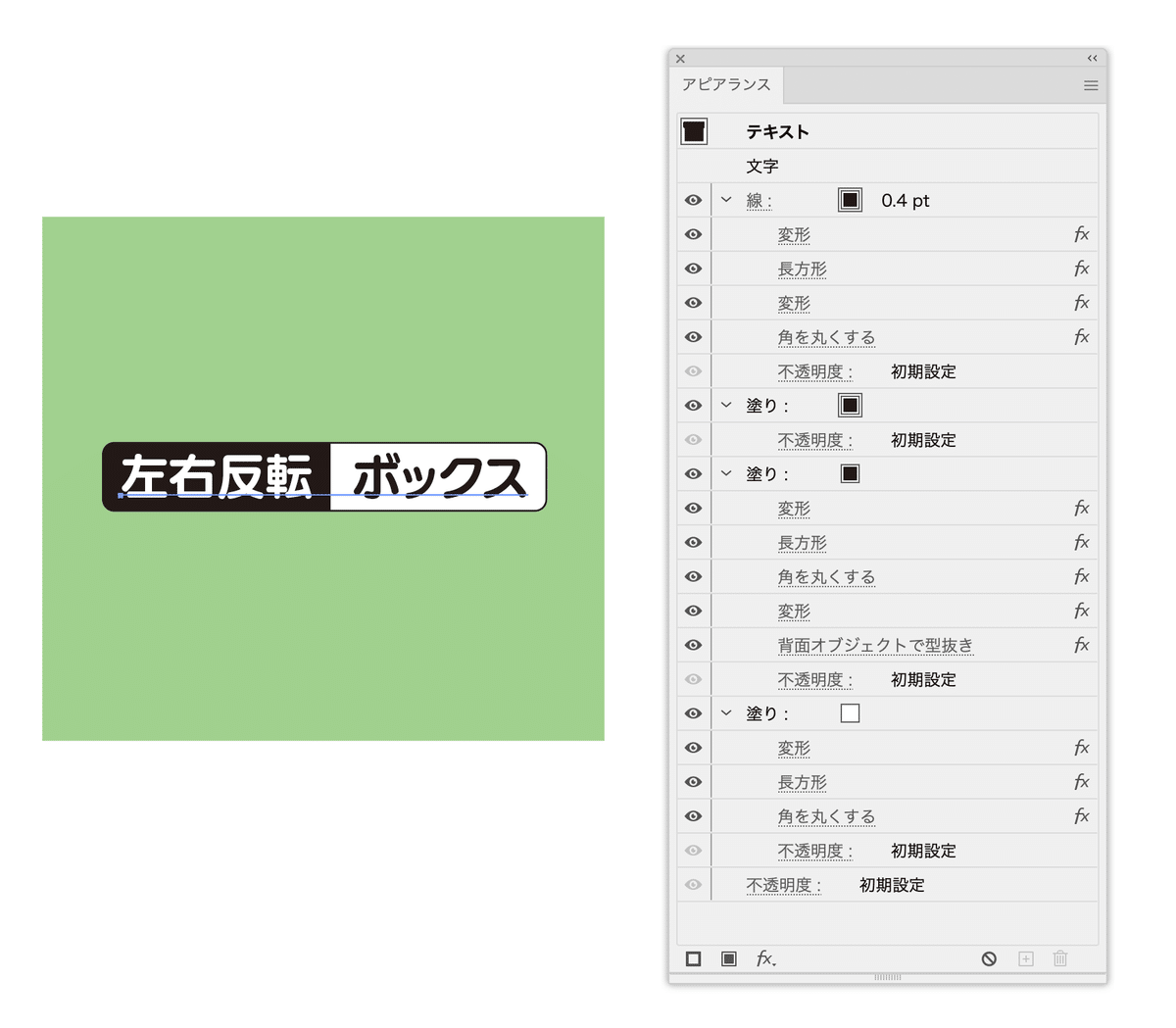
シングルバージョン
ひとつのテキストだけで完結します。

ちょっとだけ手間が必要です。その分、自由度が高いとも言えます。
白いテキストは文字属性で設定します。
つまり、塗り属性で設定した黒いテキストの上に白いテキストが乗っている状態です。

2つの語句の途中にはタブを入れます。
2語目の位置はタブルーラーで指定します。

線幅を変更したい場合には、線幅の半分の値を[変形]効果の[移動]の[垂直方向]に入れます。

「ボックス」の部分の背景を透過させる必要がない場合、最下部の塗り属性で[パスのオフセット]効果で調整できます。

グループ化バージョン
2つのテキストをグループ化します。次の設定を手軽に行えます。
線を付ける
背景を透過させる
線幅を変更する

さらに左の黒バックのテキストを透過させることも可能です(これはシングルバージョンではできません)。

ちょっと面倒なのが、仕込みです。
右側のテキストに、その領域を確保するための形状を追加し、「不透明度:0%」にしておきます。

ブレイクスルー
グループ化後に長方形を付ける場合、左右位置の調整が面倒なんです。

透明な図形を追加することと、グループ化の線属性に[オブジェクトのアウトライン]効果をかけることで、異様な値を持つ文字の高さのフォントにも対応できます。

なお、このやり方だとアピアランスの分割を行っても、テキストはアウトライン化されません。
ダウンロード
グラフィックスタイルを用意しています。
なお、12pt用に設定していますので、文字サイズを変更したい場合には、フォントサイズでなく、オブジェクトとして拡大・縮小を行ってください。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
