
メリットいっぱい、使ってこなかったことを後悔するシンボルの活用
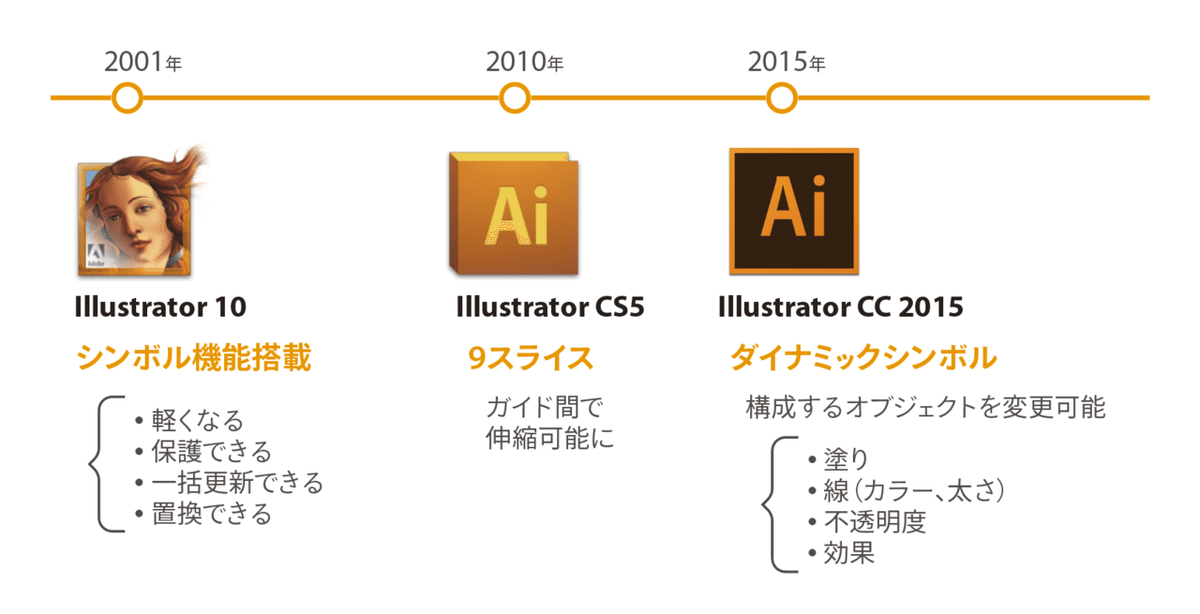
Illustratorにシンボル機能が搭載されたのは、さかのぼること16年前の2001年リリースのIllustrator 10。
その後、9スライス(Illustrator CS5)、ダイナミックシンボル(Illustrator CC 2015)といった機能強化が行われています。

多くの方がいずれか(すべて)の恩恵を受ける必須の機能といえますが、あまり使われていないのが現状のようです。
シンボル機能の使いどころやメリット、こんなときは?といった現場での使いこなしなど、集大成的に解説します。
シンボルを使う4つのメリット
シンボルには、次の大きく4つのメリットがあります。
[A]軽くなる
[B]保護できる
[C]一括更新できる
[D]置換できる
まずは、シンボルの基本からおさえていきましょう。
[A]軽くなる
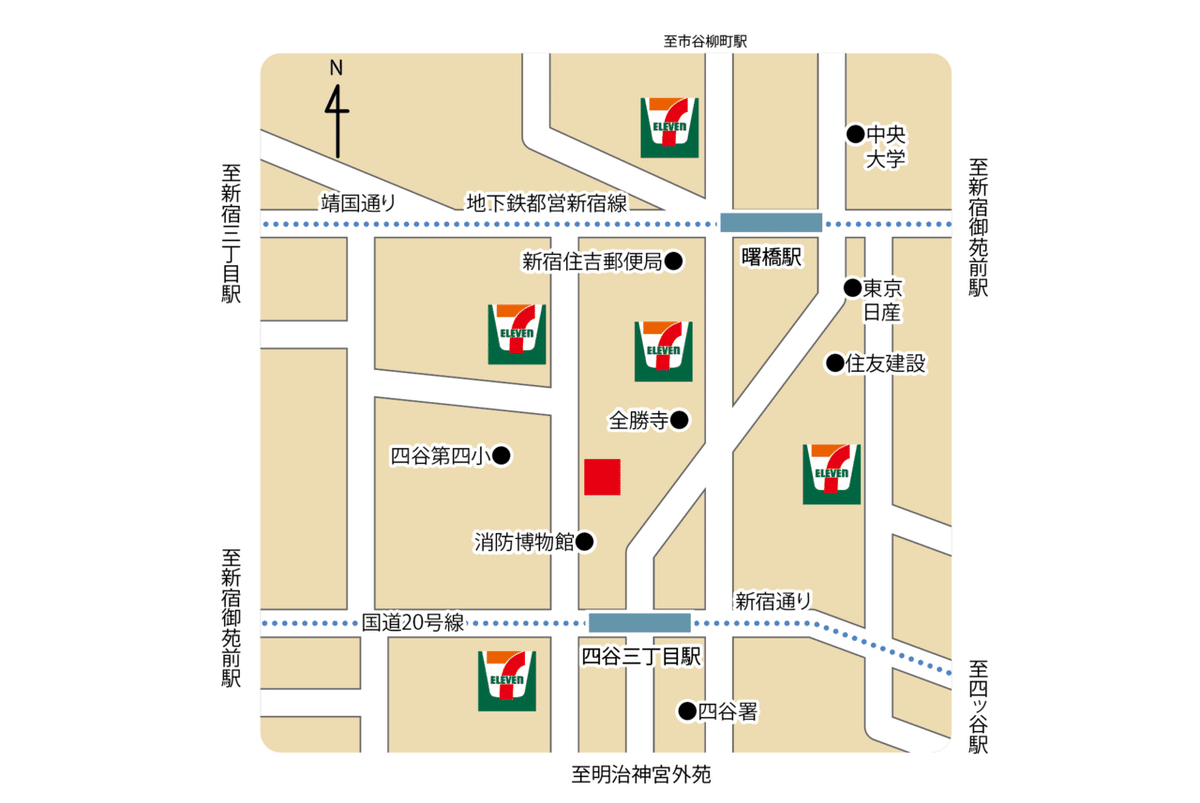
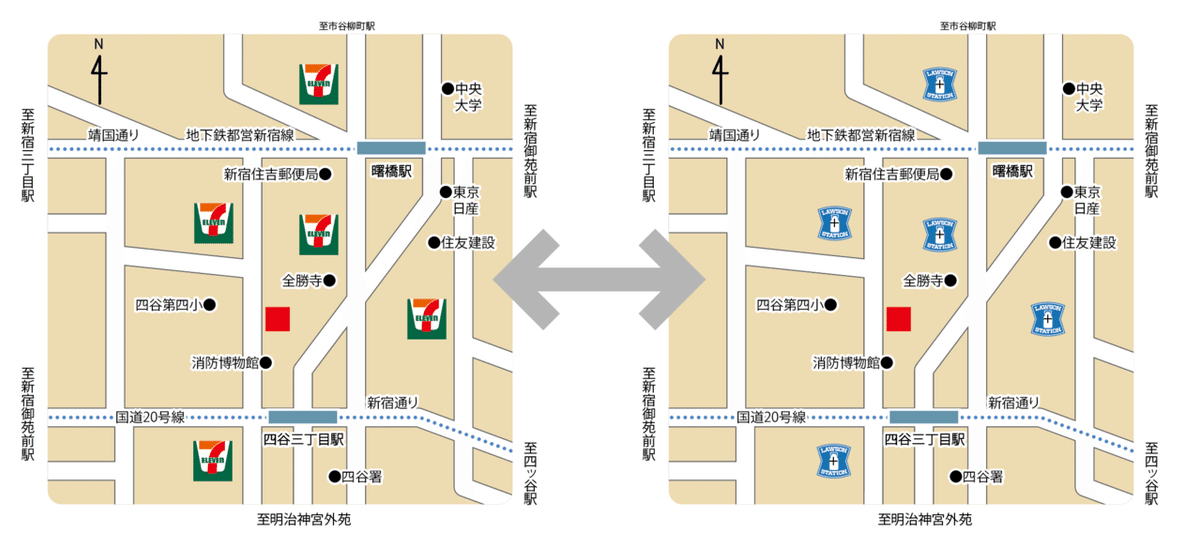
地図上にコンビニのアイコンを配置することを考えてみましょう。

option+ドラッグ(Alt+ドラッグ)で複製していく場合、個数分の容量を喰ってしまいます。
シンボルに登録してから複製すると、ドキュメント上にはシンボルを配置したという情報のみとなり、1つ分のみの容量しか必要としません。
“塵も積もれば…”で、使い回しのパーツが増えるほど、その恩恵を得ることができます。
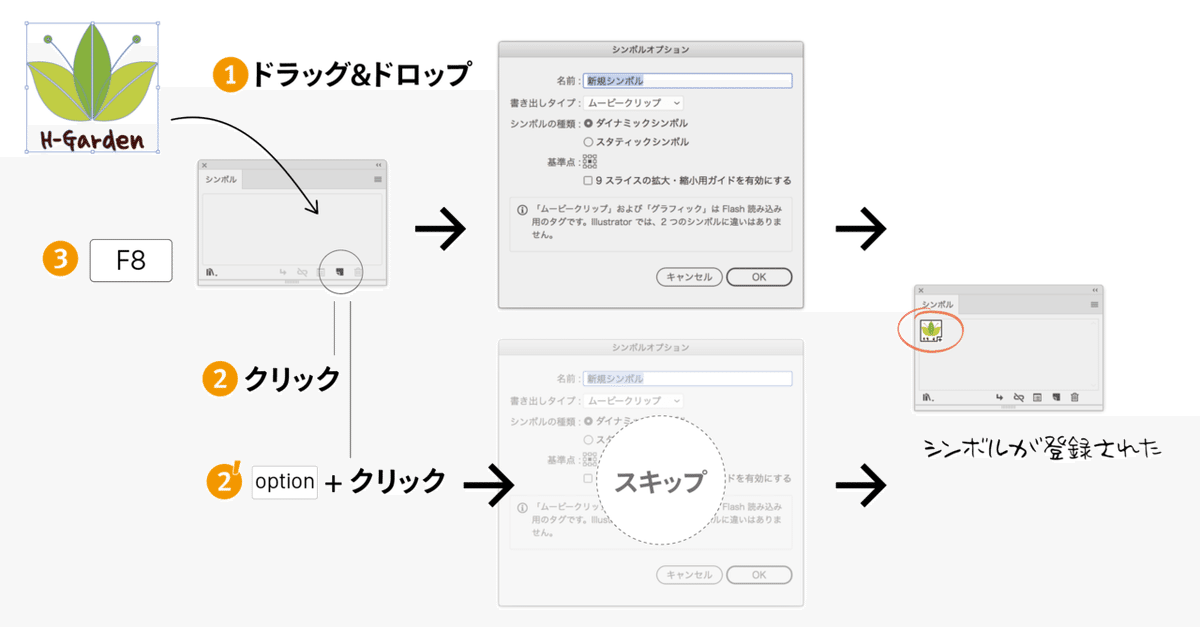
シンボルに登録するには
次の3つの方法があります。
[A]登録したいアートワークを[シンボル]パネルにドラッグ&ドロップする(サムネール表示のときのみ)
[B]登録したいアートワークを選択し、[シンボル]パネルの[新規シンボル]アイコンをクリックする
[C]登録したいアートワークを選択し、F8キーを押す

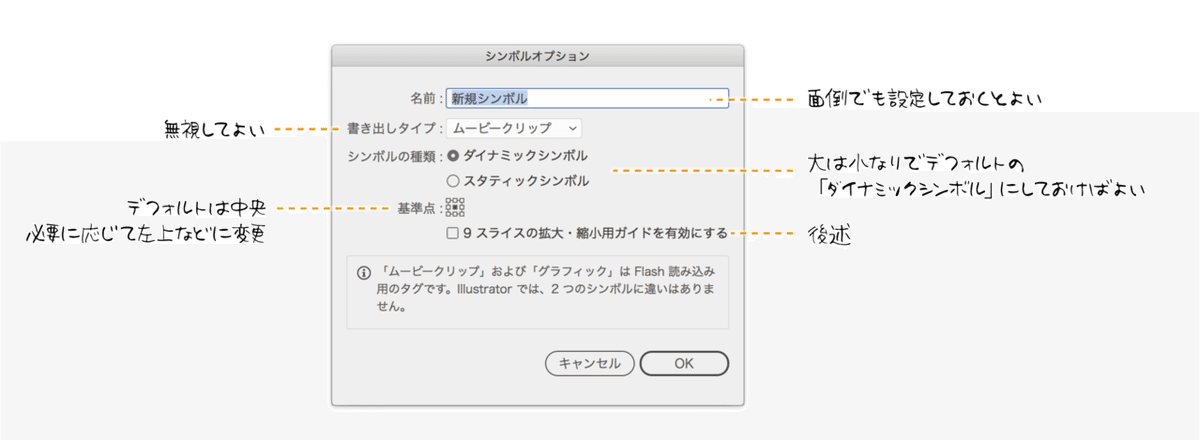
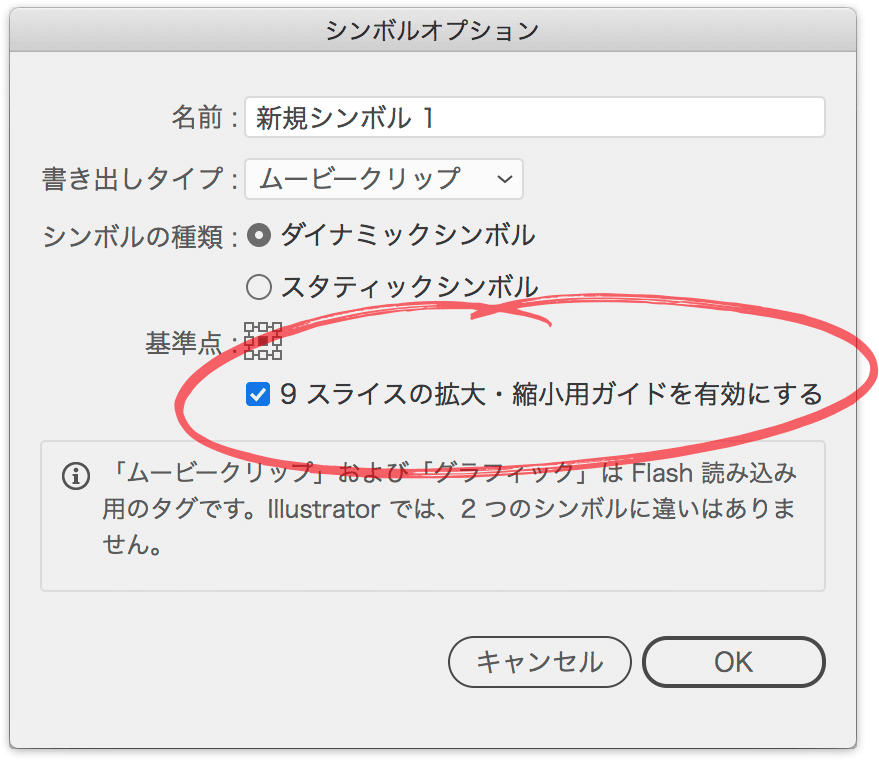
いずれの場合にも[シンボルオプション]ダイアログボックスが開きます。名前のみ設定し、そのほかはデフォルトのままでもOKです。
名前:面倒でもシンボル名は設定しておくとよい
書き出しタイプ:無視して結構です(Flashとのやりとりのオプションです)
シンボルの種類:大は小なりでデフォルトの【ダイナミックシンボル】
にしておけばよいではなく、スタティックシンボルにしておきます。基準点:デフォルトは中央。必要に応じて左上などに変更
[9スライスの拡大・縮小用ガイドを有効にする]:後述(シンボルの四隅の形状を保持したまま、拡大・縮小を行うときのオプション)

なお、[シンボル]パネルの[新規シンボル]アイコンを、optionキー(Altキー)を押しながらクリックすると、[シンボルオプション]ダイアログボックスをスキップすることができます。
[B]一括更新できる
シンボルに登録すると、ドキュメント上のアートワークは「シンボルインスタンス」と呼ばれます。シンボルとシンボルインスタンスは、シンク(連動)しています。
修正を行うと、修正結果がすべてのシンボルインスタンスに一括で更新されます。
面倒な作業には時間や手間がかかります。それだけでなく、ミスやモレを回避できるという点からも、一括更新できるメリットは大きいでしょう。
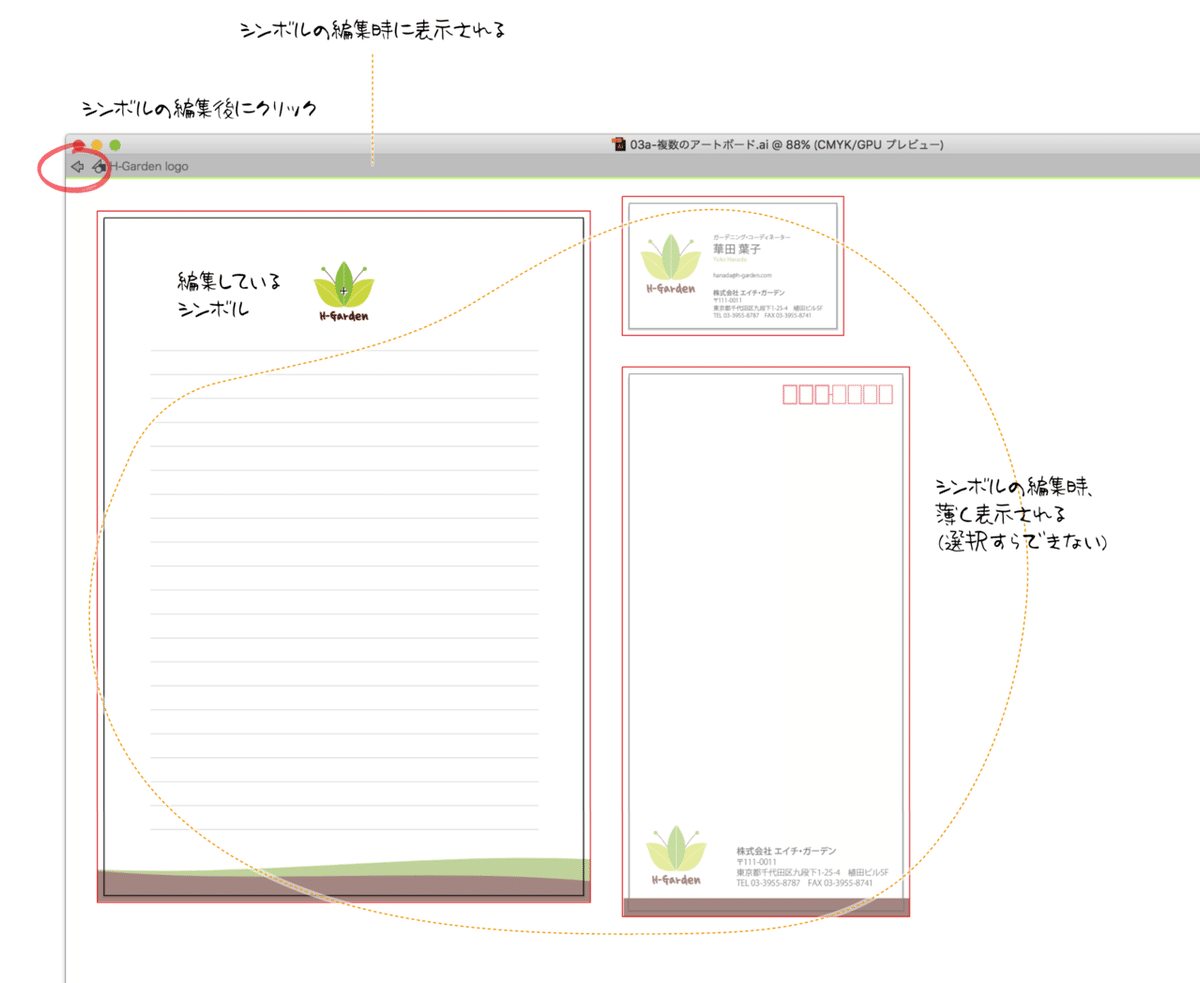
シンボルの編集
シンボルを編集するには、いくつかの方法があります。
・[シンボル]パネルで変更したいシンボルをダブルクリックする
・[シンボル]パネルで変更したいシンボルを選択し、パネルメニューから[シンボルを編集]をクリックする
・ドキュメント上でシンボルインスタンスをダブルクリックする
・ドキュメント上でシンボルインスタンスを選択し、コントロールパネルの[シンボルを編集]ボタンをクリックする
最初の2つの方法では、ドキュメント上にシンボルのみが表示されます。最後の2つの方法では、編集するシンボルインスタンスのみがアクティブになります。それ以外のアートワークは薄く表示され、選択すらできなくなります。

なお、カラーの変更には、グローバルカラーを併用する方法もあります。
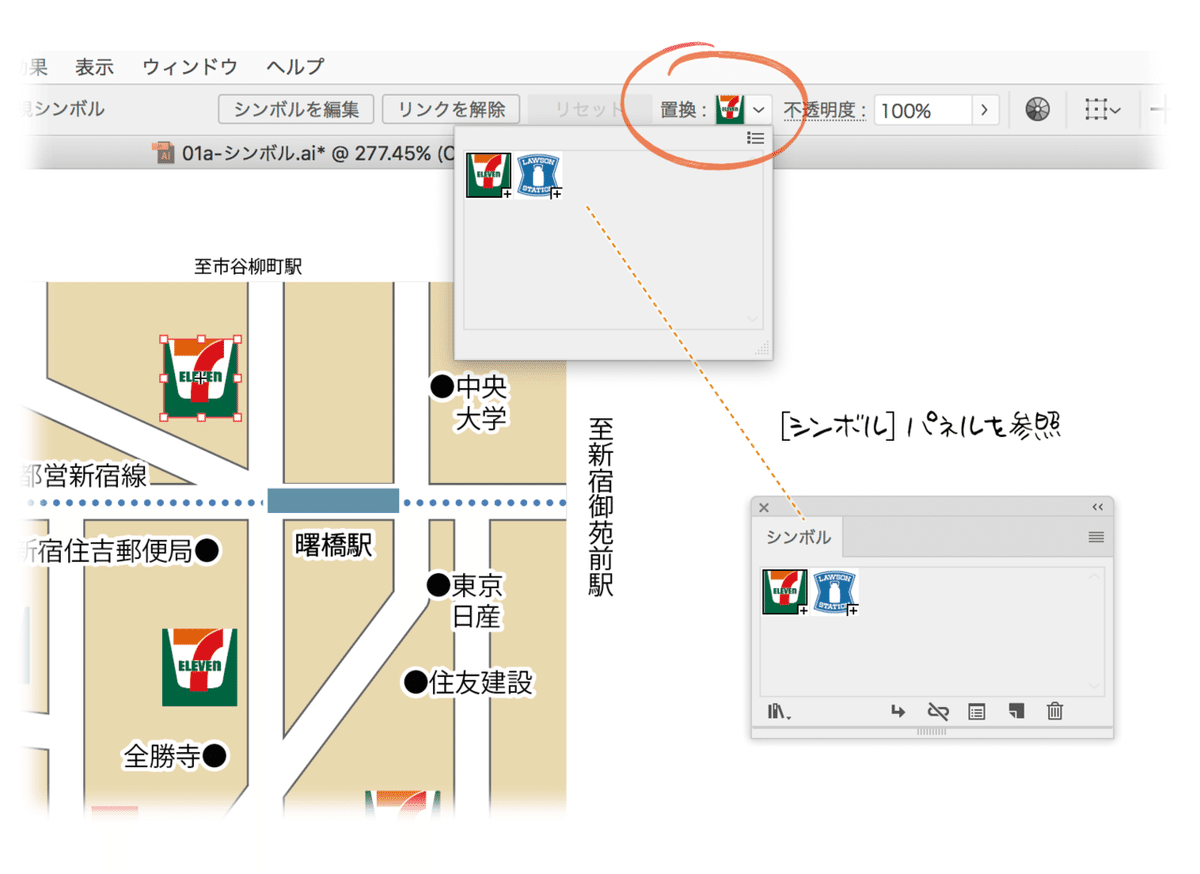
[C]置換できる
ドキュメント上のシンボルインスタンスは、ほかのシンボルに置換できます。
1. ドキュメント上でシンボルインスタンスを選択し、コントロールパネルの[置換]をポップアップする([シンボル]パネルの中味と同じものが表示される)。

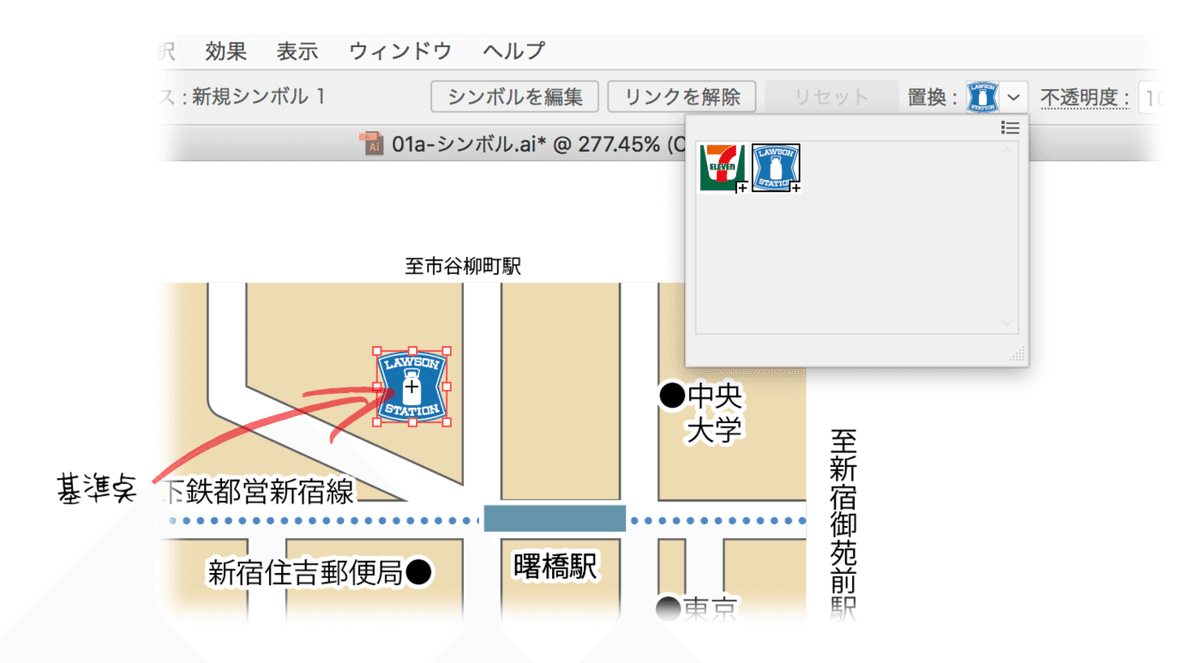
2. ほかのシンボルをクリックすると置換される

この際、シンボルオプションの[基準点]が、文字通り基準になり配置されます。
地図のように「同じ座標に、異なるアートワークを配置したい」ときに重宝します。
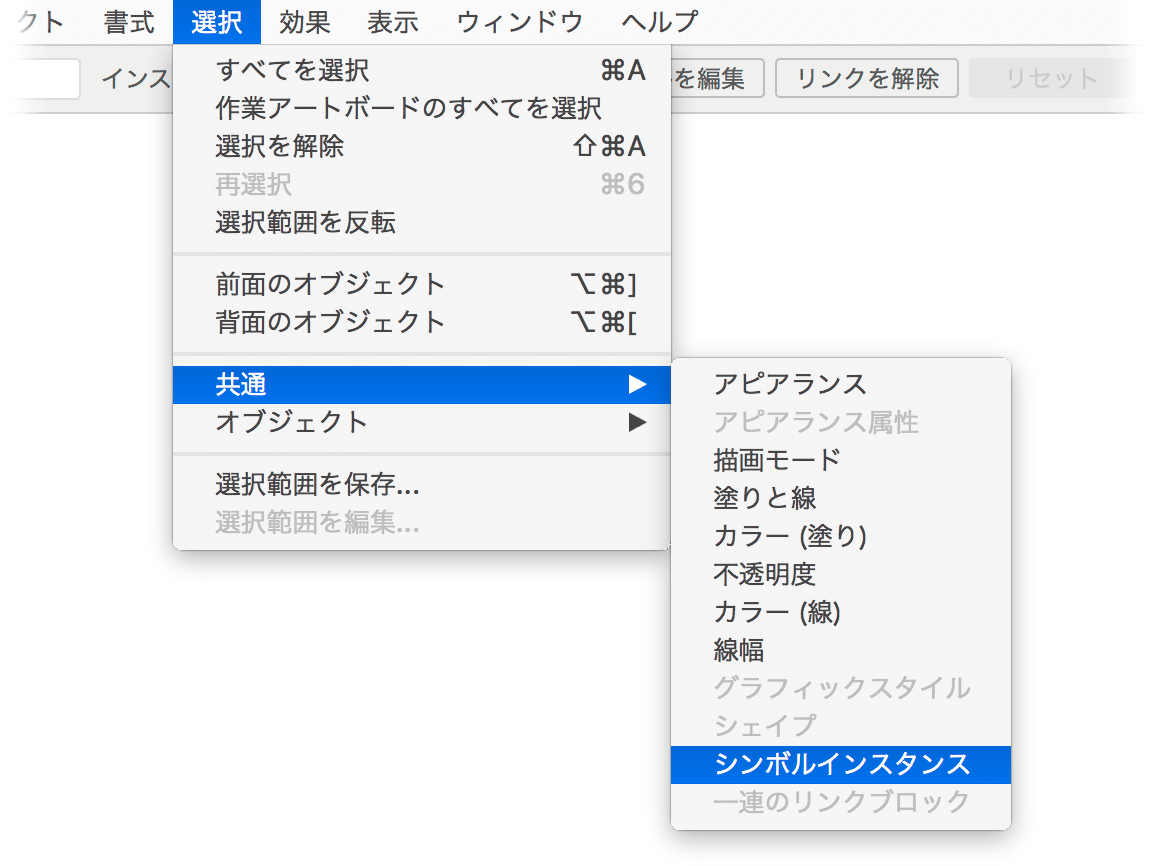
シンボルインスタンスの選択
シンボルインスタンスを選択し、[選択]メニューの[共通]→[シンボルインスタンス]をクリックすると、ドキュメント上の同じシンボルインスタンスをすべて選択できます。

まとめて置換することが可能です。

[D]保護できる
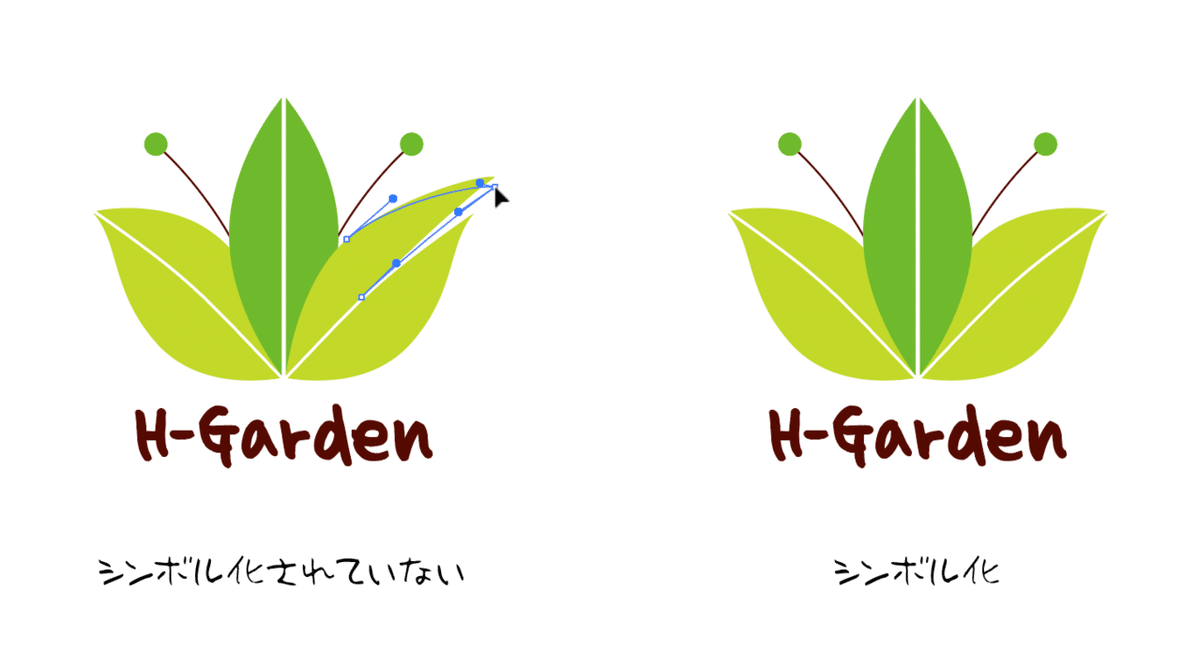
シンボルに登録すると、シンボルインスタンスのアンカーポイントやハンドルなどのパス操作を行うことができなくなります。

ロゴなど、改変しては困るものを誤って編集してしまう事態を回避できます。地味ながら、シンボル化の大きなメリットです。
使いこなしのテクニック
あとからシンボルに変換する
「シンボルのメリットはわかった! でも、今さら言われても…」という方は、スクリプトを利用するとよいでしょう。
高橋としゆきさんが、オブジェクトをシンボルに変換するスクリプトを公開されています。

下準備
・スクリプトをダウンロードしておく
・変換したいシンボルをドキュメント内に用意しておく
手順
変換したいオブジェクトを選択する
command+F12キー(Ctrl+F12キー)を押して、ダウンロードしたスクリプトを選択する
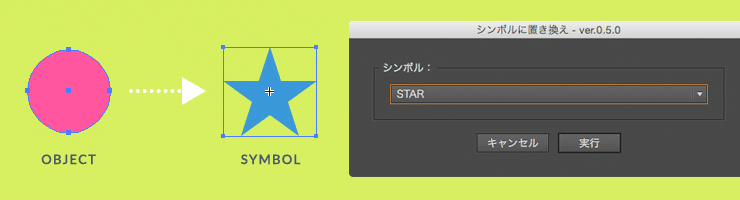
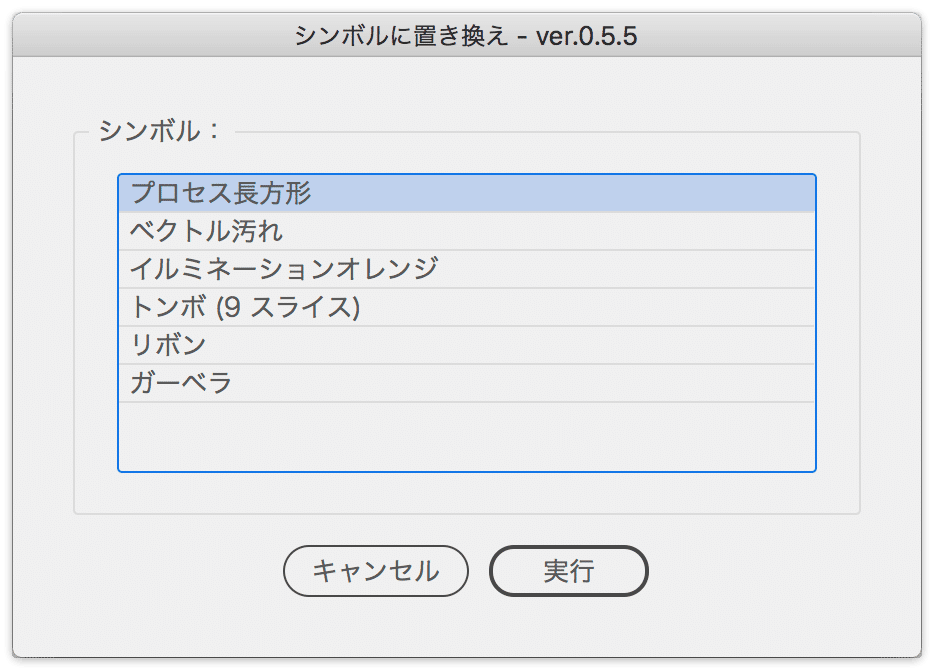
[シンボルに置き換え]ダイアログボックスが開くので、変更したいシンボルを選択し、[実行]ボタンをクリックする

ダイアログボックスではプレビューを確認できませんので、それとわかる名称にしておく必要があります。
なお、オブジェクトをシンボルに変換するアイデアは、鈴木メモさんが2012年に発表されています(2つのスクリプトを利用)。
スクリプトを使うと可能になること
そのほか、標準機能では不可能なことを実現できるスクリプトが公開されています。
個別に変更したい(1)ダイナミックシンボル
シンボル機能が搭載されてから15年。最大の難点は「個別に変更できないこと」でした。
もちろん、シンボルを解除(リンク解除)すれば可能ですが、「シンボルを使う4つのメリット」のすべてが無効になってしまいます。
満を持してというより、「今ごろ!?」というのが本音ですが(失礼…)、Illustrator CC 2015で搭載された「ダイナミックシンボル」によって可能になりました。
「ダイナミックシンボル」オプションをオンにすると、アンカーポイントの編集こそできないものの、シンボルを構成するオブジェクトごとに、[ダイレクト選択ツール]で選択し、次の変更が可能になります。
塗り
線のカラー
線幅
不透明度
効果
シンボルとのシンクを保持したままですので、シンボルの編集を行うと、一括更新されます。ただし、各シンボルインスタンスでの変更は保持されます。

個別に変更したい(2)9スライス
実は、個別に変更する機能として、Illustrator CS5以降、「9スライス」というオプションが用意されています(正確には、Illustrator CS4からあるのですが、Flashとの互換性のために搭載されているだけで、Illustrator内で9スライスによる変形を行うことはできませんでした)。
シンボル登録時、[シンボルオプション]ダイアログボックスで[9スライスの拡大・縮小用ガイドを有効にする]オプションをオンにします。

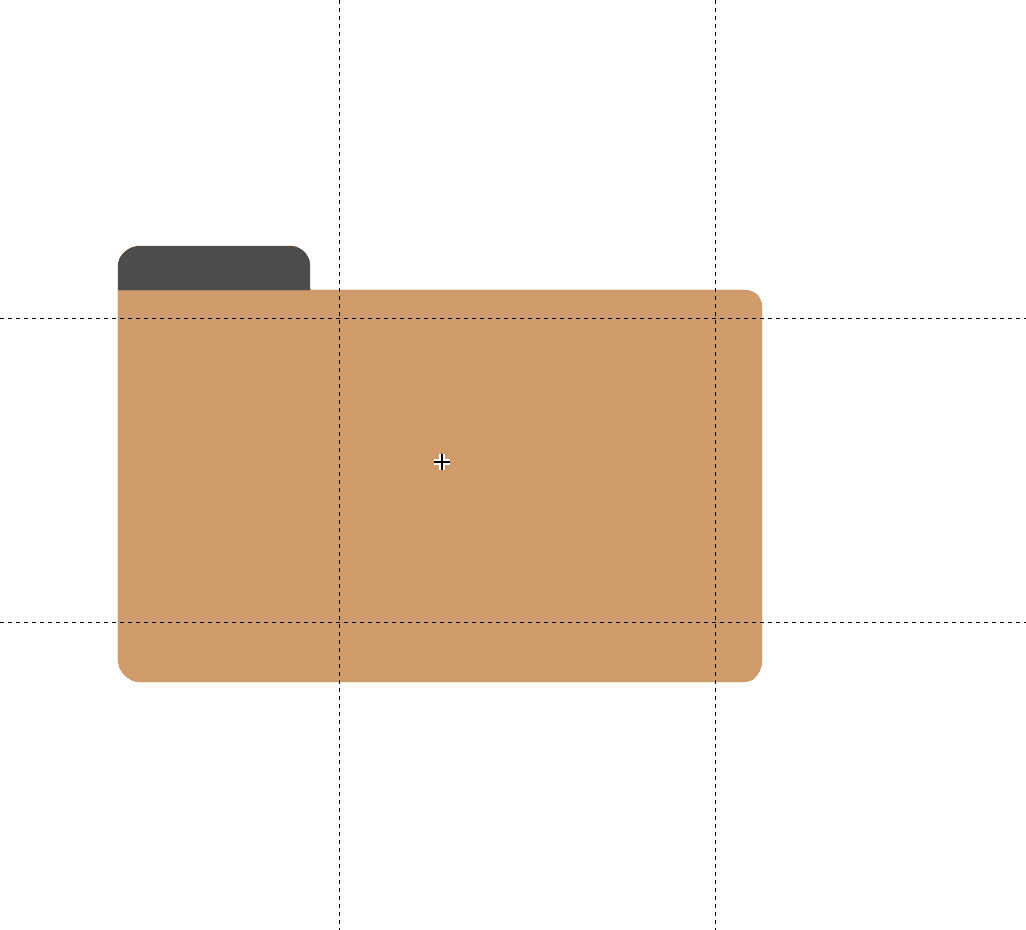
[9スライスの拡大・縮小用ガイドを有効にする]オプションが適用されたシンボルインスタンスの編集画面を開くと、4本のガイドラインが表示されます。
4本のガイドラインによって、9つの領域に分割されます(9スライスの由来はここから)。中央の行、中央の列のみが伸縮することを想定してガイドを調整します。

バウンディングボックスによる変形を行うと、シンボルインスタンスごとに、9スライスの四隅は固定したまま、伸縮できるようになります。
ほかのドキュメントで作成したシンボルを再利用する(シンボルライブラリ)
新規ドキュメントを作成すると、ほかのドキュメントで作成したシンボルは表示されません。
ほかのドキュメントで作成したシンボルを再利用するには、次の方法があります。
・コピー&ペースト
・その他のライブラリ
・シンボルライブラリ
・ドキュメントプロファイル
(1)コピー&ペースト
シンボルを作成したドキュメントを開き、シンボルをコピー、再利用したいドキュメント内でペーストすると、[シンボル]パネル内に追加されます。
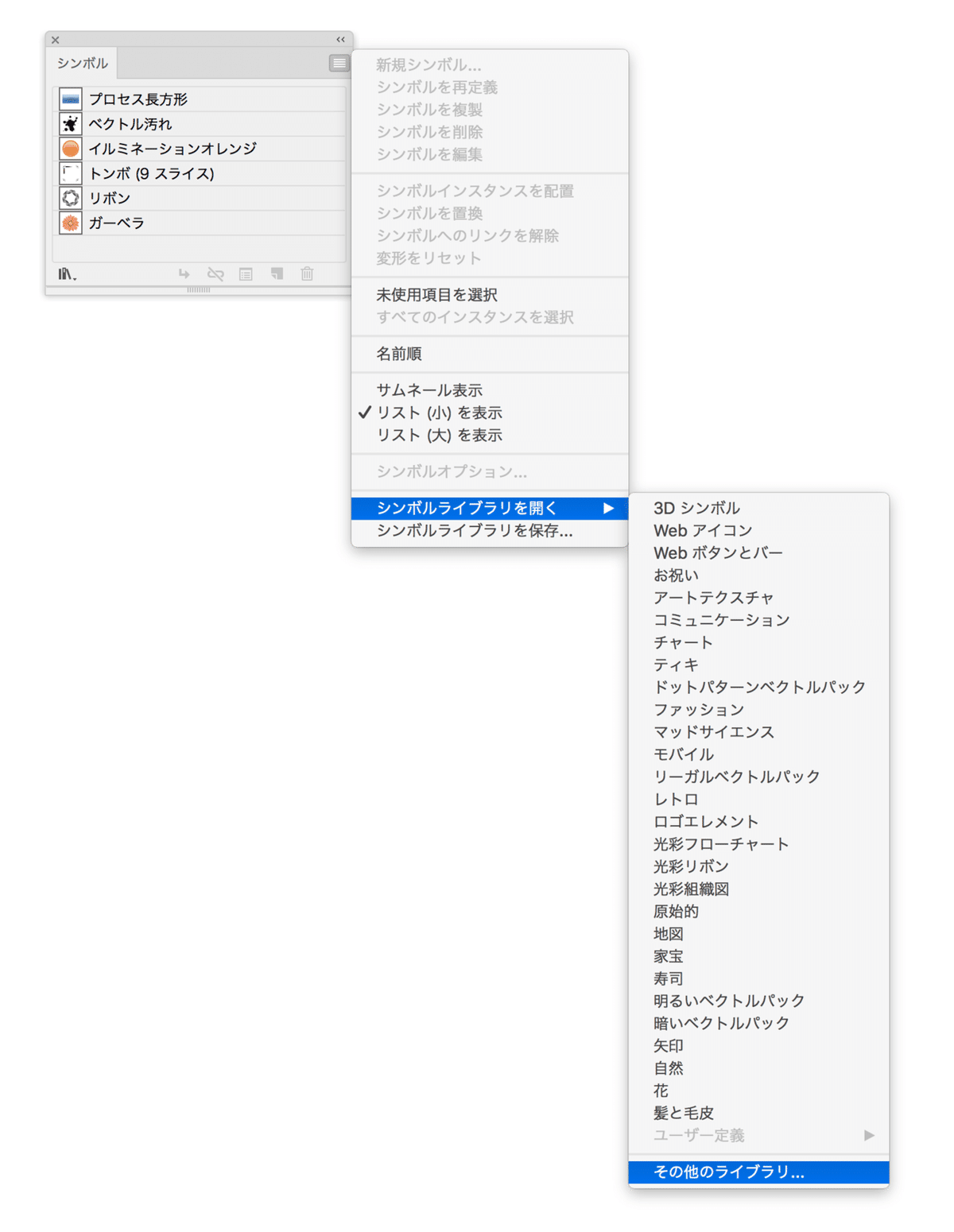
(2)その他のライブラリ
[シンボル]パネルメニューの[シンボルライブラリを開く]→[その他のライブラリ]をクリックし、シンボルを作成したドキュメントを選択すると、ファイル名=パネル名の新しいパネルが開きます。

(3)シンボルライブラリ
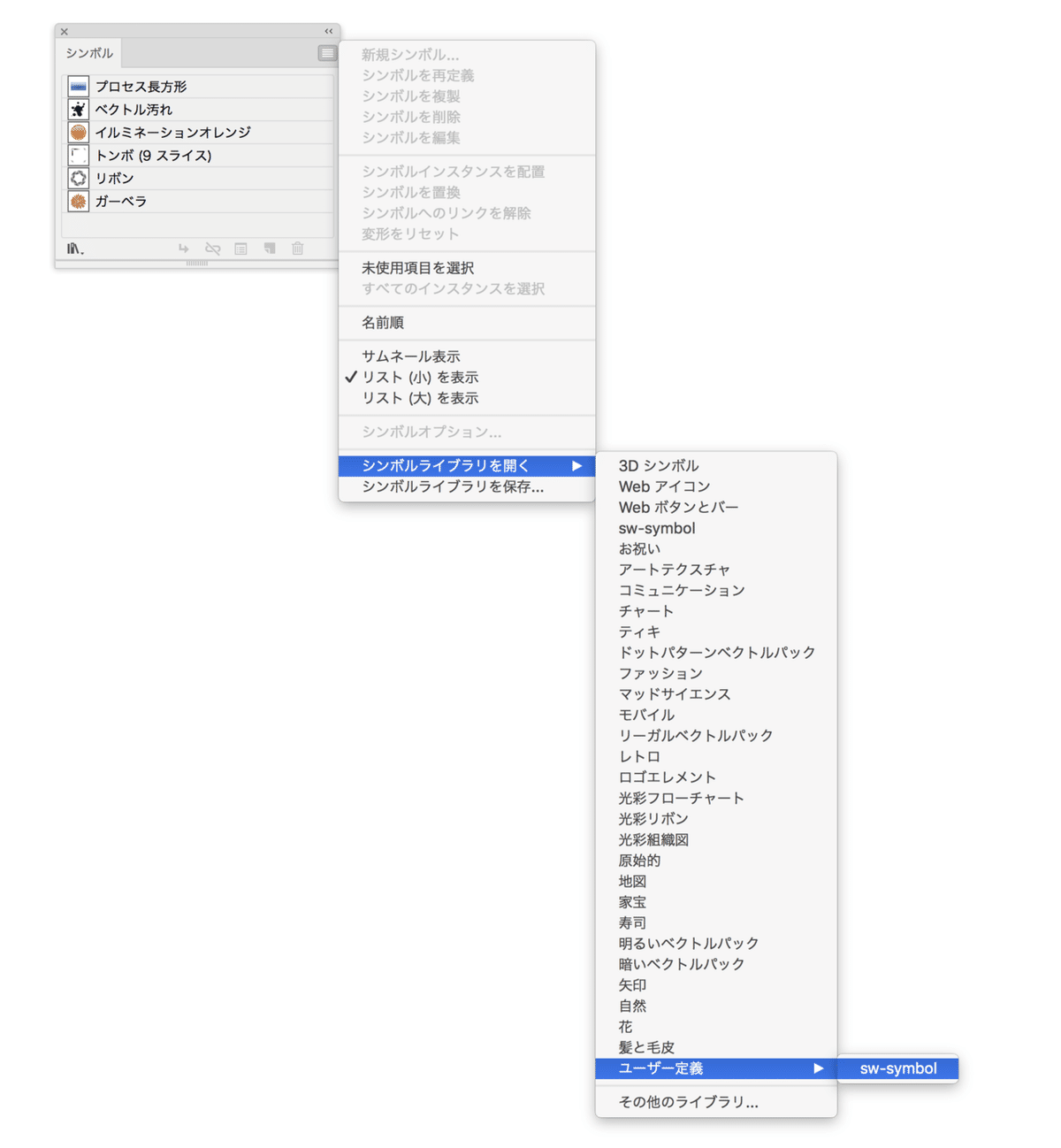
「/Users/(username)/Library/Application Support/Adobe/Adobe Illustrator 25/ja_JP/シンボル」内にグラフィックスタイルを作り込んだドキュメント(.ai)を入れておくと、[シンボル]パネルメニューの[シンボルライブラリを開く]→[ユーザー定義]のサブメニューの一覧に出てきます。

(4)ドキュメントプロファイル
「/Users/takano/Library/Application Support/Adobe/Adobe Illustrator 25/ja_JP/New Document Profiles/」内の「プリント.ai」のIllustratorドキュメントを開き、シンボルを追加すると、その結果が新規ドキュメントを作成する際に反映されます。
本当によく使うものは、この方法でカスタマイズするのがベストです。
ドキュメント間でシンクするには
ドキュメント間でシンボルをシンクすることがはできません。ドキュメント間でシンクした状態で共有するにはCCライブラリを使いましょう。
CCライブラリは、まさにシンボルと同じように機能しますが、ダイナミックシンボルのように個別の編集を行うことはできません。
応用例
応用例(1)変形効果との組み合わせ
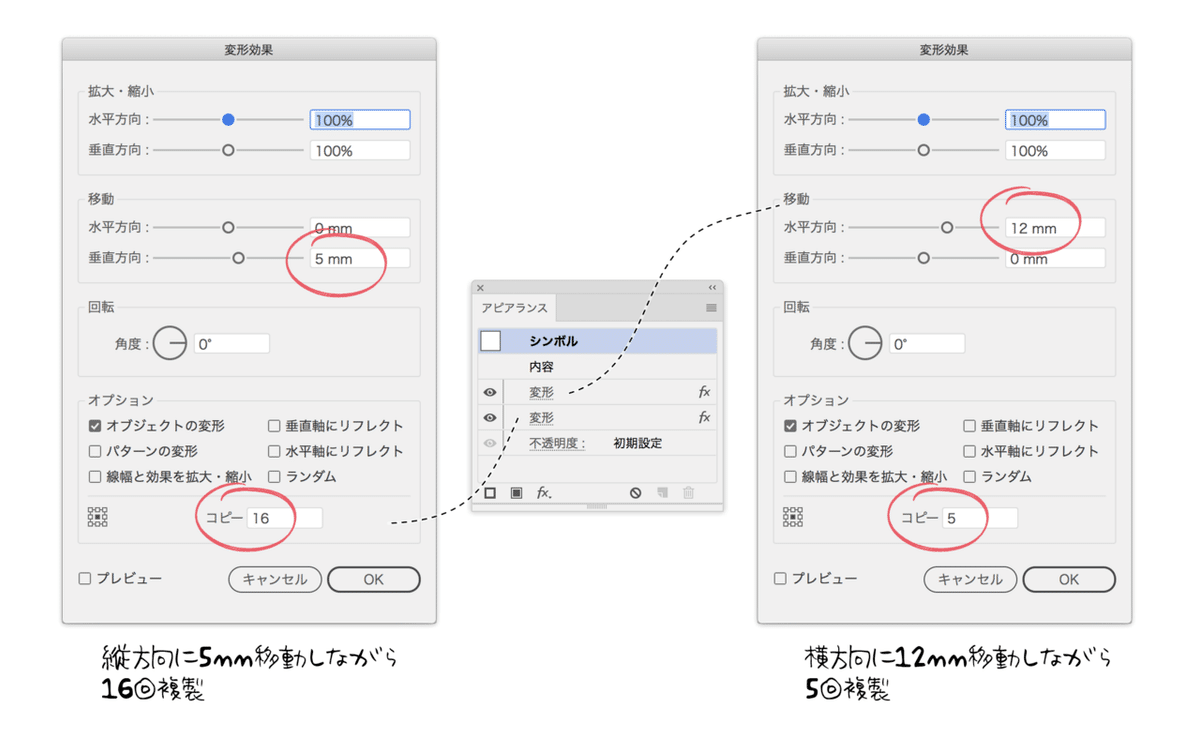
[変形]効果を使ってシンボルを複製すれば、行列数などの変更に柔軟に対応できます。

[変形]効果の[移動]と[コピー]を使って、横方向、縦方向への移動、繰り返し数を設定します。

[アピアランスの分割]を行えば個別のシンボルになるので、不要な箇所を削ったり、シンボルの置換を行うことができます。
なお、ダイナミックシンボルを[変形]効果で増殖させたものに[アピアランスの分割]を実行すると、シンボルが分割されてしまいます。スタティックシンボルを使いましょう。
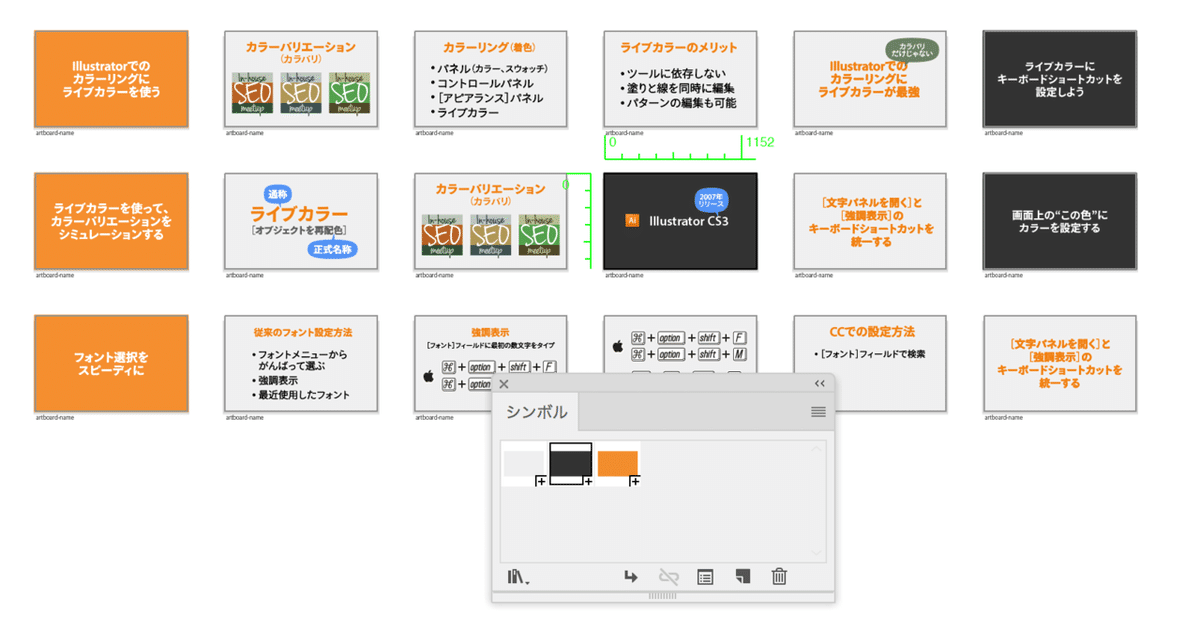
応用例(2)スライドのマスターとして利用する
プレゼンのスライドマスターや定型フォーマットのページものを作成する場合、共有パーツをシンボル化しておくと、修正時に一括変更できます。もちろん、全体のデータ容量の軽減化にもつながります。

ただし、ノンブル(ページ番号)を自動更新するようなことはできません。
「イラレでPowerPointのマスターページ」みたいなの、できないの?
— DTP Transit (@DTP_Transit) December 26, 2022
→ シンボル機能を使えばできます。#Illustratorの基本https://t.co/nRd3JTQVW3 pic.twitter.com/ofj75GjTAT
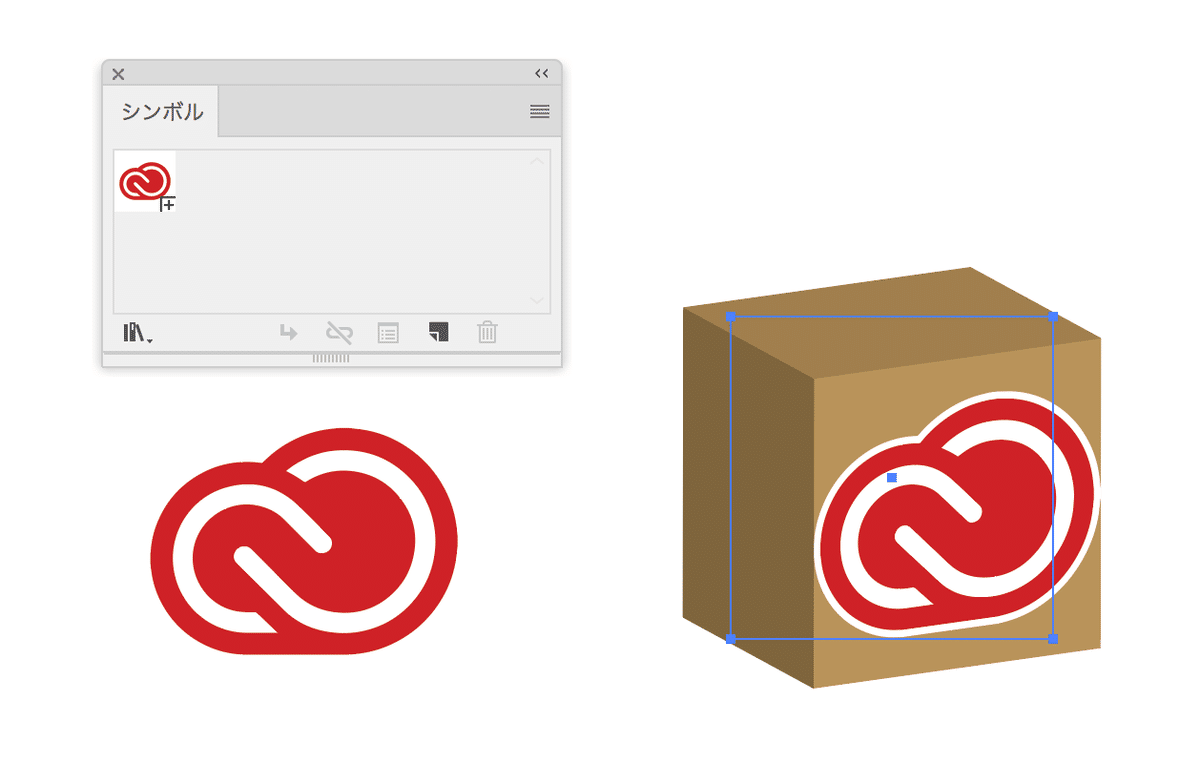
応用例(3)3Dマッピングの素材として利用する
Illustratorでパッケージなどを作成するとき、指定した面にロゴやパッケージ用のデザインをはめ込むことができます。

はめ込みたいアートワークをシンボル化しておくことで、次の手順にて設定します。
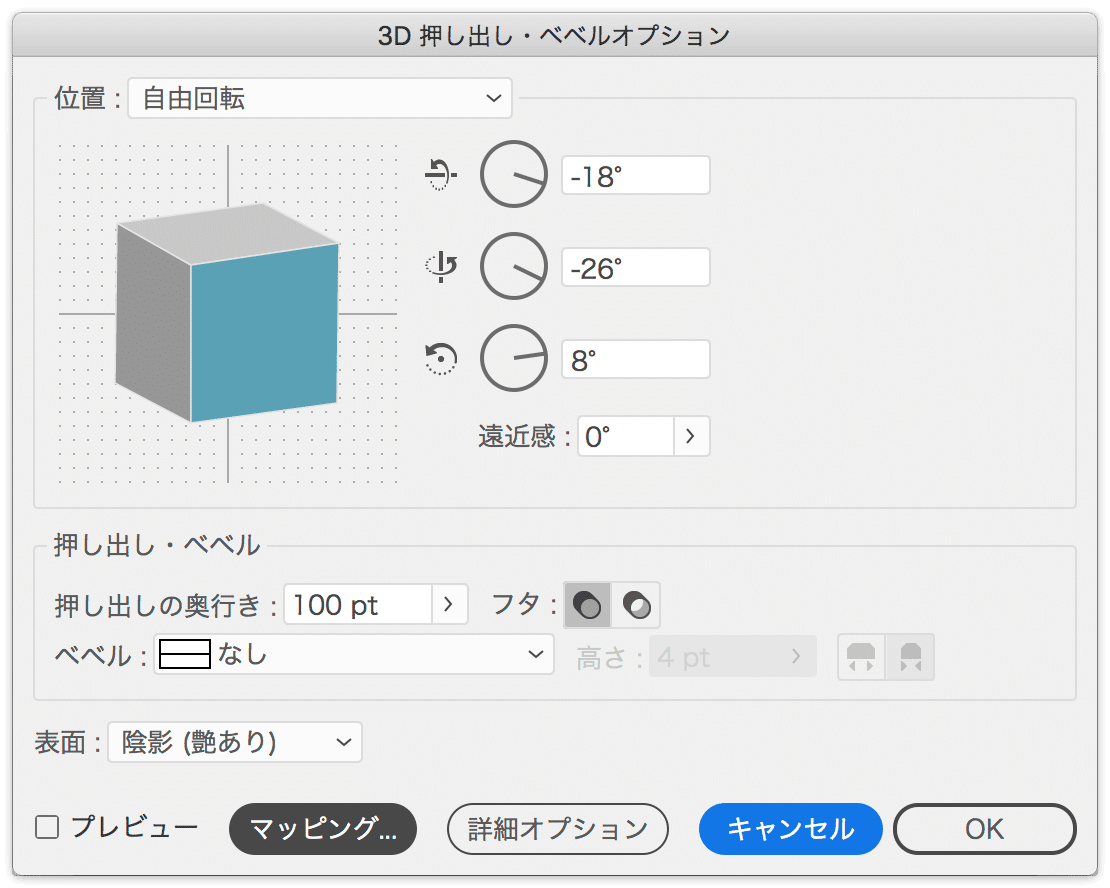
1. [3D押し出し・ベベルオプション]ダイアログボックスで[マッピング]ボタンをクリック

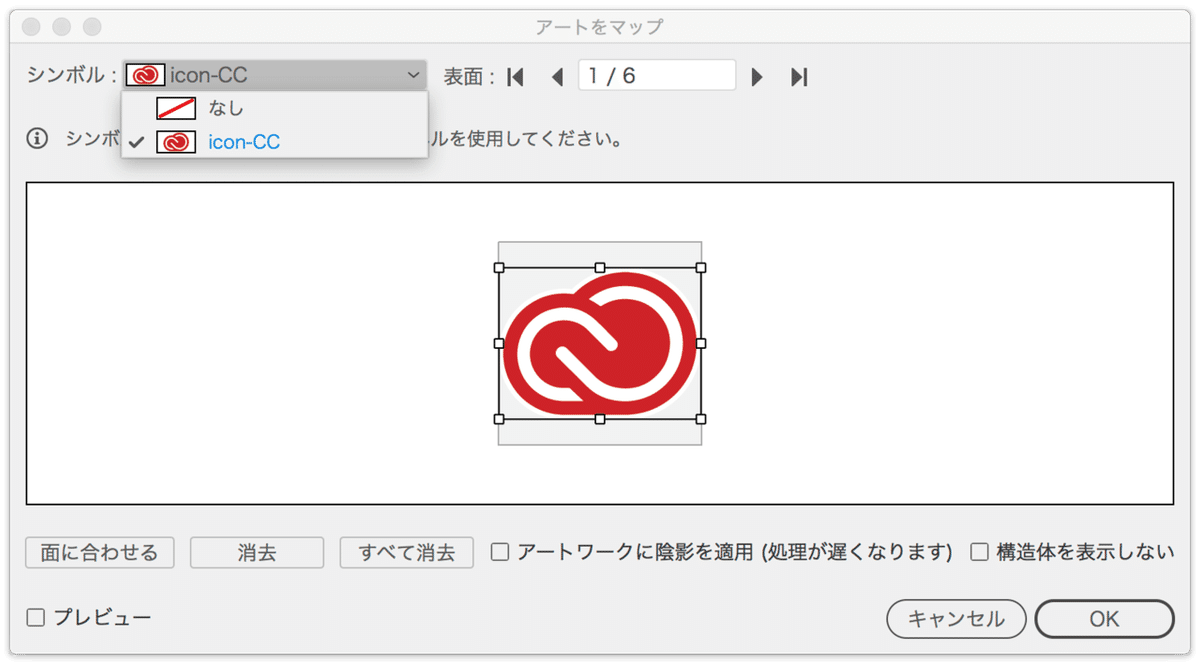
2. [アートをマップ]ダイアログボックスの左上からはめ込みたいシンボルを選択します。

応用例(4)繰り返しパーツの管理
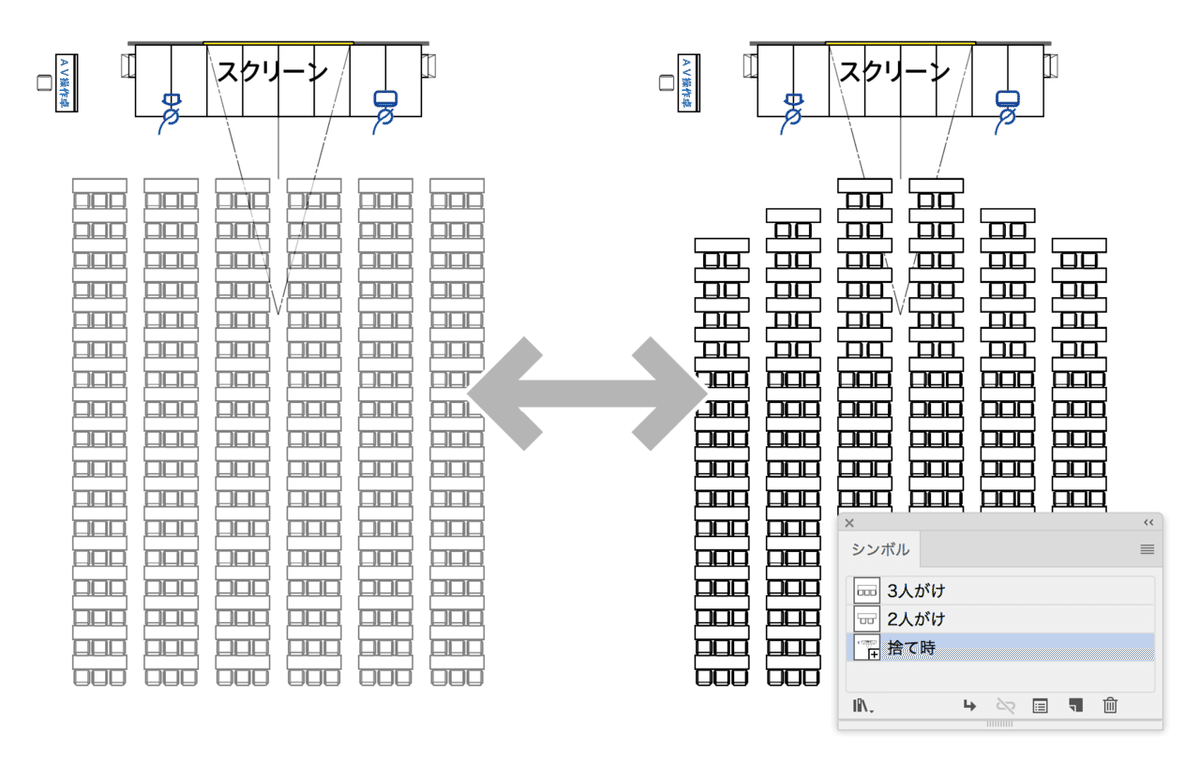
シンボル同士の置換を使うことで「削除、再配置、位置調整」の手間が省けます。
繰り返し使うパーツは「シンボル」にしておくと、サクサク置換できます。
— DTP Transit (@DTP_Transit) November 12, 2022
「削除、再配置、位置調整」の手間が省けます。#イラレ知恵袋 pic.twitter.com/b4WWNm8bkB
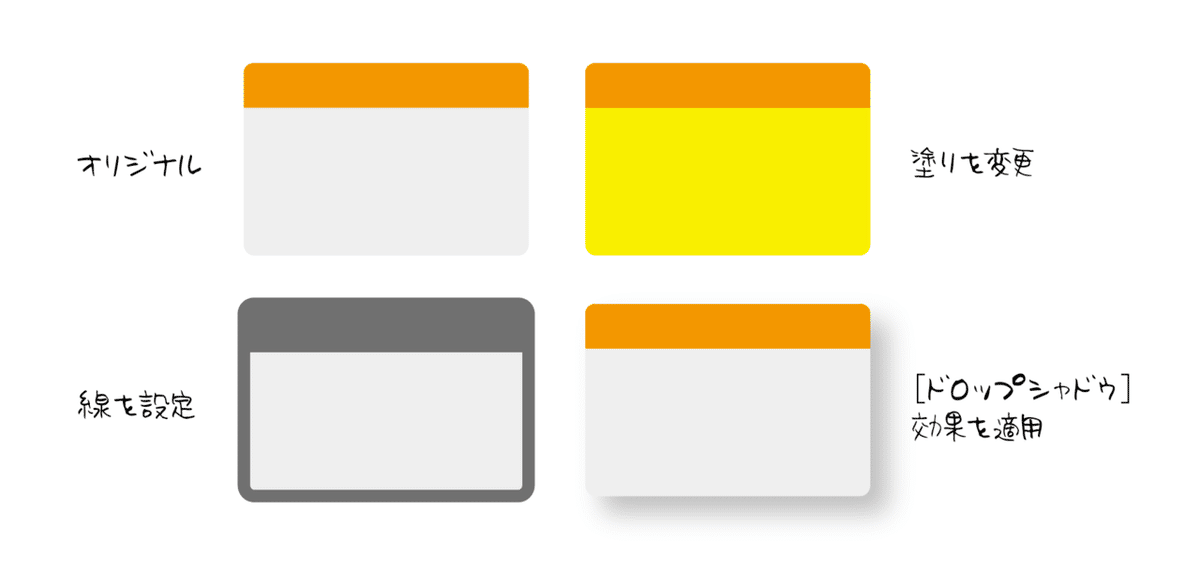
応用例(5)
シンボルに塗りアピアランスを追加すれば、Photoshopのカラーオーバーレイのように自由に色変更が可能。
シンボルに塗りアピアランスを追加すれば、Photoshopのカラーオーバーレイのように自由に色変更が可能。#イラレの基本 pic.twitter.com/tM2nl6ZBet
— DTP Transit (@DTP_Transit) September 28, 2021
まとめ
今回はシンボル機能について集大成的にまとめてみました。直しに強いデータ作りには、不可欠な機能です。
ぜひ、ワークフローに取り入れてみてください!
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
