
Robloxコースのテキストプログラミング例
色を変えるコードを書いてみよう
体験会ではRoblox Studioを使って基本的な操作方法を学んでいきます。そして実際にゲーム画面にブロックを置いて色を変えるコードを書いてみます。
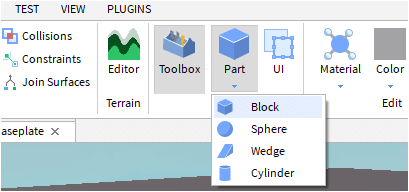
はじめに、Roblox Studioの上部メニューよりPartをクリックし、その中の Blockをクリックします。すると、ゲームの世界にブロックが出現しますので、右側の画面にあるExplorerを見て今作ったブロックを指し示すPartの名前を分かりやすいように「 ColorChangeScript」という名前に変更しておきます。

すると、ゲームの世界にブロッ クを置くことができます。
プログラミングをするために、コードを書くファイルを追加します。 ColorChangeBlockをクリックし、右側に表示されている+ボタンをクリックします。候補の中からScriptをクリックすると ScriptがColorChangeBlockの下に追加されます。 Roblox Studioでは Scriptというオブジェクト にプログラミングをしていきます。

追加したColorChangeScriptをクリックして、いよいよプログラムコードを書いていきます。以下のようなコードを書いてみましょう。
1 print("Hello world!")
2 print("Hello Roblox!!!!!!!")
3
4 script.Parent.BrickColor = BrickColor.Blue()
scriptはスクリプト自身のことで、 Parentは親という意味です。ですので、script.Parentは ColorChangeBlockのことを表しています。
また、「=」は右の値を左の値に代入するという意味があります。つまり、色を青色にするという意味のコードになります。
※算数で使う「=」とプログラミングで使う「 =」は意味が異なるので注意!

つぎに、ゲームを実行中にずっと色が変わり続けるようにしていきましょう。 テキストプログラミングでは whileを使います。

1 print("Hello world!")
2 print("Hello Roblox!!!!!!!")
3
4 while true do
5 script.Parent.BrickColor = BrickColor.Blue()
6 wait(1)
7 script.Parent.BrickColor = BrickColor.Red()
8 wait(1)
9 end
4行目の while doの間に繰り返しがいつ終わるのかの条件を書きます。 条件 が正しい限り、ずっと繰り返されます。 trueというのは、プログラミングでは正しいという意味として使われ ます。つまり、 while true do では ゲーム中ずっと繰り返すという意味になり、 endと書かれた部分までの間の処理が繰り返されます。
※8行目のコードが抜けてしまうと赤から青に一瞬で変わりずっと青色のままに見えてしまうので注意しましょう。
©D-SCHOOL All Rights Reserved.
