
生成AI漫画をやりだした感想文
生成AIを活用した漫画を見かける機会が増えてきており制作手法もさまざまなものが出てきていているため、自身で試してみている途中経過ですが所感を軽くまとめてみました。
noteでもこの話題を多く目にする機会が増えてきた印象です。
知識ゼロからStable Diffusionを1ヶ月ほど前から触りだしたのですが、美麗イラストを生成することやpromptを詰めていくやりかたはぶっちゃけあまり性に合っていないな、という所感でして、やっぱりストーリーがあるものを作りたいとなったのでマンガを作る練習をはじめてみました。
Stable Diffusionを使い始めて思ったのが絵師さんなどとの繋がりがない人間でも絵を上手に書いてくれる素敵なアシスタントがあらわれた!という位置づけで捉えています。
つまり何が描きたいか=妄想力は自分次第というところに魅力を感じた次第です。
そうした中でひとまず情報収集や模索期間なども経て、ちもろぐさんの記事を参照し、コストと性能のバランスでSDXL環境という点からRTX4070なマシンをチョイスしました。
クラウドGPUを使うことも検討したのですが、自宅回線がインターネット遅いさんの問題もありローカルで生成できたほうが何かと都合がよいと判断し制作用にPCを新調しています。
準備
お絵描きソフト
ペンタブはXP Penの安いものを買ったのでペイントソフトはこれにオマケで付属していたOpenCanvasを使用しています。主にこれで下書きや生成された絵の修正を実施してます。

コマ割りとフキダシ
次にマンガといえばフキダシを入れなければならないのですが、これを考慮すると定番のクリスタがテンプレ的に使いやすそうだったのですが、今回はしのごの考えずにサクっと形にしたかったためみんな大好きPowerPointを使用しています。
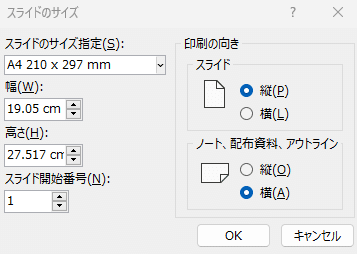
設定でスライドを縦書きモードに変更し、印刷サイズをA4に調整すればマンガ用のホワイトペーパーの準備はOKです。

コマ割りも図形描画で手っ取り早く描けます。
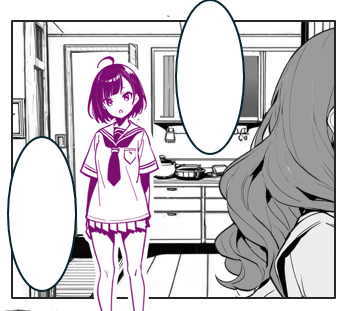
今回は凝ったフキダシを描かなかったので標準図形の楕円を使い、縦書きフォントを重ねるという使い方にしました。
明確に2キャラ以上が1コマ内で会話をしているという構図以外は、フキダシにこだわらなくても案外それっぽくなったのでとりあえずこれでええわとなりました。

なお、余談程度ですが未確定コマにおける構図調整などで仮画像に色を付けておいておける(例:上記図の紫色)ので、調整なんかも思いの外やりやすい印象です。

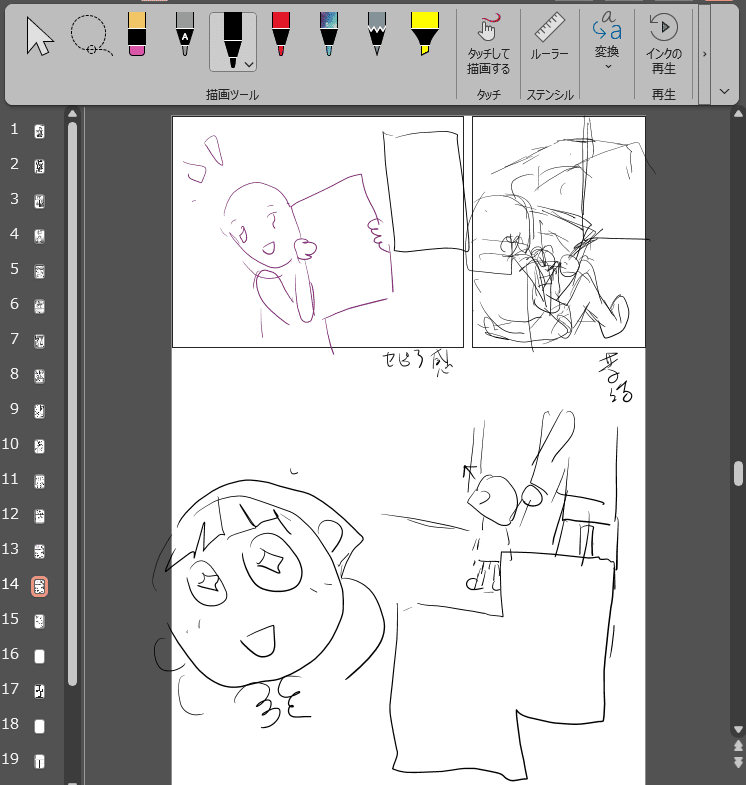
ペンタブがあると適当コマ割したページにプロット的に雑な絵を描いたりすることもできるので、使い勝手も悪くない印象です。
モデル選定と制作方針
本題のSDXLに移りますが、美麗イラストを生成するのが目的ではないので、グレースケールのペン画風の女の子が作成できるモデルが適切と考えました。
SDXLのtext to imageでモデルのプロンプトを試す期間を経つつ、単純に絵柄が好み、という点でモデルは定番どころのAnimagineXL3.0をチョイスしました。
manga プロンプトを入れることでコマ割りされて謎の言葉を喋っている風な絵を生成することもできるのですが、微細な表現のプロンプト化は早々に困難そうだ、という印象に。

inpaintで足りてない箇所を補って徐々に仕上げていく、というアプローチもありそうですが、ある程度試した段階で表現したいイメージを固めるにはtext to imageよりもimage to imageが向いていそうという個人的結論になりました。
そして制作の基本手順は 千鳥るん さんの下記記事に紹介されている
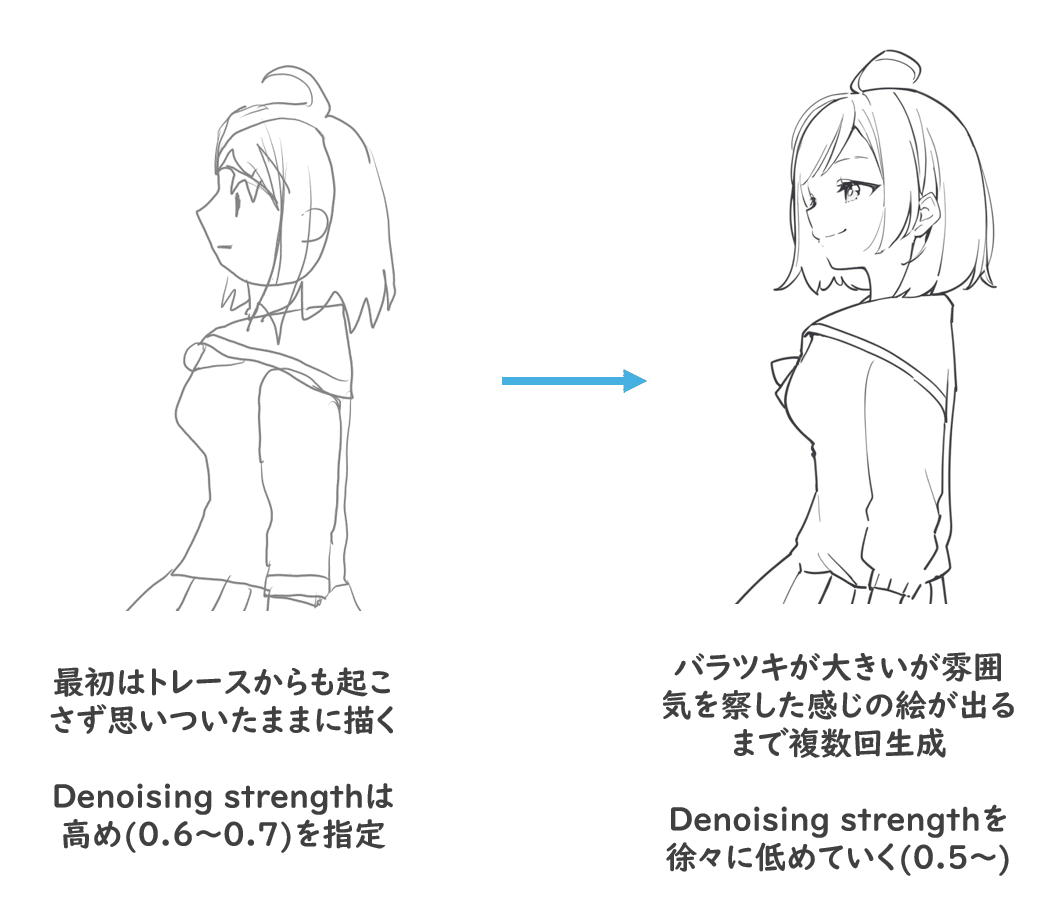
・ラフを起こしてSDXLで徐々に仕上げる
・描けない構図はtext to imageを使い、そこから起こす
というやり方が私的にも非常にしっくりきたため、このアプローチを踏襲させて頂いています。
キャラ作り
ストーリー云々言うてはおりますが、なにはともあれ可愛い女の子が出てくることが絶対正義です。よってまずはきゃわわな絵にしなくてはなりません。
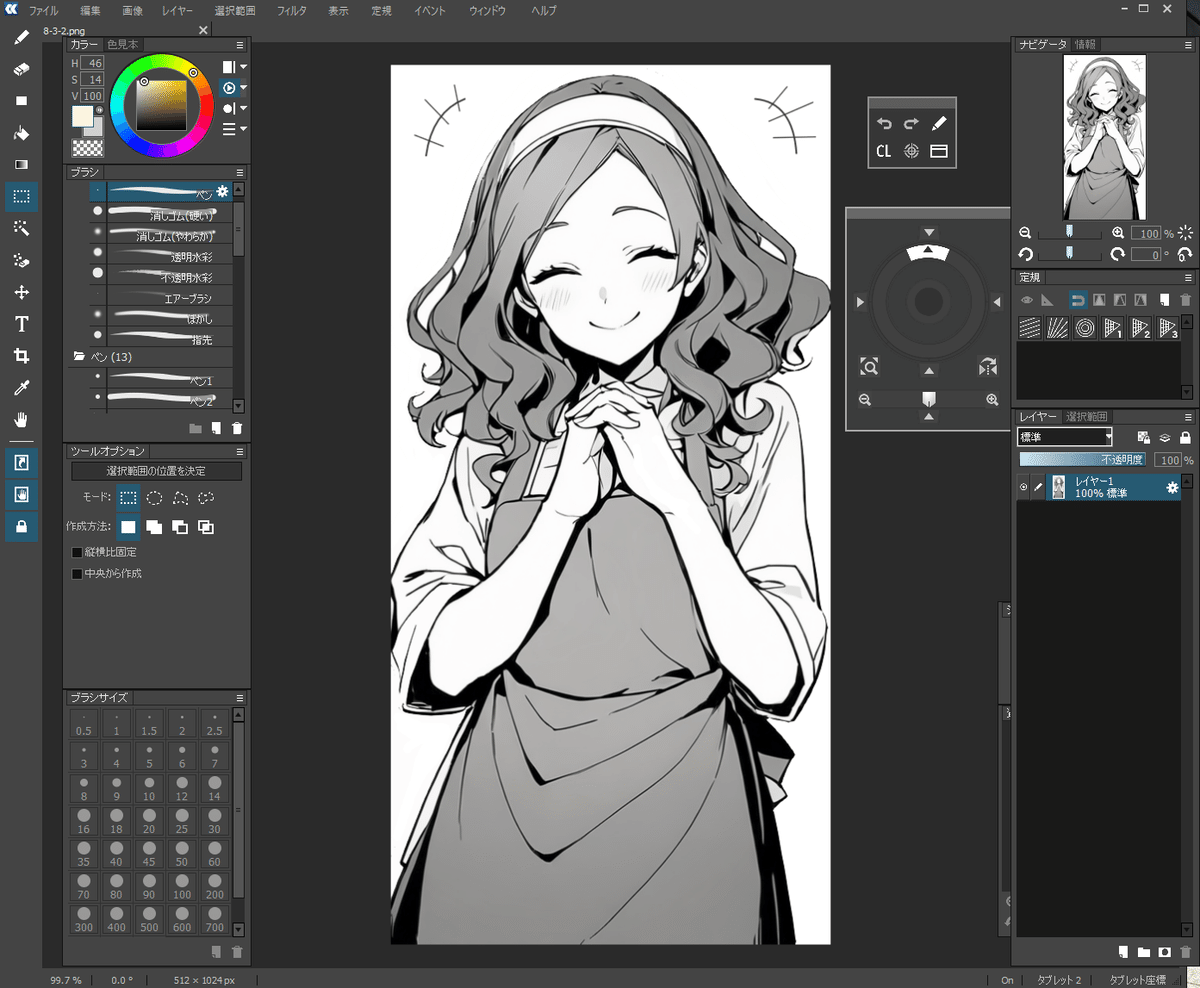
カラー絵はハードルがラピュタ級に高すぎることが容易に想像がつきましたので、ペン画風なものでいくことにします。
AnimagineXLで下記あたりのプロンプトを与えることで概ねペン画風の絵が出せることが分かったので、ここに人物特徴とポージングを与えて主要キャラのイメージを詰めていきました。
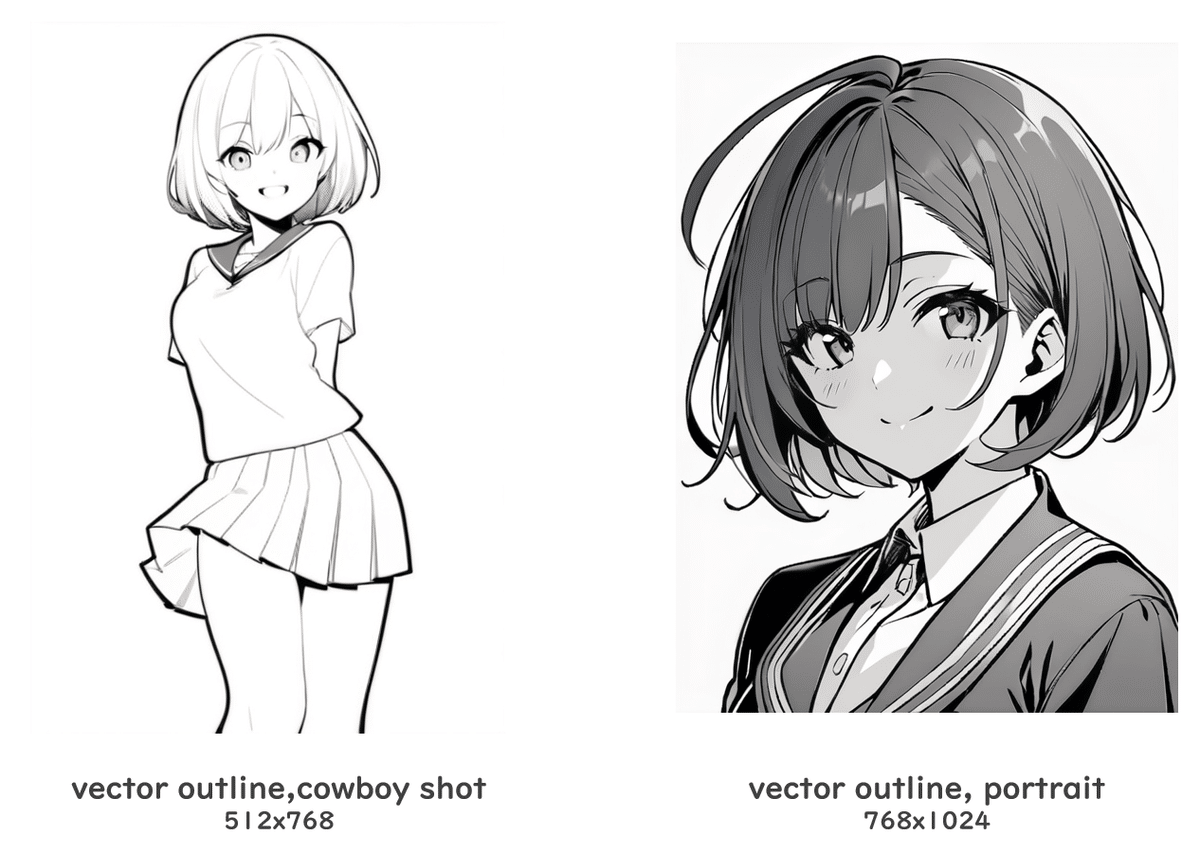
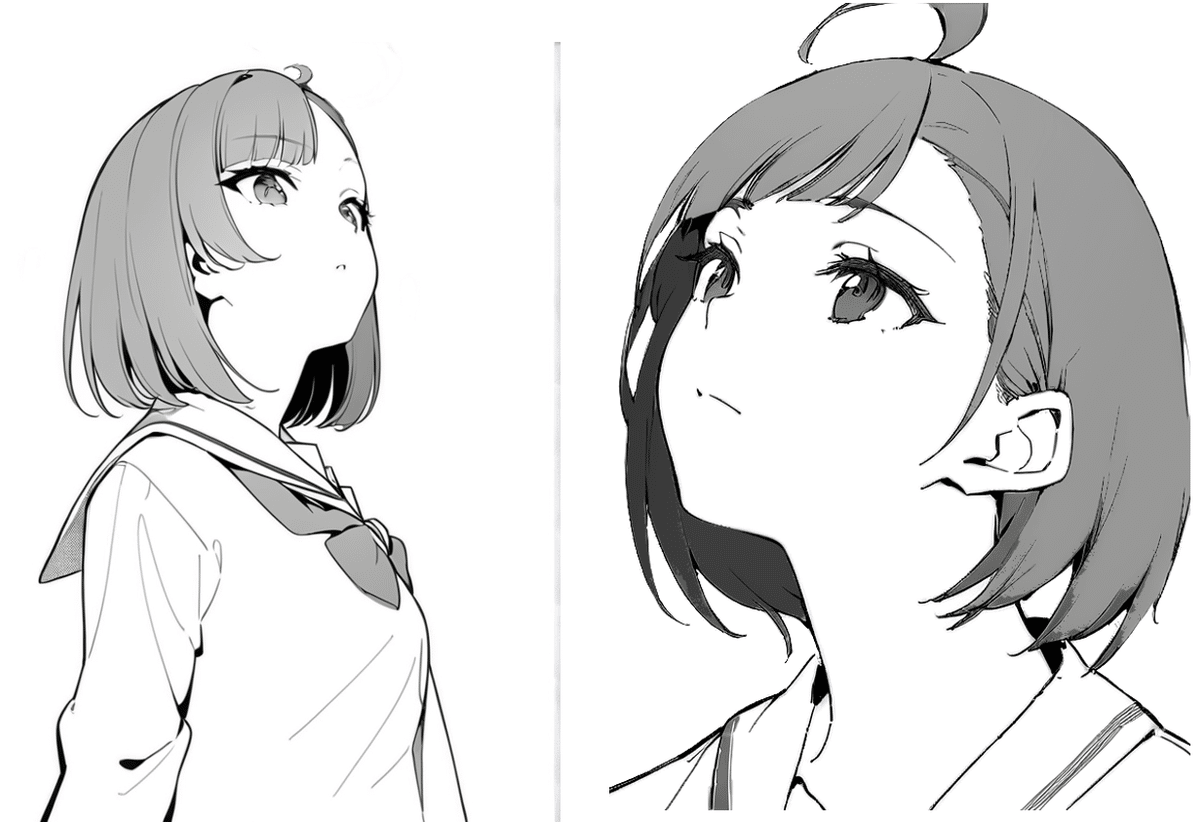
vector outline, non-detailed line, monochrome, white background強調構文でプロンプトを詰めたりとかはあまり意識せずやっていきましたが、何パターンか原案を作っていく中でも構図と指定サイズで絵柄が結構変わるという点に気づきました。

ディティールの書き込み度合いが異なってくる
すなわちトーンをある程度傾向化するために、ライトなアニメ絵調を狙う場合は引き気味かつ解像度低め、シリアス寄りにする場合は逆にアップショット気味かつ解像度高め、と表現したい内容に寄っての使い分けが求められることになりそうです。
またこの例だと服装特徴は school uniform という簡易的なプロンプトを与えていますが、その部分も詰めないとバラつきが大きく、キャラの一貫性が破綻することが容易に想像がつきました。
ひとまず幾つかtextで起こしたキャラ絵から軸にする特徴をピックアップします。今回は以下の通りとしました。
・アホ毛ありの(茶髪よりの)黒髪
・前髪:右目側がパッツン気味
・前髪:左目側は耳にかけている
・ツリ目気味
・制服は長袖、スカーフ型
特に制服はバラツキが大きいので、スケッチを描く際に齟齬が発生しづらい白生地に数本のラインといったシンプル方向にしました。
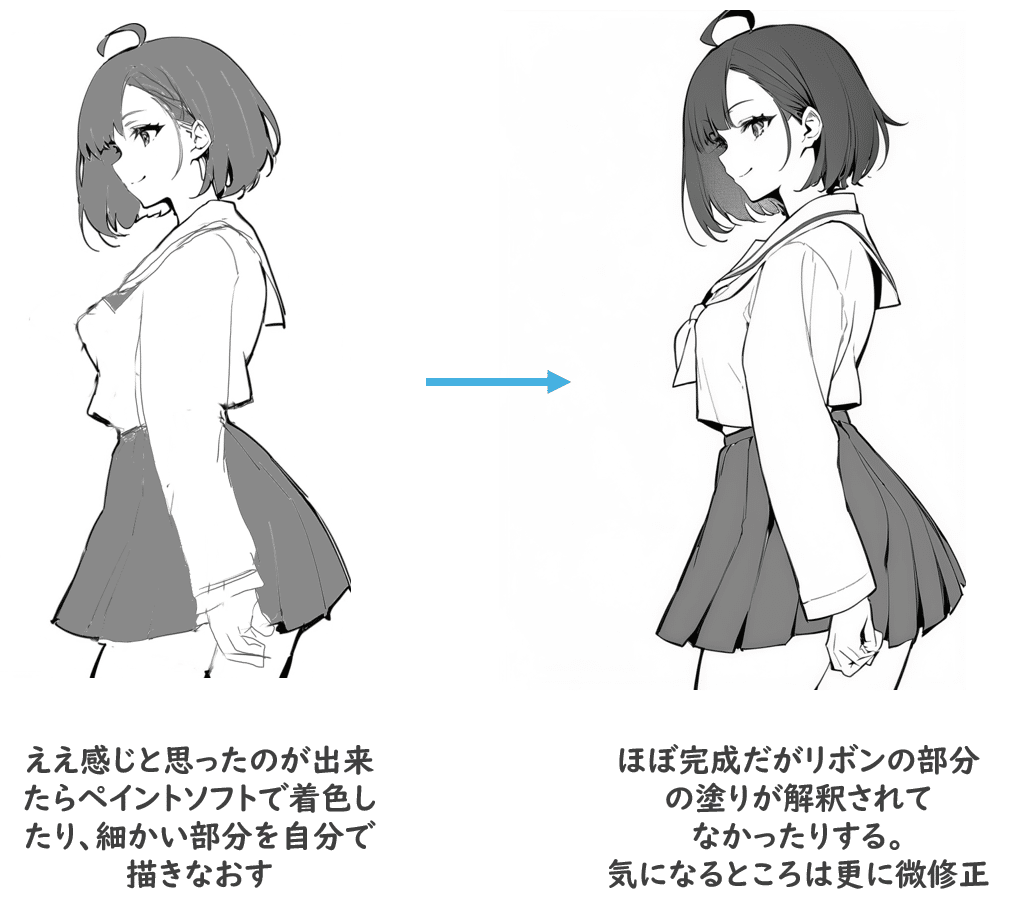
その後はこの特徴ができるだけimage to imageに解釈されやすくなるような下絵を起こしつつ、一枚絵をブラッシュアップしていくことになります。


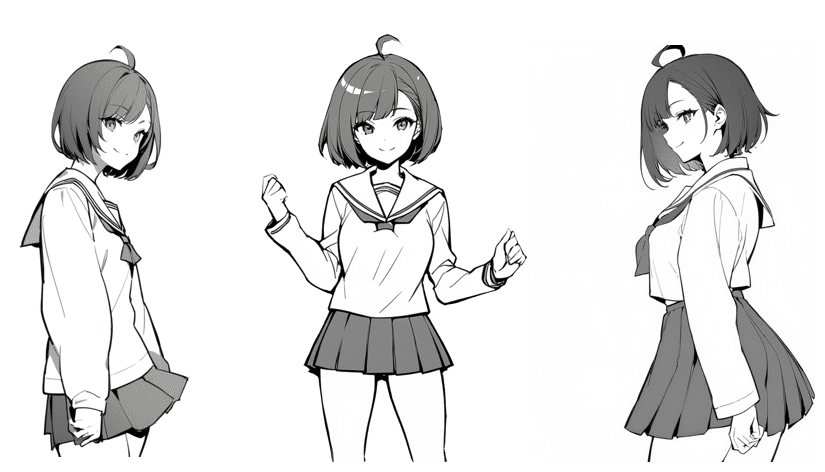
そしてのちのち必要になるだろうと考え、簡易的にキャラシートは作成していくことになります。自分で下絵を起こさないといけないケースでも「見るサンプル」があるとないとで結構変わってくるためです。
今回は正面絵、右サイド、左サイドまで起こしました。

こんな感じでまずはキャラシートを起こしましたが、練習用の佳作にそこまで凝ったキャラを検討する必要はないと考えたため削れるところを削るためにテーマにも制限を入れていきます。
・テーマのネタはないがストーリーまでAI生成は味気ない
深い世界観の構築は初手では悪手なのが明白でしたので、コンテンポラリーかつどシンプルなテーマを使うことにしました。ストーリー起こしのネタ帳に書いた内容はこれだけです。
・シーンをコロコロ切り替え、独白中心
・漫画的作り込みよりまずは主人公の独白みたいなのを中心とする。
・イメージベースを多めにつくり、そこに文字をあてはめていくやり方
・背景素材は写真を使ったりする
・美術部の女子高生、電車の中で進路に悩む。夕方の帰り道。家について母親に相談する。独白したりする中で自分の原点は何だったのかを思い起こし、最終的に自己完結して終わる。
あとはその筋で絵を描いていけば自然と膨らませられるところもあろう、という何とも見切り発車な感じでのスタートです。
・複雑なキャラ設定の排除
まず悪く言えば「そこまでキャラが立っていないキャラ」を軸に添えることとしました。
カッチリしたキャラシートを作成して扱うためにはLoRA学習などが必要になってくる予感があったためです。こちとら初学者でそんな装備で大丈夫か状態ですので、いきなりハードル上げすぎないことを意識。
・主要人物を最低限に
今回はまずアウトプットすることを優先するため、登場人物は必要最低限の数にすべきと判断しました。登場人物を多くしないためにもスクールデイズ感のあるパートの頻出を避け、主人公の内面描写を多くすることで結果的に
・主人公が対話するのは母親1人だけ
・スクールデイズパートは1Pのみ、モブを遠巻きに描くだけ
という感じの方針にしました。
今回はキャラ絵を何枚も作成しないという方向性としましたが、マンガを読み応えのある内容にするには掛け合いと賑やかさが絶対的に必要です。
今後の課題として取り組んでいきたいと思っています。
・インスパイアされる
ここは解説するまでもないですが、マンガの制作経験がないので、好きなマンガの見よう見まねで進めていくしかありません。このあたりは手数を積まないと練度は上がってこないという人生の経験則です。
制作
キャラ絵はキャラシートも起こしたので、髪型を若干描きながら微修正していくぐらいでさほど躓きポイントはなかったのですが、思いの他キャラ以外の部分で躓きます。
背景描写で細かいことが気になりだす
マンガにする以上、世界観をある程度表現するには背景やオブジェクトを描く必要性があったため、背景絵もどういうパターンで描くべきか試行錯誤がはじまりました。
今回感じたこととしては、テーマにもよるところですが端的な表現をすると手書きっぽさを強める工夫や、印象のバランス取りに課題が出ました。
生成された背景絵の違和感の修正
選ぶモデルとプロンプトの匙加減もあると思うのですが、背景は「1キャラの立ち絵」より納得できる絵が出るまでの試行錯誤はかなり多く重ねることになりました。特に印象に残ったシーンを例示していくと以下のようなものです。

これはコマで電車内の背景を一番最初に描こうとした時点でのつまづきですが、奥行きのある絵を出すと下記のようなおかしな部分が出てきました。
・異様に幅が狭い座席間隔
・乗車口がない
・1両100メーターぐらいありそうなとんでもなく長い座席
などなど、他にも窓の高さなど細かいことを言い出すとキリがないのですが、それっぽいけどソレジャナイ感はどこまで妥協するかが結構悩みどころでした。

違和感部分は吹き出しでうまいこと誤魔化すテクニックも有効なのですが、このシーンでは電車の奥側も見渡す感じにしたかったので「本来あるべきものがない違和感」を少しでも緩和したい気持ちが出てきました。
結果的にこういった箇所は自分で手を入れて再度イメージ起こし、という形で直していくことになりました。
プロンプト背景が微妙なら写真から起こせばいいのでは?
そうのび太しました。

先述の通り背景絵のtext to imageはどうにもイマイチになりがちだったため、だったら写真から作成した方がそれっぽいのが出来るのでは?とここで素人は考えます。
そしてリアルで道すがら撮った写真やらを使い実施したのですが、これはこれで別の問題を引き起こしました。


その箇所がノイズになったり、そちらがうまくできたかと思ったら道路が陥没しておかしなことになったりと、なかなか思った絵が出ない問題が発生。
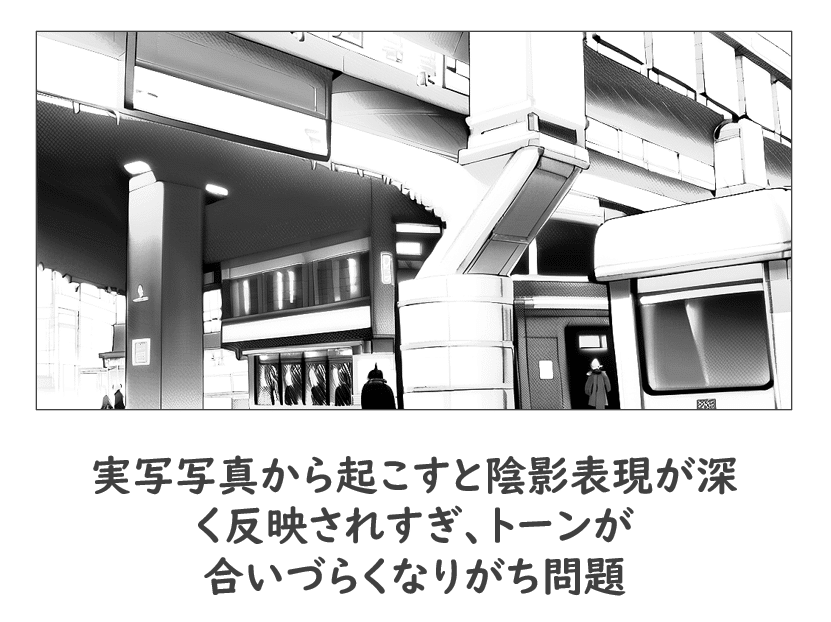
この2つは実際にコマに入れている画像ですが、絵が固まるまでに苦戦した部分もありますが、それよりも全体的に見たときに陰影と描き込みが細かすぎるという問題が出てきました。
キャラ絵がペン画風でシンプルな線で構成されているものの、背景はやたらと描きこまれています。
要するにまったくもってトーンが一致していない問題が発生しています。
探偵ゲームかと思ったら終盤マトリックスになるゲームが大昔ありましたが、もはやそんな感じです。
結果として実写からの背景絵起こしは、まんま取ったままの写真がベースだと中間の加工工程が多くなりました。この部分をどうするかも検討の余地が残ったという印象です。
恐らくですが、解決策としては以下のようなパターンになってくるかと思います。
解像度が高くオブジェクトが多い写真をベースに使わない
全体的に言えることになりそうですが、情報量の多いインプットは狙ったアウトプットを得づらいです。そもそもマンガ風背景絵が得意なモデルと使い分ける
今回は一つのモデルのみを使用しましたが、Stable Diffusionを使うならこれが正攻法となりそうです。
トーンをいくらかでも寄せるために足搔いてみた内容
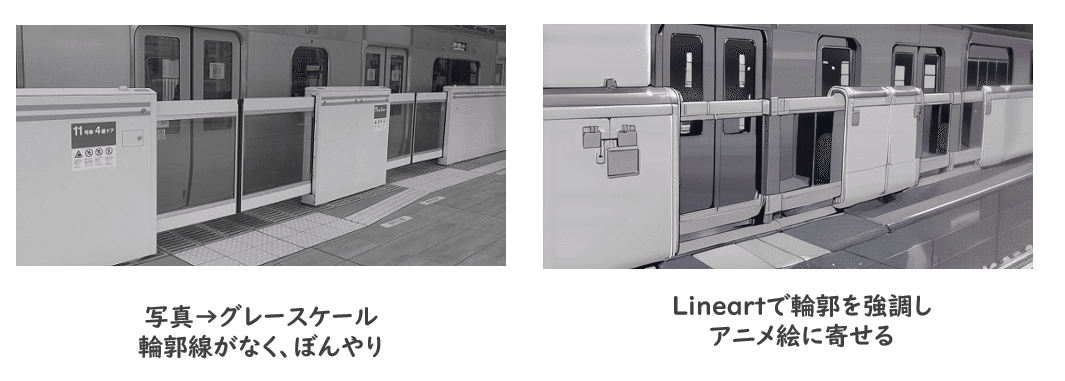
ネガティブプロンプトで幾ら gradation, beautiful shadow, beautiful lighting あたりを強調しても、image to imageでは元絵の陰影表現をかなり忠実に再現してしまいます。
かといってDenoising Strengthを強めると構図が崩壊するため、仕方ないので別のアプローチで緩和できないか模索した結果、ControlNetのLineartが輪郭抽出をかなり効果的に行えるという気づきがありました。
輪郭がない写真から輪郭抽出させることで比較的アニメ絵っぽいものに近づけることができました。

この絵の場合、細かいことを言うと後方2両目が破綻しているのですが、ここは定番のフキダシで誤魔化すこととして、ひとまず目的であったトーンを寄せる、という方向性には少し近づけました。
陰影部分を白に近づける手法としては、他にもペイントソフト側で元画像の複製レイヤーを「加算」か「覆い焼き」で加えることでより白部分が協調されマンガ風背景に近づけられます。
しかしこれもノイズを拾ったりと完璧ではないので繰り返し調整をどこまで粘れるかでもう少し頑張れる余地はありそうです。

複製レイヤーを加算 or 覆い焼きで不透明度を上げてトーン調節
急がば回れで背景絵もトレースで起こしてもよかったのですが、時間の都合上この工程は省いています。目的の画像をどれだけ早く生成できるかも課題のひとつと言えそうです。
キャラ絵の印象が不均等になりがち
冒頭でも触れたモデルの特性と構図とサイズによって発生するギャップですが、案の定ドツボにはまります。

このあたりの癖を把握した上で仕上げていく必要性がありそう。
ギャグっぽくないシーンで画風が合っていないのは違和感に繋がりがちですので、こういった部分はアップショットを最初から作るよりも引きのショットで構図を起こし、拡大してあげたほうが統一感が出そうと感じました。
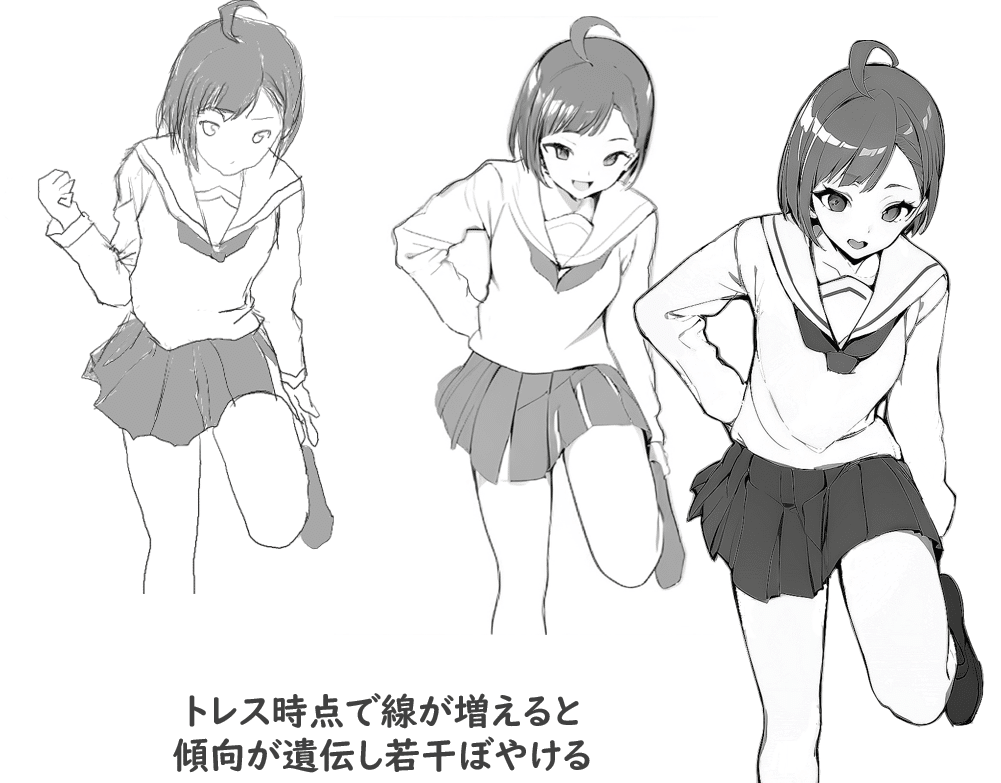
少し凝った構図は下絵も段階的に仕上げる必要性あり
プロンプトで指定しても再現しずらい動きのある構図は、下絵の時点で起こす必要が出てきます。
openposeを使う手法もありますが、今回はまずは描く方針なので、具体例でもうちょっと上手く出来たであろう箇所として下記のポージングがあります。

このパターンではブラッシュアップ工程で構図(右腕の配置)が変わっていますが、そもそもとしてベースの下絵でデッサン力のなさが露骨に出てしまい、無駄な線が多くなっています。
結果として、このあいまいさがブラッシュアップ工程にも伝搬し、ペン画というより鉛筆画の雰囲気が最終絵にまで遺伝してしまってるパターンになったかと思います。
この絵は最終絵でシャープネス調整等でトーンを極力合わせていますが、弊害でノイジーなテイストが出ています。
よって最終絵に近づくほど修正は少ないほうが好ましいという気がします。
まとめ:マンガ家はすごい
ひとまずモノもできてない状態であれこれ言うな状態ではあるのですが、マンガを描くスキルというのは創造力だったり構成力もそうだと思うのですが、表現力とイメージを具体化するパワー!そのものだということをひしひしと感じております。
技術が進化したとはいえ、ツールがありゃ簡単にできるものではないと痛感しているところです。今のところ仕事が終わったあとにまとまった時間が取れても1日1ページ進めばいいほう、というペースです。
マンガ家のひとってすげぇ。
という感想しか出てきません。

ものはできたら公開しようと思っております。
ではでは。
