
ワードプレスおすすめプラグイン - オリジナルテーマ制作者向け
ワードプレスサイト制作の仕事で使うプラグイン
ワードプレスを利用したサイト制作の仕事は2024年現在も大変多いです。
2005年くらいにバージョン2が出て以来、それまで支配的だったPerlベースのMovable TypeからPHPベースのWoredpressへ多くのコーダーが流れていきました。私もそうでした。
ワードプレスの大きな特徴でもある、プラグインにはとても多くの種類があり、探せば使い勝手や便利さなど、いろんな本や記事に行き当たると思います。
ですが、手当たり次第にプラグインを入れると、サイトが重くなったり下手をすると壊れたりします。
追加の機能が欲しいとき、まずはその機能を自分で実装できるかを考えます。
すぐに書けそうな程度ならプラグインは必要無いでしょうし、プラグインに頼る必要がないなら、それに越したことはありません。
実装できるけど時間がかかりそうとか、そのための予算がないなどの場合に、プラグインを探すようにしています。
私のプラグイン使用率
これまでに多くのプラグインに依存してきましたが、本当に使っているプラグインを書いておこうと思います。
私は、ワードプレスの仕事を受ける時は、全てオリジナルテーマとしてコーディングしており、一番最初にすることは、開発環境を作ってデフォルトで入ってくるプラグイン(Akismet、Hello Dolly)とテーマ(Twenty …)を全て消すことから始めます。
実際にプロのコーダーとして利用しているプラグインを、直近で制作したサイトから使用率とともにまとめてみました。
(あまり古いと参考にならないので、直近30サイトで使った%にしてます)
それぞれのプラグインの使い方を解説する記事ではありませが、私と同様にオリジナルテーマを作る誰かの参考になると良いかなと思っています。
基本設計編

Custom Post Type UI (CPT UI)
https://ja.wordpress.org/plugins/custom-post-type-ui/
使用率 : 100%
管理画面からカスタムポストタイプを作っていくために使います。
オリジナルテーマ制作では既存の投稿やカテゴリーは一切使いません。(私の場合ですが)
例えば、アーカイブの有無、スラッグの指定、分類の関係性など、あらゆるポストタイプの設計がコードを書くより格段に楽になります。
インポート、エクスポートの機能もあり、便利です。

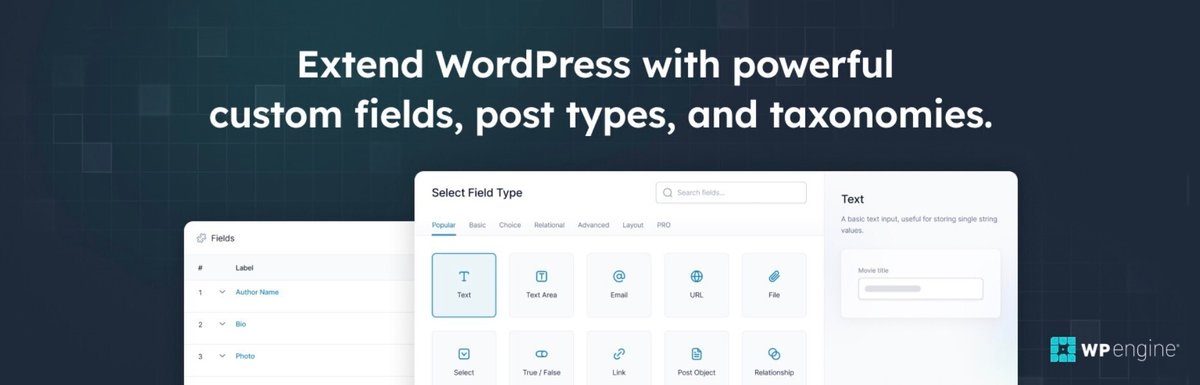
Advanced Custom Fields (ACF)
https://ja.wordpress.org/plugins/advanced-custom-fields/
使用率 : 100%
有料のプロバージョンを使っていますが、簡易な管理画面の場合は無料でも十分でしょう。
上記のCPT UIで作った、カスタムポストタイプのフィールドを設計していくために使うプラグインで、CPT UIとセットで使います。
単体で、オプションページも作れますし、固定ページにカスタマイズしたフィールドを追加したりタクソノミーをカスタマイズ(例えばカテゴリーラベルの色など)もできます。
このACF、さらに機能拡張するプラグインや他のプラグインとの連携もあったりして、とても便利です。
例えば、後述のACF: Better Search でカスタムフィールドを全文検索の対象にしたり。
私にとっては、この二つは一番最初に入れるプラグインで、管理画面の設計に必須です。
最近は他の類似のプラグインもあるようですが、このセットで10年以上作ってきたので、なんといっても信頼しています。

WP Multibyte Patch
https://ja.wordpress.org/plugins/wp-multibyte-patch/
使用率 : 100%
文字数をカウントするなどの処理をどこかで行っていれば、必須です。
正直、全ての案件で必要だっかと言われれば、わかりません。
マルチバイト文字(日本語)由来の予期しないエラーを防ぐ意味で、念の為入れています。

Regenerate Thumbnails
https://wordpress.org/plugins/regenerate-thumbnails/
使用率 : 100%
特に開発段階では画像サイズの追加や微調整が発生します。
その時に全画像のサイズを再生成するために使います。
本番環境では、公開前には微調整でよく使いますが、運用中に使うのは注意が必要です。
再生成する数によってはサーバーの負荷が高くなります。
公開後には削除するか停止しておいた方が良いでしょう。

Yoast Duplicate Post
https://wordpress.org/plugins/duplicate-post/
使用率 : 100%
ポストやタクソノミーを一覧画面から複製することができます。複製したポストは下書きになります。
運用する側には必須の機能と言えるでしょう。

Intuitive Custom Post Order
https://ja.wordpress.org/plugins/intuitive-custom-post-order/
使用率 : 83%
ポストの一覧画面でドラッグドロップで順序の入れ替えができます。
アーカイブの表示を並び順にしている場合は必須だと思います。
最新バージョンはなぜかドラッグドロップがうまくいかない場合があり、少し古いバージョンを入れてます。
使用率が100%でないのは、一覧の並び順を表示順ではない特殊な要件があったからで、一般的なコーポレートサイトなどでは使用率100%だと思います。

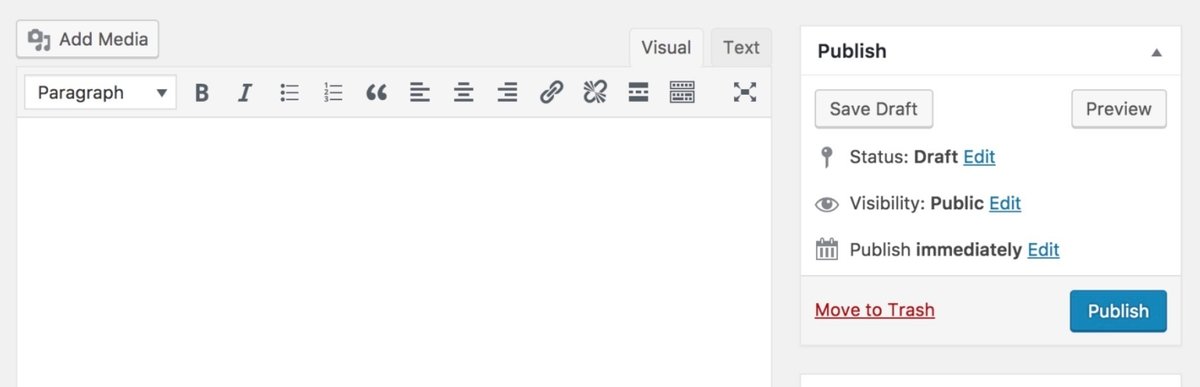
Classic Editor
https://wordpress.org/plugins/classic-editor/
使用率 : 83%
オリジナルテーマ制作では、まだまだ必要と感じています。
経験上、CMSとしてクライアントにブロックエディターで書かせるのは、結構敷居が高いからです。
それよりは、クラシックエディターをカスタマイズして、クライアントの予期しない操作をなるべく抑える方が良いと考えています。
そのうち方法を確立してブロックエディターに移行したいとは思っていますが、もう少し先になりそうかなとも思います。

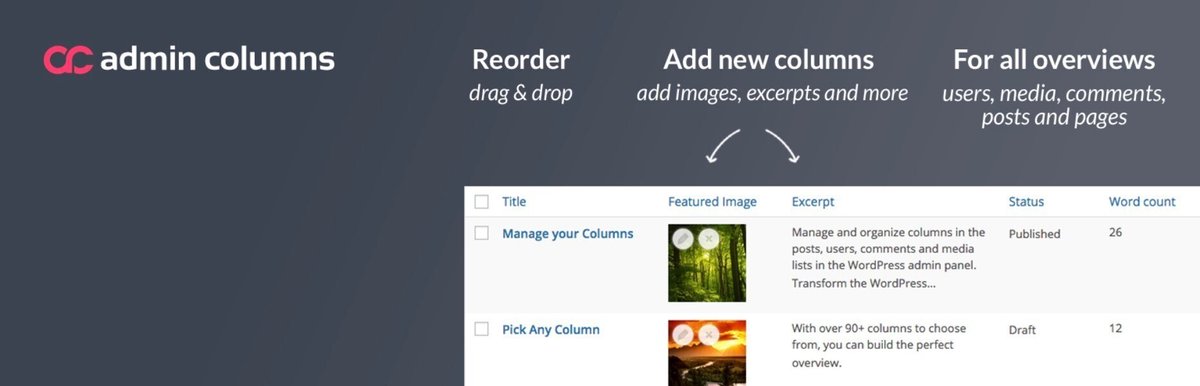
Admin Columns
https://wordpress.org/plugins/codepress-admin-columns/
使用率 : 66%
ポストの一覧ページの項目をカスタマイズする時に使います。
例えば、サムネール画像やカテゴリー(CPT UIで作ったタクソノミー)を表示したり。
機能によって、有料版を使う場合もあります。

Admin Menu Editor
https://wordpress.org/plugins/codepress-admin-columns/
使用率 : 66%
ポストタイプやオプションページを追加した時に、管理画面上のメニューの並びを簡単に変更できます。
また、表示/非表示もできるので、納品後に不要な操作を防ぐ目的にも使えます。
もっと厳格に、ユーザーごとのメニュー表示の制限など、有償版を使う場合もあります。
機能拡張編

WP-PageNavi
https://wordpress.org/plugins/codepress-admin-columns/
使用率 : 50%
ページャーです。
使わなくても実装はできて、別途CSSのカスタマイズは必須だと思いますが、コーディングの省力化になります。

PublishPress Future
https://ja.wordpress.org/plugins/post-expirator/
使用率 : 33%
以前はpost-expiratorという名前でした。
ポストの有効期限を指定できます。
何日まで公開したいといった場合に使います。

Radio Buttons for Taxonomies
https://ja.wordpress.org/plugins/radio-buttons-for-taxonomies/
使用率 : 23%
タクソノミーをラジオボタンにするプラグインです。
一つのポストにタクソノミーは一つだけにしたい場合によく使います。

WordPress Popular Posts
https://ja.wordpress.org/plugins/wordpress-popular-posts/
使用率 : 10%
最近見られている記事を表示したい場合などに使います。
デザインによりカスタマイズが必要なことや、統計の取り方で動作が重くなる場合があるので、要望がある時のみ使います。
小規模なサイトでは残念なことにもなり得るので、要件を考えて使いましょう。
また、バージョンによっては脆弱だったりしますので、運用時も気をつけましょう。

TablePress
https://ja.wordpress.org/plugins/tablepress/
使用率 : 6%
クライアントからの要望で、表形式で入力したい場合に使いました。
大抵の場合は、ACFで事足りますが、大きな表をそのまま表現したい場合に有効なプラグインだと思います。

Bogo
https://ja.wordpress.org/plugins/bogo/
使用率 : 3%
サイトを多言語対応にするために使うプラグインです。
以前、日本語、英語、中国語の多言語サイトを作るために使いました。
一つのポストに対して、一つの言語を割り当てます。
この作者の方はContact Form 7の作者の方です。
Contact Form 7は超有名ですが、こちらを使ったことのある方は少ないのではないでしょうか。
多言語というと自動翻訳とかそっちに行きがちですが、校閲を受けるような多言語サイトの場合は有用だと思います。

Word Balloon
https://ja.wordpress.org/plugins/word-balloon/
使用率 : 3%
記事内に吹き出しを作りたい時に使えるプラグインです。
コーポレートサイト系ではあまり使うことはないかもしれませんが、要望によっては有効です。

ACF: Better Search
https://ja.wordpress.org/plugins/acf-better-search/
使用率 : 3%
ACFで作ったフィールドを検索対象にする拡張機能です。
最近初めて使ったのですが、とても使いやすく、気に入りました。
セキュリティー編

All-In-One Security (AIOS) – Security and Firewall
https://ja.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
使用率 : 83%

SiteGuard WP Plugin
https://ja.wordpress.org/plugins/siteguard/
使用率 : 17%
この二つはどちらもワードプレスのセキュリティーを高めるプラグインです。
私はAIOSの方が好みで、指定がなければAIOSにしています。
ワードプレスは世界中で使われているCMSで、そのファイル構造もよく知られています。
なので、デフォルト状態のままインストールして公開だと非常に危険です。
また、重要なことはセキュリティーのプラグインを入れることではなく、攻撃方法とその防御方法を知ることです。
ログイン画面への総当たり攻撃は必ずと言っていいほどあるので、その対策は必須でしょう。
また、例えばよく知られる悪意あるユーザーエージェントから攻撃があるとします。
もしワードプレスがインストールされているサーバーに到達する前に、ロードバランサーや上位のWAFなど、なんらかのソリューションで防御できるならそうした方が良いですし、納品先クライアントが固定IPを持っていれば、管理画面にはクライアントだけがアクセスできるように、サーバーを構築した方がよりセキュアでしょう。
割と大規模なクライアントだと、ユーザーの管理も気になります。
仮に人為的な漏洩だと制作側では防ぐことはできませんので、ログとバックアップが鍵になります。
プラグインである程度の攻撃は防ぐことができますが、それはWEBサーバーが処理することになりますので、当然負荷もかかります。
プラグインを入れただけでは絶対安全ではないので、注意してください。

User Role Editor
https://ja.wordpress.org/plugins/user-role-editor/
使用率 : 13%
管理画面ユーザーが多く、既存の役割をもっと細かく設定したい場合に使うプラグインです。
大抵の場合はデフォルトの役割とAdmin Menu Editorなどで対応できますが、できない要件がある場合のみ検討します。
バックアップ
バックアップはできればプラグインは使わないで行う方が良いと考えています。
なるべくサーバーに負担をかけずに済むならその方が良いので。

BackWPup – WordPress Backup Plugin
https://ja.wordpress.org/plugins/backwpup/
使用率 : 16%

UpdraftPlus: WordPress Backup & Migration Plugin
https://ja.wordpress.org/plugins/updraftplus/
使用率 : 16%
どちらもほぼ同様にバックアップできますが、バックアップするものの種類により、一時的にサーバーに大きな負荷がかかります。
データベース等のバックアップはセキュリティー上も必須ですが、WEBサーバーに負担がかからない方法や条件(クラウドの機能やデータベースサーバーが別など)があるなら、そちらの方がずっと良いです。
フォーム

MW WP Form
https://ja.wordpress.org/plugins/mw-wp-form/
使用率 : 66%

Contact Form 7
https://ja.wordpress.org/plugins/contact-form-7/
使用率 : 33%
これは好みかと思いますが、バリデーションの設定が簡単で、確認ページもプラグイン単体で設定できるMW WP Formを使うことが多いです。
どちらもカスタマイズは可能ですが、とても込み入った要件の時はContact Form 7の方が向いていると感じています。
最適化
ここで言う最適化は主にスピードアップです。
これも後述のSEOと同様、私の場合あまり使うことがありません。
大抵のサイトの場合、コードの品質とサーバーの設定で解決できるからです。
コードの品質というのは、例えば、無駄なクエリーや無駄に大きいスクリプトを省き、正しいコードを書くということです。
また、静的な画像アセットはImageOptimなどのツールで圧縮したり、WebPにしたりすることでかなり削減できます。
記事にアップロードするイメージはサイズ制限をかけます。
サーバーはApacheまたはNginxの設定、PHPのバージョンやその設定、プラグインによるキャッシュも時には有効ですが、運用で問題が出る場合もあるので、あまり積極的には使っていません。

EWWW Image Optimizer
https://ja.wordpress.org/plugins/ewww-image-optimizer/
使用率 : 50%
アップロードイメージを圧縮するプラグインです。
以前はよく入れてましたが、そこまで大きな効果はないかなと感じています。
ページのスピードは、画像の表示方法やACFでのサイズ制限などを考えて、ページ全体の最適化を図っていく方が有効な場合がほとんどです。

atec Cache APCu
https://ja.wordpress.org/plugins/atec-cache-apcu/
使用率 : 6%
PHP7以上などでAPCuが有効な場合、ワードプレスのクエリーをキャッシュするプラグインです。
とてもシンプルです。
ページキャッシュもできますが、ページキャッシュは使っていません。
サーバーの条件が合う場合に、最近使っています。

Autoptimize
https://ja.wordpress.org/plugins/autoptimize/
使用率 : 6%
コードの圧縮やキャッシュをするためのプラグインです。
このプラグインもとてもシンプルですが、htmlの圧縮以外は使っていません。設定前後のスピードを計って、効果があれば使うと良いと思います。
SEO、アクセシビリティー
SEOやアクセシビリティーも基本はコードをきちんと書くことだと思っています。
例えば、メタはtitleやdescriptionとogp(sns関係)をコードできちんと整理してあればプラグインを使う必要はありません。
アクセシビリティーも然り。
HTMLの文法が正しく、WAI-ARIA等も必要に応じて書いてあれば問題はありません。
基本、きちんと書くことがSEOにつながると、経験上考えています。

Yoast SEO
https://ja.wordpress.org/plugins/wordpress-seo/
使用率 : 33%
正直言うと、あまり使いたくないプラグインです。
管理画面が長く重くなるし、見た感じが好きではないです。
結果が出るかと言われれば、上で述べたようにきちんとメタを書くことを代行しているだけなので、同じです。
ですが、非常に有名ですし、要望としては使うことも多いです。

XML Sitemap Generator for Google
https://ja.wordpress.org/plugins/google-sitemap-generator/
使用率 : 66%
Search Console用のxmlサイトマップを自動生成するプラグインです。
大抵の場合、これだけで十分です。
上記Yoast SEOなどでも出せるので、被らないように注意しましょう。

Type Attribute Warnings Removal
https://ja.wordpress.org/plugins/remove-w3c-validation-type-warnings/
使用率 : 10%
最近使い出したプラグインで、W3CのType Attribute Warning
が気になって入れてます。
何をするかというと、type="text/javascript" や type="text/css" を削除するだけです。
W3Cのバリデーションでワーニングさえ気になるという人には良いかと思います。

Auto Image Attributes
https://ja.wordpress.org/plugins/auto-image-attributes-from-filename-with-bulk-updater/
使用率 : 3%
記事に写真をアップロードする時に、ファイル名から自動的にALTをつけるプラグインです。ALTなしを避けたいという要望の時に使いました。
その他

Redirection
https://ja.wordpress.org/plugins/redirection/
使用率 : 3%
リダイレクトを設定するプラグインで、特にサーバー移転やリニューアルで、以前のURLにアクセスがありそうと言う時に使います。
htaccessに直接書いても同じですが、リダイレクトの種類や仕組みを学んでから戦略的に使うことをお勧めします。

WP MAIL SMTP by WPForm
https://ja.wordpress.org/plugins/wp-mail-smtp/
使用率 : 開発時はほぼ100%
メール送信サーバーを設定するためのプラグインです。
ワードプレスは、デフォルトではインストールされたサーバーのMTAを利用してメールを送信します。
大抵の場合は公開したサーバーのメールサーバーで良いはずでプラグインは必要ありませんし、ドメインが同じメールサーバーが推奨されます。
サーバーやDNSの状況により、メールサーバーを変更したい、または同一サーバーではない場合に使います。
このプラグインは開発時に便利で、自分のSMTPサーバーに設定してフォームの送受信テストを行うことができます。
なので、開発時にはほぼ100%使います。

Search Replace DB
https://interconnectit.com/search-and-replace-for-wordpress-databases/
プラグインではありません。
引越しや、移転の時に使うワードプレス用のツールで、利用するには十分な知識が必要です。
例えば、あるサブドメインから、別のサブドメインへ中身を移転するとした時に、データベースの該当箇所を正規表現で一気に書き換えることができます。
このツールはリスクもあるので、そのことを理解した人しかダウンロードすることができないように、ダウンロードページにはチェックボックスがあります。
引越しや移転はなかなか依頼はないかもしれませんが、案件として結構はあります。
そんな時は必須のツールだと思っていますが、使い方やそのリスクに十分注意して使うようにしてください。
最後に
最近の制作案件から実際に使ったプラグインをピックアップしてみましたが、どこにもない機能の場合は独自にプラグインを作ることもあります。
ワードプレスはプラグインも割と簡単に作れる優れたCMSです。
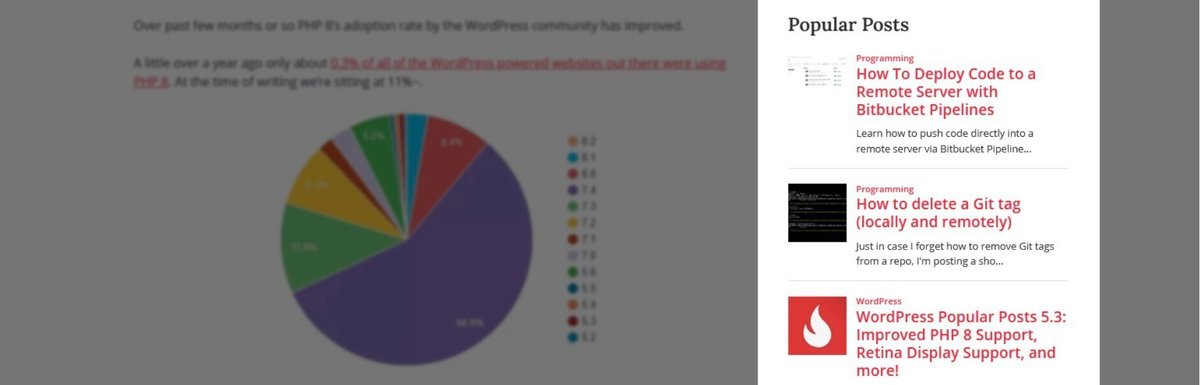
PHPもバージョンが上がってきて、性能がよくなり、この先もまだまだ使われていくのだろうと思います。
上記で紹介した優れたプラグインの作者の方々に感謝しつつ、今後も探して使っていきたいと思います。
