
【Tableau】単年売上と前年比を表示したパネルの作り方
皆さんは、ダッシュボードと聞いて、どのようなものをイメージしますか?私は、売上や利益といった指標が表示されたパネルがあり、その下に売上の推移や内訳を示す詳細なチャートが並んでいるものを想像します。
今回は、ダッシュボードでよく使われる「単年売上」と「前年比」が表示されたパネルの作り方について、私の体験談を交えながらご紹介します。
やりたいこと
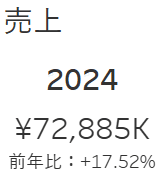
今回は単年売上と前年比を表示したパネルを作っていきます。

失敗例
早速ですが、私の失敗談をお話しします。
正直に言うと、初めてこのようなパネルを作成する際、私はかなり苦労しました。「こんなに便利なTableauに、どうしてこの機能がないのだろう?」「検索しても情報が出てこないのは、調べるまでもなく誰でも簡単にできると思われているからなのか?」と悩んだことを覚えています。
当時の私は、次のような手順でパネルを作成していました。
(今回も、サンプル - スーパーストアのデータを使用して説明します。)

この状態までは、初心者だった当時でも調べながらなんとか表現することができました。もし躓くとすれば、前年比を簡易表計算を使って出す部分くらいかと思います。
問題はこの後です。

売上の下に表示されていたはずの前年比が、突然消えてしまいました。今ではクエリパイプラインの仕組みを理解しているので原因は分かりますが、当時の私は混乱し、「フィルターで2024年だけが残っているから、前年比が計算できないのだろうか?」といった程度の理解に留まりました。
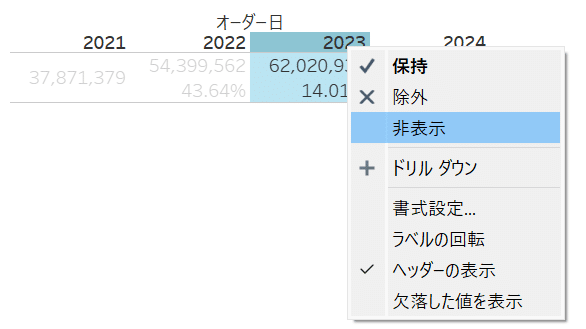
何とか良い方法がないかと検索を続けましたが、結局は2024年以外を無理やり非表示にして、2024年だけを残すという形で対応していました。

なんとかイメージしていた形で表現はできましたが、年数が増えてくるとかなり面倒な作業になってしまいます。
ダイナミックハイド(Dynamic Hide)
私の悩みを解決してくれたのは、「ダイナミックハイド(Dynamic Hide)」という手法でした。ダイナミックハイドはTableauの正式な機能ではありませんが、この方法を使うことで、単年売上と前年比を表示したパネルを作成することができます。
その仕組みについて説明します。通常の日付フィルターは、前年比を計算する前に適用されるため、前年のデータが消えてしまい、前年比を計算できなくなります。一方、ダイナミックハイドでは、表計算フィルターを使用することで、前年比を計算した後にフィルター処理が行われるため、前年比が消えることなく正しく表示されるのです。
ダイナミックハイドの手順
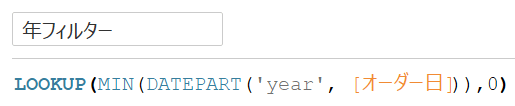
以下のような計算フィールドを作成します。

このLOOKUP関数は表計算の一種であり、これを使用してフィルターを行う手法を表計算フィルターと呼びます。
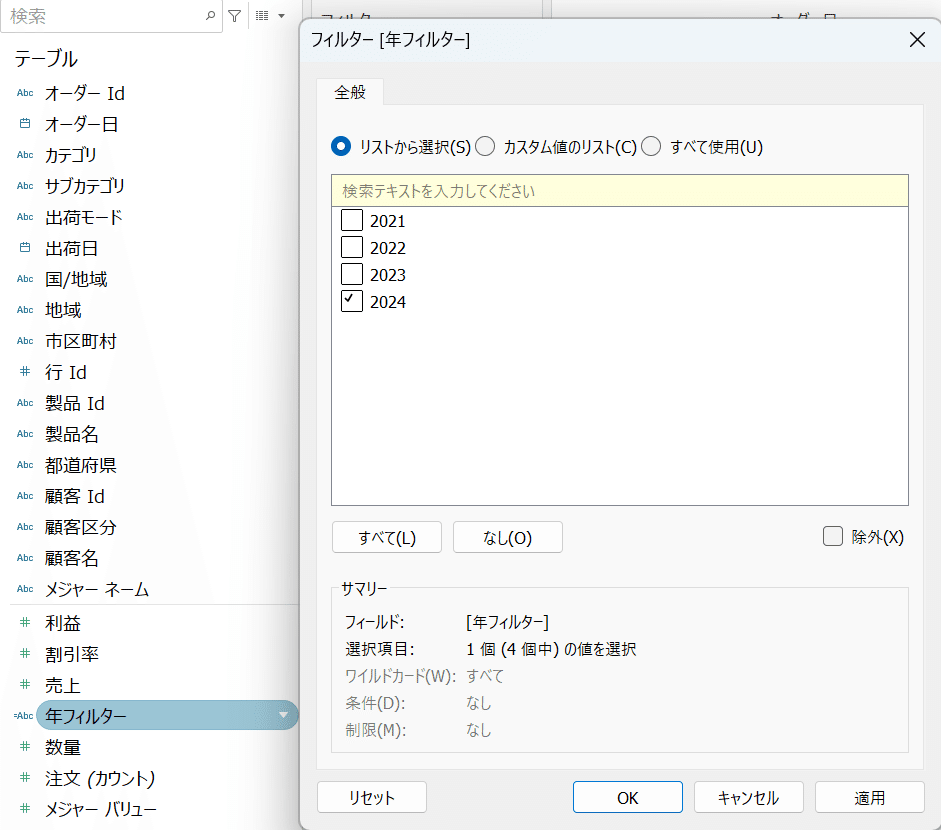
次に、年フィルターを文字列に型変換し、それをフィルターにドラッグ&ドロップした後、2024を選択します。

無事、単年売上と前年比を表示させることができました!

あとは、お好みの形に微調整して完成です!

まとめ
ダイナミックハイドを活用することで、単年売上と前年比を表示することができました。ダイナミックハイドにクエリパイプラインが関係していることをご紹介しましたが、もし「クエリパイプライン」という言葉を初めて聞く方は、まずはLOOKUP関数を活用すれば表現できるということを押さえてもらえればと思います。
クエリパイプラインについて詳しく学んでみたい、という方はTableau公式ページをご参照ください。
実際、私もダイナミックハイドという言葉を知るまで、多くの人がその使い方を紹介していることに気づけませんでした。この言葉を知らないため、必要な情報にたどり着けない方も少なくないのではないかと思います。今回の記事が、そんな方々のお役に立てれば幸いです。
