
Renameからはじまる
最近ではどのようなデジタルプロダクトでもデザインシステムは欠かせなくなってきています。しかし、UIデザイナーがひとりしかいない、またはひとりもいないチームも少なくありません。
そこで、もっともちいさくデザインシステムをはじめる方法と、どうしてそのように考えたのかについて書きました。
デザインシステムとはなにか
デザインシステムとは、カラーやタイポグラフィ、レイアウト、パーツなどのUIコンポーネントを分類し、それらの役割やバリエーション、使用上のルールを定義したフレームワークのようなものです。
デザインシステムを導入することで、デザインプロセスの効率化やデザインの一貫性など、プロダクトに秩序がもたらされます。
ただし、デザインシステムの構築は簡単ではありません。デザインシステムを一度でも構築し、導入したことのあるデザイナーなら、それがどれほど大変かご存知でしょう。
そこで、どうしたら最小限の規模でデザインシステムをはじめられるかを考えました。
レイヤー名を変更することからはじめる
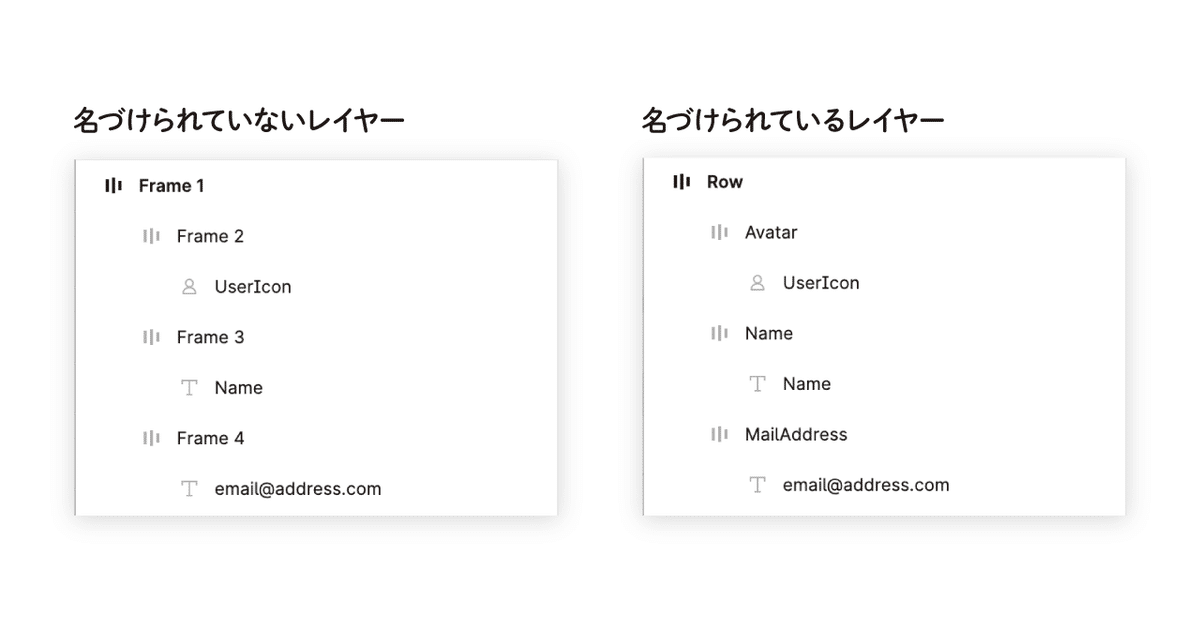
まず、デザインシステムを導入しているデザインデータは、ほぼすべてのUIコンポーネントに名前と役割が定義された状態になっています。反対に、デザインシステムがない場合は、UIコンポーネントには適切な名前が与えられていないことが少なくありません。
たとえば、レイヤー名が「Rectangle 1」だったり「Frame 2234」だったりすることが多いのです。

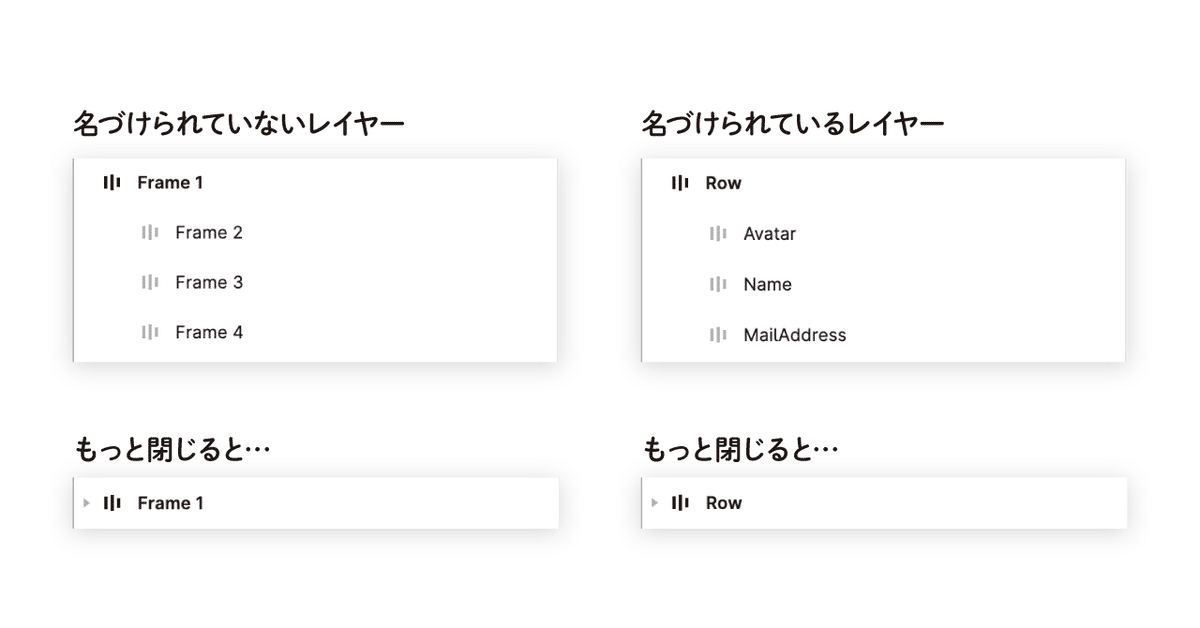
名づけられていないレイヤーは、オブジェクトの意味やUIコンポーネントの役割がわかりにくいです。さらにレイヤーを閉じると一目瞭然です。

私はデザインシステムという考え方が普及するずっと前(Photoshopでカンプを渡していた頃)から多くのデザインデータに触れてきましたが、レイヤーにふさわしい名前があるのとないのとでは、デザインの一貫性や実装しやすさに大きな差があると感じてきました。
命名の重要性
哲学者のルートヴィヒ・ウィトゲンシュタインは言語を思考の道具とし、ベンジャミン・ウォーフとエドワード・サピアは思考が言語に依存すると考えました。つまり、ひとは言語を使って考えているというのです。
そして、ひとはものを認知するとき、感覚から得た情報と記憶にある言語ラベル(ものの名前)を照合し、同定します。つまり、先に名前があることでそのもののを認知しやすくなります。
そのため、レイヤーに適切な名前をつけることでUIコンポーネントの役割が明らかになり、チームが同じ世界を見ることを可能にします。
命名の例
とはいっても「Frame 5」や「Group Copy 6」がこの世からなくならないのはなぜでしょう。
それは、リソースの逼迫した現場や初心者のデザイナーにとって、適切な名前を考え、一貫した命名を行うことは心理的負荷が非常に高いからでしょう。特に汎用的な名前がつけにくいUIコンポーネントでは顕著です。
そこで、UIコンポーネントの命名に役立つ方法を紹介します。
HTMLやOS標準の要素の名前を用いて名づける。
きちんと命名している余裕がないが、エンジニアにUIコンポーネントの意味や振る舞いを伝えたいときによくやります。
デザインガイドラインやデザインシステムを参考にして名づける。
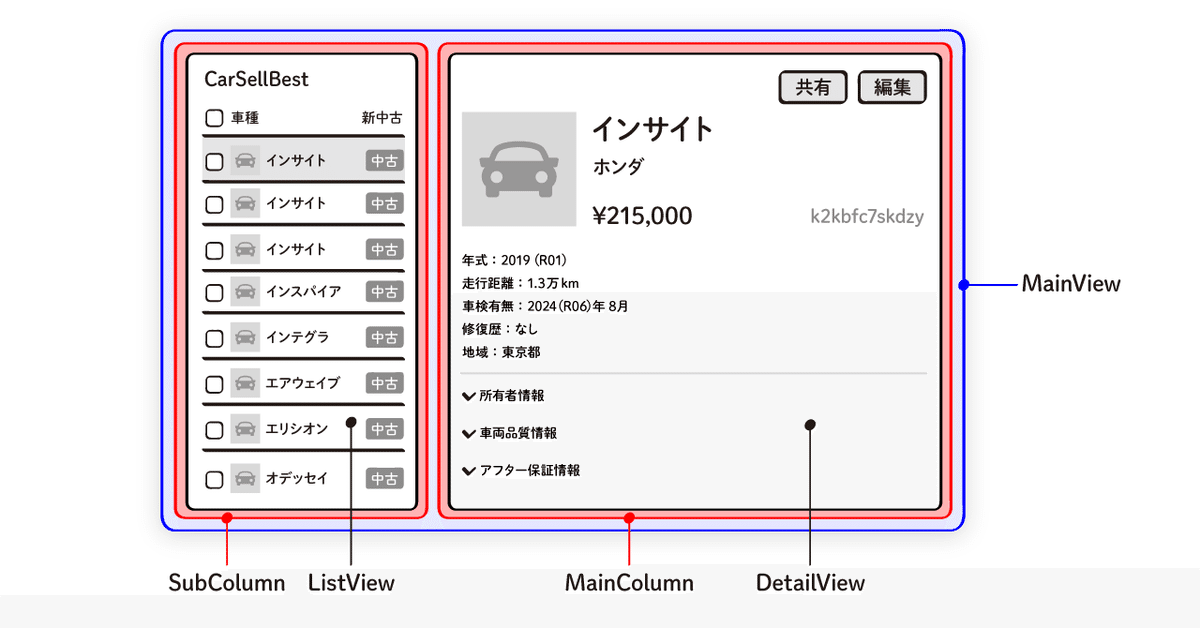
見た目でなく役割から名づける。
たとえば、2カラムのレイアウトをするとき、左カラムと右カラムより、サブカラムとメインカラムと命名するほうが設計に対してセマンティックです。
また、リストとディティールがある場合は、カラムに名づけるより入れ子にするほうが役割に合っています。

もっときちんとした命名規則については、エンジニアやドメインエキスパートに相談して検討してもよいでしょう。また、普段からレイヤー名の変更を習慣化することで、少しずつ命名が楽になるでしょう。
OOUIとしてのデザインツール
私がレイヤーに名づけることを勧めるの理由はもう一つあります。それは、デザインツールが優れたOOUIであり、デザイナーを自由するからです。

まず、デザイナーはデザインツールのユーザーであり、アートボード、グループ、テキストなどさまざまな「オブジェクト」を操作します。オブジェクトはサイズやカラーなどそれぞれのプロパティを変更できますし、いずれもRenameできます。
デザイナーはオブジェクトのサイズやカラー、テキストを変更し、組み合わせ、Renameすることで、グループをボタンにもリストにもできます。そうして、ひとつひとつのオブジェクトに意味を与え、UIコンポーネントとしての役割を割り当てることで、プロダクトを顕現させているのです。
さらに、オブジェクトは重なり順や入れ子のプロパティを持っており、レイヤーとして表示され、構造と名前が一覧で確認できます。レイヤーを見れば、デザイナーがオブジェクトにどのような意味を与えたかわかります。
もしかしたら、むしろ、レイヤーに名づけることによって、デザイナーは世界を自由に見て、そこにあるべき意味を見出しているのかもしれません。
補足
人間は言語で思考しているという説については「論理哲学論考」や「言語相対性仮説」を参照のこと。
FigmaのオブジェクトについてはNode Typesを参照のこと。
SketchのレイヤーについてはLayerを参照のこと。
