
チームでやってみてわかった、UIトレースのメリット
こんにちは!ドリーム・アーツのデザイナーです!🎨
突然ですが、みなさんはUIトレースをご存知でしょうか。
以前発信した「観察スケッチ」と同様、見る目を鍛えるためのものですが、その対象はウェブやアプリなどの画面です。
その画面を目でトレースすることにより、普段眺めている画面に対しての感度を高め、UI設計者として様々なUIのチャンネルを知ることができるワークです。
そんなUIトレースを、ドリーム・アーツのプロダクトデザイナー達を集めて行いました⭐️
今回はそこで得た気付きや制作物をシェアしていきます!
UIトレースの心得
では早速トレース!…を始める前に、トレースを実りあるものにするためのお約束を作りました✍️
その1、「なぜこのサービスのUIをトレースしたいのか」を明確にしてから始めること
その2、観察するときは、「なぜこうなっているのか?」を考えながらトレースすること
その3、「本当にその形か」「本当にその色なのか」 「フォントサイズ・行間は合っているのか」 「余白はこの大きさであっているのか」を、見比べつつトレースすること
+実際に制作する際のルールはこんな感じで行いました↓
🐣今回のルール🐥
◆制限時間は45分
◆上からトレースはせず、横に並べてトレースをする
◆コンテンツは入れなくてもよい(画像・イラスト等)
◆配色・配置・文字のpt数・余白の大きさ・ボタンの大きさ・角丸までトレースできたら最高だよね
調べてみると、UIトレースには様々なやり方があるようでしたが、中でも重要そうな事柄をピックアップしてお約束としました。
いよいよトレース!
ちなみに今回は、
「いつもBtoBのUI制作が主だから、他のサービスも見てみたい!」
「有名どころのUIを知って、世の中のトレンドをおさえたい!」
という理由から、ユーザー数の多いサービスから題材を選びました。
amazon(デザイナー:K)

トレースの理由:
情報量が多いのにきちんと情報が見えるのが不思議だったから。
一言コメント:
トレースした結果、思っていたよりも文字が小さく、余白も狭い攻めた画面だった。情報がぎゅうぎゅうに詰まっているのに見えやすいのは、規則性があるからでは?というコメントがディスカッションで出て「なるほどな!」と思った。
ウェブ版Twitter(デザイナー:Y)

トレースの理由:
Twitterの余白の広さと色味が気になってたから。
一言コメント:
余白が大きい印象があり、なぜこんなに大きいのか不思議に思いながらトレースしていたところ、コンテンツを邪魔しないよう最大限本文から余白をとっているのだと気がついた。
コンテンツを邪魔しないUIデザインは参考になるので、もっと掘り下げてみたいと思った!
Instagram(デザイナー:A)

トレースの理由:
①とにかくAdobe XDに慣れたいから!
②Instagramは有名でありながら使ったことがないから。
一言コメント:
少しはAdobe XDに慣れることができた。また、サービス自体の意図なども考えながらトレースができたので、とても刺激になった!
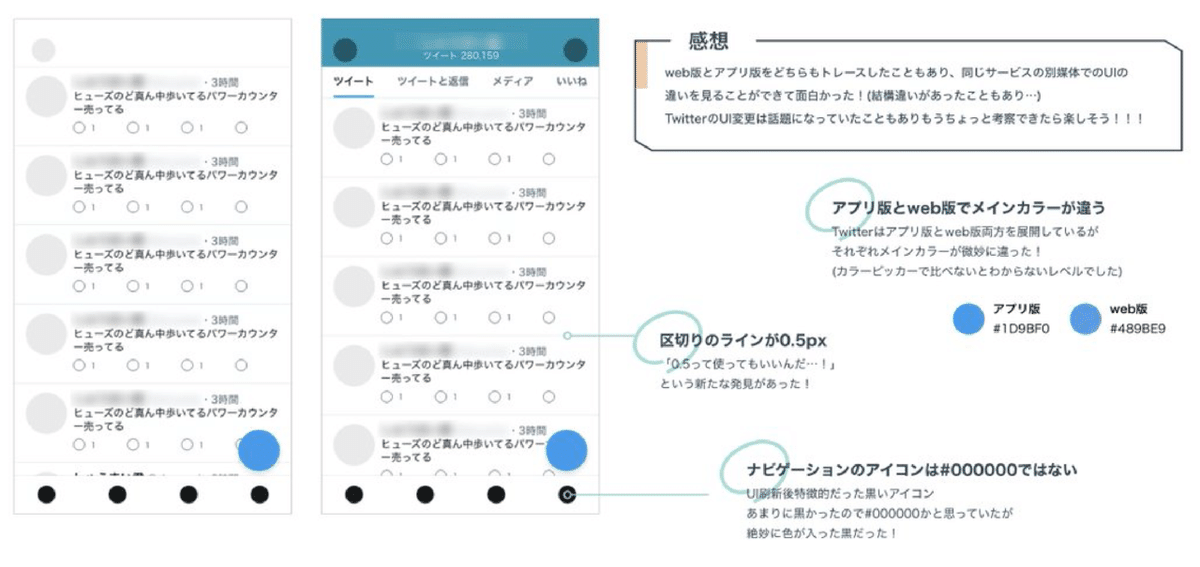
アプリ版Twitter(デザイナー:W)

トレースの理由:
最近UIが変わったので細部が気になったから
一言コメント:
不思議な余白の取り方、線幅になっていた/ウェブ版とメインカラーが若干違うことを発見したが、そこに新たな謎が生まれた…。
(余白に関しては、iOSでのデザイン設計に則っているから独特なのでは?という予想も出ました)
UIトレースをしてよかったこと
1、UIからサービスを戦略的に観察できた
UIトレースをしてみると、いろいろな発見がありました💡
例えば、Instagramでは投稿ボタンと検索ボタンの位置から、サービスとして「投稿するよりも見てもらいやすい」設計を心がけているのでは、という発見が!
普通に使うだけでは身につけられない、「サービスの狙いを考えるための思考方法」を知ることができました✍️
2、一気にユーザーから制作者側の視点に立てた
普段使っている時に感じる、ちょっとしたボタンの大きさや余白に対しての感想は基本的に「ユーザー」としての目線なんですよね👀
UIトレースをすると、そんなユーザー感覚から、UI設計者としての目線に立つことができました。
「思ったよりも狭くてギチギチ!」
「怖くて自分ならこんな設計できないけど、案外と使えちゃうんだなあ」
「えっこんなに余白空けちゃうの…!?大胆すぎる…!」
「でも意外とアリ!」
などなど、画面設計者として大きな発見が得られました💡
チームで開催してみてよかったこと
1、一気に複数のサービスのUIが比較できる
Twitterでの比較では、ウェブ版とアプリ版のメインカラーが若干異なること等を発見できました。
複数人で同時に行うので、一回で複数枚のUIをデザイナーの目線で比較できるのは嬉しいです🍳
2、自分の考察だけではなく、他の人の考察も聴ける
自分では気がつかなかった部分の発見が得られるのが良かったなと感じました。自分なりの仮説をもとにワイワイ話せるので、有意義な時間となりました。
UIトレースを複数人でやると、1度で人数分おいしい!🍝
3、チームで行うと、共通認識が作りやすい!
チームで集まって行うことは、共通認識が作りやすいという利点もあります。(しかも業務に関係するのに楽しい!)
入ってきたばかりの全く共通言語がない人でも、「あの時のあのデザインはこうだったよね」が1つあるだけで、共通の経験からその後のコミュニケーションが多少はスムーズになるのでは、と感じました!👫
4、お互いのスキルレベルを把握し合える!
抽象的な議論が多いため、普段から相手の考え方やレベル感を把握する必要があるのですが、日々のリモートワークだとなかなかその把握に時間がかかることも…⏰
ワークを行うことで、話す時間を確保できる+相手の視点や得意な観点を知ることができたので、相互に理解しあえるきっかけとしても使えそうだなと感じました。
さいごに
UIトレースのご紹介、いかがでしたか?
とっても楽しかったので、もしかしたら、入ってきた新人さんとのアイスブレイクにとっても良いのでは…!?なんて考えてしまいます💡
ちなみに、今回の記事は以前からTwitterで発信していたもののまとめになります!
毎週新しい情報を発信しているので、気になった方は覗きに来てくださいね!✨
UIトレース第四弾✌️✌️
— ドリーム・アーツ Designers (@DreamArts_De) March 10, 2022
個人的に最もよく使うアプリのトレースということで、いろいろな発見がありました👀
web版とアプリ版の差異も注目ポイント❗️#UIトレース pic.twitter.com/e81llPsANt
ここまでお読みいただきありがとうございました!
また次回お会いしましょう!
