
daily UIをやってみた
こんにちは!
だんだんと暖かくなってきて、テンションが上がっているドリーム・アーツのデザイナーです。
今回は、チーム内有志で「Daily UI」をやってみた時に気がついたことをまとめました。
Daily UIとは
UIデザイナーの間ではかなり有名なこの「Daily UI」。
メルマガに登録すると、毎日1つ、UIのお題が届き、100日間それを続けていきます。
Daily UIを通してデザインスキルを高めるため、多くのデザイナーがチャレンジしています。
本来は100日間連続で行うものですが、単体でも十分UIスキルを高めるトレーニングになります。
そこで、今回は#day1「Sign up」を有志で集まったデザイナーでやってみました。
Daily UI #001「Sign up」
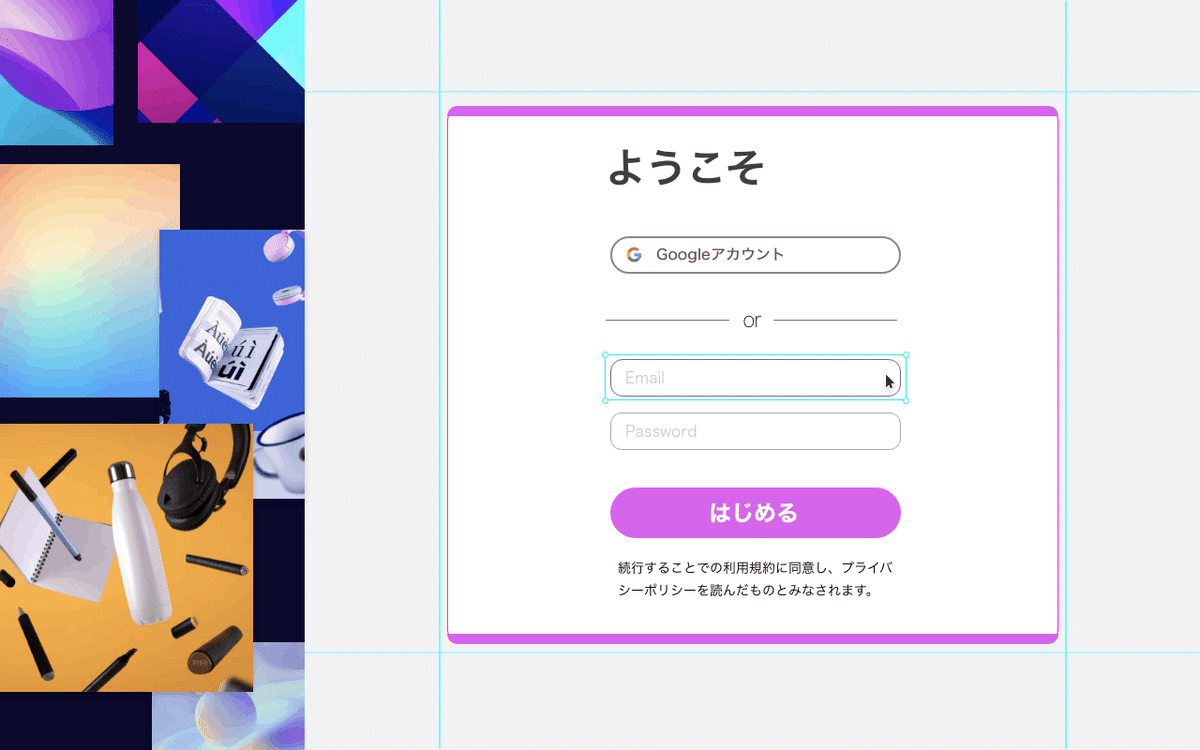
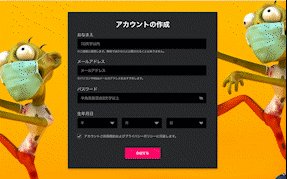
デザイナーK:簡単なグラフィック作成サービス(若者向け)

サービスの操作感に慣れてもらうために、編集画面のような動きをする画面としました。
若者向けなので、すぐ使ってもらえるようにフォームはできるだけシンプルにしています。
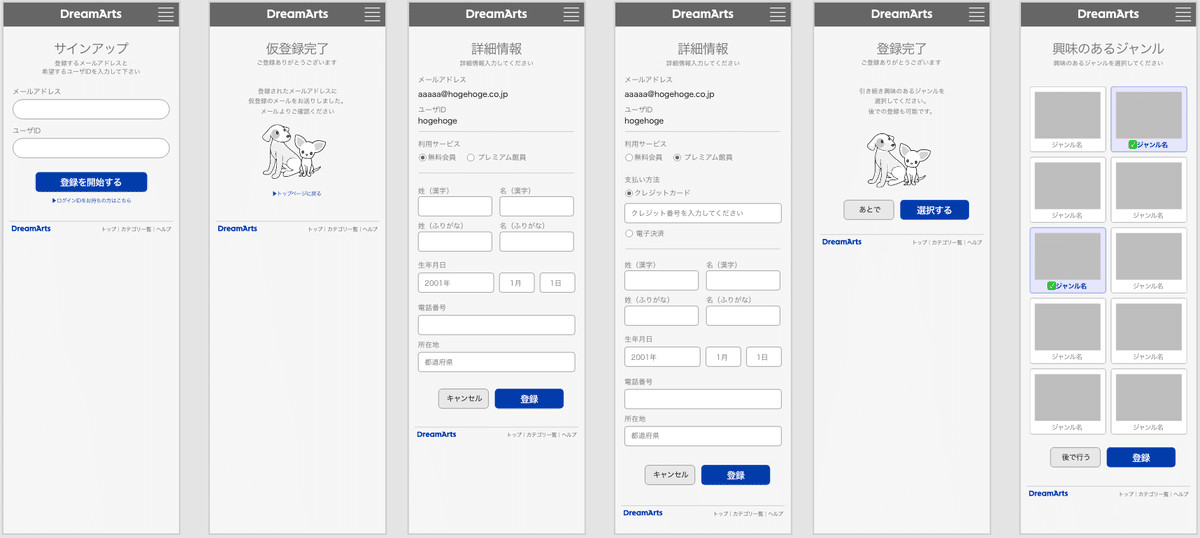
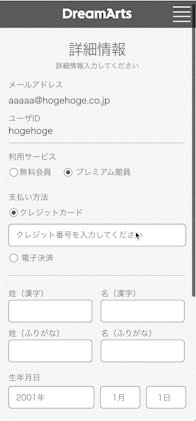
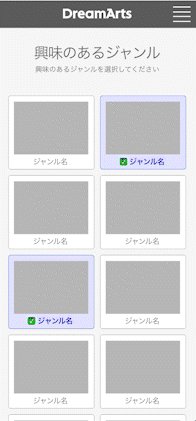
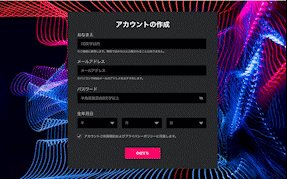
デザイナーM:デザイン共有サイト

課金ユーザーと一般ユーザーで登録に必要な情報が異なるので、
どちらかを選択した時点でフォームの内容が変わります。

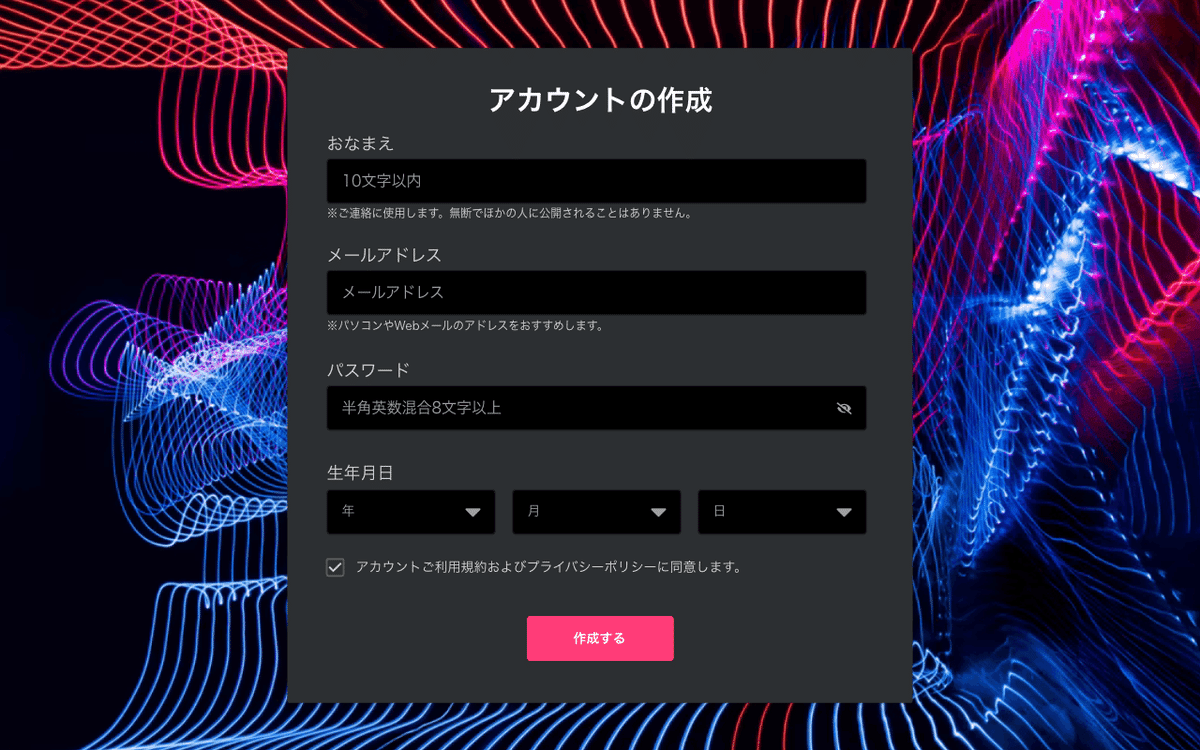
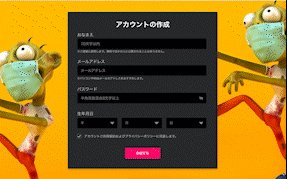
デザイナーN:PCゲームプラットフォームサイト

「ゲーム系のサイトってなぜか黒いよね」という発見があったのが印象的でした💡

そのサイトで提供されているゲームの画像に、背景がランダムで変わっていくところです。
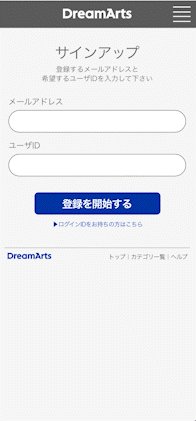
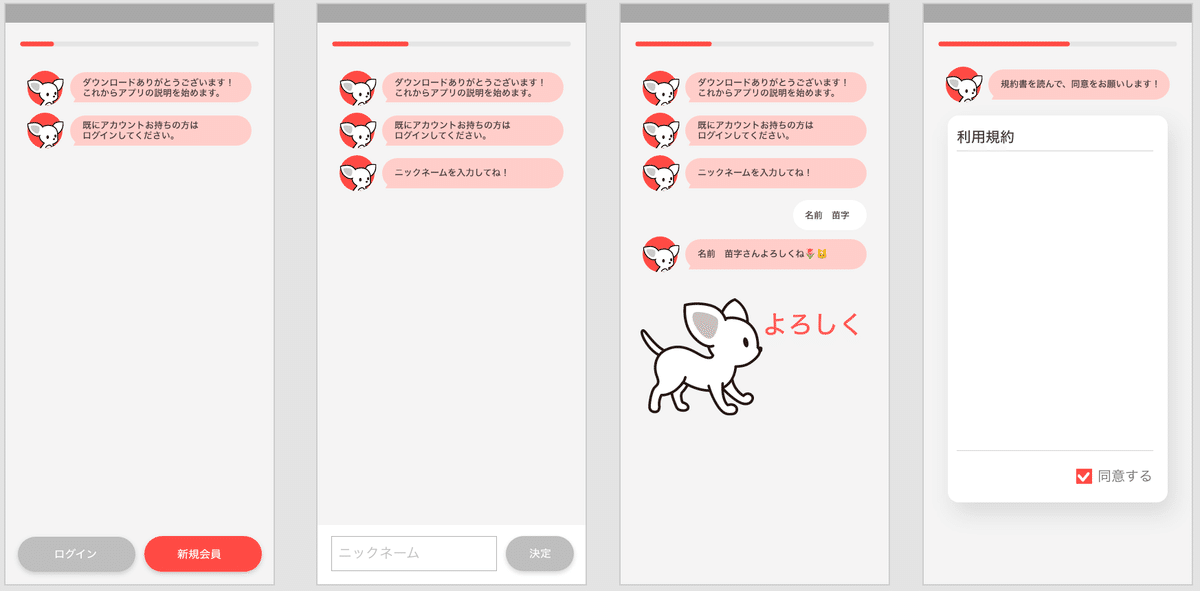
デザイナーE:チャット形式のSign up画面

上部の進捗バーで進捗が把握できます。
筆者感想:チャット形式だと、入力をしなければいけない煩わしさが全くないのが良いですね!
人ごとに「らしさ」「気遣い」「アイデア」などUIの個性が感じられて、非常に面白いですね!
今回は制作時間1時間チャレンジだったので、詰めきれない部分もあったかと思いますが、限られた時間で、このクオリティで出せることに筆者は非常に驚きました…。
また、やってみてわかった反省や気づきもありました!
🟢学ぶは真似る🟢
今回参加したメンバーのうち、ほとんどがこれまでUIUXを専門でやっていないメンバーでした。
それでもかなり面白いアイデアや、クオリティの高い画面が出てきたことに(主催者としては)非常に驚きました👀
理由を考えてみると、メンバー全員、参考になりそうなサイトを見つけてきて、それを真似して作ってみる、という方法をとっていたことだと思いました。
ベテランのデザイナーでも、上達のためには素直に良いと思ったものを真似て作ってみる、という姿勢をとっていて、是非真似したいなと感じたポイントでした💡
🟠画面遷移をつけると実際の動きまで想定できる🟠
今回は画面のみの設計を考えていましたが、自主的にXDの画面遷移まで作っている人もいました。
実際にUIを考えるときは、全体のユーザー体験を考えながら作るので、ボタンを押したらどうなるのか等、画面遷移を作成して試行錯誤するのは、実践へ向けての良いトレーニングにもなりますね!
また、画面が動くことで、作った後の達成感が得られる!という利点もありそうです!✨
🟣1時間だと短い!🟣
今回は先ほど書いたように、「1時間でどこまでできるのか」という半ばお試しのような回でした…が、やはり1時間だと時間的に厳しかったです!
リサーチなどは事前にしてきても良いというルールで行ったのですが、
「どういうサービスなのか」「どうしたら綺麗に見えるのか」など試行錯誤していると、あっという間に1時間が経ってしまいます。
DailyUIは毎日行うものなので、時間制限は必要ですが、1時間は短すぎた…!ということをのちに行う方のためにも書き残しておきます…。
まとめ
一般的にDailyUIは一人でもくもくと行うものですが、今回は複数人でやってみました。同じお題を複数人でやってみると、自分にはなかったひと工夫や着眼点が見つけられて、非常に刺激になりました。
今回はお試しで一回という形でしたが、今後続けていくとスキルアップ、レベルアップが狙えそうだと体感しました💡
みなさんもぜひやってみてくださいね✨
