
Revolution Slider 内の画像もwebpにして速度表示アップ!
大きな画像を用いたwordpressサイトをやっとのこと作成し終えて、サイト表示速度の測定をGTmetrixしてみたら・・・D評価。

次にPageSpeed Insightsでの評価を見てみますと、

14点・・・という悲しい点数を叩き出しました。

画像多めでRevolution Sliderを用いると速度を犠牲にしてしまうのは致し方ないのかと諦めようとしたとこにこちらの次世代フォーマットでの画像の配信項目が目に留まりました。
特にgoogleが進めているwebp形式のフォーマットの軽量さ、そして半年前(2020年後半)からスマホのsafariにも対応とのニュースを見てwebpを使用してみようと考えました。
jpgやpngからwebp変換に関しましてはサルワカ道具箱さんをはじめ、色々な変換方法がありますので割愛させていただきます。photoshopでもプラグインを入れればwebpへ書き出しができます。
webp変換で驚くほど軽量になり最近の技術のすごさを体感しました(5分の一~10分の一に!?)。
これは良いと、Wordpressに早速アップロードをしてみると

拡張子がメディアに対応していないとエラーが出ました・・・。
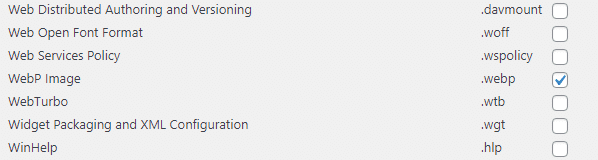
wp-configをいじれば済む内容ではありますが、無料のWP Extra File Typesプラグインさんにお世話になりまして、

webp拡張子を扱えるようにいたしました。
![]()
すぐにアップロードができるようになりました。本当、便利な世の中になりました!
しかし、Windows10のChromeで表示させるとしっかりと表示されるのですが・・・、Revolution Slider部分はFirefoxやiPhoneのsafariでは表示されない状態に陥りました。
そこで、plugin自体でのwebpの取り扱い設定を行うことに。
/wp-content/plugins/revslider/includes/output.class.phpこちらの5160行目あたりにあります、
if($img_size !== 'full' && $cur_img_id !== false && !empty($cur_img_id)){
$_urlImage = wp_get_attachment_image_src($cur_img_id, $img_size);
$urlImage = ($_urlImage !== false) ? $_urlImage[0] : $urlImage;
}こちらの下に以下のように付け加えます。
if($img_size !== 'full' && $cur_img_id !== false && !empty($cur_img_id)){
$_urlImage = wp_get_attachment_image_src($cur_img_id, $img_size);
$urlImage = ($_urlImage !== false) ? $_urlImage[0] : $urlImage;
}
if ( !empty($urlImage) && !strstr( $urlImage, '.webp' ) )
$urlImage .= '.webp'; 続きまして、5644行目あたりにあります、
$url = (empty($url)) ? $slide->image_url : $url; //if empty - put regular image
$url = trim($this->remove_http($url));
$url = ($this->check_valid_image($url)) ? $url : '';ここちらの下に以下のように付け加えます。
$url = (empty($url)) ? $slide->image_url : $url; //if empty - put regular image
$url = trim($this->remove_http($url));
if ( !empty($url) && !strstr( $url, '.webp' ) )
$url .= ($this->check_valid_image($url.'.webp')) ? '.webp' : '';
$url = ($this->check_valid_image($url)) ? $url : '';つ続きまして、1364行目あたりにあります、
$img['data-parallax']= $this->get_html_parallax();
$img['data-panzoom'] = $this->get_html_pan_zoom();こちらの下に以下のように付け加えます。
$img['data-parallax']= $this->get_html_parallax();
$img['data-panzoom'] = $this->get_html_pan_zoom();
if ( !empty($img['data-lazyload']) && !strstr( $img['data-lazyload'], '.webp' ) )
$img['data-lazyload'] .= file_exists($img['data-lazyload'].'.webp') ? '.webp' : '';
保存をしまして、最後にfunctions.class.phpをいじります。
/wp-content/plugins/revslider/includes/functions.class.php372行目あたりにあります、
$ext = strtolower(substr($url, $pos));
$img_exts = array('.gif', '.jpg', '.jpeg', '.png');
if(in_array($ext, $img_exts)) return $url;
こちらの下に以下のように付け加えます。
$ext = strtolower(substr($url, $pos));
$img_exts = array('.gif', '.jpg', '.jpeg', '.png', '.webp');
if(in_array($ext, $img_exts)) return $url;
保存をして終了です。
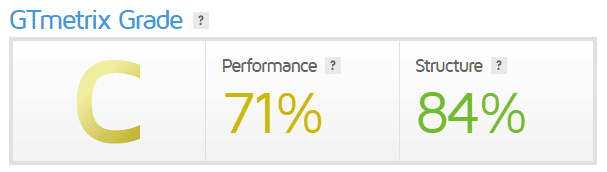
主な画像をwebpに置き換えて改めて測定をしてみた結果、

おお、Strutureは何とかグリーンにまで到達いたしました!
ご覧になってくださった方の情報・知識となれば幸いです。
Dr. HOSHIKENでした。
いいなと思ったら応援しよう!

