
【無料ツール配布】notion,evernoteには、画像は圧縮してから貼ろう
あなたはスマホの写真をそのままデジタルノートに貼り付けていませんか?
同期も、ページ表示のスピードも遅くなります。
今回配布するショートカットを使えば、無料で簡単に圧縮して貼り付けができます。
・対象者
iPhone、iPadユーザー
・対象外
Androidスマホユーザー
・この記事でできるようになる事
画像を圧縮してデジタルノートに貼り付けられるようになる
圧縮効果例
スマホ写真の場合:1400KB→209KB
apple公式から提供されている「ショートカット」機能を使用します。
ショートカット配布用URL
https://www.icloud.com/shortcuts/0c692c5057ab4dbe8a74b520b36b919e
ご使用の前に、以下の導入・使い方・注意点の文章を読むようにしてください。
導入
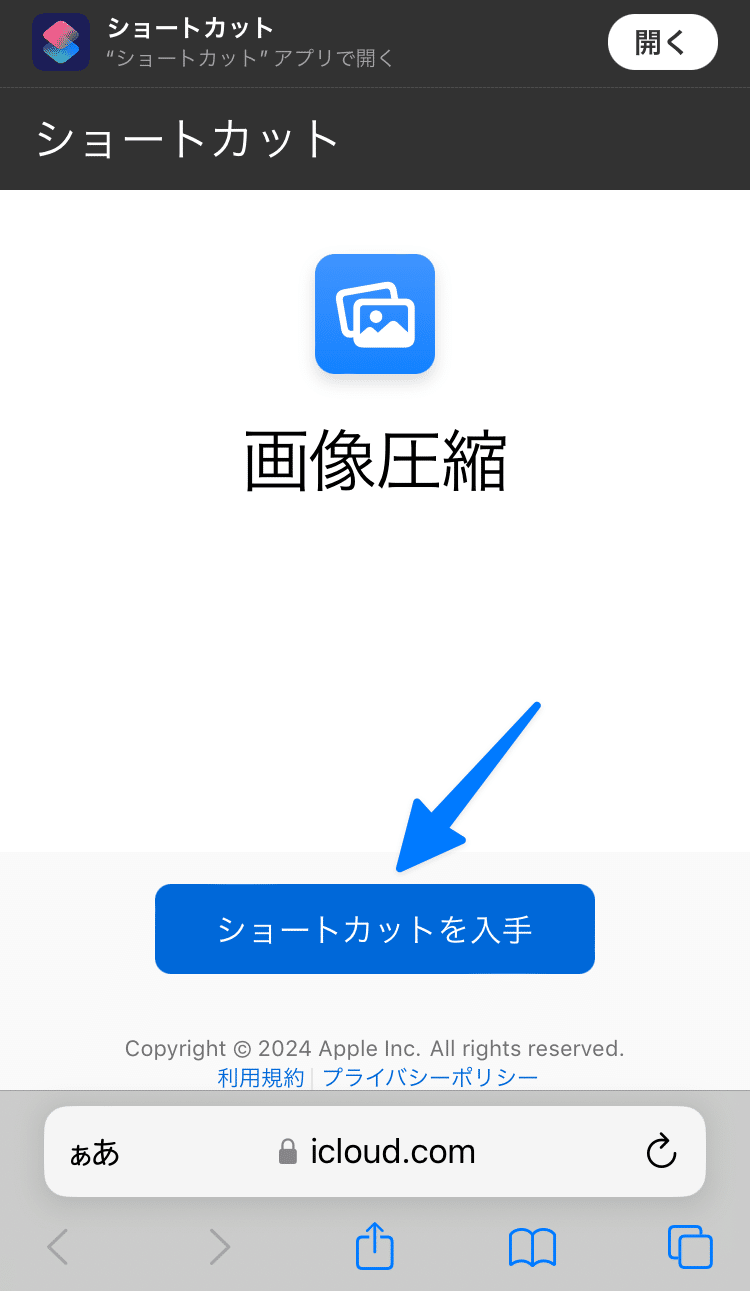
上記のURLをタップし、移行先のWebページで「ショートカットを入手」をタップ

ショートカットアプリに、自動で画面遷移します
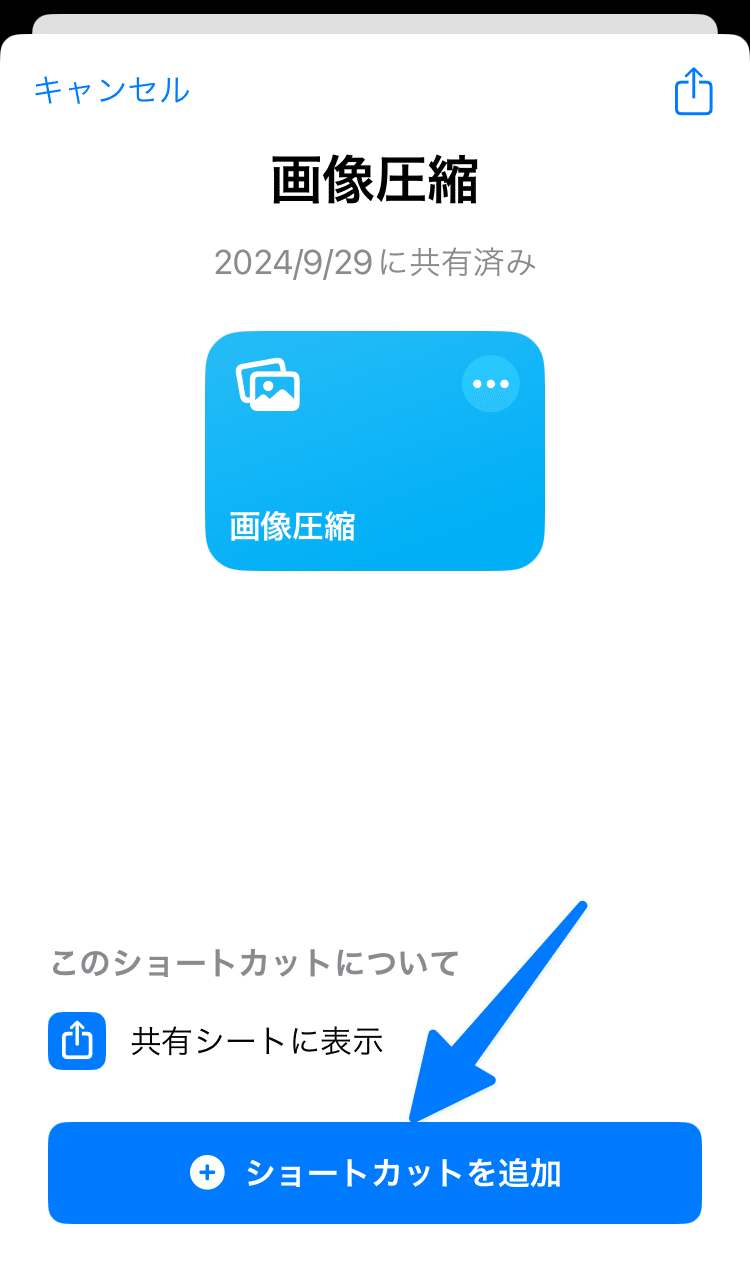
「ショートカットを追加」をタップ

導入は完了です
使い方
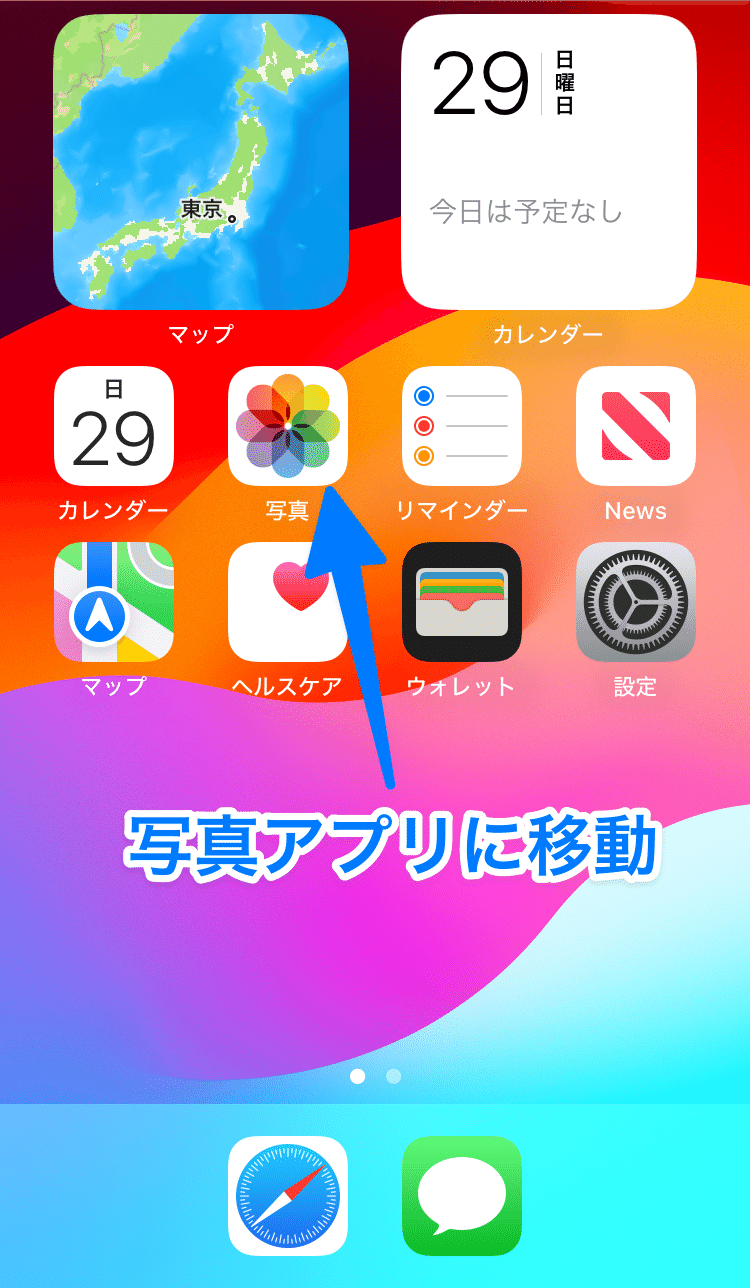
写真アプリに移動します

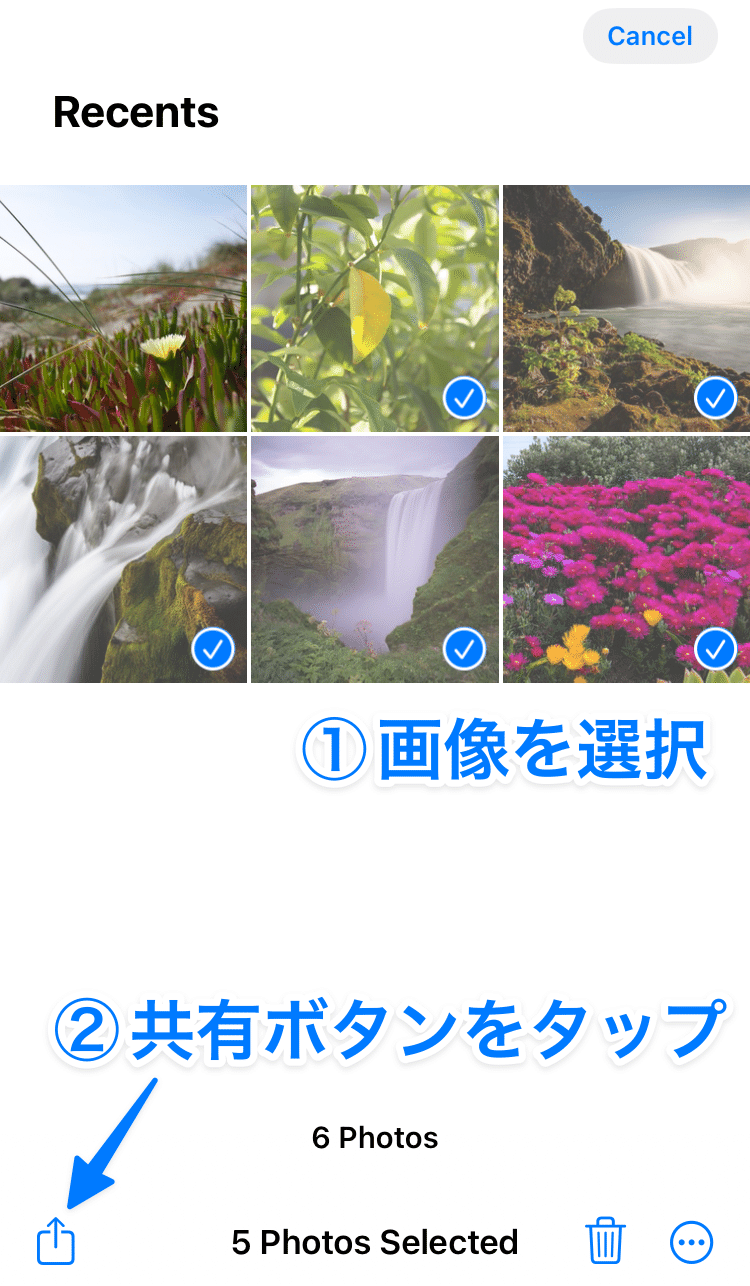
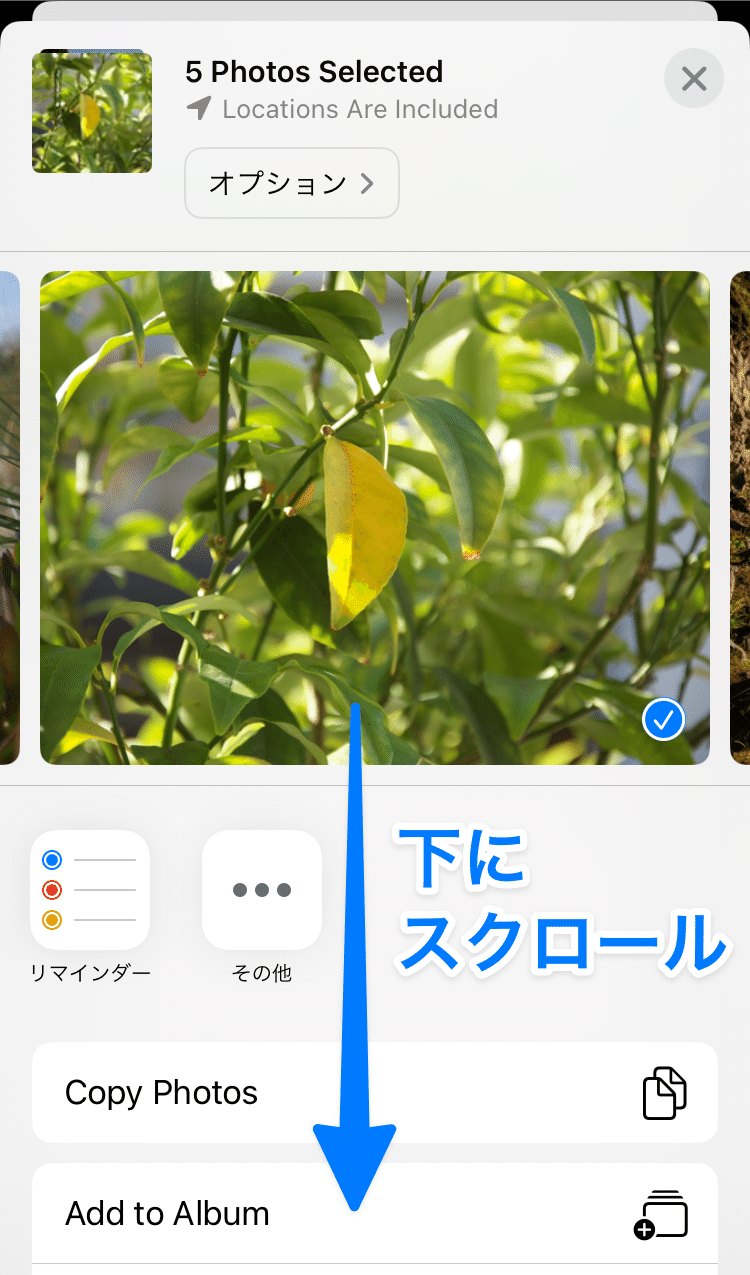
使用したい写真を選択し、共有ボタンをタップ

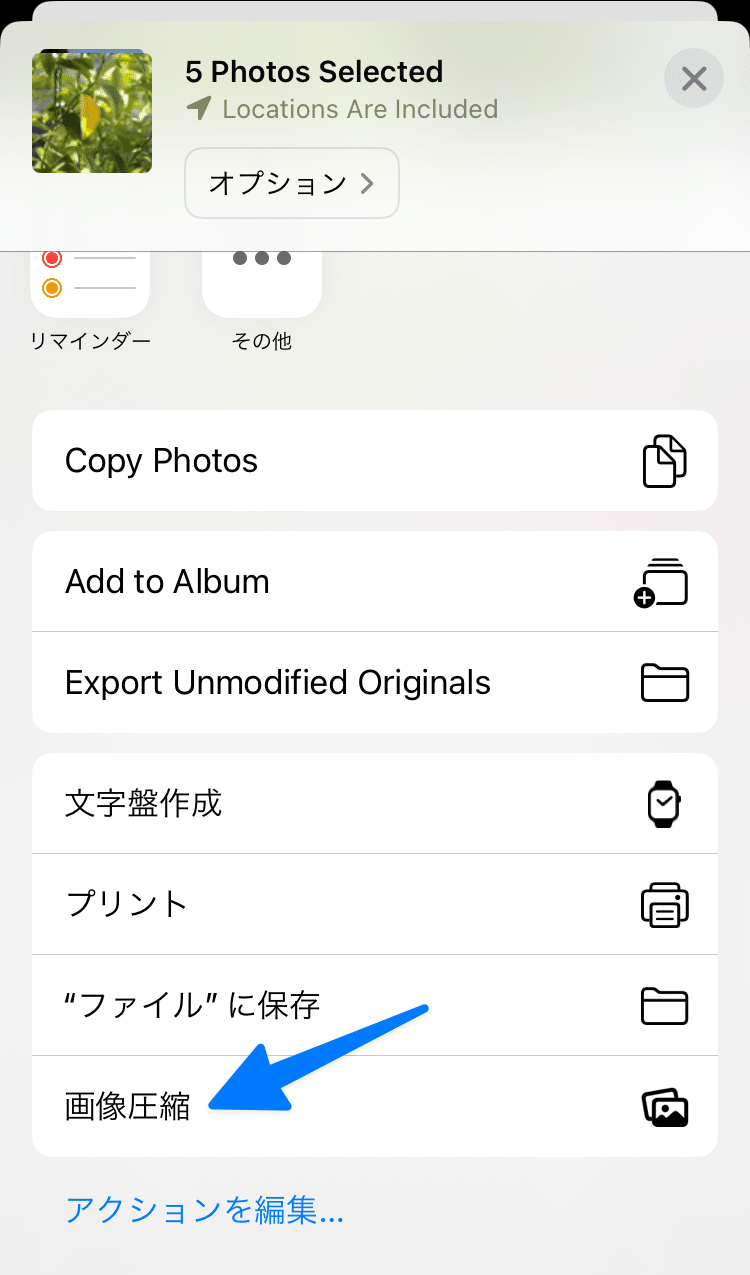
下にスクロールして、「画像圧縮」をタップ


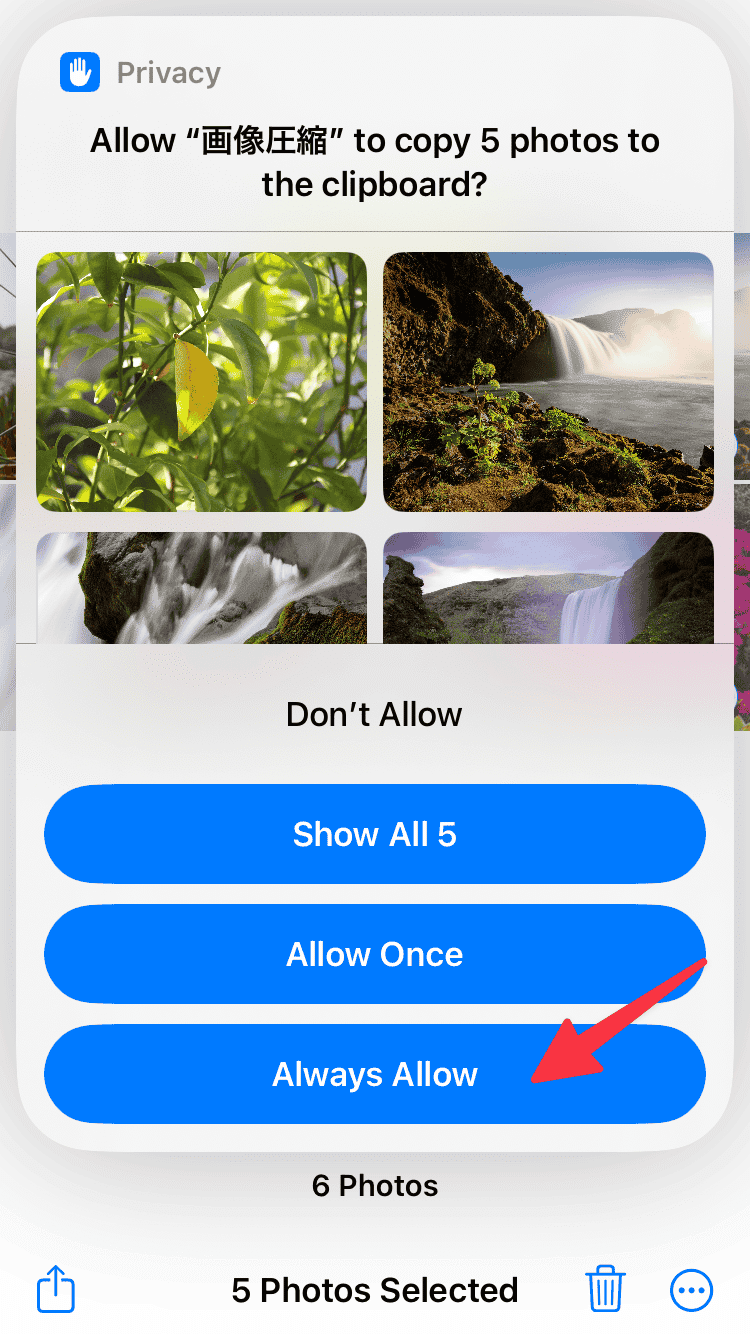
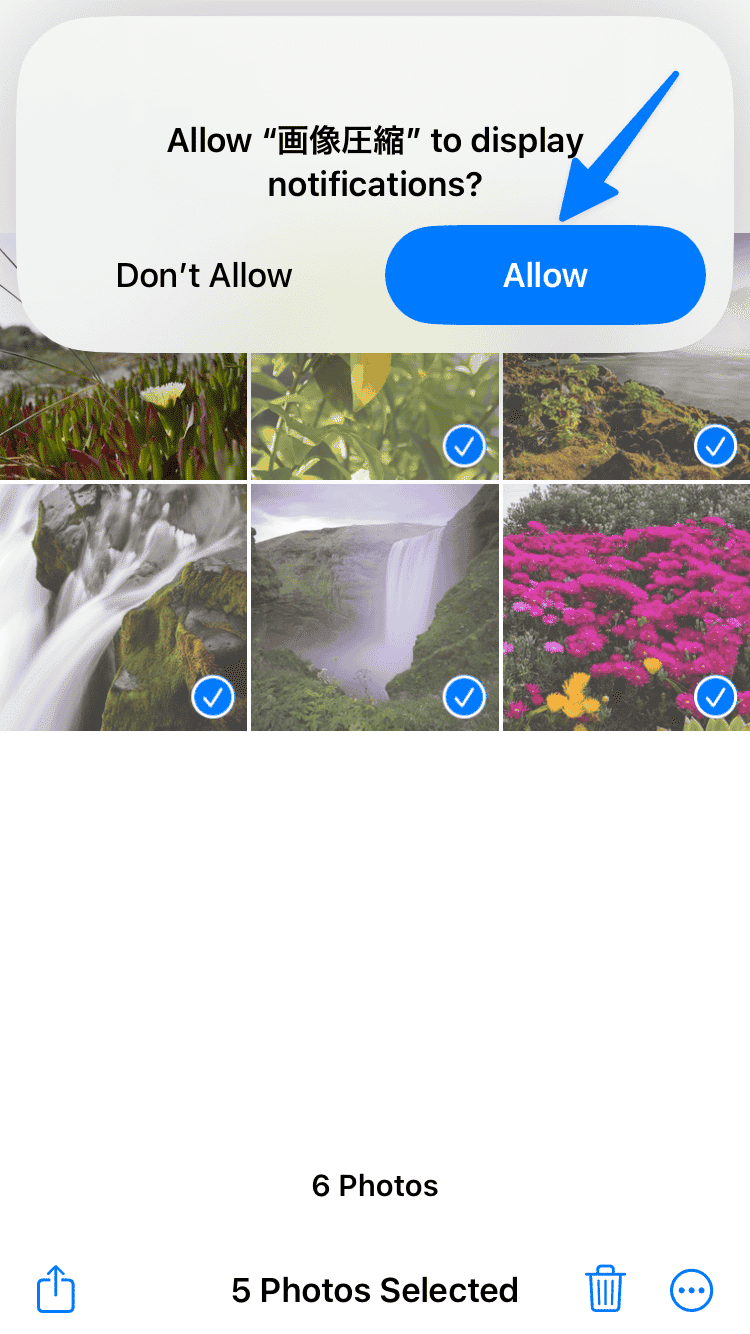
許可を求める表示には、全て「許可」を選択してください
*初回のみ表示されます
*下の画像では英語表記になっていますが、気にしないでください


貼り付け先のデジタルノートにペーストします


完了です
注意点
ご使用は自己責任でお願いします。個人情報の扱いには十分な配慮が必要です。
ショートカットが表示されない、動かない場合には、「ios ショートカット 表示されない」等で検索していただければ解決策が見つかると思います。
普段使用していて全く困った事はないですが、解像度が下がります。今回のショートカットでは横幅1000pxと大きめに設定しており、小さい文字であっても潰れて読めなくなった経験はありません。元画像が相当ぼやけている、もしくは写っている文字が小さいときは圧縮しないほうが良さそうです。
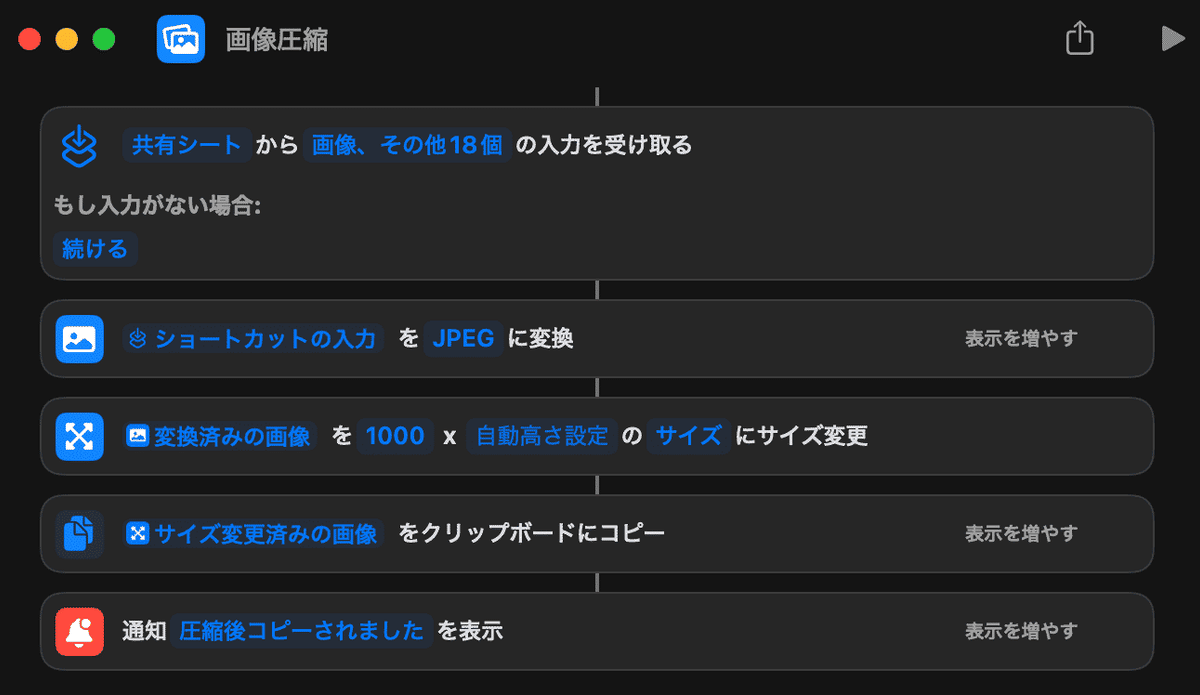
応用編:ショートカットのカスタマイズ
今回のショートカットの中身です

・さらに圧縮したい方
今回は、JPEGに変換+画像サイズ変更で容量が圧縮されています。さらに圧縮したい場合には、画像サイズを更に小さくしてみてください(横幅500~800等)。
スマホのスクリーンショットの画像を圧縮したい方は、画像サイズを小さくした方が良いです。現在の設定では、280KB→274KB程度で変化がないため、今のままでは効果的ではありません。
仕事を効率化する、Dr.効率厨でした。
良いデジタルノートライフを!
